Table des matières
Articles Similaires
Les commandes d'icônes du widget vous permettent désormais de choisir entre une icône dans le Bibliothèque d'icônes ou pour télécharger votre propre icône SVG. Nous vous recommandons de télécharger des fichiers SVG sans aucun style en ligne, pour profiter de toutes les capacités des commandes de style d'Elementor.
Qu'est-ce que SVG?
Scalable Vector Graphics (SVG) est un format d'image vectorielle basé sur XML pour les graphiques en deux dimensions avec prise en charge de l'interactivité et de l'animation.
Les fichiers SVG fonctionnent de la même manière que les icônes. Vous pouvez les mettre à l'échelle vers le haut ou vers le bas sans perte de résolution ou de flou. Ils sont extrêmement légers et gardent vos pages minces.
Comment utiliser
Clique sur le Télécharger SVG bouton qui apparaît sur n'importe quel widget avec des commandes d'icônes en haut pour ouvrir le gestionnaire de bibliothèque multimédia WordPress. Téléchargez le SVG que vous souhaitez utiliser.
Avis de sécurité important!
Le téléchargement de fichiers SVG à partir de sources inconnues peut constituer une menace potentielle pour la sécurité. Nous vous recommandons de télécharger des fichiers uniquement à partir d'une source fiable et d'activer cette fonctionnalité après avoir compris et accepté les risques de sécurité impliqués.
Le module SVG d'Elementor fera de son mieux pour nettoyer les fichiers téléchargés sur votre site, mais il est préférable de télécharger des fichiers SVG uniquement à partir de sources connues et fiables.
Une fois que vous téléchargez un fichier SVG, Elementor nettoie le fichier, supprime tout code malveillant éventuel et ne laisse que le squelette de l'image requise. Une fois le téléchargement terminé, vous pouvez prévisualiser l'image et la filtrer à l'aide de la bibliothèque multimédia native de WordPress, qui n'affiche que les fichiers SVG. Le SVG est inséré dans la page en tant que code en ligne.
Activer le processus SVG unique
La première fois que vous essayez de télécharger une icône SVG, un message d'avertissement vous sera présenté pour vous avertir que le téléchargement de tout fichier, y compris les fichiers SVG, peut présenter un risque de sécurité potentiel. Si vous comprenez les risques encourus et acceptez de continuer, cliquez sur le bouton Activer bouton.
Une fois que vous aurez cliqué sur le bouton Activer, vous serez dirigé vers le Elementor> Paramètres> Avancé page.
- Activer les téléchargements SVG: Sélectionnez Activer dans le menu déroulant
- Cliquer Enregistrer les modifications bouton.
Une fois que vous avez activé les téléchargements SVG, revenez sur votre page pour continuer les modifications.
Remplacer le style en ligne
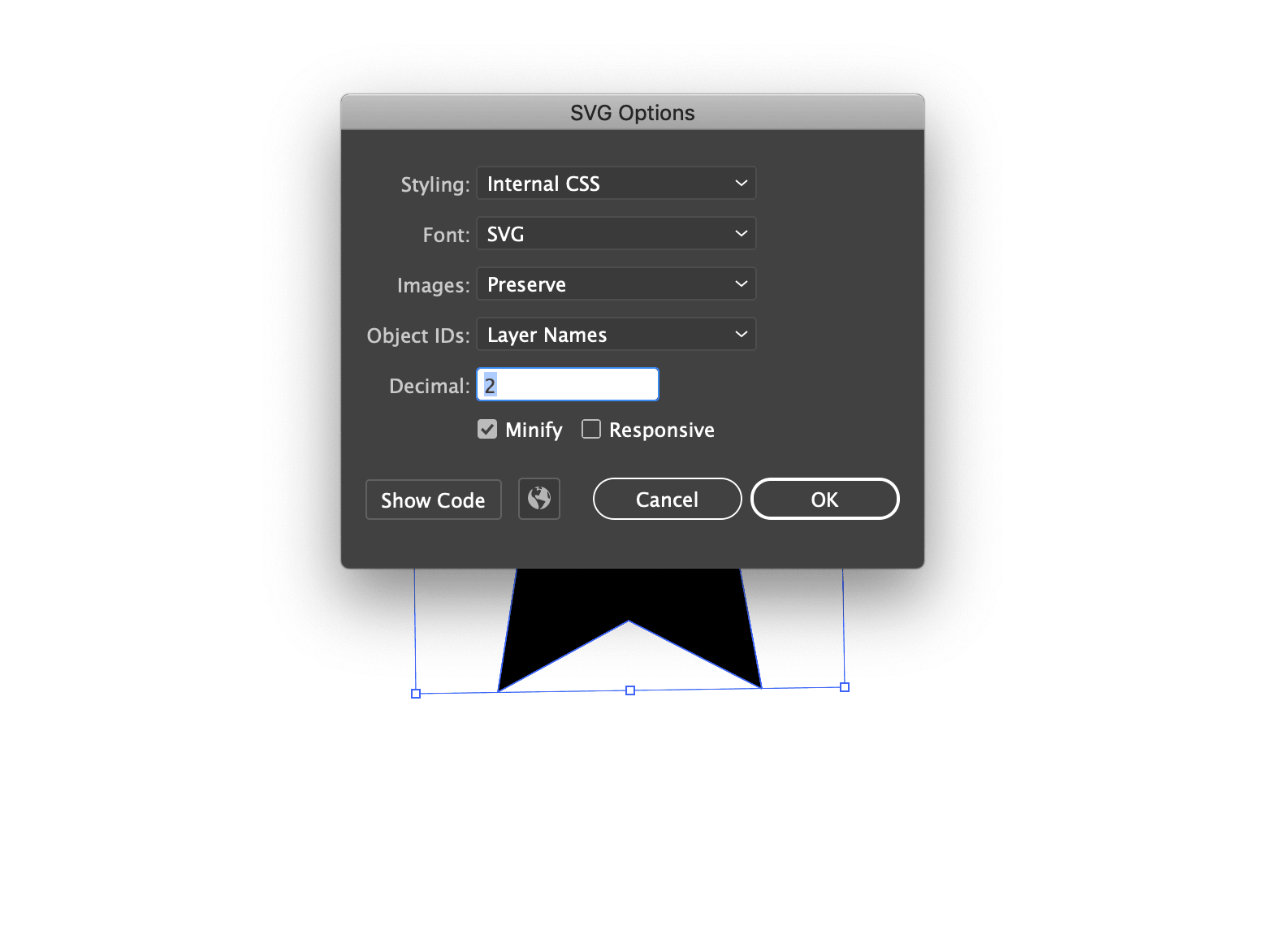
Idéalement, vous devez exporter des fichiers SVG à partir d'applications comme Illustrator sans aucun style en ligne, pour permettre à Elementor de styliser l'icône.
Cependant, si le SVG que vous avez téléchargé a un style en ligne de largeur ou de hauteur, vous pouvez le remplacer en ajoutant ce CSS dans l'onglet Avancé de n'importe quel widget à l'aide de l'icône SVG:
sélecteur svg {largeur: 100%! important; hauteur: 100%! important; }
Cela permettra à Elementor de contrôler la taille de l'icône.
Table des matières
Toggle