Las imágenes forman parte importante del diseño de un blog o la presentación de un artículo. En este tutorial aprenderás cómo trabajar las imágenes para WordPress.
¿Por qué son importantes las imágenes?
Una de las principales ventajas de los contenidos en la web es la interactividad que ofrecen. Y la posibilidad de mostrar a un clic de distancia información complementaria. Información complementaria como un gráfico, infografía, foto, audio, video. En definitiva, cualquier archivo que permita ampliar los datos que presentamos con palabras.
Y los archivos más utilizados son los archivos de gráficos o las imágenes.
A nosotros como bloggers nos encanta trabajar con imágenes. Y a la audiencia que lo hagamos.
Es por esto que hemos preparado diversos tutoriales donde la imagen es la protagonista. Tutoriales como:
En cada uno de ellos hemos hablado de lo vital que resulta trabajar con imágenes. Y a la vez hemos insistido en que ilustres tu contenido con buenas fotos o gráficos.
Pero a la vez que lo hagas bien. Es por esto que te mostramos:
¿Cómo se deben trabajar las imágenes para WordPress?
Para trabajar con imágenes tenemos varias opciones. La idea es que antes de subirlas a tu WordPress ya estén optimizadas.
Cómo optimizar imágenes antes de subirlas a WordPress
Para optimizar archivos de gráficos antes de subirlos a tu blog es necesario considerar algunos factores importantes. Como el tamaño.
El tamaño (y el peso) si importan
Sí, aparte de que nuestro contenido sea de forma visual atractivo queremos que cargue rápido. Ya sabemos la relevancia que tiene para el SEO y para la experiencia de usuario en general los tiempos de carga.
Para nuestro blog, web o ecommerce necesitamos fotos livianas.
¿Cómo disminuir el peso de nuestras imágenes?
Tenemos varias opciones.
1. Comienza desde la fuente
La primera opción y una de las más efectivas es sin lugar a dudas comenzar desde tus archivos fuente. Si eres fotógrafo y tienes un portafolio en la web tal vez quieras subir tus mejores disparos en la mejor calidad viable.
Pero sería contraproducente para tus tiempos de carga, navegabilidad y SEO subir los archivos RAW desde tu cámara réflex a tu WordPress. Eso sin contar con todo el espacio de almacenamiento que consumirías en tu host.
Es por esto que debes trabajar archivos que sean amigables con la web y los navegadores.
2. Elige formatos de archivos de imagen con “perdida”
Los archivos más amigables con la experiencia de navegación web son:
Nada de estar subiendo cosas en RAW, TIFF o tus archivos de Photoshop con capas.
3. Reduce el peso de tus archivos.
Se recomienda que antes de subir nuestras imágenes a WordPress sigamos una serie de pasos que nos permitan obtener una imagen liviana. Y que aún conserve la calidad.
El primero sin lugar a dudas es comprimirlas. Pero vale, calma, no estamos hablando de pasarlas por el compresor y dejarlas en RAR o ZIP.
Para disminuir el tamaño de las imágenes tenemos varias opciones.
Disminuir el peso de las imágenes con Photoshop
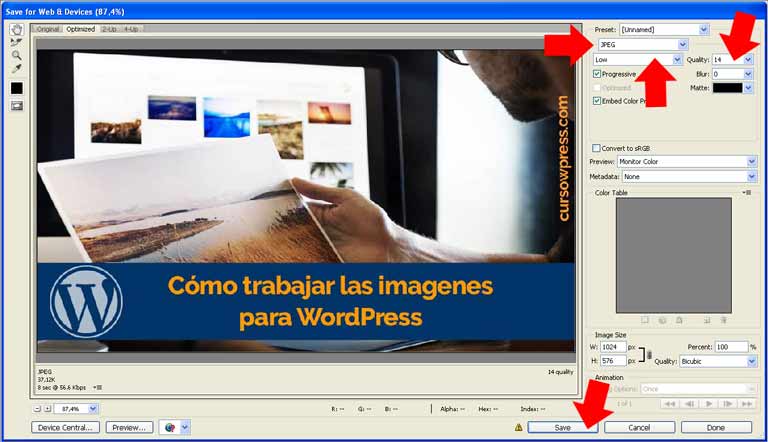
Disminuir el peso de una imagen con Photoshop es sencillo.
Sigue los siguientes pasos (la ubicación de los menús y las rutas pueden variar ligeramente en función de la versión del programa que utilices).
- Abre tu imagen en Photoshop.
- Ve a través de de la siguiente ruta:
Archivo > Guardar para web y dispositivos
- Ajusta la calidad de la imagen modificando los parámetros que se muestran a continuación.
Esto hasta que el elemento grafico que deseas subir tenga en peso deseado (no más de 70 kbs).
- Guarda el archivo.
- Cambia el nombre del archivo. Photoshop guarda las imágenes con-nombres-así-usando-guiones. Pero de cara al SEO no es muy bueno. Quítale los guiones a los títulos de tus imágenes.
Disminuir el peso de las imágenes con Microsoft Office
En caso que no tengas editores de imágenes dedicados como Photoshop o su alternativa gratuita el Gimp. Puedes disminuir el peso de tus imágenes con una herramienta que viene por default en la suite ofimática.
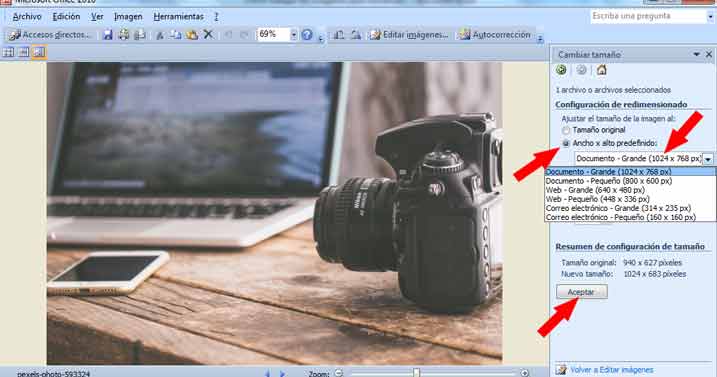
Para ello ubicamos nuestra imagen. Le damos clic derecho: Abrir con Microsoft Office.
Una vez abierta la imagen ubicamos la barra de tareas. Y seguimos esta ruta:
Imagen > Cambiar tamaño
Lo ideal es que tengan un tamaño que no exceda los: 1024 x 768 px.
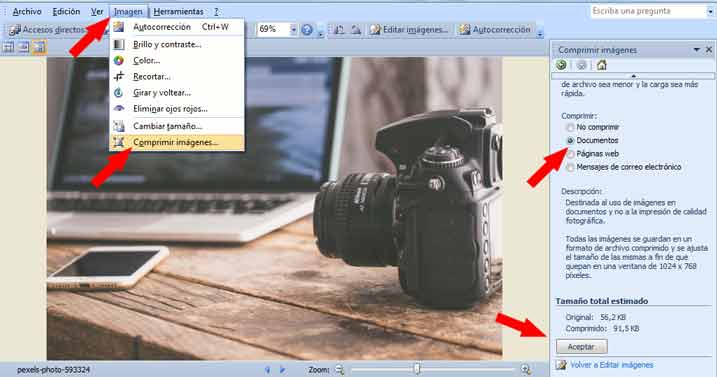
Una vez reducido el tamaño necesitamos disminuir el peso.
Seguimos la siguiente ruta:
Imagen > Comprimir >
Seleccionamos la opción que nos ofrezca el mejor peso. Nosotros recomendamos elegir la opción: Documentos.
Disminuir el peso de una imagen usando RIOT
RIOT o Radical Image Optimization Tool es una herramienta gratuita muy potente. Esta te ayudará a disminuir el peso de tus imágenes antes de subirlas a tu web. A la vez con RIOT resulta muy sencillo optimizar imágenes.
Finalmente
Las imágenes son un elemento importante para las webs y los blogs. Ofrecen muchas posibilidades de cara al atractivo visual y posicionamiento de una página, un blog o un ecommerce. Pero eso resulta un tema amplio que seguiremos tratando si necesitas seguir aprendiendo puedes apuntarte al mejor curso online y en español de WordPress y conviértete en un experto.