<
2J7wes2
Apprendre à créer un bloc Gutenberg est un bon investissement pour l'avenir. Peu importe où vous vous situez dans le débat de Gutenberg, l'éditeur de blocs est là pour rester.
Incluso si ha vuelto al editor clásico, es muy probable que en algún momento de los próximos años empiece a crear páginas la toile en forma de bloques.
Cada vez más temas, como Twenty Veinte y Diecinueve, se aprovecharán de lo que el nuevo editor de WordPress tiene para ofrecer. A la vez, pronto al mismo tiempo usarás bloques en otras partes de WordPress como el menú de navegación o los widgets. Por ende, es mejor que te concentres en ellos ahora.
L'éditeur est livré avec un certain nombre de blocs standard qui peuvent être étendus via des plugins. Cependant, être en mesure de créer vos propres solutions personnalisées est souvent très utile, c'est ce que ce tutoriel sur les blocs de Gutenberg vous apprendra. Mais d'abord, commençons par les bases.
Que sont les blocs de Gutenberg?
Avant de passer à la partie pratique, décidons d'abord de quoi nous parlons.
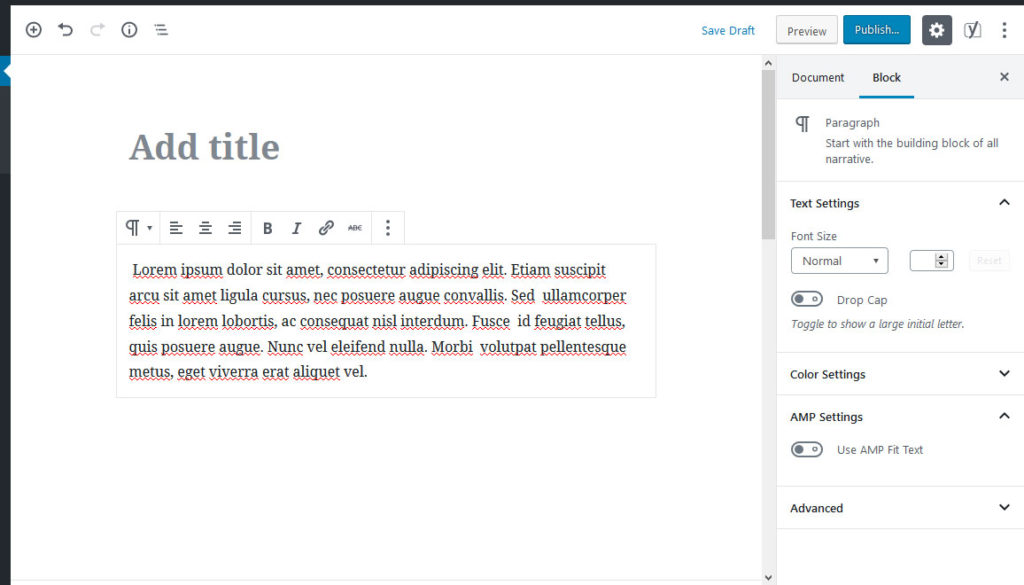
Exemples de blocs de Gutenberg
El principal cambio que Gutenberg introdujo en la creación de Contenu en WordPress es que, en lugar de tener un gran pedazo de contenido (como lo tenía el editor clásico), las páginas web ahora están segmentadas en partes más pequeñas, llamadas bloques.
Il peut s'agir de plusieurs choses différentes:
- Les paragraphes
- En-têtes
- Bloquer les rendez-vous
- Images et galeries
- Listes
- Médias intégrés
- Boutons
- les tables

Chaque bloc a son propre contenu, son format et d'autres options et vous pouvez le déplacer, le supprimer et le réutiliser à volonté.
Pourquoi ce changement?
¿Por qué cambiar un sistema en funcionamiento? Bueno, la idea principal detrás del editor de Gutenberg es hacer que la experiencia de edición être más flexible y fácil de personalizar, fundamentalmente para los usuarios principiantes.
Le da más control sobre toda la página, no sólo sobre el contenido principal. Puede personalizar los items de una manera más detallada y sin aplicarles clases CSS u otros inconvenientes técnicos.
En su lugar, puede modificar su formato, posición, colores, tamaños y mucho más directamente desde la interface utilisateur.
A la vez, los bloques en el editor tienen el mismo aspecto que en la página. Esto hace que la experiencia del Nom d'utilisateur sea mejor, puesto que la vista del editor se asemeja más al producto final.
Dans le même temps, vous n'aurez bientôt plus à apprendre différentes façons d'afficher les éléments sur la page (tels que les raccourcis et les widgets), mais simplement une: les blocs. Lorsque vous savez comment les utiliser, vous pouvez contrôler toutes les différentes parties de votre site.
Alors pourquoi créer votre propre bloc Gutenberg?
L'une des choses les plus intéressantes à propos de WordPress est qu'il est si personnalisable. Pratiquement tout sur la plate-forme est personnalisable selon vos besoins.
A titre d'exemple, l'éditeur classique est entièrement personnalisable. Alors pourquoi ne pas faire de même avec votre nouvel homologue?
Surtout s'il y a des blocs de contenu dont vous avez régulièrement besoin mais que l'éditeur, les plugins ou les thèmes n'offrent pas (encore), créer le vôtre a du sens. Plutôt que de mettre du code personnalisé à chaque fois, il est plus pratique de pouvoir le choisir dans le menu intégré. Tu n'es pas d'accord?
Après tout, votre site Web doit être adapté à vos besoins afin que son utilisation soit aussi simple que possible. Dans le même temps, savoir comment créer votre propre bloc Gutenberg devient rapidement une compétence utile.
C'est facile?
Desde un punto de vista técnico, es importante tener en cuenta que la mayoría de los componentes de los bloques de Gutenberg están escritos en JavaScript. Esto va de la mano con el consejo de Matt Mullenweg de 2015 de aprender el langage de programmation – profundamente (si necesitas hacer eso, consulta estos recursos útiles).
El cambio hacia JavaScript ha sido evidente en los últimos años, a modo de ejemplo, en Calypso. El lenguaje de programmation viene con una tonelada de beneficios y las apps web JavaScript-powered construidas sobre APIs (como Gutenberg) son el futuro de la web.
Cependant, cela signifie en même temps que la création de blocs Gutenberg n'est malheureusement pas très conviviale pour les débutants. Je ne suis pas développeur même pour un long mot, mais je travaille, écris et construis des sites WordPress depuis près de dix ans.
A pesar de ello, tengo que admitir que luché para completar el reto que me puse con este puesto. Espero que, presentando el proceso paso a paso, pueda abrirlo a otras gens que no se ganan la vida escribiendo código. Veamos, ¿de acuerdo?
Comment créer des blocs pour l'éditeur WordPress Gutenberg
Très bien, maintenant que nous avons écarté la théorie, parlons de la façon de créer un bloc Gutenberg.
Pour ce didacticiel, nous utiliserons le thème Twenty Nine, le premier thème spécialement conçu pour le nouvel éditeur. Prêt à l'emploi, il propose plusieurs blocs personnalisés, y compris des couvertures, des widgets, des citations, des guillemets et bien plus encore. À cela, nous ajouterons un simple bloc d'appel à l'action avec un contenu personnalisable et un style personnalisé.
Afin de ne pas partir de zéro, nous utiliserons la boîte à outils de développement de bloc de gluten par Ahmad Awais. Tout ce que vous vous apprêtez à lire est basé sur cela. Dans le même temps, il sera lié à la documentation officielle de Gutenberg lorsqu'il le jugera prudent ou nécessaire.
1. Préparez votre environnement
Uno de los primeros retos para crear un bloque Gutenberg es configurar el entorno de desarrollo. Aunque es fácil configurar una instalación local de WordPress, para jugar con el nuevo editor necesitas cosas como webpack, React, ESLint, Babel, y más.
Si vous ne savez pas ce que signifient la moitié de ces choses, c'est bien, moi non plus. L'important est que tous soient inclus et configurés correctement dans le kit créer un bloc guten.
Cependant, pour l'utiliser, vous devez d'abord installer node.js et npm. Pour ce faire, accédez au site Web officiel node.js et téléchargez le fichier d'installation approprié pour votre système.
Une fois terminé, exécutez et exécutez l'installation. Intelligent? Super, vous venez de terminer la première étape.
2. Configure sus archivos de brancher avec créer un bloc guten
Après cela, il est temps de créer le premier bloc. Vous pouvez facilement le faire via la console. Si vous n'avez jamais travaillé avec lui auparavant, ne vous inquiétez pas. En même temps, c'était ma première fois.
La première chose à faire est d'ouvrir la console. Sous Windows, appuyez sur le bouton Windows, recherchez le Ligne de commande et ouvrez-le. Si vous êtes sur un Mac, utilisez Cmd + F puis recherchez le console. Ils devraient tous les deux ouvrir quelque chose comme ceci:
Ici, la première chose à faire est de naviguer vers le répertoire des plugins de votre site local. Vous pouvez le faire avec la commande CD. Écrire cd [nom du répertoire] ouvrir un répertoire, CD… revenir à un répertoire.
En même temps, vous pouvez copier le chemin vers le répertoire des plugins à partir du haut de votre fenêtre et le coller juste après la commande CD pour y aller directement.
Une fois sur place, vous souhaitez exécuter la commande suivante:
npx create-guten-block mon-bloc
|
npx create-guten-block mon-bloc |
Assurez-vous de remplacer mon bloc avec le nom du bloc que vous souhaitez créer. A titre d'exemple, dans mon cas, je suis allé avec bloc cta.
La machine va créer un répertoire avec le même nom, télécharger toutes les informations nécessaires et configurer les fichiers de plugins dont elle a besoin pour votre bloc Gutenberg.
Cela prendra un peu de temps, mais quand c'est fait, vous en aurez fini avec ceci:

Une fois cela fait, suivez les conseils de créer un bloc guten et allez dans votre dossier plugins (rappelez-vous, cd [nom du répertoire]) et tapez npm start.
Ce dernier exécutera le bloc en mode développement, surveillera les changements et rapportera les bogues dans votre code.
3. Activez le plugin et testez-le
Une fois arrivé ici, vous êtes prêt à utiliser le plugin que vous venez de créer. Pour ce faire, connectez-vous à votre site WordPress, allez dans le menu Plugins et activez-le là-bas.
Lorsque vous allez dans l'éditeur, cliquez sur le symbole plus et recherchez le nom du bloc, en même temps vous le trouverez inclus.

Vous pouvez même le saisir sur la page pour le retrouver à l'écran:

Pas mal, non?
4. Editez plugin.php
La raison pour laquelle vous ne voyez rien du tout est que le bloc contient actuellement du contenu factice. Il est temps de changer ça.
Les fichiers importants pour toute modification sont plugin.php dans le répertoire plugins ainsi que les trois fichiers dans src / block appelés blocks.js, editor.scss et style.scss.
Avec eux, vous contrôlez tout ce qui a à voir avec la fonctionnalité et la conception de votre bloc Gutenberg fabriqué par vous-même.
Le plus simple à changer est plugin.php. Voici l'en-tête du plugin qui contient toutes les informations que vous voyez dans le menu du plugin dans le module de service.
/** Nombre del plugin: cta-block – CGB Gutenberg Block Plugin * Plugin URI: https://github.com/ahmadawais/create-guten-block/ * Descripción: cta-block – es un plugin de Gutenberg creado a través create-guten-block. * Autor: mrahmadawais, maedahbatool * Autor URI: https://AhmadAwais.com/ * Versión: 1.0.0 * Licencia: GPL2+ * Licencia URI: https://www.gnu.org/licenses/gpl-2.0.txt * * @package CGB *//
|
/** * Nom du plugin: cta-block - CGB Gutenberg Block Plugin * URI du plugin: https://github.com/ahmadawais/create-guten-block/ * Description: cta-block - est un plugin Gutenberg créé via create-guten-block. * Auteur: mrahmadawais, maedahbatool * URI de l'auteur: https://AhmadAwais.com/ * Version: 1.0.0 * Licence: GPL2 + * URI de licence: https://www.gnu.org/licenses/gpl-2.0.txt * * Forfait CGB */ |
Dans un premier temps, modifiez tout cela pour refléter le nom correct, l'auteur et d'autres informations pour le plugin. Tout est explicite, mais si vous avez des problèmes à votre disposition, lisez cet article.
Une fois terminé et enregistré, vous verrez en même temps les modifications apportées à WordPress.
5. Enregistrez votre bloc Gutenberg
Luego de eso, quiere hacer lo mismo con la forma en que su bloque aparece en el editor de Gutenberg. Para eso, gire a block.js. Contiene todo el código para registrar el bloque en un sitio de WordPress y para lo que hace en el l'extrémité avant y back end.
Le fichier par défaut pour créer un bloc guten est très bien noté. Il vous indique quelle partie est responsable de quoi afin que vous puissiez apporter vos propres modifications. registerBlockType est ce qui enregistre le bloc. Les fonctions suivantes edit: et save: décrivent respectivement le contenu et le comportement du bloc dans Gutenberg et sur la page. Plus d'informations ici et ici.
Dans mon cas, je supprime simplement tout ce qui commence par registerBlockType et le remplace par l'exemple de la documentation Gutenberg (en bas). Cela crée un champ d'éditeur de texte enrichi simple avec des options de mise en forme minimales, y compris le gras, l'italique, les liens hypertexte, etc.
Cependant, pour que cela fonctionne avec ce que nous avons créé jusqu'à présent, nous devons changer cette partie:
blocks.registerBlockType ('gutenberg-examples / example-03-editable', {titre: "Exemple": "Modifiable", icône: "Accès universel", catégorie: N - "Conception",
|
blocks.registerBlockType ('gutenberg-examples / example-03-editable', { title: «Exemple»: Modifiable », icône: «accès universel», catégorie: N - «Design», |
En particulier, ce que vous souhaitez changer est:
- Chemin d'enregistrement - Fait référence au chemin qui apparaît après blocks.registerBlockType. Vous devez vous adapter à votre environnement actuel.
- title: - Le nom du bloc tel qu'il apparaîtra dans Gutenberg.
- icône: - L'icône associée au bloc dans l'éditeur. Vous pouvez utiliser les dashicons. Assurez-vous d'insérer le nom sans le préfixe dashicons-. Vous pouvez également utiliser votre propre fichier SVG.
- catégorie: - Sous quelle catégorie votre bloc apparaîtra. Certaines des catégories standard sont: Commun, Formatage, Disposition, Widgets et Incorporation.
Dans mon cas, je viens de le changer en ceci:
blocks.registerBlockType( ‘cgb/block-cta-block’, { título: «CTA Block», icono: «Testimonio», categoría: «Común»,
|
blocks.registerBlockType ('cgb / block-cta-block', { titre: «CTA Block», icône: «Témoignage», catégorie: «Commun», |
Après cela, il apparaît dans l'éditeur comme ceci:
Et voici à quoi cela ressemble sur la page:

J'ai laissé le reste du code tel que je l'ai trouvé.
6. Ajustez le style de bloc
Après cela, il est temps d'ajuster l'affichage de votre nouveau bloc. Cela se produit dans editor.scss et style.scss.
Comme le suggèrent les noms de fichiers, le premier contrôle l'apparence de votre bloc dans l'éditeur Gutenberg, et le second contrôle la sortie frontale.
Dans l'exemple de bloc create guten par défaut, vous pouvez voir que la sortie est verte dans l'éditeur mais rouge sur la page. Ceci est une conséquence de l'utilisation de deux ensembles différents de marges bénéficiaires.
Dans la plupart des cas, il est probablement logique de conserver le style de celui-ci. Après tout, l'un des meilleurs vendeurs de Gutenberg est que l'expérience d'édition et le produit final sont plus alignés qu'auparavant.
Dans mon cas, j'ajoute ce qui suit aux deux fichiers:
.wp-block-cgb-block-cta-block {arrière-plan: #d6f279; bordure: 0,2rem pointillé #292929; marge: 0 auto; rembourrage: 1rem; alignement du texte: centre; }
|
.wp-block-cgb-block-cta-block { arrière-plan: #d6f279; à partir de la frontière: 0,2rem pointillé #29292929; marge: 0 auto; rembourrage: 1rem; text-align: centre; } |
Et voici le résultat dans l'éditeur:
Et à l'avant:

Por cierto, Gutenberg asigna automáticamente las clases CSS a los bloques en función de su nombre y puede averiguar qué son con las herramientas de su le navigateur. Sin embargo, las hojas de estilo de créer un bloc guten ils contiendront déjà les noms de classe corrects. En même temps, vous pouvez déterminer le vôtre.
7. Terminer
D'accord, une fois que vous êtes satisfait de votre blocage, il reste quelques étapes. La première chose à faire est de revenir à la console et d'appuyer sur Ctrl / Cmd + C pour empêcher npm de surveiller vos fichiers.
Après cela, exécutez la commande suivante:
Cela compilera les fichiers nécessaires au code de production (ne vous inquiétez pas, cela n'empêchera pas votre bloc de fonctionner, j'ai vérifié).
Si vous pensez que vous ne souhaitez plus utiliser ce bloc dans créer un bloc guten, en même temps, vous pouvez écrire npm run eject. Cependant, cela signifie qu'à partir de maintenant, vous devrez maintenir le projet vous-même.
Prêt à créer un bloc Gutenberg?
Les blocs Gutenberg devraient devenir le nouvel élément par défaut de WordPress. Ils aident à créer des articles, des pages, des mises en page et des mises en page modulaires et offrent beaucoup de contrôle.
Apprendre à configurer des blocs Gutenberg personnalisés vous aide à rester au courant du développement actuel et vous fournit les outils pour personnaliser votre site avec de nouvelles technologies.
Arriba, has aprendido una forma básica de crear un bloque para el editor de Gutenberg. Es más complicado que hacer cambios a las plantillas PHP y para modificaciones significativas, es probable que no tenga que aprender al menos algo de JavaScript.
Cependant, sachant comment cela fonctionne en principe, vous pouvez commencer petit et grandir à partir de là. Si je peux le faire, vous pouvez en même temps.
Dans le même temps, les créateurs de Advanced Custom Fields travaillent sur un moyen de rendre la création de blocs beaucoup plus facile. La fonctionnalité est actuellement en version bêta, mais dès qu'elle sera disponible, vous pouvez vous attendre à en savoir plus ici.
Avez-vous déjà créé un bloc Gutenberg? Comment était ton expérience? Avez-vous d'autres conseils ou commentaires? Faites-nous savoir dans la section commentaire ci-dessous!