Cualquier cosa que pueda hacer para optimiser su sitio es algo bueno. Después de todo, cuanto menos tengan que hacer los visitantes del sitio de trabajo para obtener la información que desean, mejor. No obstante, esto puede ser un desafío si su sitio, por su propia naturaleza, debe incluir mucha información. El resultado final de tales sitios de forma general involucra a aquellos con páginas muy largas en las que casi nadie se desplazará hasta el final y aquellos con un montón de páginas en las que, de manera idéntico, casi nadie hará clic.
Entonces, ¿cuál es la alternativa a una página muy larga o demasiadas páginas? ¡Pestañas de todos modos! Y no se preocupe, no tiene que ser un genio de la codificación para obtener pestañas en su sitio. Hay muchos complementos que habilitan esta función. He reunido algunos de los mejores para ayudarlo a agregar Contenu con pestañas a su sitio de WordPress rapidement et facilement.
Publier les onglets de l'interface utilisateur

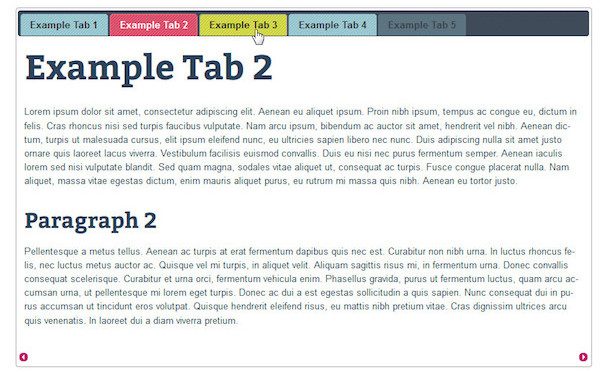
Poster UI Tabs simplifica la adición de pestañas jQuery dentro de su contenido, ya sean publicaciones, páginas u otros tipos de publicaciones. Todo lo que tiene que hacer es insertar códigos cortos en el editor y habilitará las pestañas.
El complemento incluye 24 temas de interface utilisateur diferentes para facilitar la combinación de su tema existente. O, si tiene las habilidades, cree una feuille de style personalizada para mejorar aún más la apariencia.
Une fois le plugin installé, tout ce que vous avez à faire est de cliquer sur le bouton TinyMCE correspondant dans l'éditeur de publication pour insérer le shortcode approprié. Selon la liste officielle du répertoire WordPress pour les onglets Post UI, vous pouvez en même temps insérer des onglets en utilisant directement les codes courts suivants:
Le contenu de votre onglet
Le contenu de votre onglet
Le contenu de votre onglet
[end_tabset]
Siéntase libre de insertar HTML en estas pestañas. Debe manejarse sin problemas y terminará viendo que su contenido se muestra tal como lo haría en cualquier otro lugar de su sitio, como puede haber adivinado, está contenido dentro de una pestaña.
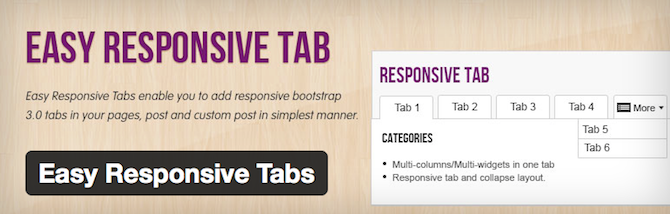
Onglets faciles à répondre

Un autre plugin que vous devriez absolument vérifier si vous souhaitez ajouter des onglets à votre site est Onglets faciles à répondre. No solo es compatible con bootstrap 3.0, sino que al mismo tiempo agrega botones TinyMCE al editor visual, lo que hace que être muy simple insertar pestañas receptivas con el clic de un botón.
Une fois que vous avez cliqué sur ce bouton, un panneau de paramètres s'ouvre, vous permettant de sélectionner la couleur de plusieurs aspects différents des onglets, y compris les titres, les onglets actifs, le défilement, l'arrière-plan, etc. En même temps, vous pouvez définir des onglets pour qu'ils apparaissent en haut ou en bas. Ce plugin est un favori en raison de sa facilité de configuration et de démarrage immédiat.
Jetons sensibles tabby

Si la réactivité est l'une de vos principales préoccupations, Jetons sensibles tabby C'est un bon choix pour toi. En termes simples, ce plugin vous permet d'insérer des onglets réactifs dans les articles et les pages à l'aide de codes courts. Il prend en charge plus d'un ensemble d'onglets sur une seule page ou publication et utilise jQuery pour créer les onglets et l'effet d'accordéon sur des écrans plus petits. En même temps, vous pouvez accéder aux onglets avec votre clavier.
Pour insérer des onglets, il vous suffit d'insérer deux shortcodes: [tabby] et [tabbyending]. Plus précisément, vous utiliseriez [tabby title = "tabname"] pour définir le nom de l'onglet. Ensuite, vous écrivez le contenu qui doit être inclus dans cet onglet, y compris le code HTML souhaité. Vous pouvez insérer plus d'onglets si vous le souhaitez. Ensuite, pour terminer cet ensemble d'onglets, utilisez le shortcode [tabbyending] pour fermer l'ensemble d'onglets.
Maintenant, si vous souhaitez apporter des modifications de style à ces onglets, vous devrez approfondir un peu le code. Selon la page du répertoire WordPress du plugin, vous devrez copier la feuille de style du plugin dans un thème enfant et apporter des modifications au style d'onglet ou au style d'accordéon comme bon vous semble.
Widgets en pestañas
Parfois, vos besoins dans les onglets individuels sont un peu plus complexes. Pour ces cas, il y a le Widgets à onglets enchufar. Le posibilita colocar los widgets que desee, todo dentro de pestañas para ahorrar espacio y crear una experiencia más ordenadas en su sitio la toile. Tiene multitud de usos.
A modo de ejemplo, puede elegir por utilizar pestañas para mostrar los widgets de Publicaciones recientes y Comentarios recientes. Puede agregar Categorías para redondear aún más la visualización de la pestaña. O puede crear un grupo de pestañas dedicadas a los widgets de redes sociales incrustados, como Facebook Like Box, Twitter, Google+, pinboard de Pinterest, etc.
Une chose que j'aime vraiment dans les widgets à onglets, c'est qu'ils n'incluent pas leurs propres styles, ce qui permet de les adapter à votre thème. Les onglets se fondent à merveille avec votre site et on a l'impression qu'ils appartiennent.
Les titres des onglets peuvent être défilés en même temps, ce qui est une bonne alternative à l'approche traditionnelle empilée. En même temps, il existe des options d'animation pour les transitions entre les widgets, et vous pouvez définir le nombre de secondes que vous attendez entre le passage d'un onglet à l'autre.
Comme pour tous les autres plugins d'onglets listés ici, il peut être facilement inséré grâce au shortcode [wit].
Interfaz de Nom d'utilisateur de WP: pestañas, acordeones, controles deslizantes

Le dernier plugin dont je vais parler ici est WP UI - Tabs, Accordions, Sliders. Ce plugin facilite non seulement l'insertion d'onglets dans les articles et les pages, mais permet en même temps d'incorporer facilement d'autres styles de mise en forme tels que des accordéons, des curseurs et des boîtes de dialogue. Le plugin fonctionne avec jQuery et vous pouvez utiliser plusieurs thèmes d'interface utilisateur jQuery sur chaque page, si vous le souhaitez.
Il est livré avec une page d'options facile à utiliser qui simplifie la configuration et l'utilisation. En même temps, il ajoute des menus et des boîtes de dialogue dédiés pour une navigation plus facile. Comme tous les plugins ci-dessus, celui-ci repose principalement sur des codes courts pour une mise en œuvre rapide. Le shortcode [wp tabs] peut être facilement amélioré avec l'argument style, qui peut être modifié d'environ 24 manières différentes comme "wpui-blue" pour donner aux onglets un aspect plus cohérent avec leur thème.
No obstante, lo más destacado de este complemento para mí es la capacidad de mostrar publicaciones y alimente en pestañas o acordeones. El shortcode es [wptabposts] y te posibilita mostrar publicaciones dentro de una serie de pestañas. O, si desea mostrar un feed dentro de una página o publicación, simplemente use el [wpuifeeds] Código corto. De acuerdo con el listado de directorios de WordPress para WP UI, puede usar [wpspoiler post=“3028”] para mostrar solo una publicación en este formato especializado.
Codes courts Symple

De todos modos, si solo necesita pestañas básicas, asegúrese de considerar el complemento Symple Shortcodes WordPress hecho a mano aquí en R Le marketing numérique. El complemento incluye algunas pestañas mínimas encantadoras que puede usar en cualquier página de su sitio, a la vez de muchas otras excelentes funciones de organización de contenido. Agregue columnas, conmutadores, acordeones y muchos otros acentos (botones, íconos sociales, etc.).
Bien que cela puisse sembler compliqué au début, le processus d'ajout d'onglets à votre site est assez simple. Les plugins ci-dessus le rendent extrêmement simple et le résultat final est attrayant et fonctionnel. À mon avis, cela vaut la peine de les examiner. Les visiteurs de votre site ont accès à toutes les informations dont vous avez besoin sans encombrer la conception globale. C'est une solution rapide pour les sites avec beaucoup de ressources et de contenu.
Utilisez-vous des onglets sur votre site? Qu'en est-il de l'un de ces plugins, en particulier? Si oui, ont-ils travaillé pour vous? Avez-vous trouvé un autre moyen d'incorporer des onglets sur votre site? Je serais ravi d'entendre parler de votre expérience avec ce hack d'organisation astucieux dans les commentaires!