Table des matières
Articles Similaires
Les galerie d'images Le widget vous permet d'ajouter et de concevoir facilement des images complexes et belles galeries sur ta page.
Le contenu
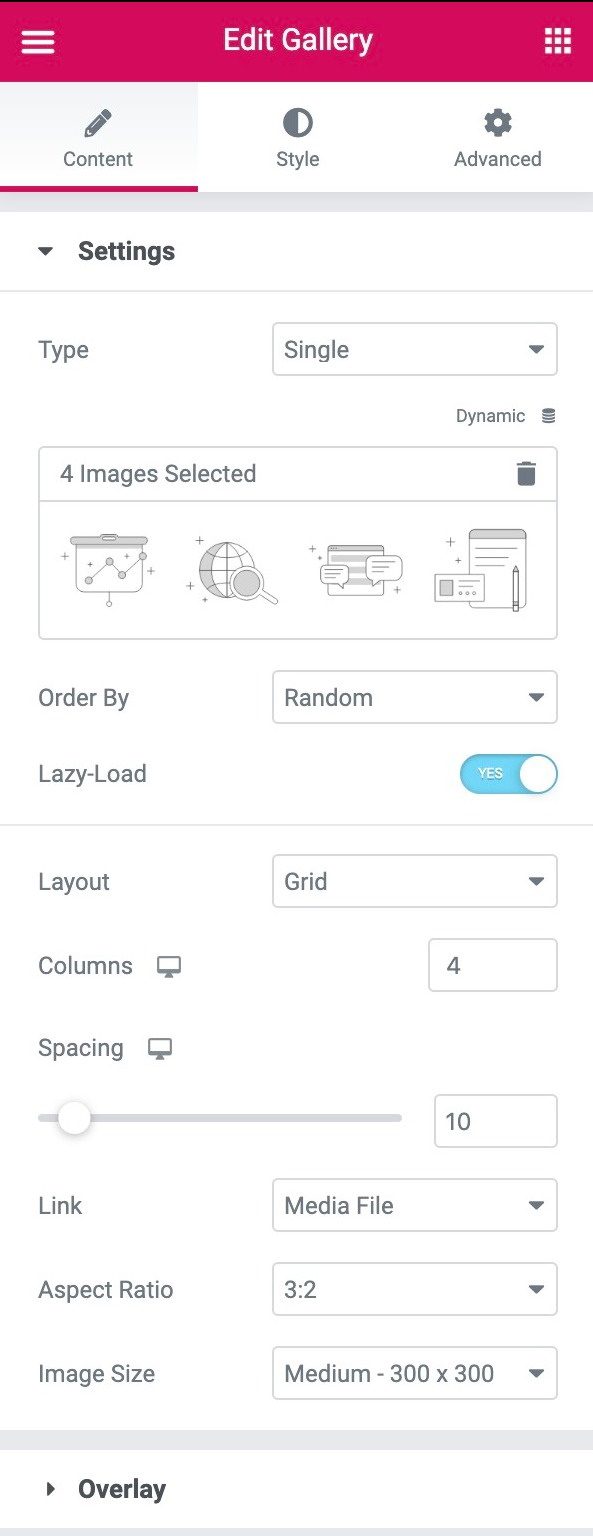
Paramètres
- Type: Sélectionnez le type de galerie, en choisissant entre Celibataire ou Plusieurs. Multiple vous permet d'avoir une galerie d'images de style portfolio filtrable.
- Ajouter des images: Choisissez plusieurs images de la médiathèque à insérer dans votre galerie et rédigez un Qualification pour la galerie.
- Trier par: Choisissez un ordre par défaut ou aléatoire
- Charge lente: Définissez Oui pour utiliser Lazy Load afin d'améliorer la vitesse de chargement.
- La conception: Choisissez parmi Grille, Justifiéou Maçonnerie.Les Grille il est basé sur un rapport hauteur / largeur de votre choix. Justifié vous permet de définir la hauteur de chaque ligne et de s'ajuster à différentes largeurs par image. Maçonnerie conserve la même largeur d'image et s'ajuste à différentes hauteurs.
- Colonnes: Définit le nombre de colonnes affichées par ligne, de 1 à 24. Non disponible si Justifié Le design est choisi.
- Hauteur de ligne: Définit la hauteur de chaque ligne, en pixels. Uniquement disponible si Justifié Le design est choisi.
- Espacement: Contrôle la quantité d'espace entre chaque image dans une ligne.
- Relier: Définissez le lien des images sur Aucun, Fichier multimédia ou URL personnalisée
- Ratio d'aspect: Choisissez le rapport hauteur / largeur, en sélectionnant 1: 1, 3: 2, 4: 3, 9:16, 16: 9 et 21: 9. Disponible uniquement pour la disposition en grille.
- Taille de l'image: Définissez la taille de l'image, de la miniature à la pleine, ou entrez une taille personnalisée.
Si Type: Multiple est choisi, les options supplémentaires suivantes de la barre de filtre seront disponibles:
Barre de filtre (disponible uniquement si plusieurs types sont choisis)
- Filtrer «Tout»: Sélectionnez Oui pour inclure le filtre «Tous» ou Non pour l'exclure.
- Étiquette de filtre «Tous»: S'il est réglé sur Oui, saisissez le libellé souhaité. "Tout" est la valeur par défaut.
- Aiguille: Sélectionnez le pointeur utilisé lors du survol de chaque étiquette de filtre. Choisissez parmi Aucun, Souligné, Surligné, Double ligne, Encadré, Arrière-plan ou Texte.
- Animation: Définit le style d'animation du pointeur. Choisissez entre Fade, Slide, Grow, Drop, Drop ou None.
Couverture
- Antécédents: Sélectionnez Oui pour qu'une superposition apparaisse lorsque vous survolez chaque image ou Non pour qu'aucune superposition n'apparaisse.
- Qualification: Choisissez le méta-attribut à afficher comme titre de la superposition. Sélectionnez parmi Titre de l'image, Légende, Alt, Description ou Aucun.
- La description: Choisissez quel méta-attribut sera affiché comme Description de la superposition. Sélectionnez parmi Titre de l'image, Légende, Alt, Description ou Aucun.
Style
Photo
- Couleur de la bordure: Choisissez la couleur de la bordure de l'image, pour les états Normal et Survol
- Largeur de la bordure: Choisissez l'épaisseur de la bordure uniquement pour l'état Normal.
- Rayon du bord: Contrôle l'arrondi du coin du bord de l'image, pour les états Normal et Survol.
- Filtres CSS: Définissez des filtres CSS, en sélectionnant Flou, Luminosité, Contraste et Saturation pour les états Normal et Survol.
- Animation de défilement: Choisissez une animation d'image de survol, en sélectionnant Aucun, Zoom avant, Zoom arrière, Déplacer vers la gauche, Déplacer vers la droite, Déplacer vers le haut ou Déplacer vers le bas, pour les états Normal et Survol.
- Durée de l'animation (ms): Définit la durée de l'animation, en millisecondes.
Couverture
- Couverture: Sélectionnez le type de superposition (Classique ou Dégradé) pour les états Normal et Survol des images.
- Couleur: Définissez la couleur de superposition ou les couleurs de dégradé pour les états Normal et Survol des images.
- Mode de mixage: Faites votre choix parmi divers effets de calque, notamment Normal, Multiplier, Écran, Superposition, etc. Voir la démo du mode de fusion
- Animation de défilement: Choisissez l'entrée de superposition ou quittez l'animation lors du survol. Sélectionnez entre Balayer vers la droite, Balayer vers la gauche, Balayer vers le haut, Balayer vers le bas, Zoom avant, Zoom arrière et Fondu. Si l'animation d'entrée est choisie, les images sont affichées avec une opacité totale à l'état Normal, la superposition recouvrant l'image lors du survol de la souris. Si l'option Quitter l'animation est sélectionnée, la superposition recouvre l'image à l'état normal et est supprimée au survol de la souris.
- Durée de l'animation (ms): Définit la durée de l'animation, en millisecondes.
Le contenu
- Alignement: Aligne le contenu à gauche, à droite ou au centre
- Position verticale: Aligner le contenu en haut, au milieu ou en bas
- Farci: Ajuste le remplissage du contenu
Qualification
- Couleur: Choisissez la couleur du titre
- Typographie: Définit les options de police pour le titre
- Espacement: Définit la quantité d'espace entre le titre et la description
La description
- Couleur: Choisissez la couleur de la description
- Typographie: Définit les options de police pour la description
- Animation de défilement: Choisissez l'animation d'entrée, de réaction ou de sortie du contenu lors du survol de la souris. Pour l'animation d'entrée, sélectionnez Balayer vers la droite, Balayer vers la gauche, Balayer vers le haut, Balayer vers le bas, Zoom avant, Zoom arrière et Fondu. Pour l'animation de réaction, sélectionnez Zoom avant, Zoom arrière, Déplacer vers la gauche, Déplacer vers la droite, Déplacer vers le haut ou Déplacer vers le bas. Pour quitter l'animation, sélectionnez Balayer vers la droite, Balayer vers la gauche, Balayer vers le haut, Balayer vers le bas, Zoom avant, Zoom arrière et Disparaître.
- Durée de l'animation: Définit la durée de l'animation, en millisecondes.
- Animation séquencée: Définissez Oui pour que le titre et la description soient animés en séquence. Réglez sur Non pour que le titre et la description soient animés en même temps.
Barre de filtre
Ces options de barre de filtre supplémentaires ne sont disponibles que si Type: multiple il a été élu.
- Couleur du texte: Choisissez la couleur du texte de la barre de filtre pour les états Normal, Survol et Actif.
- Typographie: Définissez les options de typographie pour le texte de la barre de filtre.
- Couleur du pointeur: Choisissez la couleur du pointeur de la barre de filtre. Uniquement disponible dans les états Hover ou Active.
- Largeur du pointeur: Sélectionnez l'épaisseur du pointeur.
- L'espace entre: Contrôle la quantité d'espace entre les éléments de texte dans le filtre.
- Écart: Contrôlez la quantité d'espace entre le texte du filtre et les images de la galerie.
Avancée
Définissez les options avancées applicables à ce widget
Table des matières
Toggle