Los artículos de un blog son la base de la mayoría de las webs y de cualquier estrategia de marketing de contenidos. Aprende en este tutorial a mostrar todos tus artículos en una sola página.
El mundo del bloggin se mueve con la siguiente premisa: “el contenido es el rey”.
Si eres un blogger, webmaster, SEO o entusiasta de las webs y el WordPress, con algo de camino transitado ya lo sabes. Los artículos son la mejor forma de obtener visitas, generar engagement en tu audiencia, posicionarte como experto en tu sector y generar ganancias.
¿Por qué mostrar todos tus artículos en una sola página?
Como te comentábamos en nuestro tutorial sobre cómo mostrar los post más populares de tu blog WordPress:
Los bloggers y webmaster buscamos siempre eso: que los visitantes nunca abandonen nuestros sitios que vayan de un post a otro. A nosotros nos gusta y a Google al mismo tiempo.
Cómo mostrar todos tus artículos en una sola página en WordPress
Para mostrar todos tus artículos en una sola página en WordPress no existe un solo método. Muchos variarán, incluso, atendiendo al tema que tengas instalado y a la versión del WordPress con la que trabajes.
En este tutorial de CursoWpress.com te explicamos varios métodos que te permitirán mostrar todos tus artículos en una sola página de tu blog. Tú elige el que mejor se adapte a tu forma de operar.
Mostrar todos tus artículos en una sola página en WordPress sin plugins
Si eres de trastear con las distintas opciones del CMS de tu web, te habrás dado cuenta que el WordPress te posibilita mostrar todos los artículos en una sola página. El punto es que:
- Ese todos algunas veces tienes un límite.
- Tiene muy pocas opciones de personalización.
La ventaja es que: no necesitas instalar nada, puedes hacerlo sin modificar código, sin aplicar procedimientos complejos. Incluso por default WordPress, en ocasiones muestra todas tus entradas al inicio.
Para configurarlo tienes que seguir la siguiente ruta:
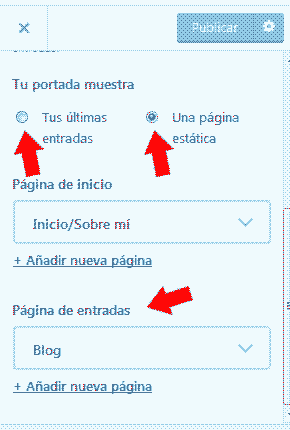
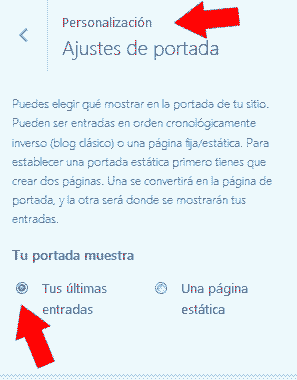
Apariencia > personalizar > Ajustes de portada
Si sigues la ruta de la opción: Apariencia te encontraras con un cartelito que te explica algo como:
Puedes elegir qué exponer en la portada de tu web. Pueden ser artículos en orden cronológicamente inverso (blog clásico) o una página fija/estática. Para establecer una portada estática primero tienes que crear dos páginas. Una se convertirá en la página de portada, y la otra será donde se mostrarán tus entradas.
Ahí tienes dos opciones:
- Que tu página de inicio muestre las entradas de tu blog como lo explican: en orden cronológicamente inverso (blog clásico) ó:
- Mostrar una página estática tipo landing page y tus entradas aparte.
Otra manera de poner tus entradas en una sola página es a través de de esta ruta:
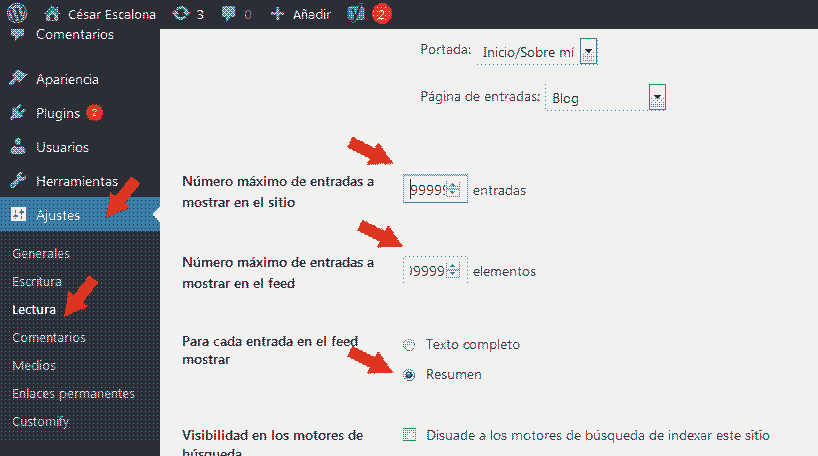
Ajustes > Ajustes de lectura >
Ahí incluso puedes configurar el número máximo de entradas que quieres mostrar en el sitio. Y si por cada entrada que se muestra en el feed quieres que los visitantes visualicen toda la entrada o una porción de la misma.
Una vez configures todo según necesites guardas los cambios y listo. Ahora puedes mostrar tus entradas en una sola página de WordPress, sin instalar nada.
Mostrar todos tus artículos en una sola página en WordPress con plugins
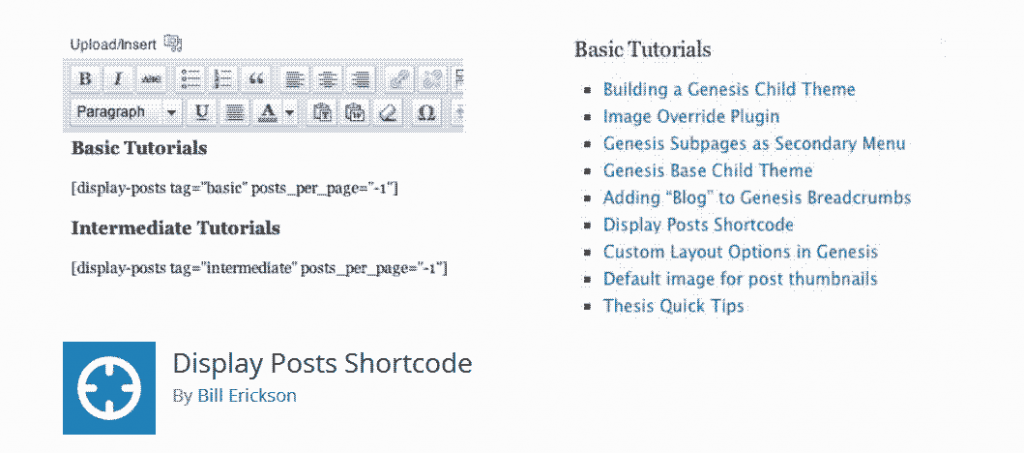
Para alcanzar mostrar todas tus entradas de tu blog de WordPress en una sola página existen muchos plugins. Nosotros hemos trabajado con algunos. Dentro de ese rubro el más usado es: Display Artículos Shortcode.
Lo puedes ubicar en el repositorio de plugins de WordPress.
O siguiendo la ruta:
Plugins > Añadir nuevo
Ubicamos la barra de búsqueda, tecleamos el nombre del plugin: Display Artículos Shortcode. Buscamos. Es fácil reconocerlo debido a que tiene más de 100.000 instalaciones activas. Y aunque a la fecha de la publicación de este artículo tiene algunos meses sin recibir actualizaciones, aun cumple bien con su cometido.
Lo instalas. Instalarlo te resultara sencillo si sigues los pasos de este tutorial dedicado:
www.cursowpress.com/plugins-wordpress-que-son-y-como-instalarlos/
Lo activas.
Ahora lo único que necesitas para mostrar todos tus post es pegar un simple shortcode.
Ubica o crea una página nueva donde quieras que estén listados todos tus artículos y pega el siguiente shortcode:
[display-posts]
Listo. Ahora tienes tus archivos en una sola página.
A la vez puedes configurar otros parámetros que te permitirán personalizar la muestra que hagas de tus artículos:
En la web del desarrollador están todos los parámetros explicados al completo:
https://github.com/billerickson/display-posts-shortcode/blob/master/README.md#parameters
Nosotros solemos usar:
- autor: Si, como imaginas, esta etiqueta te posibilita mostrar sólo los artículos de un autor específico. Ejemplo: [display-posts author=»cesar»]
- category: Digamos que quieres mostrar tus post de una categoría determinada. [display-posts category=»tutoriales,wordpress»]
- date: Para algunos bloggers y en algunos nichos es importante poder mostrar las entradas tomando en cuenta la fecha. Si es tu caso puedes usar el shortcode como en el ejemplo: [display-posts date=»2018-05-22″]
- image_size: Te posibilita acompañar al título del post o artículo con una imagen. Tiene cuatro opciones: thumbnail, medium, large y custom image size. Nosotros solemos usar: [display-posts image_size=»thumbnail«] y [display-posts image_size=»medium«]
Recuerda si buscas ser un experto en desarrollo web y todo lo referente al mundo del WordPress apúntate al mejor curso en línea y en español del mejor gestor de contenidos: WordPress.org