Zapier est un service d'automatisation similaire à IFTTT (SI ceci alors cela). Zapier vérifie normalement s'il y a un déclencheur dans les applications que vous avez sélectionnées, si le déclencheur s'est produit, Zapier effectuera une action voire plusieurs actions.
Qu'est-ce que Zapier a à voir avec Elementor?
L'une des fonctionnalités les plus puissantes d'Elementor est son widget de formulaire. Avec ce widget, vous pouvez créer des formulaires et commencer à collecter des prospects sur votre site. Il s’agit d’une étape cruciale pour toute entreprise en croissance.
Les prospects collectés peuvent être automatiquement ajoutés aux services d’automatisation du marketing par e-mail et de CRM déjà intégrés à Elementor. Il s'agit notamment de MailChimp, MailPoet, ActiveCampaign, Campaign Monitor, GetResponse, Drip et Hubspot.
Vous pouvez également configurer des formulaires à intégrer à Zapier, en les connectant aux plus de 1 000 services connectés à Zapier.
La procédure de connexion des formulaires Elementor à Zapier est un peu plus longue que les intégrations habituelles. Comprend la création d'un déclencheur dans Zapier à partir d'Elementor. Une fois un formulaire Elementor soumis, le déclencheur Zapier est activé. Après cela, la ou les actions sont exécutées, provoquant l'entrée de la soumission du formulaire dans le service intégré.
Cette procédure en deux étapes pour créer le déclencheur et l'action est effectuée avec Zapier, et dans les étapes suivantes, vous apprendrez comment la configurer.
Création du déclencheur Elementor dans Zapier
Votre première étape consiste à créer un «Zap» dans Zapier. Un Zap est un plan pour une tâche que vous voulez faire encore et encore. En mots, un Zap ressemble à ceci: "Quand j'obtiens une nouvelle chose en A, je fais cette autre chose en B."
À l'intérieur de Zapier
1. Cliquez sur 'Make a Zap'
2. Choisissez l'application - Sur la gauche, vous verrez toutes les étapes nécessaires pour terminer le Zap. Choisissez "Webhooks" sous "Applications intégrées"
3. Choisissez le déclencheur - Sur l'écran « Choisir les webhooks par déclencheur Zapier », choisissez « Catch hook » et appuyez sur « Enregistrer + Continuer ».
4. Configurer les options - Sous 'Configurer les webhooks par Zapier Hook', aucune autre action n'est nécessaire (choisissez 'Continuer')
5. Essayez cette étape - Copiez le webhook Zapier dans votre presse-papiers
Au sein de votre propre portail Web
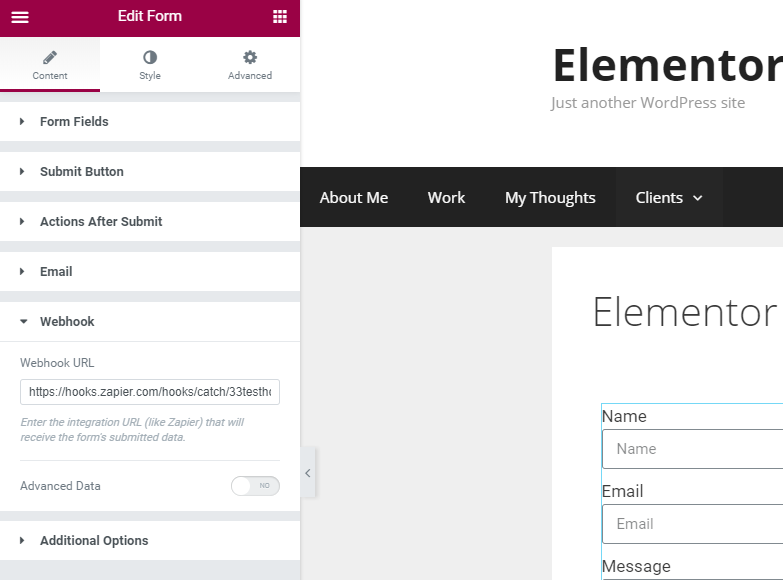
1. Accédez à votre portail Web et, dans Elementor, modifiez le formulaire que vous souhaitez intégrer dans Zapier. Sous Actions après la soumission, ajoutez Webhook.
2. Ouvrez le bouton bascule Webhook et entrez le hook que vous avez copié à partir de Zapier.
3. Enregistrez la page et accédez à la version en direct de la page. Envoyez maintenant le formulaire. Cela envoie le Webhook à Zapier, pour confirmer le hook que nous avons créé.
4. De retour dans Zapier, cliquez sur Continuer. Vous devriez recevoir un avis "Test Success".
Créer l'action que Zapier effectue
Dans cette partie, nous créons l'action qui suit notre déclencheur. Pour rappel, le déclencheur est la soumission du formulaire Elementor.
Choisissons l'une des plus de 1000 applications pour vous montrer comment ajouter l'action à Zapier. Je vais aller de l'avant et choisir MailerLite.
À l'intérieur de Zapier
1. MailerLite - Dans la barre de recherche, saisissez MailerLite
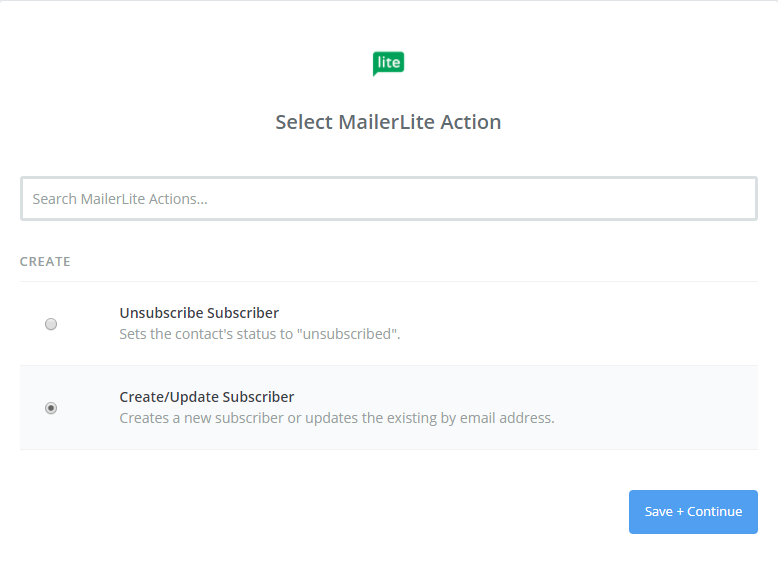
2. Créer / mettre à jour un abonné - Choisissez «Créer / Mettre à jour l'abonné» et cliquez sur «Continuer»
À l'intérieur de MailerLite
1. Accédez au portail Web MailerLite - Obtenons l'API de MailerLite en allant sur votre photo de profil > Intégrations > API développeur et en cliquant sur « Utiliser »
2. Copiez la clé API
De retour à Zapier
1. De retour chez Zapier, connectons notre compte
2. Collez notre clé API
3. Passez à l'étape suivante.
4. Modifier le modèle - Faire correspondre les champs de la liste et du groupe d'abonnés
5. Essayez cette étape - Exécuter un test dans MailerLite
6. Essayez cette étape - Soyez approuvé pour le test
7. Renommez l'étape - Allumez votre Zap et donnez-lui un nom
FAIT!
Accédez maintenant à la page Elementor sur votre portail Web, soumettez un formulaire de test et accédez à MailerLite pour vous assurer que la nouvelle soumission a été ajoutée correctement.