Como diseñador la toile, desarrollador o propietario de un sitio web, es raro que necesite imprimir las páginas de su sitio web. A pesar de todo, si surge la necesidad y tiene que enviar sus páginas web a una impresora, debe asegurarse de que se vean tan bien en papel como en pantallas.
Si su sitio web no está listo para imprimir, sus páginas no solo se verán desordenadas en papel, sino que al mismo tiempo pueden mostrarse como una impresión de baja calidad en papel. Por lo visto, eso no es lo que usted o los visitantes de su web quieren ver. Recuerde, no todos los visitantes de la web están leyendo Contenu web en línea.
En esta publicación, vamos a discutir cómo hacer que un sitio web de WordPress esté listo para imprimir para que cualquier página impresa se vea nítida y ordenada en papel. En primer lugar, ¿cuál es la necesidad de un sitio web listo para imprimir?
Pourquoi rendre votre site Web WordPress prêt à imprimer?
Vous vous demandez peut-être à juste titre pourquoi vous avez besoin que votre site Web soit prêt à être imprimé, étant donné que la plupart des internautes utilisent des appareils numériques pour naviguer sur le Web. La vérité est que vous ne devriez pas faire d'hypothèses sur la façon dont les gens lisent le contenu de votre site Web. Le fait est que la plupart des visiteurs du site Web lisent le contenu directement en ligne, mais il est bon de s'adresser aux rares personnes susceptibles d'imprimer vos pages Web. Et étant donné que la préparation d'un site Web pour l'impression ne demande pas beaucoup de travail, il y a peu de raisons de ne pas le faire.
Por lo general, debe atender todas las formas posibles de acceder a su contenido, incluida la impresión. Esencialmente, desea estar listo para cualquier cosa para la que sus visitantes de la web quieran usar su contenido. Si un lector encuentra una publicación relevante para su trabajo, a modo de ejemplo, y decide usarla como punto de referencia en una presentación, querrá imprimirla. Nunca se sabe quién visitará su sitio y cómo utilizará el contenido. Entonces, ¿cómo puede su Blog de WordPress renderizarse con claridad nítida tanto en pantallas digitales como en papel?
Plugins WordPress prêts à imprimer
Como era de esperar con las correcciones de WordPress, siempre hay un complemento al rescate. Escribir su propio CSS para imprimir es poderoso, pero necesita un poco de planificación, sin mencionar las horas adicionales de prueba y solución de problemas que surgen. Entonces, si no quiere ensuciarse las manos escribiendo CSS, simplemente elija un complemento para hacer el trabajo. Hay varios complementos que puede usar según la complejidad del diseño de su blog. Aquí hay algunas selecciones para considerar:
Plugin de partage social facile WordPress

Easy Social Share, l'un des plugins les plus populaires de CodeCanyon, regorge de fonctionnalités intéressantes qui permettent à vos lecteurs de partager facilement votre blog. Non seulement le plugin inclut la prise en charge de plus de 20 principaux réseaux sociaux, mais en même temps, il inclut une option d'impression utile que vous pouvez ajouter à n'importe quel article ou page. Et comme le bouton Imprimer est inclus avec tous les boutons de partage social, il s'agit d'un moyen rapide et facile d'ajouter une option d'impression à votre site Web.
Plugin WordPress imprimable gratuit avec boutons PDF

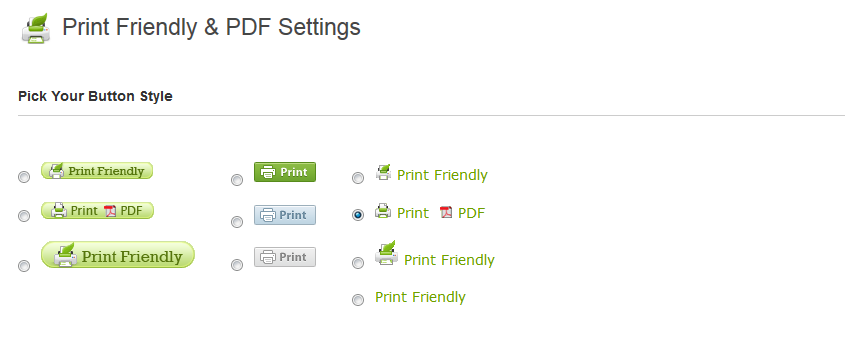
Print Friendly y PDF Button crean versiones impresas de sus páginas web con solo hacer clic en un botón. A continuación, puede guardar las páginas como PDF o imprimirlas en papel. Admite más de 20 idiomas y ajusta de forma automática el idioma para que coincida con la configuración de idioma del Nom d'utilisateur. El complemento viene con una gran cantidad de otras funciones y, lo mejor de todo, puede usarlo de forma gratuita (con anuncios). Si desea la versión sin La publicité, debe comprar una abonnement.
Plugin WordPress gratuit pour WP Print

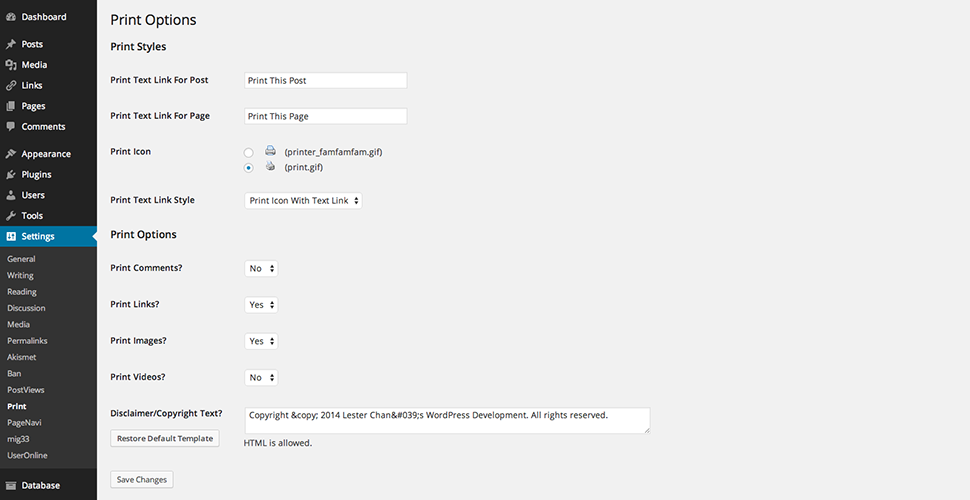
Ceci est un autre excellent petit plugin qui rend votre blog WordPress prêt à imprimer sans tracas. Il n'a pas autant de fonctions que le plugin ci-dessus, mais il a un ensemble respectable de paramètres pour contrôler les éléments de page à imprimer. Sur la page Web, il affiche un seul bouton d'impression qui permet aux utilisateurs de générer une version prête à imprimer de la page de leur choix.
CSS personnalisé pour l'impression
Si vous êtes à l'aise avec le codage, le CSS est un bon point de départ lorsque vous souhaitez que votre blog WordPress soit prêt à imprimer. En fait, rendre votre site Web prêt à imprimer implique essentiellement d'écrire des styles CSS pour masquer ou afficher des éléments afin qu'ils soient clairs sur papier. Si votre thème n'est pas prêt pour l'impression ou si vous souhaitez ajouter des styles d'impression personnalisés, assurez-vous de créer d'abord un thème enfant afin de pouvoir ajouter votre CSS personnalisé ou installer et activer votre plugin CSS personnalisé préféré.
Il ne vous reste plus qu'à ajouter vos styles d'impression personnalisés (CSS) pour que vos pages Web soient prêtes à être imprimées et le faire en même temps est facile. Faites simplement une déclaration, puis écrivez vos styles à l'intérieur de cette déclaration comme ceci:
@media print {/ * vos styles d'impression * /}
La déclaration est une requête multimédia qui utilise les styles spécifiés pour contrôler l'apparence de vos pages Web lors de l'impression.
La deuxième méthode consiste à placer tous vos styles d'impression dans un fichier CSS distinct. C'est une façon plus propre et plus organisée de faire les choses et est particulièrement utile lors de la maintenance de votre blog. Créez simplement un nouveau fichier CSS, écrivez vos styles (sans oublier de commencer par le @média impression déclaration, puis chargez votre fichier CSS d'impression personnalisé dans votre thème. Ce que vous mettez dans votre fichier de style dépend entièrement de vous, mais fondamentalement, vous incluerez tout ce que vous voulez voir apparaître dans la version imprimée de votre blog.
Voici quelques directives générales lors de la conception pour l'impression:
- Il y a certaines parties que vous ne souhaitez pas voir apparaître dans votre version imprimée, comme la barre latérale. Dans ce cas, lorsque vous utilisez
affichage: aucunPour masquer ces parties, veillez à réorganiser les blocs restants afin que vos pages ne semblent pas encombrées lors de l'impression. - Utilisez des points pour les tailles de police plutôt que des mesures en em ou en pixels, qui sont les meilleures pour les affichages numériques. Les imprimantes, à part cela, fonctionnent mieux avec des points.
- La version imprimée de votre blog doit utiliser toute la largeur. Sur les appareils numériques, il est bon de limiter les tailles de largeur, mais cela ne semble pas bon lors de l'impression sur papier.
- Éliminez le contenu dans la section des commentaires, surtout si le vôtre est un blog très actif.
- Supprimer le contenu de la navigation et du pied de page (utilisez simplement
affichage: aucunà propos de ces articles). Dans la plupart des cas, le contenu textuel de vos pages est la seule chose qui compte dans les versions imprimées, il devrait donc être votre objectif principal lors de la rédaction de votre CSS imprimé. - En ajoutant au point précédent, vous devriez en même temps envisager de masquer toutes les images à moins qu'elles ne soient absolument nécessaires pour comprendre le contenu du texte pertinent. Apparemment, tous les autres éléments multimédias interactifs devraient être masqués par défaut, car ils sont simplement un encombrement de papier. Les liens doivent en même temps être supprimés, car ils n'ont pas de sens sur le papier.
WordPress.org tiene un buen ejemplo de una feuille de style de impresión que puede usar como referencia al escribir la suya. Míralo ici.
Fin
Hacer que un sitio web esté listo para imprimir no se trata de algo en lo que mucha gente piense al crear sus sitios web. A pesar de todo, es importante diseñar tanto para la web como para la impresión desde el principio. No obstante, si no hizo esto y ahora se siente atrapado en un aprieto, es bastante fácil de solucionar. De hecho, dado lo simple que es llevar a la práctica los estilos de impresión en su tema, la mayoría de las gens, incluso los principiantes de WordPress, deberían poder realizar estos cambios por sí mismos, fundamentalmente si utilizan uno de los complementos recomendados previamente.
Alors, envisagez-vous de préparer l'impression de votre blog? Si vous avez déjà suivi ces étapes, comment cela s'est-il passé? J'aimerais tout savoir sur vos expériences dans les commentaires ci-dessous.






