Inhalt
zusammenhängende Posts
Mit den Steuerelementen für Widget-Symbole können Sie jetzt zwischen einem Symbol in der auswählen Symbolbibliothek oder um Ihr eigenes SVG-Symbol hochzuladen. Wir empfehlen, SVG-Dateien ohne Inline-Styling hochzuladen, um alle Funktionen der Styling-Steuerelemente von Elementor nutzen zu können.
Was ist SVG?
Scalable Vector Graphics (SVG) ist ein XML-basiertes Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation.
SVG-Dateien funktionieren ähnlich wie Symbole. Sie können sie ohne Auflösungsverlust oder Unschärfe vergrößern oder verkleinern. Sie sind extrem leicht und halten Ihre Seiten dünn.
Wie benutzt man
Klicke auf das Laden Sie SVG hoch Schaltfläche, die in einem Widget mit Symbolsteuerelementen oben angezeigt wird, um den WordPress-Medienbibliotheksmanager zu öffnen. Laden Sie die SVG hoch, die Sie verwenden möchten.
Wichtiger Sicherheitshinweis!
Das Hochladen von SVG-Dateien aus unbekannten Quellen kann eine potenzielle Sicherheitsbedrohung darstellen. Wir empfehlen, dass Sie Dateien nur von einer vertrauenswürdigen Quelle hochladen und diese Funktion aktivieren, nachdem Sie die damit verbundenen Sicherheitsrisiken verstanden und akzeptiert haben.
Das SVG-Modul von Elementor bemüht sich nach besten Kräften, die auf Ihre Site hochgeladenen Dateien zu bereinigen. Es ist jedoch am besten, SVG-Dateien nur aus bekannten und vertrauenswürdigen Quellen hochzuladen.
Sobald Sie eine SVG-Datei hochgeladen haben, bereinigt Elementor die Datei, entfernt möglichen Schadcode und lässt nur das Skelett des erforderlichen Bildes übrig. Nach Abschluss des Uploads können Sie eine Vorschau des Bildes anzeigen und es mithilfe der nativen Medienbibliothek von WordPress filtern, in der nur SVG-Dateien angezeigt werden. Die SVG wird als Inline-Code in die Seite eingefügt.
Aktivieren Sie den einmaligen SVG-Prozess
Wenn Sie zum ersten Mal versuchen, ein SVG-Symbol hochzuladen, wird eine Warnmeldung angezeigt, die Sie darauf hinweist, dass das Hochladen von Dateien, einschließlich SVG-Dateien, ein potenzielles Sicherheitsrisiko darstellen kann. Wenn Sie die damit verbundenen Risiken verstehen und zustimmen, fortzufahren, klicken Sie auf Aktivieren Taste.
Sobald Sie auf die Schaltfläche Aktivieren klicken, werden Sie zu weitergeleitet Elementor> Einstellungen> Erweitert Seite.
- Aktivieren Sie SVG-Uploads: Wählen Aktivieren aus dem Dropdown-Menü
- Klicken Änderungen speichern Taste.
Wenn Sie SVG-Uploads aktiviert haben, kehren Sie zu Ihrer Seite zurück, um mit der Bearbeitung fortzufahren.
Inline-Styling überschreiben
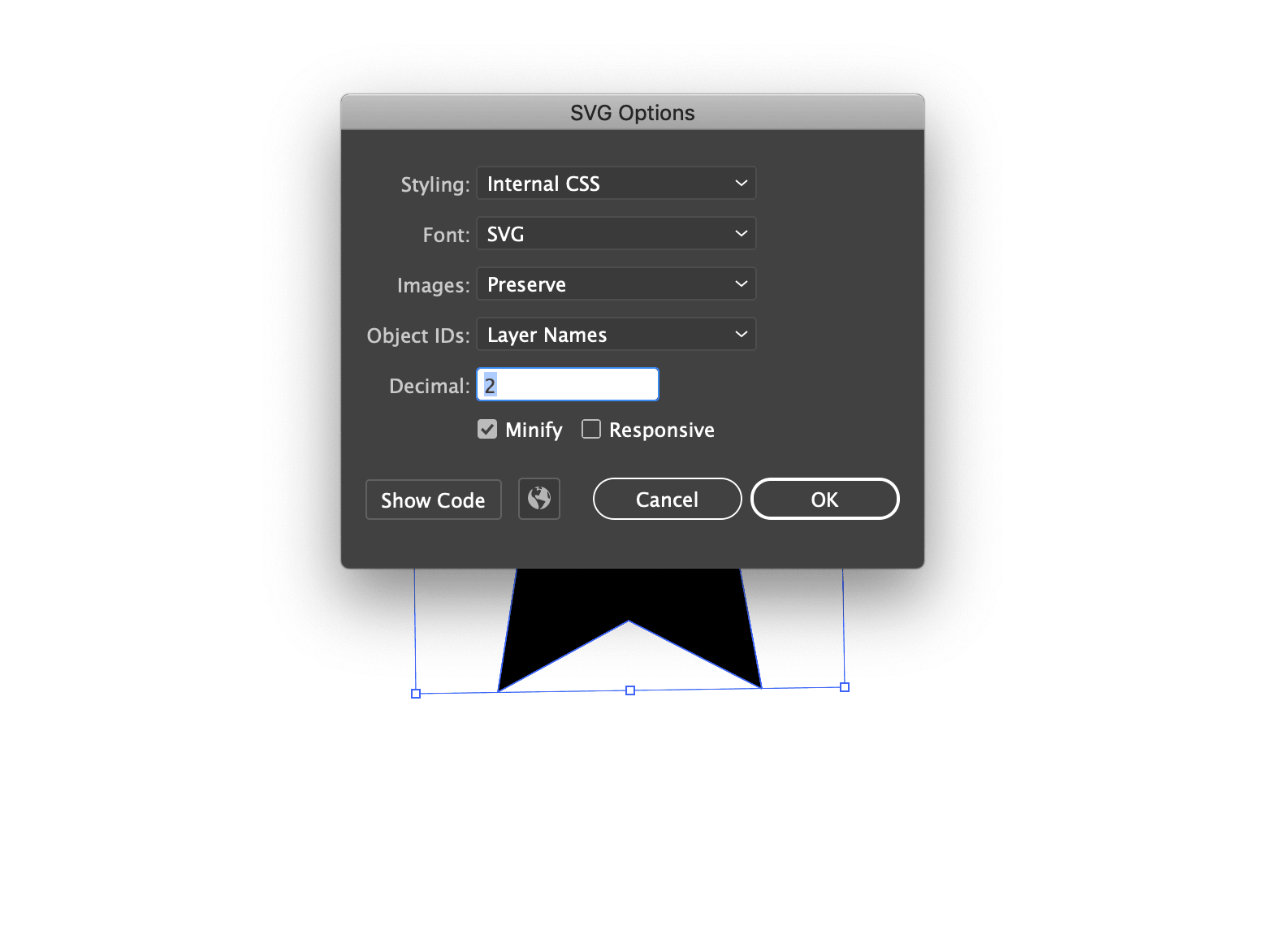
Idealerweise sollten Sie SVG-Dateien aus Anwendungen wie Illustrator ohne Inline-Stil exportieren, damit Elementor das Symbol formatieren kann.
Wenn die von Ihnen hochgeladene SVG-Datei jedoch einen Inline-Stil für Breite oder Höhe hat, können Sie diese überschreiben, indem Sie dieses CSS auf der Registerkarte Erweitert eines beliebigen Widgets mithilfe des SVG-Symbols hinzufügen:
Selektor svg {Breite: 100%! wichtig; Höhe: 100%! wichtig; }}
Dadurch kann Elementor die Größe des Symbols steuern.
Inhalt
Toggle