Les des articles d'un Blog son la base de la mayoría de las webs y de cualquier stratégie de marketing de contenu. Apprenez dans ce didacticiel à afficher tous vos articles sur une seule page.
Le monde des blogs évolue avec la prémisse suivante: “el Contenu es el rey”.
Si vous êtes un blogueur, webmestre, SEO o entusiasta de las webs y el WordPress, avec une partie de la route que vous connaissez déjà. Les articles sont le meilleur moyen de obtenir des visites, produire engagement dans votre audience, positionnez-vous comme un expert de votre secteur et générer des bénéfices.
Pourquoi afficher tous vos articles sur une seule page?
Comme nous avons commenté notre Didacticiel sobre cómo mostrar los Publier más populares de tu blog WordPress:
Les blogueurs y webmestre buscamos siempre eso: que los visitantes nunca abandonen nuestros sitios que vayan de un post a otro. A nosotros nos gusta y a Google en même temps.
Comment afficher tous vos articles sur une seule page dans WordPress
Afin de afficher tous vos articles sur une seule page dans WordPress, il n'y a pas de méthode unique. Beaucoup varieront, même en fonction du thème que vous avez installé et de la version de WordPress avec laquelle vous travaillez.
Dans ce tutoriel de CourseWpress.com Nous vous expliquons plusieurs méthodes qui vous permettront d'afficher tous vos articles sur une seule page de votre blog. Vous choisissez celui qui correspond le mieux à votre mode de fonctionnement.
Affichez tous vos articles sur une seule page dans WordPress sans plugins
Si eres de trastear con las distintas opciones del CMS de toi la toile, te habrás dado cuenta que el WordPress te posibilita spectacle toutes les personnes articles sur une page. Le fait est que:
- Cette toutes les personnes parfois vous avez une limite.
- Il a très peu d'options de personnalisation.
L'avantage est que: vous n'avez rien à installer, tu peux le faire sans modifier le code, sans appliquer de procédures complexes. Même par défaut WordPress, il affiche parfois tous vos articles au début.
Pour le configurer, vous devez suivre l'itinéraire suivant:
Apparence> personnaliser> Paramètres de couverture
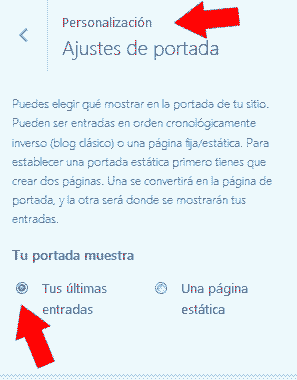
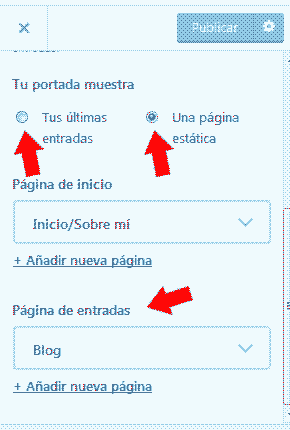
Si vous suivez le chemin de l'option: Apparence Vous trouverez un petit panneau qui explique quelque chose comme:

Vous pouvez choisir ce que vous souhaitez exposer sur la couverture de votre site Web. Il peut s'agir d'articles dans l'ordre chronologique inverse (blog classique) ou d'une page fixe / statique. Pour définir une couverture statique, vous devez d'abord créer deux pages. L'un deviendra la page de garde et l'autre sera l'endroit où vos messages seront affichés.
Là, vous avez deux options:
- Demandez à votre page d'accueil d'afficher vos articles de blog comme expliqué: dans l'ordre chronologique inverse (blog classique) ou alors:
- Afficher un type de page statique page de destination et vos billets à part.
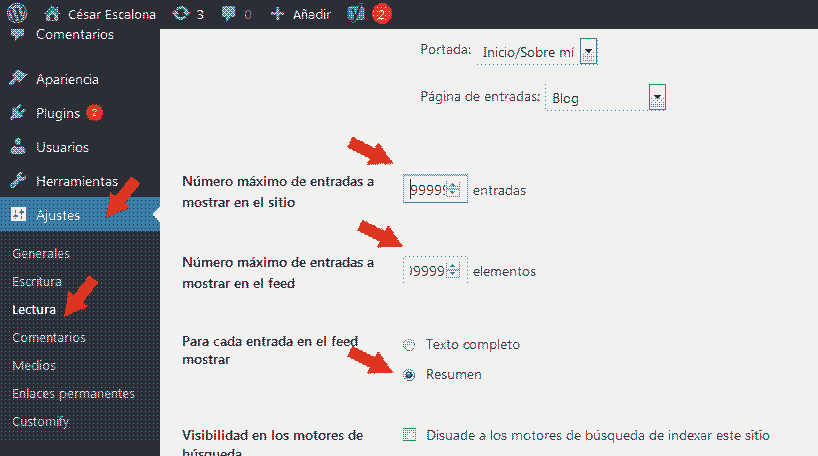
Une autre façon de mettre vos messages sur une seule page consiste à suivre cette voie:
Paramètres> Paramètres de lecture>
Là, vous pouvez même configurer le nombre maximum de publications que vous souhaitez afficher sur le site. Et si pour chaque entrée affichée dans le alimentation vous voulez que les visiteurs voient l'entrée entière ou une partie de celle-ci.
Une fois que vous avez tout configuré selon vos besoins vous enregistrez les modifications et prêt. Vous pouvez désormais afficher vos articles sur une seule page WordPress, sans rien installer.
Affichez tous vos articles sur une seule page dans WordPress avec des plugins
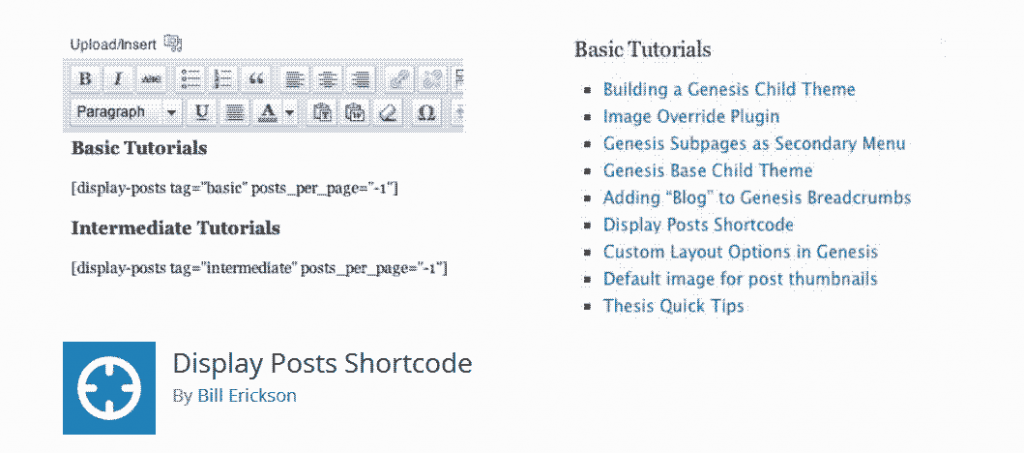
Afin d'afficher tous vos articles de blog WordPress sur une seule page, il existe de nombreux plugins. Nous avons travaillé avec certains. Dans ce domaine, le plus utilisé est: Afficher le code court des articles.
Vous pouvez le localiser dans le référentiel de plugins WordPress.

Ou en suivant l'itinéraire:
Plugins> Ajouter un nouveau
Ubicamos la barra de búsqueda, tecleamos el nombre del brancher: Afficher le code court des articles. Nous cherchons. Il est facile à reconnaître car il a plus de 100.000 installations actives. Et bien qu'à la date de publication de cet article, il n'ait reçu aucun mises à jour, fait toujours bien son travail.
Vous l'installez. L'installer sera facile pour vous si vous suivez les étapes de ce tutoriel dédié:
www.cursowpress.com/plugins-wordpress-que-son-y-como-instalarlos/
Vous l'activez.
Maintenant, tout ce dont vous avez besoin pour afficher tous vos messages est de coller un simple petit code.
Localisez ou créez un Nouvelle page où vous voulez que tous vos articles soient répertoriés et collez ce qui suit petit code:
[afficher-messages]
Intelligent. Vous avez maintenant vos fichiers sur une seule page.
En même temps, vous pouvez configurer d'autres paramètres qu'ils vous permettront personnaliser l'échantillon que vous faites de vos articles:
Tous les paramètres sont expliqués en détail sur le site Web du développeur:
https://github.com/billerickson/display-posts-shortcode/blob/master/README.md#parameters
Nous utilisons généralement:
- author: Oui, comme vous l'imaginez, cette balise vous permet d'afficher uniquement les articles d'un auteur spécifique. Exemple: [display-posts author = »cesser»]
- catégorie: Disons vous souhaitez afficher vos messages d'une certaine catégorie. [display-posts category = »tutoriels, wordpress»]
- date: Pour certains blogueurs et dans certaines niches, il est important de pouvoir afficher les entrées en tenant compte de la date. Si tel est votre cas, vous pouvez utiliser le shortcode comme dans l'exemple: [display-posts date = »22/05/2018 ″]
- image_size: Il vous permet d'accompagner le titre du post ou de l'article avec une image. Vous avez quatre options: miniature, moyenne, grande y taille d'image personnalisée. Nous utilisons généralement: [display-posts image_size = »la vignette"] Et [display-posts image_size ="moyen«]
Rappelez-vous si vous voulez être un expert dans le développement web et tout ce qui concerne le monde de WordPress s'inscrire pour meilleur cours en ligne en espagnol du meilleur gestionnaire de contenu: WordPress.org