Table des matières
Articles Similaires
Si vous rencontrez des problèmes avec les formulaires Elementor, lisez cette FAQ pour les solutions courantes.
Comment puis-je enregistrer les soumissions de formulaires Elementor dans une base de données?
Par défaut, Elementor n'enregistre pas les formulaires soumis. Vous pouvez enregistrer des formulaires à l'aide d'un plugin tiers comme Formulaire de contact Elementor DB.
Où sont passés tous mes fichiers après le téléchargement?
Les fichiers téléchargés sont enregistrés dans un répertoire dédié à 'uploads / elementor / forms /'.
Pourquoi mon nom de fichier change-t-il après le téléchargement?
Les noms de fichiers sont définis aléatoirement, pour des raisons de sécurité (nous ne voulons pas que les utilisateurs chargent 'yo_mama.jpg' maintenant, n'est-ce pas?).
J'ai défini le nombre de Max. Fichiers, mais je ne peux toujours pas télécharger autant de fichiers que le nombre que j'ai défini. Parce que?
Ce paramètre ne remplace pas les paramètres de serveur de votre hôte. Cette option limite le nombre de fichiers pouvant être téléchargés depuis le formulaire lui-même, mais uniquement si cette valeur limite ne dépasse pas la valeur PHP "max_file_uploads". Si vous avez besoin de plus, veuillez vous contacter pour augmenter la valeur de "max_file_uploads" pour votre site.
Comment personnaliser la conception de la date et de l'heure sur mes formulaires?
Les champs de date et d'heure peuvent être stylisés avec du CSS personnalisé. Sur les appareils mobiles, la mise en page HTML5 native du navigateur est utilisée. Vous pouvez activer le HTML5 natif, de sorte que la mise en page du navigateur est utilisée sur tous les appareils. Une fois que vous avez choisi la date ou l'heure, vous verrez le commutateur HTML5 natif.
Pourquoi ne puis-je pas voir l'espace réservé du champ de date / heure sur certains navigateurs mobiles?
Les libellés pour les entrées de date / heure ne sont pas correctement pris en charge par tous les navigateurs, en particulier les navigateurs d'appareils mobiles. Pour cette raison, l'espace réservé peut ne pas toujours être visible. Ce n'est pas un problème spécifique à Elementor. C'est un problème de développement bien connu. Il n'y a pas de solution parfaite pour résoudre ce problème, mais vous pouvez ajouter un code comme celui-ci au Onglet Avancé> CSS personnalisé section de votre widget de formulaire:
input [type = "time"]: après {couleur: #aaa; contenu: attr (espace réservé); } entrée [type = "date"]: après {couleur: #aaa; contenu: attr (espace réservé); }
Noter: L'inconvénient de l'utilisation de ce code est que l'espace réservé apparaîtra toujours, même après avoir sélectionné l'heure et la date.
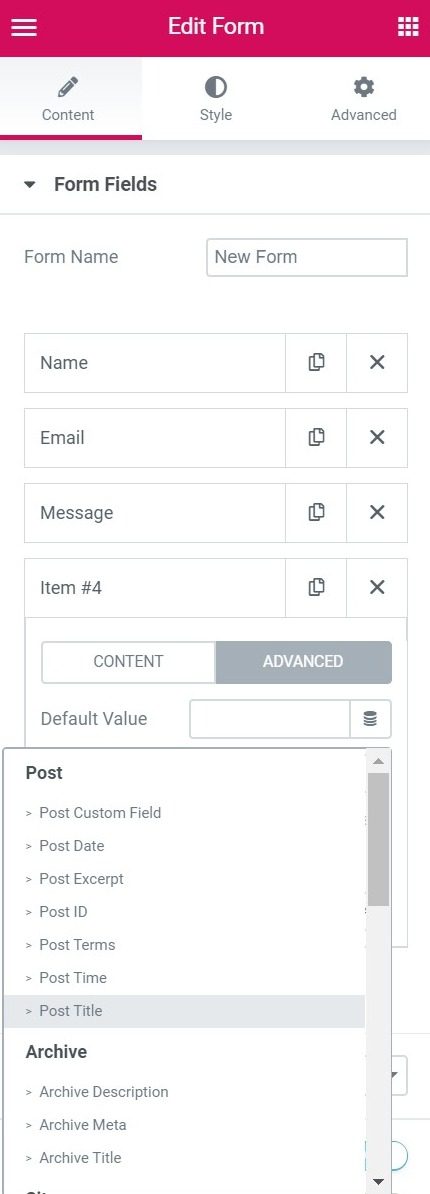
Comment puis-je mettre des métadonnées dynamiques dans un champ de formulaire?
- Cliquez sur le champ du formulaire Avancée onglet comme indiqué ci-dessous.
- Clique sur le icône dynamique à droite du Valeur par défaut Campagne.
- Sélectionnez les métadonnées souhaitées dans la liste déroulante.
Pourquoi la redirection ne fonctionne-t-elle pas?
Rediriger l'utilisateur vers une page de remerciement désignée est toujours une bonne idée. Cela amène votre utilisateur converti à l'étape suivante, vous permettant de faire des ventes incitatives, de suivre les entonnoirs d'utilisateurs et de vous offrir une bonne expérience.
Pour activer la redirection: Accédez à Actions après la soumission, ajoutez la redirection et collez l'URL complète de votre page de remerciement.
Avoir des problèmes?
Voici quelques idées de dépannage:
- Assurez-vous de ne pas coller un caractère vide par erreur.
- Assurez-vous de coller l'URL complète et non une URL relative. ('/Merci/')
- Veuillez supprimer tout JavaScript de la page et réessayer. Vous pouvez rechercher des erreurs Javascript dans les outils de développement.
- Désactivez les autres plugins et passez au thème GeneratePress et voyez si la redirection fonctionne.
Quels messages personnalisés puis-je modifier dans les formulaires?
Les formulaires comprennent 3 types de messages différents:
- Messages du navigateur - ils sont envoyés depuis le navigateur et ne peuvent pas être personnalisés. Par exemple, si vous n'entrez pas une adresse e-mail correcte, vous recevrez un message disant «Veuillez inclure un @ dans l'adresse e-mail». Ces messages s'affichent si le formulaire n'a pas été rempli correctement avant de le soumettre.
- Messages du serveur ils sont envoyés depuis le serveur. Vous pouvez formater selon vos besoins, en utilisant un CSS personnalisé. Ces messages s'affichent après l'envoi du formulaire. Il existe des options personnalisées, notamment Réussite, Erreur, Invalide, etc. Exemple: Le formulaire a été soumis avec succès! Vous pouvez toujours modifier le contenu des messages personnalisés en accédant à Formulaire> Options supplémentaires, sur Messages personnalisés et localisez le message pertinent.
- Serveurs tiers. Les messages d'erreur provenant de sociétés de services de marketing par e-mail comme MailChimp ne peuvent pas être modifiés. Veuillez noter que certains des messages d'erreur envoyés par ces produits tiers sont affichés uniquement à l'administrateur (vous et non les abonnés) et ce n'est pas quelque chose que nous pouvons contrôler.
Comment suivre les soumissions de formulaires et les conversions avec Google Analytics et Tag Manager?
Ajoutez votre code de suivi à une page de remerciement et redirigez votre formulaire vers cette page après la soumission.
Il existe également un événement Javascript que le formulaire se déclenche automatiquement après la soumission, qui peut être utilisé pour l'ajouter à votre code de suivi personnalisé. Ceux-ci sont ajoutés extérieurement à Elementor, en utilisant par exemple functions.php.
Voici un extrait de code de base sur lequel vous pouvez vous appuyer:
// L'événement est submit_success donc vous pouvez l'attraper par exemple: jQuery (document) .ready (function ($) {jQuery (document) .on ('submit_success', function () {// formulaire a été soumis faites votre suivi ici ...});});
Assurez-vous de remplacer le commentaire ci-dessus "// formulaire a été soumis, suivez ici ..." par votre code de suivi personnalisé. Sinon, l'extrait ne fera rien.
Comment puis-je intégrer un autre service avec un webhook et un mappage de champ?
Elementor a une option de webhook dans Actions après la soumission. Par défaut, notre webhook envoie chaque champ avec l'étiquette comme nom, ou tous les champs dans un seul tableau lorsque l'option Données avancées est activée.
Pour contrôler les noms de champ, attribuez à vos champs de formulaire un ID personnalisé et utilisez l'extrait de code suivant.
Assurez-vous de mettre à jour le nom du formulaire et l'URL de votre webhook.
Vous trouverez ci-dessous un exemple de personnalisation de votre webhook, où les ID de champ sont envoyés à la place des noms.
add_action( 'elementor_pro/forms/new_record', function( $record, $handler ) {
//make sure its our form
$form_name = $record->get_form_settings( 'form_name' );
if ( 'MY_FORM_NAME' !== $form_name ) {
return;
}
$raw_fields = $record->get( 'fields' );
$fields = [];
foreach ( $raw_fields as $id => $field ) {
$fields[ $id ] = $field['value'];
}
wp_remote_post( 'HTTP://YOUR_WEBHOOK_URL', [
'body' => $fields,
]);
});
Comment puis-je résoudre les problèmes de non-soumission des formulaires?
Cela se produit généralement en raison d'erreurs de serveur ou de champs qui ne sont pas correctement mappés. Pour en savoir plus, lisez ce guide:
https://docs.elementor.com/article/202-form-server-error
"Il y a quelque chose qui ne va pas. Le formulaire n'est pas valide »
Si vous recevez un message d'erreur tel que «Il y a un problème. Le formulaire n'est pas valide », cela peut être dû à plusieurs raisons.
- L'une des raisons est que le formulaire a été ajouté en tant que widget dans un autre widget via un shortcode. Il s'agit d'une méthode non officielle et peu fiable pour ajouter un formulaire à une page, elle doit donc être évitée.
Certains utilisateurs ne reçoivent un X rouge qu'après avoir soumis un formulaire. Parce que?
L'intégration de MailChimp avec le widget de formulaire Elementor agit uniquement comme un «formulaire d'inscription». Il n'est pas possible de se réinscrire via un widget de formulaire Elementor car l'API MailChimp ne le permet pas. La réinscription à une liste se fait uniquement via les formulaires d'inscription hébergés dans MailChimp. Cette même situation peut s'appliquer à d'autres services intégrés aux formulaires.
Pour gérer ces types d'utilisateurs, vous pouvez mettre une note quelque part sous le formulaire qui mentionne que s'ils étaient déjà inscrits dans la liste, ils ne peuvent pas se réinscrire de cette façon. Au lieu de cela, fournissez-leur un lien pour les rediriger vers les formulaires d'inscription hébergés par MailChimp, afin qu'ils puissent s'y réinscrire.
En savoir plus sur le widget de formulaire et ses options ici.
Table des matières
Toggle