Contenidos
Artículos relacionados
Los widgets de Lottie son pequeños elementos animados que se procesan a partir de archivos .json. Simplemente cargue o haga referencia a un archivo .json externo y ajústelo como desee.
Contenido
Lottie
- Fuente: Seleccione la fuente del archivo Lottie, ya sea Archivo multimedia o URL externa
- Subir archivo JSON: Si elige Archivo multimedia como fuente, haga clic aquí para cargar el archivo .json desde su computadora.
- URL externa: si se elige la URL externa como fuente, ingrese la URL aquí
- Alineación: Alinea el widget a la izquierda, a la derecha o al centro
- Subtítulo: Seleccione el título que se utilizará, que se asignó al archivo en la Biblioteca de medios, eligiendo Ninguno, Título, Título o Personalizado. Si se selecciona Personalizado, puede ingresar su propio título aquí.
- Enlace: Seleccione URL personalizada si desea ingresar un enlace para el elemento o seleccione Ninguno si no hay enlace.
Configuraciones
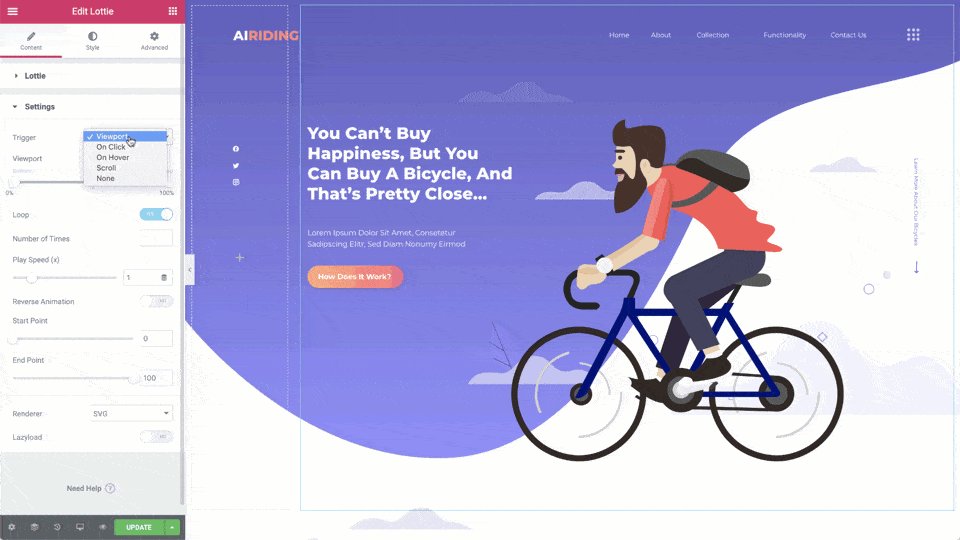
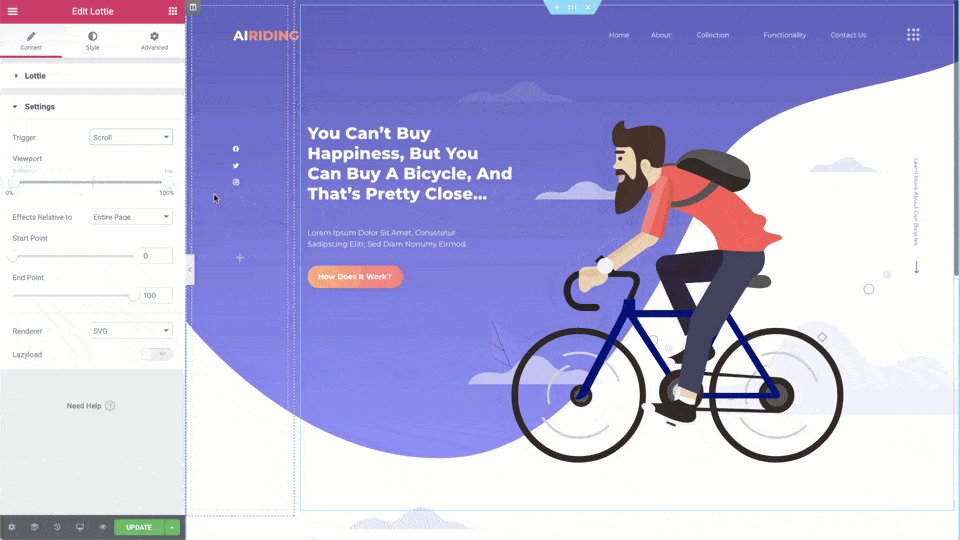
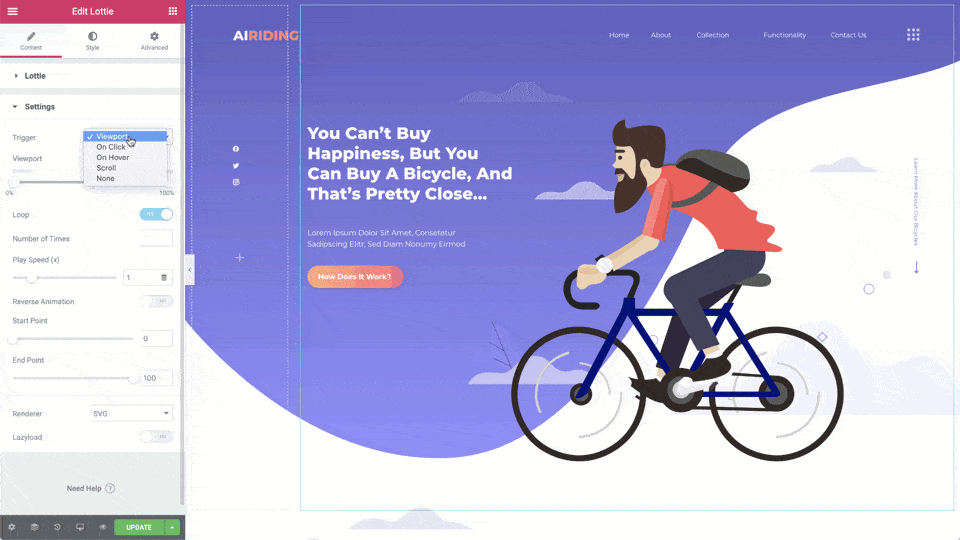
- Desencadenar: Elija qué activará la animación para que comience, seleccionando desde Viewport, On Click, On Hover, Scroll o None.
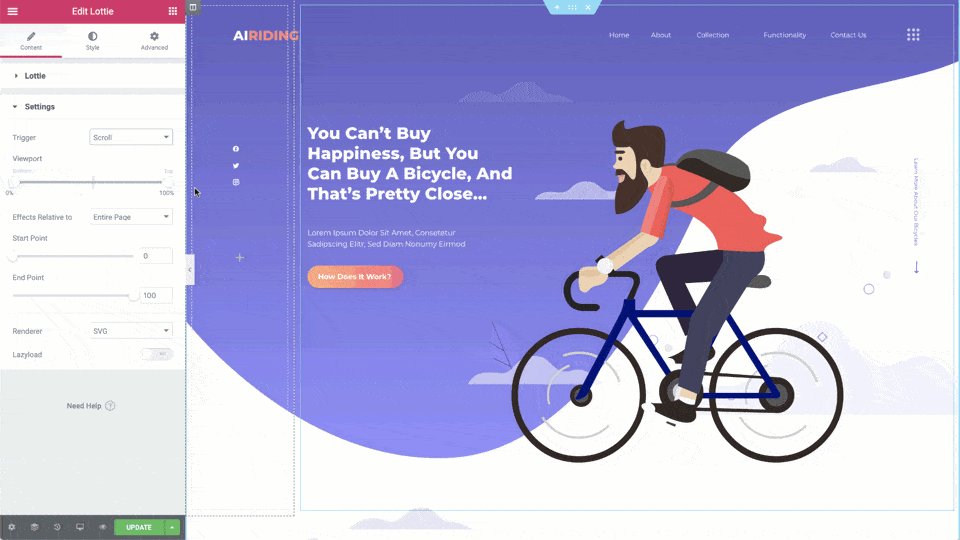
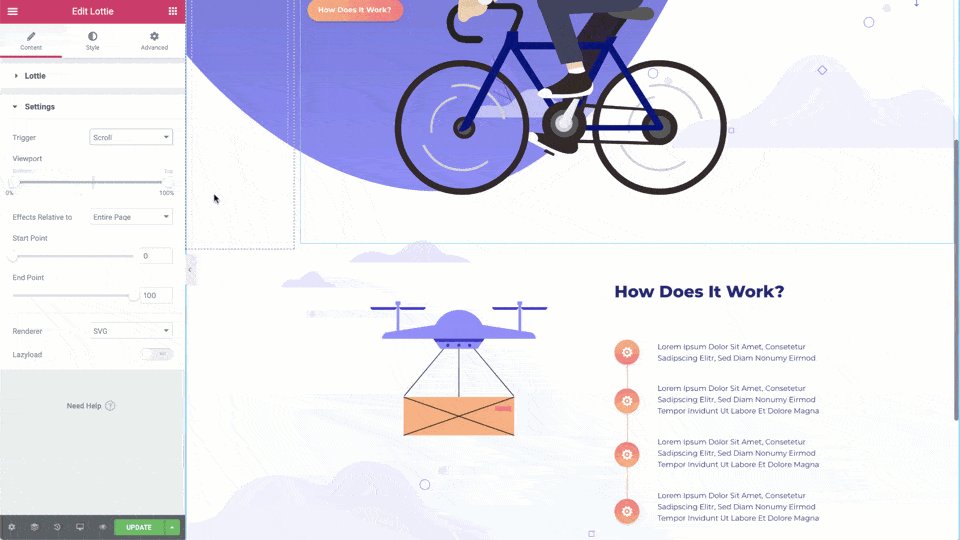
- Viewport: Esta opción solo está disponible si se selecciona Viewport o Scroll como activador. Seleccione la posición dentro de la ventana gráfica en la que aparecerá el elemento y cuándo desaparecerá.
- Efectos relativos al desplazamiento: Esta opción solo está disponible si se selecciona Desplazamiento como disparador. Seleccione si la posición de desplazamiento es relativa a la ventana gráfica o a toda la página.
- Lazo: Elija No o Sí para realizar un bucle continuo de la animación
- Numero de veces: Esta opción solo está disponible si se selecciona Sí para Bucle. Ingrese la cantidad de veces que desea que la animación se repita antes de detenerse.
- Velocidad de reproducción (x): Aumenta o disminuye la velocidad a la que se reproduce la animación
- Animación inversa: Seleccione Sí para invertir la animación
- Punto de partida: Seleccione en qué punto comenzará la animación
- Punto final: Seleccione en qué punto terminará la animación
- Renderizador: Seleccione SVG o Canvas para renderizar los gráficos.
- Carga lenta: Seleccione Sí para cargar este elemento de forma diferida o No para cargarlo inmediatamente
Estilo
Lottie
- Anchura: Establece el ancho del elemento
- Anchura máxima: Establece el ancho máximo del elemento
- Opacidad: Establece la opacidad para los estados Normal y Hover
- Filtros CSS: Establecer filtros CSS: Desenfoque, Brillo, Contraste y Saturación para los estados Normal y Hover
- Duración de la transición: Establezca la cantidad de tiempo antes de que surta efecto la transición de desplazamiento, en milisegundos
Nota de seguridad: Tenga cuidado al cargar archivos Lottie JSON de una fuente desconocida. Los archivos JSON pueden incluir contenido malicioso. Elementor inicia acciones para desinfectar los archivos, pero no obstante, existen algunos riesgos involucrados. Asegúrese de cargar solo archivos confiables y no permita la opción de cargar archivos sin filtrar a menos que comprenda los riesgos involucrados.
Contenidos
Toggle