Artículos relacionados
En esta guía, explicaremos cómo integrar MailerLite con Formularios de Elementor.
- Primero configure su Clave de API de MailerLite en la Configuración de Integraciones en Elementor> Configuración> Integraciones Lengüeta
- Crea un formulario usando Elementor Widget de formulario
- Hacer clic Acciones después de la presentación
- Debajo Agregar acción escoger MailerLite
Propina: Haga clic para aprender cómo obtenga su clave API de MailerLite
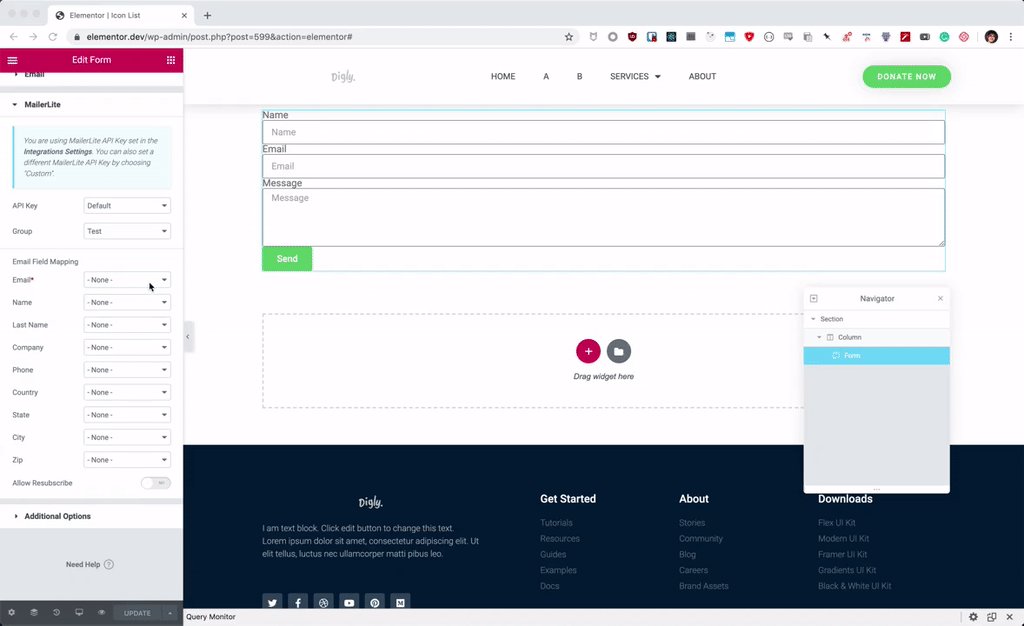
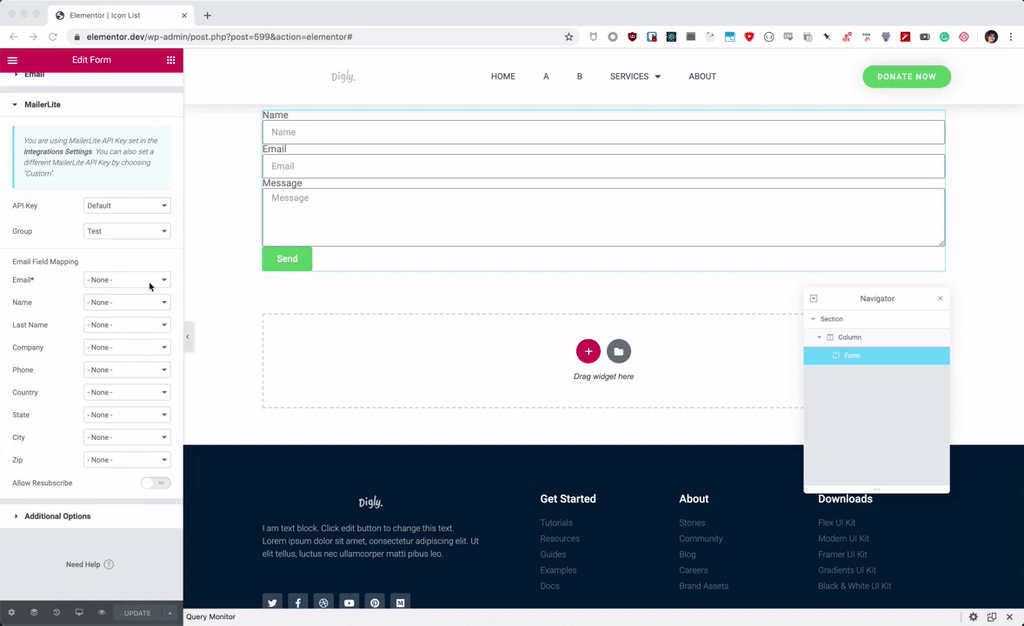
Selección de las opciones de MailerLite
- Clave API: Utilice la clave API predeterminada o una personalizada
- Grupo: Elija un grupo o use Seleccionar para permitir que los visitantes seleccionen ellos mismos el grupo para unirse
- Asignación de campos de correo electrónico: Configura la opción para mapear tus campos
- Permitir volver a suscribirse: Establézcalo en Sí para permitir que los usuarios vuelvan a suscribirse a su lista si se han dado de baja previamente.
Nota: La integración con MailerLite crea un nuevo contacto en su cuenta MailerLite. No actualiza los contactos existentes.
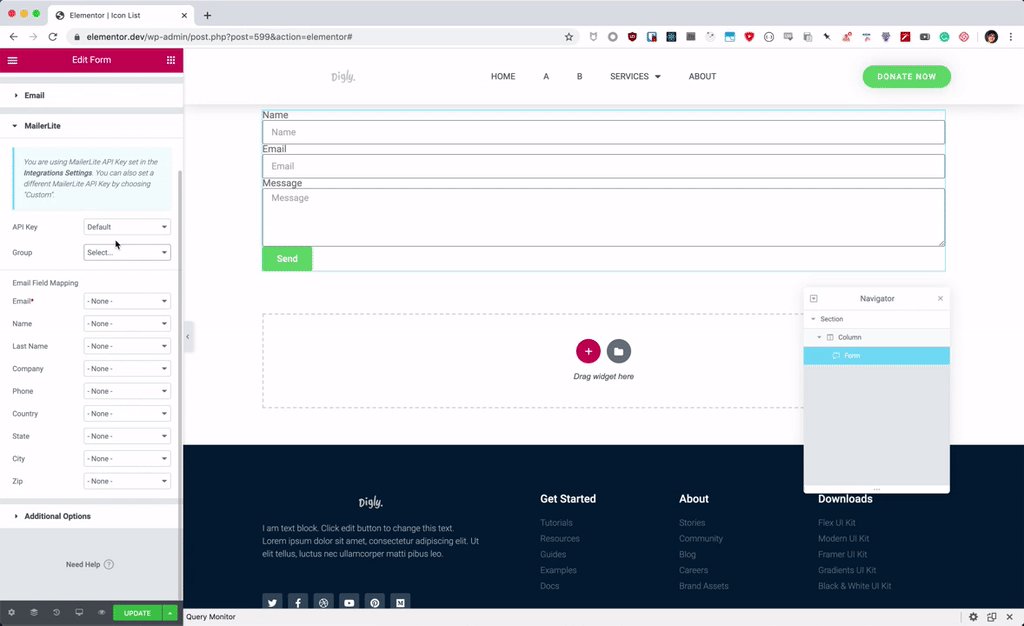
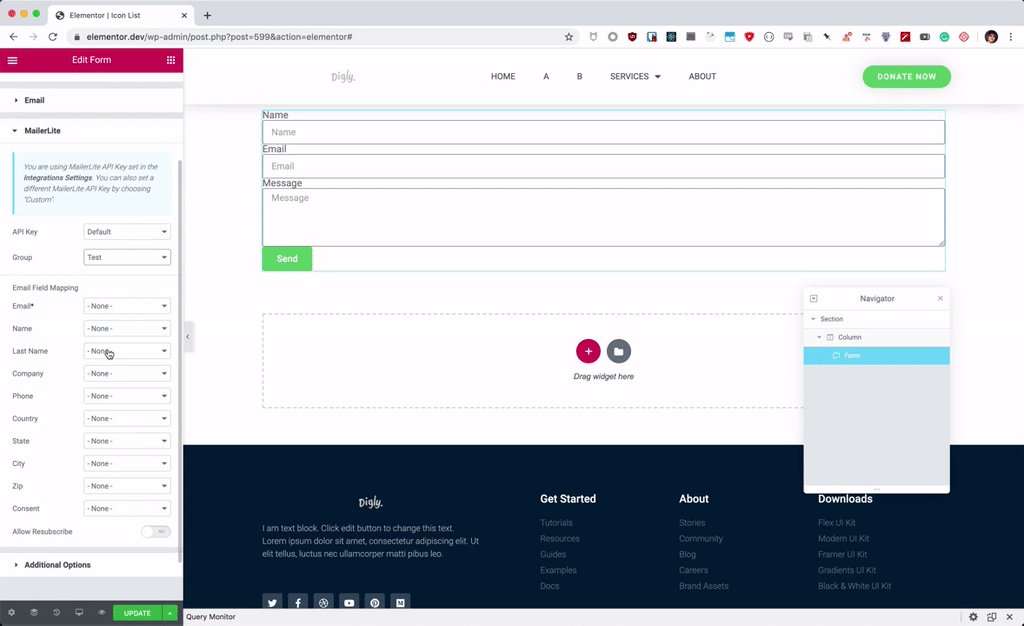
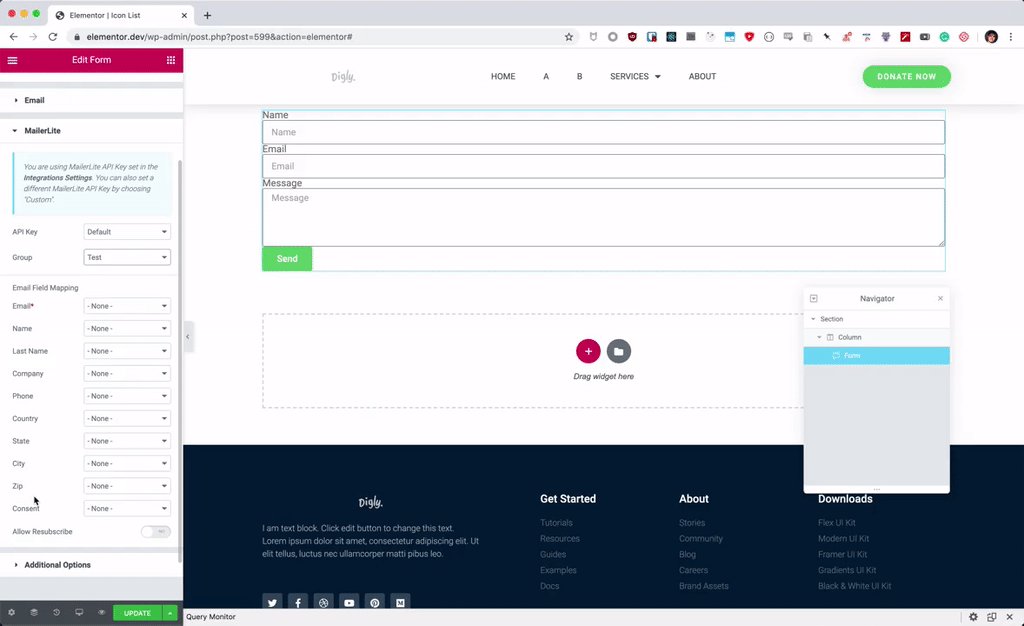
Solución de problemas de MailerLite
Si nota que falta un campo en el panel del widget Elementor Form, vuelva a seleccionar el grupo MailerLite. Por ejemplo, en la siguiente demostración, el «Consentimiento«no aparecía el campo, pero apareció una vez que se volvió a seleccionar el grupo MailerLite.