Table des matières
Articles Similaires
Les widgets de Lottie sont de petits éléments animés qui sont rendus à partir de fichiers .json. Il vous suffit de télécharger ou de référencer un fichier .json externe et de l'ajuster à votre guise.
Le contenu
Lottie
- Fontaine: Sélectionnez la source du fichier Lottie, soit Fichier multimédia ou URL externe
- Télécharger le fichier JSON: Si vous choisissez Fichier multimédia comme source, cliquez ici pour charger le fichier .json depuis votre ordinateur.
- URL externe- Si l'url externe est choisie comme source, saisissez l'url ici
- Alignement: Alignez le widget à gauche, à droite ou au centre
- Sous-titre: Sélectionnez le titre à utiliser, qui a été attribué au fichier dans la médiathèque, en choisissant Aucun, Titre, Titre ou Personnalisé. Si Personnalisé est sélectionné, vous pouvez saisir votre propre titre ici.
- Relier: Sélectionnez URL personnalisée si vous souhaitez entrer un lien pour l'élément ou sélectionnez Aucun s'il n'y a pas de lien.
Paramètres
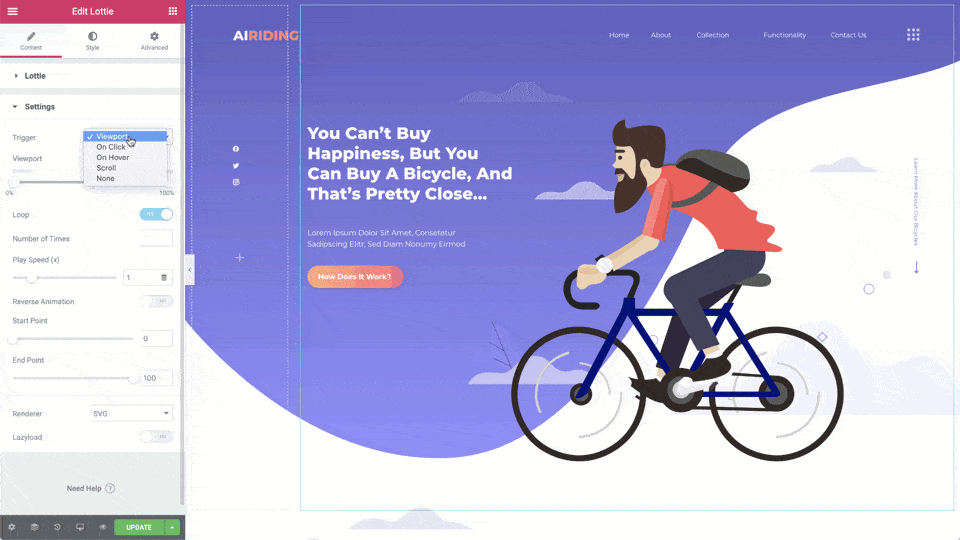
- Déclencheur: Choisissez ce qui déclenchera le démarrage de l'animation, en sélectionnant dans Fenêtre, Au clic, Au survol, Défilement ou Aucun.
- Viewport: Cette option n'est disponible que si Viewport ou Scroll est sélectionné comme déclencheur. Sélectionnez la position dans la fenêtre graphique où l'élément apparaîtra et quand il disparaîtra.
- Effets liés au déplacement: Cette option n'est disponible que si Scroll est sélectionné comme déclencheur. Sélectionnez si la position de défilement est relative à la fenêtre graphique ou à la page entière.
- Lien: Choisissez Non ou Oui pour boucler l'animation en continu
- Nombre de fois: Cette option n'est disponible que si Oui est sélectionné pour Boucle. Entrez le nombre de fois que vous souhaitez que l'animation se répète avant de s'arrêter.
- Vitesse de lecture (x): Augmentez ou diminuez la vitesse de lecture de l'animation
- Animation inversée: Sélectionnez Oui pour inverser l'animation
- Point de départ: Sélectionnez à quel point l'animation commencera
- Point final: Sélectionnez l'endroit où l'animation se terminera
- Renderer: Sélectionnez SVG ou Canvas pour rendre les graphiques.
- Charge lente: Sélectionnez Oui pour charger cet élément paresseux ou Non pour le charger immédiatement
Style
Lottie
- Largeur: Définit la largeur de l'élément
- largeur maximale: Définit la largeur maximale de l'élément
- Opacité: Définit l'opacité des états Normal et Survol
- Filtres CSS: Définissez les filtres CSS: Flou, Luminosité, Contraste et Saturation pour les états Normal et Survol
- Durée de la transition: Définissez la durée avant que la transition de décalage ne prenne effet, en millisecondes
Note de sécurité: Soyez prudent lorsque vous téléchargez des fichiers Lottie JSON à partir d'une source inconnue. Les fichiers JSON peuvent contenir du contenu malveillant. Elementor lance des actions pour nettoyer les fichiers, mais il existe néanmoins des risques. Assurez-vous de ne télécharger que des fichiers de confiance et n'autorisez pas l'option de télécharger des fichiers non filtrés à moins que vous ne compreniez les risques encourus.
Table des matières
Toggle