Porter WordPress es bastante simple, al menos en términos de escribir publicaciones de Blog y publicarlas; no es necesario ser muy conocedor de la tecnología para manejar el proceso. A pesar de todo, está a punto de volverse aún más fácil.
Bientôt, vous n'aurez plus besoin de composer votre prochain article de blog dans une boîte qui ne ressemble pas à ce que votre article publié apparaîtra. WordPress tente d'aller dans une nouvelle direction avec le développement d'un éditeur frontal qui permettra aux utilisateurs de créer des articles, d'ajouter des images et d'autres médias, et d'ajuster la mise en page d'un article sans avoir à s'aventurer dans le back-end du placer. .
Esto suena muy bien para los bloggers de WordPress en todas partes. ¿Un editor de publicaciones WYSIWYG que te posibilita ver cómo se verá tu publicación en vivo, mientras la escribes? ¡El sueño de un blogueur hecho realidad! Pero, ¿qué significa esto realmente para el futuro del desarrollo de WordPress en su conjunto? ¿Y qué implicaciones tendrá esto en los detalles más concretos del back-end y cómo las gens interactúan con él?
À propos du nouvel éditeur frontal

Selon une discussion dans le Créer l'interface utilisateur WordPress blog, hay muchos cambios en la interface utilisateur de front-end para WordPress y los están probando en forma de complemento. Justo después de Navidad, el equipo dirigido por Janneke Van Dorpe agregó más opciones de medios. Ahora admite enlaces oEmbed, vistas previas de la galería y leyendas, y edición de imágenes destacadas. Pero aún se esperaban más cambios.
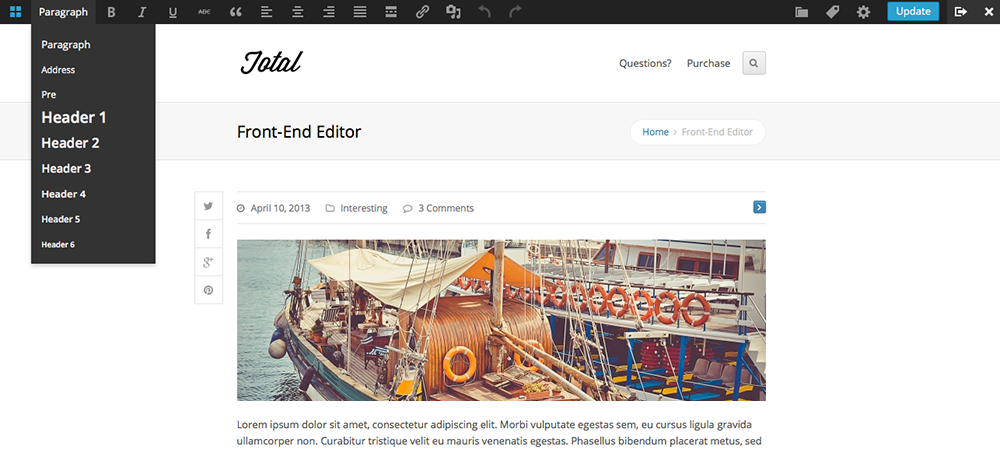
El mayor enfoque durante la reunión del 20 de enero de 2014 fue la capacidad recién creada para realizar publicaciones y páginas desde el front-end. El nuevo editor al mismo tiempo permitirá a los usuarios cargar medios y cambiar métadonnées. Al mismo tiempo está configurado para incluir herramientas de edición estándar como negrita, cursiva y enlaces en la parte superior de la barra de administración.
Dans le même temps, vous pouvez voir dans l'exemple d'image que les options de paragraphe ont été ajoutées à la barre d'administration en tant que menu déroulant WYSIWYG. Les boutons typiques pour l'alignement des paragraphes, les guillemets, le soulignement, la vérification orthographique, annuler et refaire en même temps sont présents. Et d'autres sont susceptibles d'être ajoutés au fil du temps à partir de la barre de menu "Kitchen Sink".
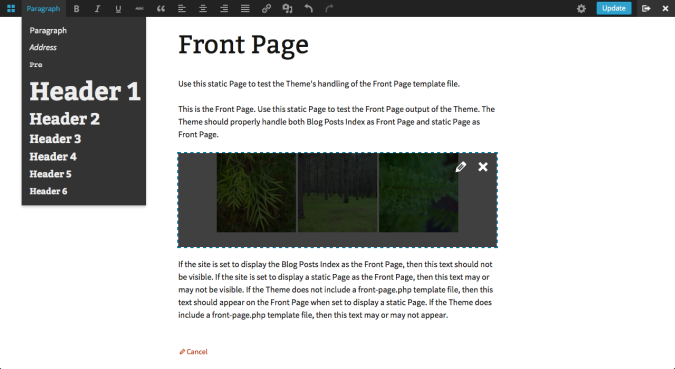
Otra característica ingeniosa es la adición de ventanas modales que permitirán a los usuarios agregar campos personalizados y crear e insertar galerías sobre la marcha. Esto es un gran avance, dado que la nueva interfaz de Nom d'utilisateur posibilita a los usuarios hacer todo esto desde el front-end sin siquiera acercarse al back-end. Agrega la adición de TinyMCE 4.0 al núcleo de WordPress y dispone de una experiencia de edición más sólida. No parece tan diferente, pero tiene un mejor manejo del rendimiento.
Avance rapide de trois semaines jusqu'au 11 février et il y a eu encore plus d'ajouts à l'interface utilisateur de l'éditeur frontal. À titre d'exemple, l'équipe de l'interface utilisateur a ajouté une meilleure détection des titres pour travailler avec la grande majorité des thèmes et une meilleure mise en page pour le mode de métadonnées. Des info-bulles ont été ajoutées aux boutons et à une version rudimentaire de sauvegarde automatique. Dans le même temps, une boîte de message a été ajoutée pour demander aux utilisateurs de restaurer à partir de la sauvegarde.

Se harán más cambios, de todos modos, antes de que este editor de front-end se convierta en un pilar para el CMS, pero es interesante observar el proceso de desarrollo debido a que (1) es muy probable que esta être la dirección que tome WordPress de ahora en adelante y (2 ) indica qué características de la experiencia general del usuario prioriza y valora más el equipo.
La journalisation de la dernière réunion Make WordPress UI en même temps indique ce qui est à l'horizon pour l'interface utilisateur, y compris les manières TinyMCE intégrées plus cohérentes et le blocage des publications. Un éditeur frontal est destiné à devenir une «chose» pour les futures versions de WordPress. La question de savoir combien de temps est-ce que quelqu'un devine.
Hay un complemento disponible que posibilita a los desarrolladores integrantes trabajar en el editor de front-end de forma dinámica. Es probable que los cambios que se desarrollen en este complemento se consideren para su inclusión en WordPress Core completo en algún momento de este año como muy pronto. WordPress no es ajeno a este tipo de desarrollo, pero siempre es interesante presenciar cómo la plataforma de Open source se utiliza semana a semana como esta.
Les effets sur le développement WordPress
L'un des effets les plus importants du passage à un éditeur frontal est le risque considérablement réduit d'auteurs, de blogueurs et de contributeurs interrompant accidentellement le site ou apportant des modifications sans votre approbation préalable. Manipuler le back-end d'un site sans les connaissances techniques appropriées pourrait faire des ravages, donc cela devrait donner aux développeurs un énorme soupir de soulagement.
Cela pourrait en même temps conduire à une division supplémentaire entre les mondes du développement front-end et back-end. Il y aura des gens qui travailleront sur des sites WordPress qui n'auront même pas besoin de jeter un coup d'œil sous le capot de la façon dont tout cela fonctionne. Cela va au-delà des limitations des rôles d'utilisateur précédemment définis que vous pourriez définir en tant qu'administrateur et donnerait aux auteurs (ou à toute personne qui préfère) l'accès à l'éditeur WYSIWYG uniquement.
À l'avenir, il y aura probablement des «contributeurs» WordPress dédiés et ceux qui prendront simplement en charge les tâches d'administration. Encore une fois, ceux-ci ont été définis comme des rôles d'utilisateur auparavant, mais avec l'ajout de l'interface utilisateur frontale, l'expérience utilisateur sera profondément différente.
En conclusion, la priorisation d'un éditeur front-end indique un «rattrapage» avec le récent développement back-end que WordPress a déjà implémenté les mois précédents. Et bien que nous ayons déjà vu un meilleur aspect de l'interface utilisateur dans la dernière mise à jour majeure avec des options de jeu de couleurs et autres, le nouvel éditeur tente d'intégrer la forme avec la fonction. Ou plutôt la fonction de la forme.
Fondamentalement, la prochaine étape logique consiste à donner une belle apparence à l'éditeur de publication principal pour créer un éditeur de publication frontal qui suit la tendance générale WYSIWYG des menus du tableau de bord.
¿El cambio a un editor de front-end cambiará de manera importante la apariencia y la apariencia de los sitios de WordPress? No. Del lado del client, todo está configurado para que se vea más o menos igual y así debería ser. Pero al cambiar la forma en que los autores y desarrolladores interactúan con WordPress, seguramente veremos avances significativos en la interfaz de usuario del panel. Fueron déjà voyant cela, en effet, et c'est une période passionnante pour être impliqué dans le développement, laissez-moi vous dire.
Si vous voulez voir la progression de l'éditeur frontal, vous pouvez le télécharger maintenant et essayer. Sachez simplement qu'il est en construction et que cela changera beaucoup au fil des semaines. Mieux vaut tester cela sur un hôte local pour le moment. Ce n'est certainement pas prêt pour le site du client, alors gardez cela à l'esprit lorsque vous fouillez.
En même temps, vous pouvez contribuer au plugin et à son développement si vous le souhaitez. Parcourez simplement les tickets ouverts sur la page du plugin dans le répertoire WordPress pour voir ce qui doit être travaillé ensuite. Quoi qu'il en soit, seuls les développeurs qui savent vraiment ce qu'ils font devraient plonger, ce qui devrait être du bon sens à ce stade.
Alors, êtes-vous enthousiasmé par la possibilité qu'un éditeur frontal atteigne le cœur de WordPress plus tard cette année? Ou préférez-vous vous en tenir à une approche back-end? Exprimez-vous dans les commentaires et dites-nous ce que vous en pensez!