Schritt 1: Vervollständigen Sie die Alt-Tags.
Schritt 2: …?
Es gibt mehr zu Bild-SEO als ein paar Alt-Tags zu schreiben ... viel mehr.
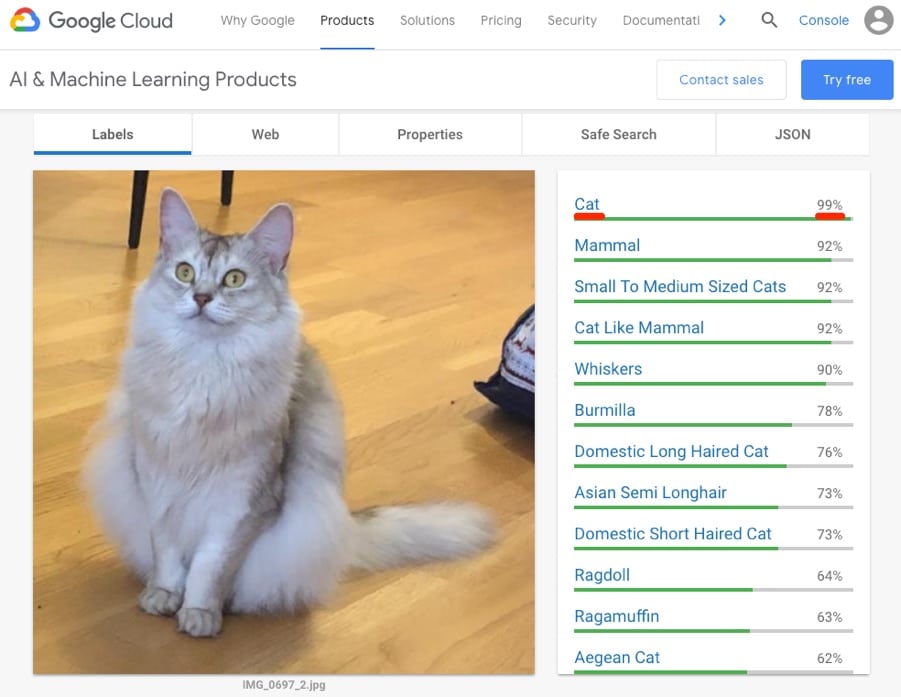
Einige mögen sogar argumentieren, dass mit den jüngsten Fortschritten von Google beim maschinellen Lernen Alt-Tags keine Rolle mehr spielen. Dies passiert beispielsweise, wenn Sie ein Foto einer Katze hochladen die api Google Cloud Vision, Ihr Bildidentifizierungswerkzeug für maschinelles Lernen:

Google kann erkennen, dass dies ein Foto einer Katze mit nahezu perfekter Genauigkeit ist. Das ist großartig. Ich habe dafür gesorgt, dass alle Metadaten aus diesem Bild entfernt wurden. Sie können auch sehen, dass der Dateiname eine ziemlich unbeschreibliche IMG_0696_2 .jpg ist.
Was bringt es also, Alt-Tags hinzuzufügen, wenn Google den Inhalt der Bilder versteht? Ist das SEO-Image tot? Auf keinen Fall.
In diesem Beitrag werde ich mir Tipps zur Bildoptimierung ansehen, um mehr organischen Verkehr zu erhalten.
Benennen Sie Ihre Bilder entsprechend
Das ist was google sagt zu Bilddateinamen:
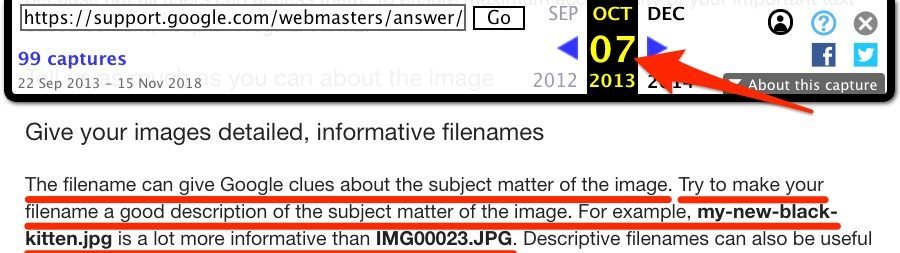
[…] Der Name der Datei kann Google Hinweise zum Thema des Bildes geben. Zum Beispiel ist my-new-black-kitten.jpg besser als IMG00023. JPG .
Dies ist grundlegende SEO. Die meisten Leute machen das.
Dies liegt wahrscheinlich daran, dass Google seit Jahren denselben Rat gibt.

Der Beweis, dass Googles Ratschläge dazu seit 2013 über The Wayback Machine konstant geblieben sind.
Aber wie wichtig ist dies angesichts der jüngsten Fortschritte von Google beim maschinellen Lernen und der neu entdeckten Fähigkeit, Bilder zu erkennen? wirklich ?
Gute Frage. Mir ist bewusst, dass das Katzenbeispiel ziemlich beeindruckend war. Versuchen wir also ein anderes Bild.

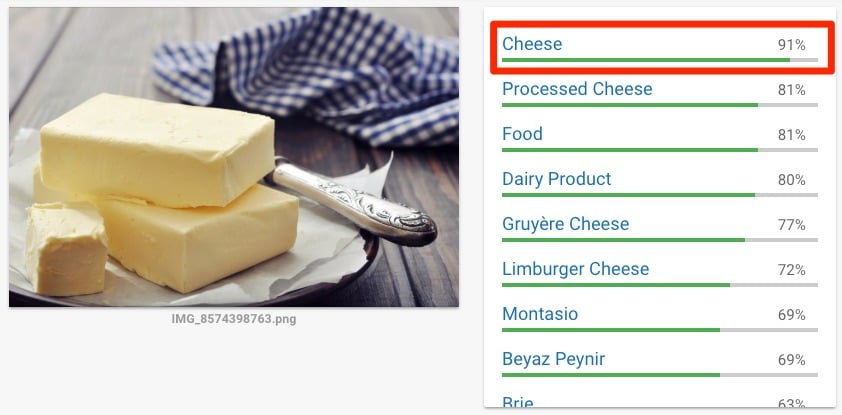
Google ist 91% sicher, dass dies Käse ist. Google ist falsch. Es ist Schmalz / Butter
Jetzt gebe ich als Erster zu, dass Butter in diesem Bild wie Käse aussieht, aber der Punkt ist der gleiche: Google ist nicht perfekt - Sie sollten alles in Ihrer Macht stehende tun, um ihnen zu helfen, Ihre Bilder zu verstehen.
Das heißt nicht Keyword-Füllung Warum also ja (Keyword-Füllung)? Halten Sie Ihre Dateinamen beschreibend und unkompliziert.
Okay: dog.jpg
Schlecht: Hund-Welpe-Welpe-Welpen-Welpen.jpg
Das Umbenennen von Bildern erfordert keinen großen Aufwand, um sie aussagekräftiger zu gestalten. Dann lohnt es sich.
Verwenden Sie das Feld "alt" und die Untertitel
Alternativer Text (alt) beschreibt ein Bild. Browser zeigen auch Alternativtext an, wenn beim Rendern von Bildern Probleme auftreten.
Hier ist die HTML-Syntax:

Dieses Beispiel stammt direkt von die offiziellen Richtlinien von Google . Wird verwendet, um zu zeigen, wie ein gut geschriebenes alternatives Tag aussieht. Hier sind seine allgemeinen Tipps zum Schreiben dieser:
Google verwendet Alternativtext in Verbindung mit Computer-Vision-Algorithmen und Seiteninhalten, um das Thema des Bildes zu verstehen. […] Konzentrieren Sie sich bei der Auswahl von alternativem Text darauf, nützliche, informationsreiche Inhalte zu erstellen, die Schlüsselwörter angemessen verwenden und im Kontext des Inhalts auf der Seite stehen. Vermeiden Sie es, Alt-Attribute mit Schlüsselwörtern zu füllen (Keyword-Füllung), da dies zu einer negativen Benutzererfahrung führt und Ihre Website wie Spam aussehen kann.
Matt Cutts gibt in diesem alten, aber relevanten Video einige ebenso gute Tipps für Alternativtext:
Hier ist jedoch eine Verknüpfung, die fast immer perfekt funktioniert: Beenden Sie diesen Satz:
»Dies ist ein Bild / Screenshot / Foto / Zeichnung von __________».
Entfernen Sie alle Konjunktionen oder Verbindungen (z. B. a / an) aus dem resultierenden Satz und verwenden Sie den letzten Teil als alternativen Text. Hier sind einige Beispiele:
»Dies ist ein Foto von a Schokoladenkäsekuchen «.
»Dies ist eine Zeichnung von Meine Katze Mark spielt mit seinen Spielsachen «.
Möglicherweise möchten Sie beim Schreiben von Alternativtext für Produktbilder geringfügig von dieser Formel abweichen. Für diese kann es hilfreich sein, das Produkt oder die Seriennummer wie folgt hinzuzufügen:

Google weiß anhand einer Suche nur nach der Produktnummer, nach welchem Produkt wir suchen. Wenn Sie dies also in Ihren Alternativtext integrieren, kann Google besser verstehen, dass es sich tatsächlich um ein Bild eines Produkts handelt.
Oh, und vergiss die Untertitel nicht. Das ist auch wichtig.
Dies sagt Google:
Google extrahiert Informationen zum Thema des Bildes aus dem Inhalt der Seite, einschließlich Untertitel und die Titel der Bilder. Stellen Sie Bilder nach Möglichkeit in der Nähe des relevanten Textes und auf Seiten auf, die für das Motiv des Bildes relevant sind.3. Wählen Sie den besten Dateityp
Die meisten Bilder im Web sind einer von drei Dateitypen: JPEG, PNG und GIF.
Jeder von ihnen verwendet eine andere Komprimierungsmethode. Das bedeutet, dass die Dateigrößen zwischen den drei Dateitypen erheblich variieren können. Das ist wichtig. Hier ist warum :
Bilder tragen häufig am meisten zur Gesamtseitengröße bei, wodurch das Laden von Seiten langsam und teuer wird..
Die Ladezeit der Seite ist für SEO von entscheidender Bedeutung. Google hat bestätigt, dass es sich bei beiden um einen Ranking-Faktor handelt Desktop-Computer wie in mobile Geräte . Ihre Aufgabe ist es, für jedes Bild den am besten geeigneten Dateityp auszuwählen, dh den, der die beste Komprimierung bei geringster Qualitätsreduzierung bietet.
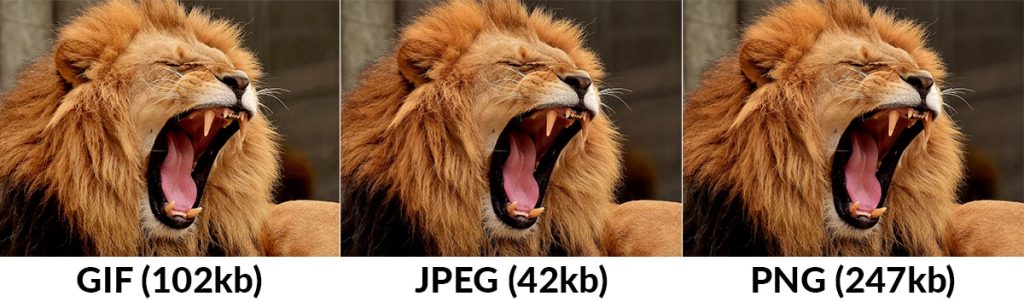
In diesem Sinne ist hier das gleiche Bild wie bei JPEG, PNG und GIF:

Sie können sehen, dass das JPEG-Bild ein klarer Gewinner ist. Es hat die kleinste Dateigröße und es gibt kaum oder keinen merklichen Unterschied in der Bildqualität zwischen diesem und den beiden anderen Bildern. Ist JPEG also immer die richtige Wahl? Auf keinen Fall.
Ich denke, diese Illustration sagt alles:

Im Allgemeinen sind JPEGs das beste Format für Fotos, während PNGs am besten für Strichzeichnungen, Text usw. geeignet sind. GIFs eignen sich am besten für bewegte Bilder.
Bei den meisten professionellen Bildbearbeitungsanwendungen (z. B. Photoshop) können Sie als JPEG, PNG oder GIF speichern. Sie können sie auch verwenden, um ein Bild von einem Dateiformat in ein anderes zu konvertieren. Sie haben keine professionelle Bildbearbeitungssoftware? Beweis dieses kostenlose Tool .
Für Screenshots sind hier einige Anwendungen aufgeführt, mit denen Sie in mehreren Formaten exportieren können:
- Skitch (Mac)
- Monosnap (Mac, Windows)
- Leichter Schuss (Mac, Windows)
Es gibt auch ein neues Bildformat in der Szene: WebP. Dies verspricht eine überlegene Komprimierung sowohl gegenüber JPEG als auch gegenüber PNG. Ich habe mich jedoch entschlossen, es vorerst aus dem Artikel zu entfernen, da es derzeit nur Chrome und Opera unterstützt. Weitere Informationen zu WebP erhalten Sie Hier .
Passen Sie die Abmessungen der Bilder an
Meistens veröffentlichen wir Bilder, die nicht an die Größe angepasst sind, in der sie tatsächlich angezeigt werden.
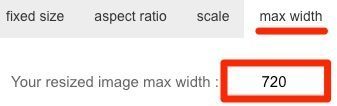
Wir können benutzen dieses Werkzeug um die Größe Ihrer Bilder in großen Mengen zu ändern.
Es kommt nur auf die Breite an. Laden Sie Ihre Bilder in großen Mengen hoch und verwenden Sie dann die Option "Maximale Breite", um nur die Breite anzupassen.

Wir laden unsere JPEG- und PNG-Dateien in zwei separaten Stapeln hoch. Andernfalls konvertiert das Tool alle Bilder in einen konsistenten Bilddateityp. Sie können im Tool selbst zwischen JPEG und PNG wählen. Verwenden Sie die entsprechende Option für den zu optimierenden Bildstapel.
Hier sind zwei Gründe, warum dieses Tool großartig ist:
- Maximale Größenänderung der Breite Angenommen, die maximale Breite Ihrer Website beträgt 700 Pixel. Sie haben eine Menge Bilder, deren Größe geändert werden muss. Einige sind breiter als 700px, andere schmaler als 700px. Sie möchten die Größe der schmalen Bilder nicht auf 700 Pixel ändern, da dies die Gesamtqualität des Bildes beeinträchtigt. Dieses Tool behält die Größe dieser Bilder bei. Ändern Sie nur die Größe der zu breiten.
- Hält Dateinamen intakt - Sie haben Jahre damit verbracht, Ihre Bilder für SEO zu benennen. Ändern Sie die Größe und laden Sie die Größenänderungen herunter. Öffnen Sie die ZIP-Datei, um image1.png, image2.png zu finden. (Sie werden diese Frustration verstehen, wenn Sie jemals Bilder aus Google Text & Tabellen heruntergeladen haben!) Dieses Tool behält die Dateinamen bei, sodass Sie sie nach dem Ändern der Größe nicht umbenennen müssen.
Komprimieren Sie die Dateigröße Ihrer Bilder
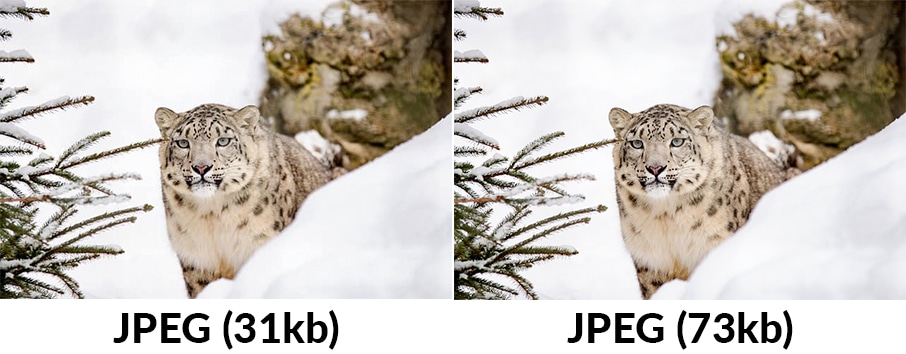
Schauen Sie sich diese beiden Bilder an:

Beide sind JPEGS. Es gibt kaum merkliche Qualitätsunterschiede zwischen den beiden, jedoch ist das erste Bild 58% kleiner als das erste (31 kb gegenüber 73 kb).
Google hat sehr umfangreiche Dokumentation zur Optimierung von Bildern für das Web.
Der Schlüssel zur Dateigröße lautet wie folgt:
Experimentieren Sie für beste Ergebnisse mit verschiedenen Qualitätseinstellungen für Ihre Bilder und Hab keine Angst vor einem Downgrade - Die visuellen Ergebnisse sind oft sehr gut und die Einsparungen bei der Dateigröße können sehr groß sein.
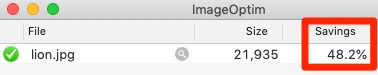
Google empfiehlt drei Open Source-Tools, um dies zu unterstützen: Guetzli , MozJPEG (von Mozilla) und pngquant . Sie können die Richtlinien für die Verwendung dieser Tools lesen Hier . Beachten Sie jedoch, dass dies Befehlszeilentools sind. Wenn Sie mit solchen Tools nicht vertraut sind, empfiehlt Google die Verwendung ImageOptim, ein kostenloses Tool für Mac. (Finden Sie Linux- und Windows-Alternativen Hier ).
Legen Sie einfach Ihre Bilder ab und sie werden komprimiert.

Sie können die Komprimierungsstufe in den Einstellungen ändern und sogar die verlustbehaftete Komprimierung aktivieren.
Auch entferne das Daten EXIF Standard. Dies hilft, die Dateigröße noch weiter zu reduzieren, obwohl dies nicht der Fall ist meistens viel. Wir können benutzen Dieses kostenlose webbasierte Tool (offiziell von Google empfohlen), um EXIF-Daten zu entfernen, wenn Sie ImageOptim nicht verwenden möchten.
Google hat erklärt Diese EXIF-Daten können ein "Ranking-Faktor" in Google Bilder sein.
Aus diesem Grund möchten wir es vielleicht behalten. Das Entfernen von EXIF-Daten kann in den ImageOptim-Einstellungen deaktiviert werden.
Auch wenn Sie es tun Lokale SEO Dies kann ein weiterer guter Grund sein, die EXIF-Daten intakt zu halten. Google hat nie ausdrücklich gesagt, dass EXIF-Daten wie GPS-Koordinaten analysiert werden, um lokale Rankings zu beeinflussen, aber viele SEO-Experten glauben, dass dies der Fall ist.
Unser Urteil? Die potenziellen positiven Aspekte, bei denen EXIF-Daten bei lokaler Suchmaschinenoptimierung intakt bleiben, überwiegen wahrscheinlich die negativen.
Wie gut sind die Ergebnisse dieses Tools? Ich beschloss, ein kleines Experiment zu machen. Ich habe eine kleine Auswahl von 15 Bildern genommen, einige JPEG, einige PNG. Ich habe sie alle in den Standardeinstellungen in dieses Tool geworfen. Ich habe das gleiche für einige andere Alternativen getan.
So haben sie sich in Bezug auf die durchschnittliche Reduzierung der Dateigröße geschlagen:
- Imageoptim : 69% (JPEG). 40% (PNG)
- Kurzes Pixel : 42% (JPEG). 59% (PNG)
- Kraken.io : 13% (JPEG). 63% (PNG).
- TinyPNG : 27% (JPEG). 65% (PNG).
- Optimizilla : 27% (JPEG). 60% (PNG)
- Imagify.io : 6% (JPEG). 1% (PNG)
- Compressor.io : 42% (JPEG). 58% (PNG)
Imageoptim (Googles empfohlenes Tool) war bei weitem das beste für JPEG. Aber es war eines der schlimmsten für PNG. Eine Einschränkung ist jedoch erwähnenswert: ImageOptim verwendet standardmäßig einen 70% in PNG-Qualität. Sie können zu 40% gelangen.
Wenn Sie sich jedoch an die Ergebnisse der obigen Standardeinstellungen halten, scheint Shortpixel der beste Allround-Bildkompressor zu sein.
Das sind besonders gute Nachrichten für WordPress-Benutzer, weil es eine gibt WordPress ShortPixel Plugin . Es sind bis zu 100 Bilder pro Monat kostenlos.
6. Erstellen Sie eine Bild-Sitemap
Das ist was google sagen zu Bild-Sitemaps:
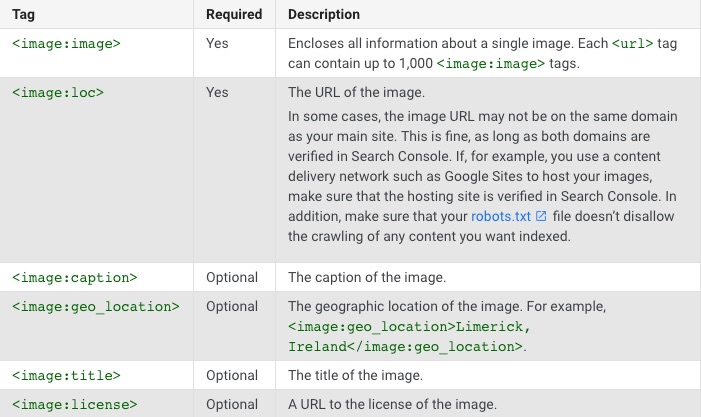
Bilder sind eine wichtige Informationsquelle über den Inhalt Ihrer Website. Sie können Google zusätzliche Details zu Ihren Bildern bereitstellen und die URL für Bilder angeben, die wir sonst möglicherweise nicht ermitteln, indem Sie einer Bild-Sitemap Informationen hinzufügen.
Diese Dies sind die Tags, die Sie in Bild-Sitemaps verwenden können:

Wenn Sie WordPress und Yoast SEO verwenden, werden die Bilder automatisch zu Ihrer Sitemap hinzugefügt. Dies gilt sogar für Websites, bei denen die "Medien" -Seiten auf "noindex" gesetzt sind. (( Hinweis: Dies ist jetzt die Standardeinstellung in der neuesten Version von Yoast. Yoast enthält jedoch nur die Anforderungen
Googles Dokumentation für Bild-Sitemaps ist ziemlich spärlich. Nirgendwo geben sie die gewünschte Syntax für das an
Google behauptet auch, dass:
Bild-Sitemaps können im Gegensatz zu regulären Sitemaps, die domänenübergreifende Einschränkungen auferlegen, URLs aus anderen Domänen enthalten. Auf diese Weise können Webmaster CDNs (Content Delivery Networks) zum Hosten von Bildern verwenden. Wir empfehlen, dass Sie den CDN-Domänennamen in der Suchkonsole überprüfen, damit wir eventuell gefundene Crawling-Fehler melden können.
Es ist hilfreich zu wissen, ob Sie ein CDN zum Hosten Ihrer Bilder verwenden. Wir werden später darüber sprechen.
Verwenden Sie gegebenenfalls Vektorbilder
Das ist was google sagt über Vektorgrafiken:
Vektorgrafiken verwenden Linien, Punkte und Polygone, um ein Bild darzustellen. [Sie sind] ideal für Bilder, die aus einfachen geometrischen Formen bestehen (z. B. Logos, Text, Symbole usw.) und bei jeder Auflösung und Zoomeinstellung scharfe Ergebnisse liefern. Dies macht sie zu einem idealen Format für hochauflösende Anzeigen und Elemente, in denen angezeigt werden muss verschiedene Größen.
Viele Websites verwenden Vektorgrafiken für ihre Logos und andere einfache Elemente auf der Website.
SVGs (Scalable Vector Graphics) sind möglicherweise das beliebteste Vektorformat im Web. Sie wurden vom World Wide Web Consortium (W3C) entwickelt und basieren auf XML. Daher unterstützen sie alle modernen Webbrowser.
Unabhängig davon, welche Browser-, Geräte- oder Bildschirmauflösung Sie haben, sehen SVGs scharf aus, da sie nicht pixelig sind. Es könnte eine SVG auf einem Bildschirm von der Größe eines Planeten anzeigen; Ich würde keine Unze Qualität verlieren.
Dies sind die Vorschläge von Google zur Optimierung von SVG:
- SVG-Dateien sollten minimiert werden, um ihre Größe zu verringern.
- SVG-Dateien müssen mit GZIP komprimiert werden.
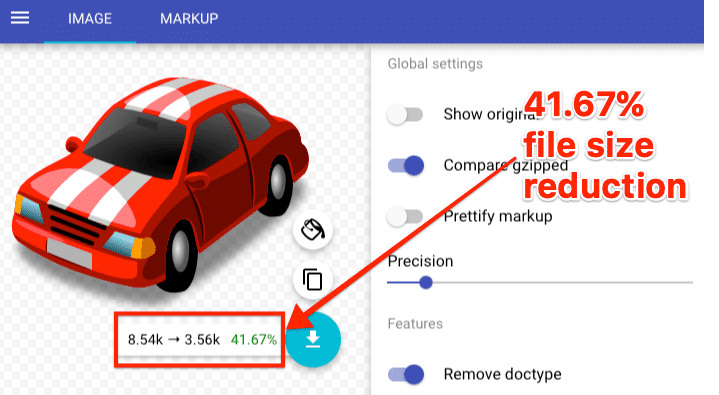
Verwendet diese Webanwendung oder diese Mac App die Größenreduzierung zu tun. Beide bieten eine einfache Drag & Drop-Oberfläche, um solche Dateien zu minimieren. Ich bevorzuge die Webanwendung.

Dieser Screenshot fasst alles zusammen, was Sie über SVG wissen müssen. Wir können sehen, dass die ursprüngliche Größe des SVG 8,54 KB betrug. Das ist es unglaublich wenig. Die minimierte (und komprimierte) Version ist mit nur 3,56 KB noch kleiner, was einer Einsparung von 41,671 TP1T entspricht.
Die Gzip-Komprimierung ist auf Serverebene aktiviert. Mit anderen Worten, die oben genannte SVG verwendet nur 3,56 KB Bandbreite, wenn der Server dies zulässt. Andernfalls werden 8,54 KB verwendet.
Benutzen dieses Werkzeug um zu überprüfen, ob die gzip-Komprimierung auf Ihrem Server aktiviert ist.
Stellen Sie reaktionsschnelle Bilder bereit
Angenommen, wir laden ein 720px breites Bild auf Ihre Website hoch.
Wenn jemand ein mobiles Gerät mit einem viel kleineren Bildschirm besucht, beispielsweise mit einer Breite von 320 Pixel, muss der Browser das 720 Pixel große Bild noch laden. Das Bild wird perfekt aussehen. Aber auch ein 320 px breites Bild.
Sehen Sie das Problem? Das Laden des 720px-Bildes ist eine Verschwendung von Bandbreite und dient nur dazu, die Ladegeschwindigkeit der Seite zu verlangsamen. Das ist nicht gut für SEO.
Die Lösung ist zu verwenden srcset.
Das ist ein Stück Magie von HTML-Code, der den Browser anweist, verschiedene Versionen eines Bildes für verschiedene Bildschirmauflösungen zu laden.
Hier ist die Syntax, gefolgt von einer Erklärung:

WordPress kümmert sich automatisch (a von WordPress 4.4 , die jetzt jeder benutzen sollte). Für jedes Bild, das Sie hochladen, erstellt WordPress diese Versionen Standard:
- Miniatur : Eine quadratische Ernte (150 x 150 Pixel).
- Mittel, mittel - Größe so geändert, dass die längste Seite 300 Pixel breit oder hoch ist.
- Mittelgroß . Größe auf 768 Pixel geändert.
- Groß - Die Größe wurde so geändert, dass die längste Seite 1024 Pixel breit oder hoch ist.
- Voll : Original Bild.
Darüber hinaus fügt WordPress srcset automatisch hinzu.
Um es noch einmal zu wiederholen: Dieser Code wird vollständig von WordPress generiert. Wir laden nicht mehrere Versionen dieses Bildes hoch.
Verwenden Sie das Schema-Markup (für Rezepte, Produkte und Videos).
Gliederungs-Markup ist wahrscheinlich etwas, mit dem Sie im Zusammenhang mit der Google-Websuche am besten vertraut sind. In regulären Suchergebnissen sieht es ungefähr so aus:

Aber wussten Sie, dass Schema-Markup auch für die Bild-SEO relevant sein kann?
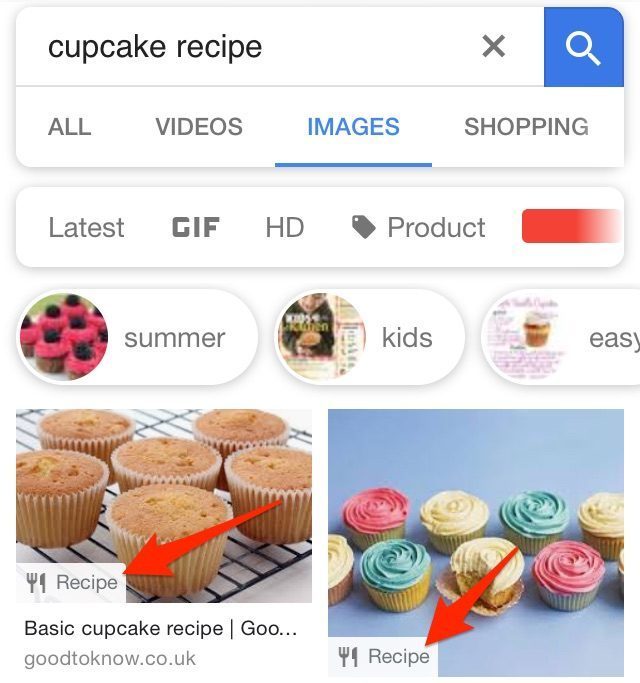
Dies liegt daran, dass Google relevante Abzeichen in Miniaturansichten in Suchergebnissen für mobile Bilder anzeigt. So sehen sie aus:

Google sagt Dies über diese Abzeichen:
Wenn Ihre Website Bilder enthält, können Sie Benutzern helfen, die Art des mit dem Bild verknüpften Inhalts zu ermitteln, indem Sie geeignete strukturierte Daten auf Ihren Seiten verwenden. Auf diese Weise können Benutzer relevante Inhalte schnell finden und gezieltere Zugriffe auf Ihre Website senden.
Derzeit unterstützt Google vier Arten von Marken: Produkte, Rezepte, Videos und GIFs.
Es ist ganz einfach, sicherzustellen, dass Ihre Bilder diese Abzeichen in der Google Bildsuche anzeigen. Sie müssen der Seite nur das entsprechende Umriss-Markup hinzufügen.
Hinzufügen das Rezept von Markierungen auf den Rezeptseiten.
Hinzufügen Produkt auf Produktseiten markiert.
Markup von hinzufügen Video zu Seiten mit Videos.
Beachten Sie, dass für GIFs kein zusätzliches Markup erforderlich ist. Google weiß bereits, dass es sich um Gifs handelt.
Google unterstützt wahrscheinlich Abzeichen für diese vier Arten von Inhalten, da sie erkannt haben, dass ihre Nutzer häufig in Google Bilder nach solchen Inhalten suchen.
Faules Laden
Das verzögerte Laden tritt auf, wenn der Browser das Laden von Bildern (oder anderen Objekten, Videos usw.) verzögert, bis sie auf dem Bildschirm angezeigt werden müssen. Andere Bilder werden hochgeladen, wenn sie hochgeladen werden müssen, dh wenn Sie scrollen.
Das ist was google sagen über faules Laden:
Das verzögerte Laden kann das Laden auf langen Seiten, die viele Bilder unterhalb der Falte enthalten, erheblich beschleunigen, indem sie nach Bedarf geladen werden oder wenn der Hauptinhalt vollständig geladen und gerendert wurde.
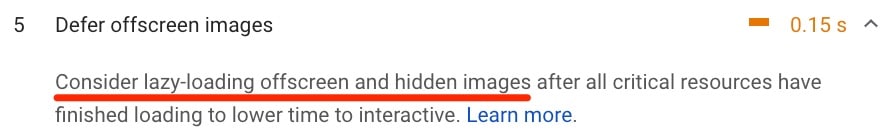
In der Vergangenheit gab es viele Debatten darüber, ob faul hochgeladene Bilder für SEO gut oder schlecht sind. Google hat auch gesendet gemischte Nachrichten . Der vielleicht beste Hinweis darauf, dass Google das verzögerte Laden im Jahr 2018 empfiehlt, ist jedoch folgender:

Das ist eine Empfehlung des Tools PageSpeed Insights von Google.
Es gibt einige verschiedene Methoden, aber alle beinhalten Javascript. Wenn Sie mit solchen Dingen nicht vertraut oder unwohl sind, kann es sich lohnen, einen Spezialisten zu beauftragen, der Ihnen hilft.
Wenn Sie WordPress wie wir verwenden, gibt es einige Plugins zum verzögerten Laden.
Nutzen Sie das Browser-Caching
Beim Browser-Caching werden Bilder (und andere Dateien) in den Browsern Ihrer Besucher gespeichert. Das Ergebnis ist, dass Dinge schneller geladen werden, wenn sie in Zukunft Ihre Website besuchen.
Wenn Sie beispielsweise auf diesem Beitrag aus unserem Blog gelandet sind, mussten Sie alle Bilder aus dem Artikel herunterladen und in Ihrem Browser anzeigen. Jetzt, ohne Browser-Caching, sollte dieser Vorgang vollständig wiederholt werden, wenn Sie diese Seite morgen erneut lesen möchten.
Beim Browser-Caching bleiben jedoch einige dieser Bilder in Ihrem Browser. Wenn Sie diese Seite oder eine ähnliche Seite erneut sehen, müssen Sie sie nicht alle erneut herunterladen. Viele befinden sich bereits auf Ihrem PC oder Mobilgerät und werden daher viel schneller geladen.
Das ist was google sagt Informationen zum Browser-Caching:
HTTP-Caching kann die Ladezeit von Seiten bei wiederholten Besuchen beschleunigen.
Wenn ein Browser eine Ressource anfordert, kann der Server, der die Ressource bereitstellt, dem Browser mitteilen, wie lange die Ressource vorübergehend gespeichert oder "zwischengespeichert" werden soll. Für jede nachfolgende Anforderung für diese Ressource verwendet der Browser seine lokale Kopie, anstatt sie im Netzwerk abzurufen.
Sie können diese Warnung sogar in sehen Google PageSpeed Insights Wenn Ihre Website vom Browser-Caching profitieren könnte:

Wie aktivieren Sie das Browser-Caching für Ihre Bilder?
In WordPress ist es ziemlich einfach. Lassen Sie uns einfach ein Plugin wie installieren W3 Gesamt-Cache . Dadurch wird das Browser-Caching standardmäßig aktiviert und die erforderlichen Änderungen werden zu Ihrer .htaccess-Datei hinzugefügt.
Für Nicht-WordPress-Benutzer müssen Sie diesen Code manuell zu Ihrer .htaccess-Datei hinzufügen:
ExpiresActive On
#-Bilder
ExpiresByType image / jpg "Zugriff 1 Jahr"
ExpiresByType image / jpeg "Zugriff 1 Jahr"
ExpiresByType image / gif "Zugriff 1 Jahr"
ExpiresByType image / png "Zugriff 1 Jahr"
Sie können das Teil von "1 Jahr" in "1 Monat", "1 Woche", "1 Tag", "1 Stunde" usw. ändern. Diese Einstellung sollte jedoch für die meisten Websites einwandfrei funktionieren. Dies sind auch die Werte, die W3 Total Cache standardmäßig verwendet.
Verwenden Sie ein CDN
Die meisten Websites stellen alle ihre Dateien (einschließlich Bilder) von einem einzigen Server an einem Ort bereit.
Wenn wir davon ausgehen, dass sich Ihr Webserver in Brasilien befindet, müssen Ihre Bilder nicht sehr weit reisen, wenn jemand aus Brasilien Ihre Website besucht. Für Ihre Besucher ist dies jedoch eine andere Geschichte als für andere Orte. Bilder müssen viel weiter reisen, um sie zu erreichen. Dies verlangsamt die Geschwindigkeit, mit der Ihre Website geladen wird.
Content Delivery Networks (CDNs) lösen dieses Problem, indem Sie Ihre Dateien in einem globalen Netzwerk von Servern zwischenspeichern. Wenn jetzt jemand Ihre Website besucht, werden die Bilder vom nächstgelegenen Server hochgeladen.
Hier ist ein cooles GIF von CloudFlare was diesen Prozess perfekt darstellt:

Es gibt viele CDNs da draußen. Dies sind nur einige davon:
- Cloudflare (kostenlose Stufe verfügbar);
- KeyCDN ;
- Amazon CloudFront (kostenlose Stufe verfügbar);
- Google Cloud CDN (kostenlose Testversion verfügbar)
Wenn Sie WordPress verwenden, ist das Einrichten eines CDN einfach. Registrieren Sie sich, um das ausgewählte CDN zu erhalten, befolgen Sie die Anweisungen und installieren Sie dann ein Plugin wie W3 Gesamt-Cache , CDN Enabler oder WP Rocket um das CDN auf Ihrer Site zu aktivieren. So einfach ist das.
Das Coole an Image-CDNs ist, dass sie den Bildoptimierungsprozess automatisieren. Dies ist etwas, das Google empfiehlt, und ehrlich gesagt, wenn Sie eine große Website haben, ist dies eine gute Idee.
Abschließende Gedanken
Image SEO ist ein komplexes Thema. Google hat jede Menge Dokumentation dazu.
Aus diesem Grund ist zu beachten, dass wir in diesem Artikel nicht alles behandelt haben. Das wäre unmöglich. Sie können die Google-Dokumentation lesen. Dieser Artikel konzentriert sich bewusst auf die "großen" Elemente, von denen ich denke, dass sie die größten positiven Auswirkungen auf die Suchmaschinenoptimierung haben werden.
Denken Sie daran, dass Sie sich auch bemühen sollten, sicherzustellen, dass Ihre Bilder von hoher Qualität sind und zu einer großartigen Benutzererfahrung beitragen.






