L'éditeur de WordPress il est resté à peu près le même pendant longtemps (près de dix ans). Gutenberg, le nouveau éditeur visuel WordPress intègre certains changements et dans CourseWpress.com nous vous disons lesquels.
Qu'est-ce que Gutenberg?

Gutenberg était le nom de famille d'un Allemand, à qui on attribue l'inventeur du presse à imprimer de type mobile (qui avait déjà inventé le chinois quelques siècles plus tôt) qui était une révolution dans la connaissance. L'impression à caractères mobiles facilitait massification des idées à travers les livres.
Et si vous vous demandez maintenant:
Pourquoi Gutenberg sur WordPress?
Eh bien, nous vous disons que:
Les développeurs ont pris le nom de l'imprimeur allemand pour le nouveau Éditeur visuel WordPress parce qu'ils veulent que ce nouvel éditeur soit un révolution dans la voie de Éditer Contenu dans WordPress.
L'idée de mettre en pratique Gutenberg est de rendre la tâche plus facile pour les utilisateurs, en particulier les nouveaux. Avec un accent particulier sur ce qui se réfère au contenu multimédia.
Caractéristiques de Gutenberg
- Édition basée sur blocs ce qui suppose qu'à un moment donné, il fera codes courts et les widgets
- Gutenberg considère l'éditeur comme un interface plein écran (parce que le blocs unifier L'interface).
Un fait important sur Gutenberg est qu'il cherche à remplacer tous maquettes visuelles qui existent sur le marché.
Oui, les développeurs de ce nouvel éditeur veulent le conception être cosa fácil pour tous. Et que le outils supplémentaires modifier nos pages appartient au passé.
Comment tester Gutenberg, le nouvel éditeur visuel pour WordPress
À la date de publication de cet article Gutenberg il n'a pas encore été publié par défaut. Mais pour la version de WordPress 5.0 sera le éditeur officiel.
Une façon de le tester est de le télécharger en tant que brancher à partir du référentiel WordPress officiel.

Il vous sera facile de le distinguer:
Pour son en-tête particulier, son slogan:
Par Équipe Gutenberg
Et ses plus de 10 000 installations actives.
Lorsque vous l'installez, vous aurez la possibilité de voir comment il réagit sur votre environnement de travail réel.
Avertissement:
Avant d'installer le nouvel éditeur WordPress, lisez le point suivant:
Comment tester votre thème avec Gutenberg
Une façon de savoir si vous le thème est pris en charge avec Gutenberg l'installe.
Pero no queremos instalarlo en nuestro Blog que está en línea y en producción. Pues no queremos ne prenez aucun risque. Par conséquent, nous allons l'installer dans un clon de nuestra la toile.
De cette façon, nous saurons si lors de l'installation Gutenberg nous aurons des conflits d'un seul coup (plugins, widgets et autres utilitaires et personnalisations) sans mettre notre web en ligne en problèmes.
Comment se fait ceci?
Facile.
Si vous êtes un lecteur assidu de notre tutoriels tu sauras comment créer un clone de votre site Web avec XAMPP. Au cas où vous en auriez besoin, nous vous le rappellerons, nous partageons avec vous les liens vers les tutoriels:
Que vais-je trouver à Gutenberg?
Une fois le travail de installation et l'activation du nouveau éditeur visuel. Pour le voir en fonctionnement, nous devons suivre l'itinéraire suivant:
Billets> Tous les billets
Ou bien:
Pages> Toutes les pages.
Une fois dans notre section d'entrée (ou nos pages) d'un simple coup d'œil, nous ne remarquerons rien de nouveau.
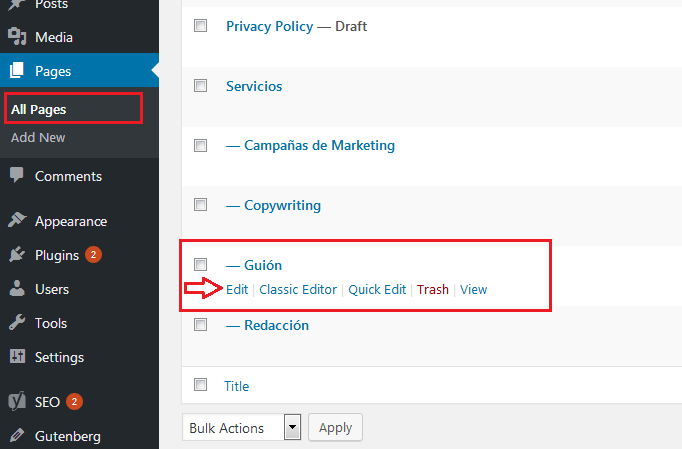
Pour mettre Gutenberg en action, vous devez:
- Positionnez le curseur sur n'importe quel entrée ou page déjà créé:
- Vous remarquerez qu'une nouvelle option apparaît (éditeur classique)
- Cliquer sur Éditer.
- Vous verrez que vous ancienne entrée ou une page apparaît dans un éditeur différent.
Une autre façon de voir Gutenberg en cours crée un nouvel article (ou une nouvelle page).
Au lieu de l'ancien éditeur classique (TinyMCE) avec ses boutons, ce qui était la chose la plus proche d'un éditeur de texte Quoi Mot, vous trouverez deux boîtes:
- Un pour lui qualification.
- Un autre pour lui Contenu ou comme le disent les gens de Gutenberg: pour que vous écriviez votre histoire (oui, très romantique).
- Vous entrez votre titre
- Si vous êtes comme la plupart des blogueurs qui écrivent leur contenu dans Word ou dans un autre éditeur de texte, puis le transmettent à WordPress copiez votre article.
- Collez votre texte dans l'espace pour écrivez votre histoire ...
Où sont le menu et les boutons dans Gutenber?
Le menu et les boutons Gutenberg Ils apparaîtront affichés au fur et à mesure que vous vous positionnez, avec le curseur, sur le contenu.
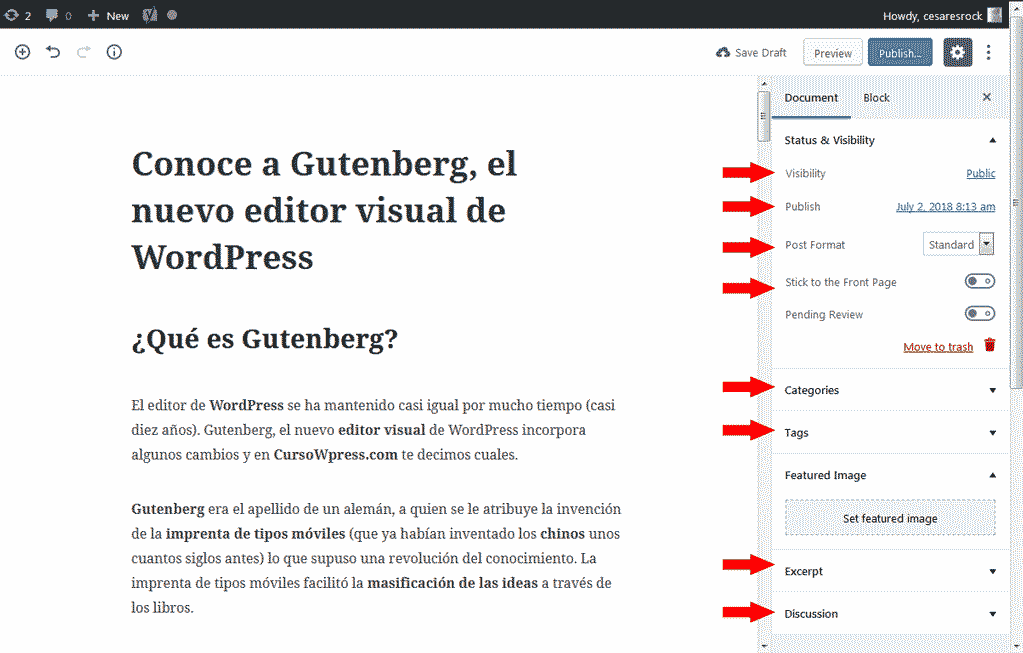
Si te posicionas sobre el título H1:
Vous verrez des options comme:
- El estatus y visibilidad de tu Publier (público, privado, borrador, programado o publicado).
- Catégories:
- Balises ou balises
- L'image sélectionnée
- Résumé
- Et si vous devez activer le commentaires et les Pingbacks y Rétroliens.
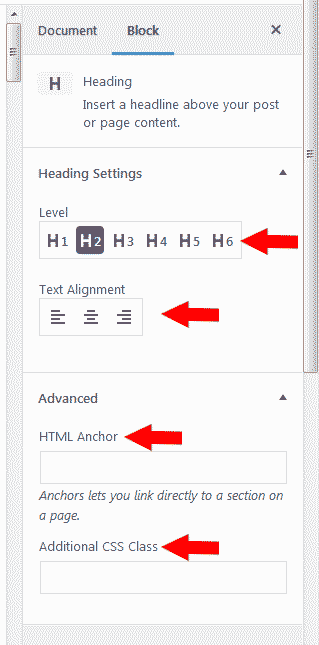
Si vous vous positionnez sur un sous-titre ou un titre H2
Au cas où vous vous tiendriez sur un Sous-titre avec un H (de h2 au h6) les options qui s'affichent sont:
- Sélection du niveau H (à partir de h1 au h6)
- Alignement du texte (à gauche, au centre ou à droite)
En même temps que d'autres options avancées telles que:
Au cas où vous vous positionnez sur un bloc de texte
Les options correspondant au contenu du texte seront affichées, telles que:
- Taille de la police (vous pouvez choisir la taille que vous voulez)
- Mettez une lettre majuscule initiale plus grande que le reste du texte
- Changer la couleur du texte
- Changez la couleur d'arrière-plan.
En conclusion:
Gutenberg ouvre un univers infini de possibilités en matière d'édition et de conception. Et nous allons tous les explorer. Si tu veux continuer apprentissage avec nous avons préparé le meilleur cours WordPress en ligne en espagnol. Qu'attendez-vous pour vous inscrire?






