- 1. En ce moment, en train de lire: Le guide ultime de la gestion des images WordPress
- 2. 3 conseils de gestion d'image moins connus dans WordPress
- 3. Erreurs de référencement d'image WordPress et comment les corriger
L'impact visuel est l'une des caractéristiques les plus importantes d'un plan de marketing de contenu percutant. Bienvenue dans une nouvelle série d'articles: le guide définitif de la gestion des images dans WordPress.
Il est conçu pour vous donner les outils indispensables pour gérer vos actifs d'image dans WordPress, à partir des optimisations techniques, du référencement, de l'intégration CDN et de la gestion de la bibliothèque. Dans ce guide en plusieurs parties, nous ne recommanderons que les méthodes, didacticiels, plugins et thèmes que nous avons essayés ou recommandés par des experts du secteur.
De plus, nous éviterons de suggérer aveuglément des plugins très utilisés dans le référentiel WordPress. Nous recommanderons plutôt ceux qui correspondent parfaitement à l'initiative de valeur et à l'optimisation des performances.
Vous vous demandez peut-être comment nous procéderions. Plus de 24000 téléchargements de notre thème WordPress polyvalent Total - Responsive sur ThemeForest pourraient ne pas être un bon indicateur.
Eh bien, nous avons exploré les meilleurs blogs des principales sociétés d'hébergement WordPress (comme WPEngine et Pagely) et j'ai appris que elles ou ils appris en servant des centaines de millions de pages vues par des centaines de clients de haut niveau. Nous avons compressé toutes ces informations pour vous dans de petits paragraphes et des puces pour votre succès en ligne. Maintenant, commençons, d'accord?
Conseils d'optimisation technique et des performances pour les images WordPress
Il existe de nombreuses options d'optimisation d'image disponibles dans WordPress qui non mettre une charge inutile sur le serveur Web. Nous examinerons certains des conseils d'optimisation d'image les plus courants de tous devrait suivez avec quelques autres qui sont utiles lors d'occasions spéciales.
JPG ou PNG? Utilisation du format d'image correct
La première étape de l'optimisation de l'image est un bon début. Ils disent qu'un travail bien commencé est à moitié fait. C'est précisément le cas en matière d'optimisation d'image dans WordPress. Tout commence par le choix du bon format d'image. JPG et PNG sont les deux formats d'image les plus couramment utilisés en ligne dans le marketing de contenu.
L'astuce consiste à comprendre quel format sélectionner pour chaque type d'image. La sélection du mauvais provoque une augmentation monumentale de la taille de l'image. Ce sont les règles.
Quand utiliser le format PNG?
Pour les images plates, telles que les vecteurs, les illustrations, les polices, les logos, les bannières, les formes, les bannières, etc., tout ce qui est créé dans un format vectoriel tel que le format EPS ou Adobe Illustrator (.AI), utilisez un PNG. Vous vous retrouverez avec une image optimisée avec une perte de qualité presque nulle. Si vous utilisez un JPG pour ce cas, vous ne compromettez pas la taille, mais vous risquez de manquer de qualité. En fait, à des résolutions plus élevées, le PNG serait plus léger sans perte de qualité. Le JPG en souffrirait.
Prenons leur exemple. Nous allons créer une image plate à 5000px et l'enregistrer au format JPG et PNG.

Exemple d'image utilisée pour les tests
| Image plate | |
| JPG | 233 Ko |
| PNG | 42 Ko |
En bref, l'image JPG était 455% plus haute que le PNG pour la même résolution.
Quand utiliser le format JPG?
Pour tout le reste, utilisez un JPG. Tout autre chose qu'une image plate ou vectorielle, utilisez JPG. Photos de personnes, de lieux, de choses, etc. - utilisez JPG. La plupart des photos d'archives de cette catégorie utilisent JPG. Si vous utilisez PNG au lieu de JPG, vous rencontrerez des graves problèmes de performances.
Vous devez être très prudent dans ce cas. Si vous utilisez un JPG au lieu d'un PNG, il y aura peu ou pas de dommages. Cependant, si vous utilisez un PNG sanglant dans le cas d'un JPG, vous créez beaucoup de place pour les dommages. Jetez un œil à cet exemple.
Préparer: J'ai téléchargé cette image de Shutterstock, pesant environ 10,3 Mo à une résolution de 6149 × 4562 - essentiellement une photo stock 28MP. À moins que nous ne préparions quelque chose comme une brochure prête à imprimer, nous n'utiliserons pas la pleine résolution de la photo sur nos blogs. Supposons que nous ayons une taille d'image maximale fixe de notre blog à partir de 1600px.
À découvrir: Nous redimensionnerons l'image source à 1600px et créerons quatre versions - deux pour le format PNG et deux pour JPG. Pour chaque format (JPG / PNG), nous utiliserons le (a) paramètre de compression recommandé et (b) le paramètre de compression maximum.

Exemple d'image pour l'expérience JEPG
Résultats: Voici les résultats dans un bon graphique à suivre:
|
Image originale (Ko) |
10870 | ||
| Résolution cible | 1 600 px | ||
| Format | Paramètres | Taille (Ko) | % décroissant |
| JPG | Progressif, qualité = 85 | 231 | 98% |
| Non progressif, qualité = 85 | 239 | 98% | |
| PNG | Compression = 0 | 5575 | 49% |
| Compression = 6 | 1852 | 83% | |
| Compression = 9 | 1750 | 84% | |
À première vue, vous pourriez penser que la compression 84% de PNG est assez bien par rapport au 98% réalisé en JPG. Ce n'est pas vrai du tout. Si vous regardez de plus près les tailles des images, vous verrez que le PNG fait un peu plus de 1,7 Mo tandis que le JPG est de 0,22 Mo. Ce qui signifie que le PNG est 8 fois plus lourd que JPG version de la même image avec la même résolution. En d'autres termes, pour la même image et la même résolution, la version JPG est 700% plus légère que le PNG.
Pour la même image et la même résolution, la version JPG est 700% plus légère que le PNG.
En règle générale, utilisez PNG pour les images plates et JPG pour tout le reste.
Liste de contrôle pour le téléchargement de photos d'archives sur des blogs
Il existe des tonnes de blogs où les éditeurs téléchargent directement la version pleine résolution de l'image dans leurs articles de blog. Voici quelques conseils pour télécharger des photos d'archives sur des blogs. J'utilise un logiciel gratuit appelé IrfanView qui possède de nombreuses fonctionnalités étonnantes. Je vais illustrer chacun pour vous.
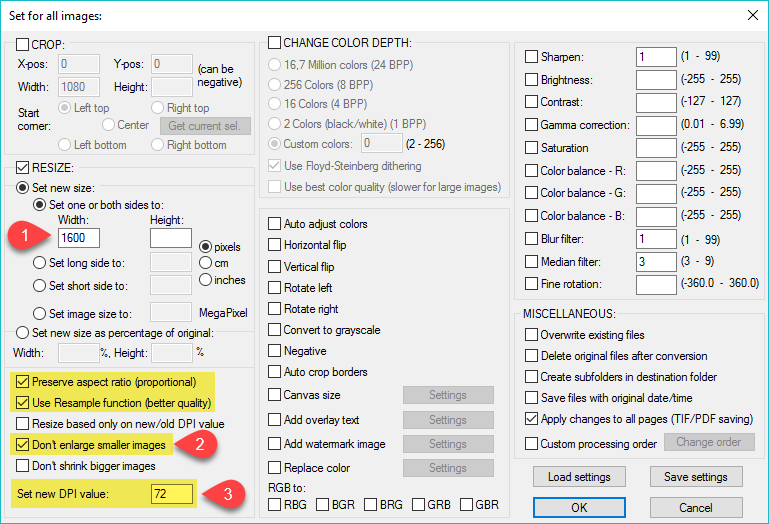
1. Redimensionner votre image
Tout d'abord, vous devez choisir une résolution maximale pour toutes vos images sur votre site WordPress. Toute image au-dessus de cette dimension changerait de taille, à moins qu'elle ne soit résolument plus petite.
IrfanView il a un Conversion par lots (appuyez sur B après avoir lancé l'application) qui peut appliquer une liste de fonctions à un tas d'images en une seule fois. Pour nos besoins, les fonctions incluent le redimensionnement, le recadrage, l'ajout d'un filigrane, etc.
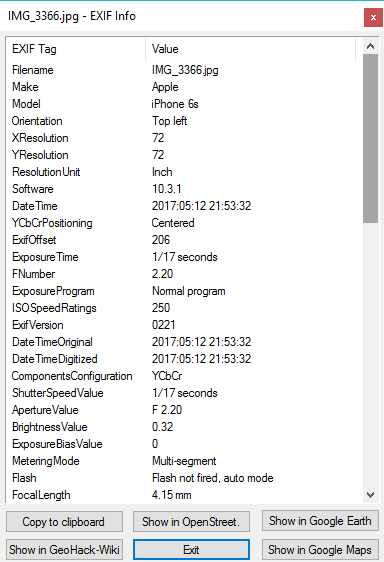
2. Effacer les données EXIF
Les photos sur lesquelles on clique sur un appareil photo normal ont de nombreux métadonnées - qui n'est rien de plus que de petites informations (mais utiles) sur l'image. Des exemples de telles informations incluent les coordonnées GPS de l'endroit où l'image a été cliquée, les paramètres ISO, le modèle de l'appareil photo, etc.

Informations EXIF d'une photo aléatoire sur laquelle j'ai cliqué sur mon iPhone
Sauf si nous sommes sur un blog photo, nous ne voulons généralement pas que cette information soit à l'image d'un article de blog. Lorsque vous enregistrez ou convertissez des images par lots dans IrfanView, les données EXIF sont généralement supprimées. Cela permet de préserver votre vie privée, en particulier votre emplacement physique. La différence de taille pour la plupart des photos est d'environ 200 à 300 Ko par image.
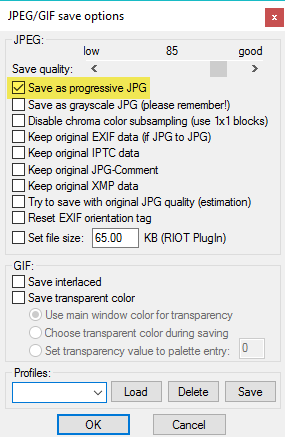
3. Enregistrer au format JPG progressif

IrfanView a enregistré les JEPG comme progressifs par défaut
Une image JPG progressive charge l'image couche par couche, ce qui accélère le temps de chargement. Des réseaux de distribution de contenu tels que KeyCDN ont été lancés conversion automatique JPG à JPG progressif pour accélérer la livraison des images et tirer le meilleur parti du stockage.
4. Réglez le DPI sur 72
Le DPI ou points par pouce est une mesure de la qualité de l'image. Un paramètre DPI élevé est utilisé pour les supports. Pour le Web, une valeur de 72 est parfaite.
Eh bien, pour résumer ce qui précède, voici mes paramètres. J'exécute cette fonction une fois que j'ai compilé toutes les images de mon article de blog, avant de télécharger les images sur WordPress.

Configuration de la conversion par lots dans IrfanView pour un blog WordPress typique
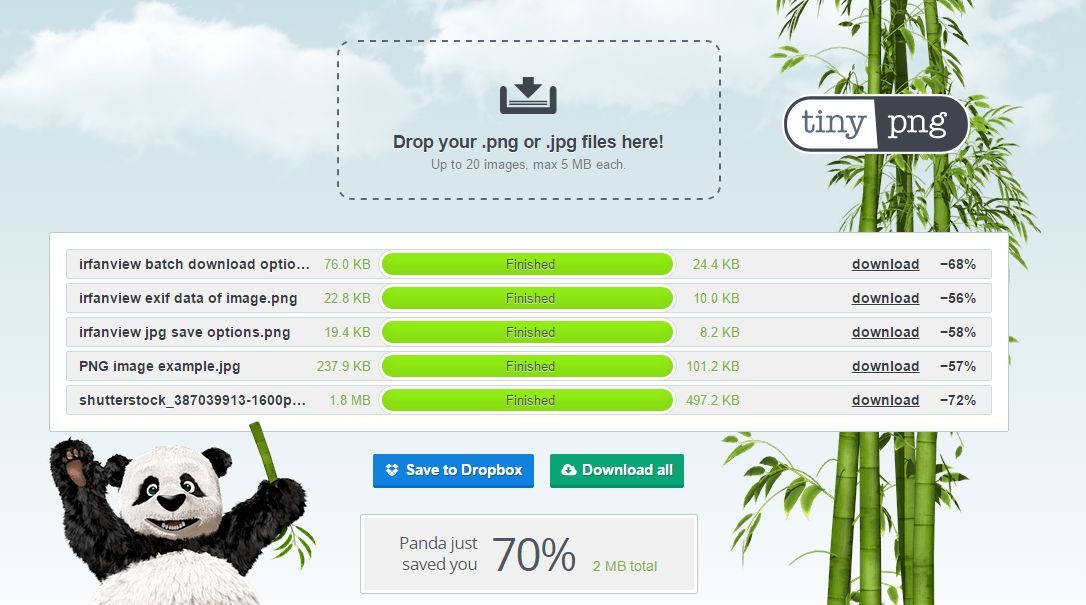
5. Optimisez vos images
Peu importe si vous avez utilisé JPG ou PNG, vous devez tirer le meilleur parti de votre image. Il existe de nombreux outils en ligne vraiment incroyables qui vous aident à tirer le meilleur parti de vos images et à en enregistrer une parcelle depuis l'espace.
Je parle de services comme TinyPNG ou TinyJPG qui optimise essentiellement vos images PNG / JPG avec des algorithmes avancés.

Images optimisées dans TinyPNG
Pour être honnête, je ne sais pas comment fonctionnent les algorithmes, mais ils le font et j'ai toujours pu obtenir une diminution de 50-70%, peu importe comment je les enregistre mieux.
Vous pouvez également acheter le version pro du service en tant que plug-in Photoshop pour $ 50 USD. Les versions Windows et Mac sont disponibles. À mes fins, la version en ligne (ainsi que Enregistrer dans la boîte de dépôt fonction) fonctionne mieux.
Plugins d'optimisation d'image dans WordPress
Jusqu'à présent, nous avons appris les étapes pour obtenir a débuté Droite. Et si vous êtes tombé sur ce post maintenant et que vous avez déjà téléchargé des milliers d'images? Eh bien, voici quelques plugins pour vous aider:
Optimiseur d'image cloud EWWW
Ce plugin est un fork de l'original et très populaire Optimiseur d'image EWWW prise de courant. Avec plus de 500000 téléchargements, ces plugins d'optimisation d'image vous permettent de tirer le meilleur parti de vos images lors de leur téléchargement sur WordPress.
Ce qui le distingue de la concurrence, c'est sa capacité à tirer le meilleur parti des images existantes dans sa base de données, ce qui se traduit par une énorme augmentation des performances. Cela permet également d'économiser des coûts de bande passante importants, car la plupart de son trafic provient d'anciens messages. En option, vous pouvez également choisir d'activer la compression d'image avec perte (qui est à peine visible à l'œil nu), mais cela peut économiser beaucoup d'espace et de bande passante. En termes de technologie d'optimisation, vous pouvez utiliser TinyPNG ou l'API TinyJPG pour tirer le meilleur parti des images nouvelles et existantes.
Mais voici le problème. De nombreux hôtes (y compris WPEngine) n'autorisent pas le plug-in EWWW Image Optimization car il place une charge supplémentaire importante sur le serveur. Si vous parvenez d'une manière ou d'une autre à contourner les restrictions du serveur, vous risquez de voir votre compte suspendu en raison de violations de la politique.
C'est là que le Optimiseur de cloud EWWW le complément entre en jeu. Téléchargez tous les calculs nécessaires pour tirer le meilleur parti des images dans le cloud et remplacez essentiellement les images non optimisées par celles optimisées. Étant donné qu'une puissance CPU pratiquement nulle est utilisée pour la compression, il n'y a pas de charge supplémentaire sur le serveur. Ceci est valable pour toutes les conversions d'images nouvelles et existantes sur votre site WordPress.
Plans et prix: Sans surprise, le plugin est gratuit car le développeur doit payer les factures pour le cloud computing. Cependant, le des prix est extrêmement raisonnable et coûte $ 9 $ pour 3 000 optimisations d'image pour un abonnement prépayé.
Le plugin EWWW Cloud Optimizer est magnifiquement conçu. Le scanner multimédia vous indique le nombre d'images dont vous avez besoin pour tirer le meilleur parti avant de faire un achat. Sur la base des images de votre serveur, vous pouvez acheter un plan prépayé pertinent.
Plugin WordPress TinyPNG
C'est un autre excellent plugin d'optimisation d'image qui s'intègre directement au service TinyPNG / JPG. Les images nouvelles et existantes sont automatiquement téléchargées dans la médiathèque WordPress. Cet add-on offre un plan gratuit de 100 optimisations d'image par mois.
Freddy avait compilé une liste de plugins d'optimisation d'image il y a quelque temps; lisez-le si vous voulez en savoir plus.
conclusion
Cela nous amène à la fin du premier article de cette série. Dans le prochain article, nous apprendrons quelques trucs et astuces d'optimisation d'image moins connus, tels que la prévention des liens directs, l'obtention d'images à partir de serveurs distants, etc. Avez-vous des conseils ci-dessous bien commencer Catégorie? Faites-nous savoir dans les commentaires ci-dessous.