Desde que creé mi primer tema de WordPress para bienes raíces en diciembre de 2008, y miles de compradores más tarde, he aprendido a conocer lo que los compradores y los agentes de bienes raíces quieren en términos de características y facilidad de uso.
En general, siempre que se siente a pensar en un tema nuevo, debe pensar en el Nom d'utilisateur final. Ponte en su lugar, cómo van a utilizar este tema, qué es lo más importante para ellos en cuanto a funcionalidades, diseño, etc… En este caso estamos hablando de la industria inmobiliaria, y en el transcurso de este artículo yo Cubriremos los puntos clave y las características que conforman el tema inmobiliario perfecto de WordPress.
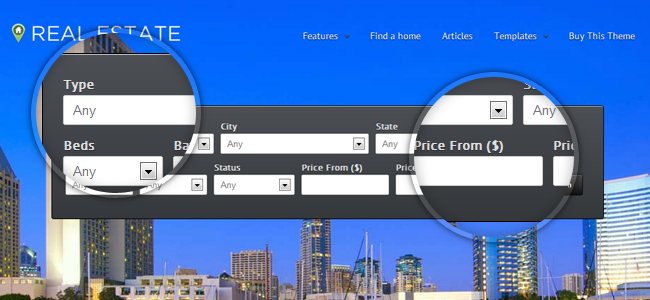
Utilitaire de recherche puissant
Disons que vous recherchez une maison, la première chose que vous faites lorsque vous êtes sur un site est de rechercher l'utilitaire de recherche, non? Je sais que je l'ai fait lorsque je cherchais à acheter ma première maison, donc cette fonctionnalité est généralement la priorité numéro UN (ou numéro un pour les non hispanophones;)). Prenons mon thème WP Pro Real Estate 4, par exemple, l'utilitaire de recherche est à l'avant-plan, empêchant l'utilisateur de se perdre en cherchant sur la page d'accueil ce qu'il veut vraiment.

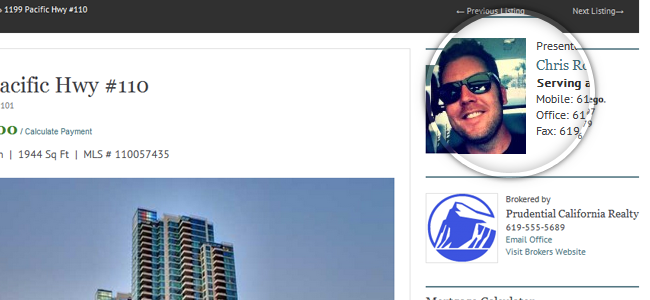
Coordonnées de l'agent et du courtier
Bien, has encontrado la casa perfecta, ¿cuál es el siguiente paso? Contactando al agente o corredor de todos modos. Lo que he hecho es crear widgets de información del agente e información del corredor, tanto para mis temas WP Pro Real Estate 3 como para WP Pro Real Estate 4. Esto le posibilita al agente / corredor colocar su información de contacto en cualquiera de las 10 áreas listas para widgets, diablos pueden colocarlas en las 10 si lo desean, lo que garantiza que no perderán esa venta.

Diseño web adaptable
En estos días, los dispositivos móviles son enormes, cada vez más gens navegan por Internet sobre la marcha utilizando teléfonos inteligentes y tabletas. El diseño la toile receptivo (RWD) es un enfoque del diseño web en el que un sitio está diseñado para brindar una experiencia de visualización óptima (lectura y navegación fáciles con un mínimo de cambio de tamaño, desplazamiento y desplazamiento) en una amplia gama de dispositivos (desde una computadora de escritorio). monitores a tabletas y teléfonos móviles). Puede ver un gran ejemplo de esto en mi tema WP Pro Real Estate 4, use una aplicación de escáner QR en su dispositivo dispositivo teléfono celular para comprobarlo.

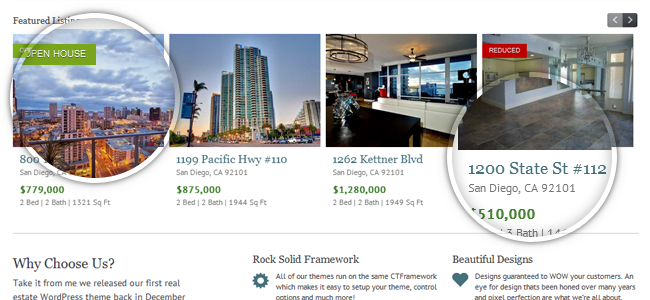
Annonce en vedette
Cualquier agente o corretaje tendrá algunos listados que querrán señalar al frente y al centro de la página de inicio, en la parte de arriba del área de búsqueda del listado o en cualquiera de las muchas áreas de la barra lateral. Echando un vistazo a mi tema WP Pro Real Estate 4, puede ver un buen carrusel de listados destacados en la página de inicio, después un lugar destacado en la parte de arriba de los resultados de búsqueda del listado. Al mismo tiempo incluí un widget de listados muy flexible donde un usuario puede elegir entre los muchos tipos de taxonomía (tipo de propiedad, estado, camas, baños, ciudad, estado, código postal) y después establecer una determinada etiqueta para extraer en este caso elegiría Estado y la etiqueta de Destacados, después establecería el número que les gustaría que se mostrara.
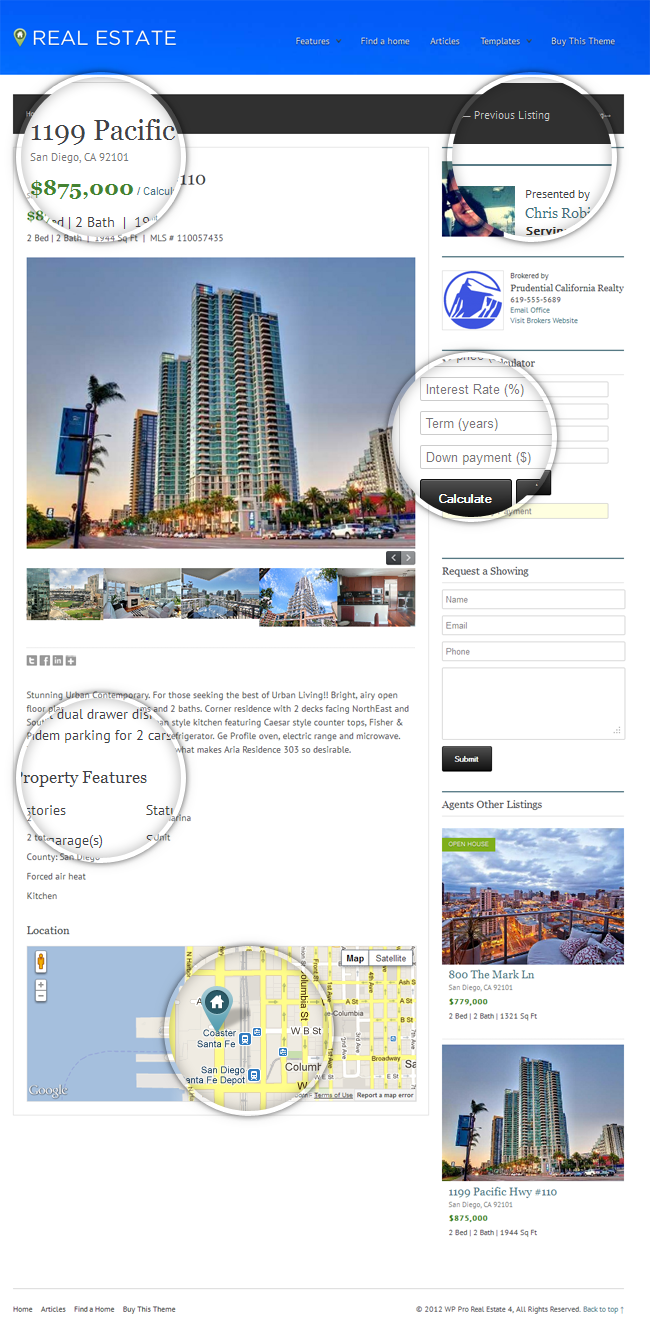
Modèle de détails de l'annonce
Un autre élément important est le détail de la liste ou le modèle unique, cela devrait être un design agréable et serré. La hiérarchie des éléments que j'ai trouvée fonctionne le mieux est la suivante:
Sous-titre
- Chapelure
- Navigation dans la liste précédente / suivante
Área de Contenu principal
- Adresse postale, ville, état, code postal
- Prix
- Lit, salle de bain, pieds carrés ou m2, numéro MLS ou ID
- Curseur d'image
- Publicité (contenu de l'article)
- Caractéristiques de la liste
- Ubicación (Google Maps)
Barre latérale (widgets)
- Informations sur l'agent
- Informations sur le courtier
- Calculateur d'hypothèque
- Demander une visite (formulaire de contact)
- Agents Autres inscriptions

Modèle d'agent
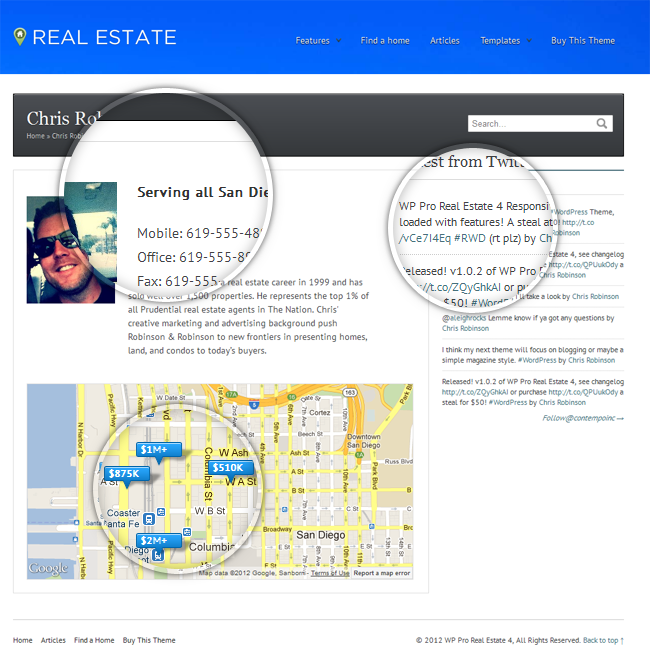
Le modèle d'agent (author.php) est un excellent moyen d'afficher la biographie et les informations de contact, ainsi qu'une grande carte de listes d'agents. C'est exactement ce que j'ai fait dans mon thème WP Pro Real Estate 4 ci-dessous:

Options de conception et de personnalisation
Ne laissez pas votre utilisateur rester coincé dans une seule mise en page, offrez-lui des options. À titre d'exemple, dans WP Pro Real Estate 4, j'ai inclus la colonne de gauche, la colonne de droite et trois mises en page de colonnes qui peuvent être choisies par page, par section (liste et recherche unique) ou à l'échelle du site.
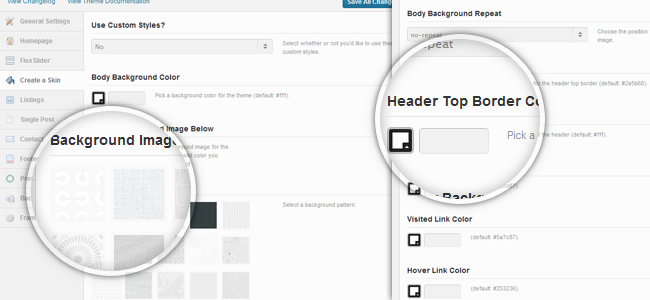
Ya être para cargar un Logo personalizado o crear una máscara personalizada, debe permitir que sus usuarios personalicen fácilmente su tema para satisfacer sus necesidades específicas. Eche un vistazo al ejemplo a continuación, he creado un amplio marco de administración para permitir todo tipo de opciones y posibilidades de temas.

J'espère que vous avez trouvé ces conseils utiles et que vous vous êtes inspiré pour créer votre propre thème WordPress immobilier parfait!