Articles Similaires
Dans ce guide, nous vous expliquerons comment intégrer MailerLite avec Formulaires Elementor.
- Configurez d'abord votre Clave de API de MailerLite en la Configuración de Integraciones en Elementor> Paramètres> Intégrations Langue
- Crea un formulario usando Elementor Widget de formulaire
- Cliquer Actions après la présentation
- Au dessous de Ajouter une action choisir MailerLite
Conseil: Haga clic para aprender cómo obtenga su clave API de MailerLite
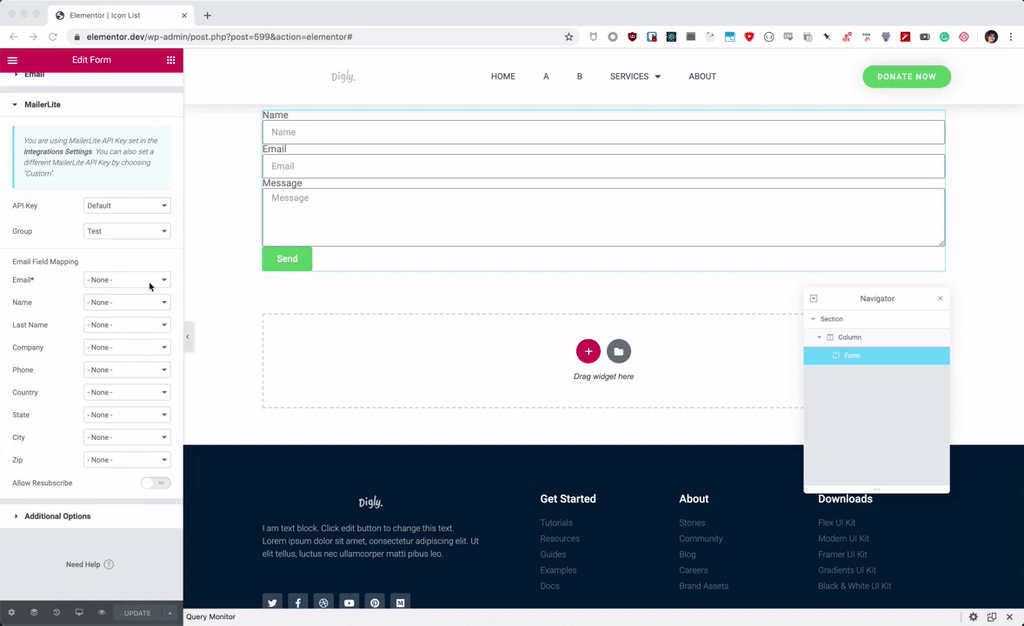
Selección de las opciones de MailerLite
- Clé API: Utilisez la clé API par défaut ou une clé personnalisée
- Grouper: Elija un grupo o use Seleccionar para permitir que los visitantes seleccionen ellos mismos el grupo para unirse
- Asignación de campos de correo electrónico: Configurez l'option de mappage de vos champs
- Permitir volver a suscribirse: Establézcalo en Sí para permitir que los usuarios vuelvan a suscribirse a su lista si se han dado de baja previamente.
Noter: La integración con MailerLite crea un nuevo contacto en su cuenta MailerLite. No actualiza los contactos existentes.
Solución de problemas de MailerLite
Si nota que falta un campo en el panel del widget Elementor Form, vuelva a seleccionar el grupo MailerLite. Por ejemplo, en la siguiente demostración, el «Consentimiento«no aparecía el campo, pero apareció una vez que se volvió a seleccionar el grupo MailerLite.