Articles Similaires
Créez une fenêtre contextuelle à la fin d'un article pour afficher les articles liés aux utilisateurs.
Vous apprendrez à créer une fenêtre contextuelle qui:
- C'est pleine largeur
- Encouragez le visiteur à rester après avoir lu un article.
- Fournit une meilleure expérience utilisateur à vos visiteurs.
Concevoir la fenêtre contextuelle et son contenu
- Aller Modèles> Pop-ups> Ajouter nouveau et donnez un nom à votre nouvelle fenêtre contextuelle. (Une autre méthode consiste à appuyer sur CMD + E ou CTRL + E ouvrir Découvreur, chercher Surgir, choisir Ajouter une nouvelle fenêtre contextuelleet donnez-lui un nom.)
- Choisissez un modèle de popup prédéfini ou fermez la superposition de la bibliothèque et concevez votre popup à partir de zéro. Pour cet exemple, nous concevrons le nôtre.
- Dans le Paramètres des fenêtres contextuelles, au dessous de La conception, changer la Largeur à 100vw, il sera donc affiché dans le 100% de la largeur de la fenêtre.
- Puis configurez le Disposition> Position horizontale à Centre, et le Disposition> Position verticale à Arrière-plan.
- Cliquez sur l'icône Ajouter une nouvelle section
pour ajouter une nouvelle section avec 4 colonnes.
- Modifiez chaque colonne en définissant la largeur de la première colonne sur 55% et chacune des autres colonnes sur 15%.
- Ajoutez un widget d'en-tête et un widget d'éditeur de texte à la première colonne.
- Ajoutez un widget d'image à chacune des autres colonnes.
- Entrez l'URL du lien pour chacun des widgets d'image, chacun pointant vers l'article concerné.
- Ajoutez des effets d'image. Pour une image, allez à Normal onglets Style> Filtres CSS et changez la saturation en 0. Donc sous le Flotter onglet, allez à Style> Filtres CSS et assurez-vous que la saturation est toujours 100.
- Cliquez avec le bouton droit sur le widget d'image et choisissez Copier.
- Faites un clic droit sur chacun des autres widgets d'image et choisissez Style de pâte.
- Cliquez sur l'icône d'engrenage
pour ouvrir le Paramètres des fenêtres contextuelles panneau. Aller Animation d'entrée et choisissez Balayez vers le haut.
- Sélectionnez le Couverture à Cacher.
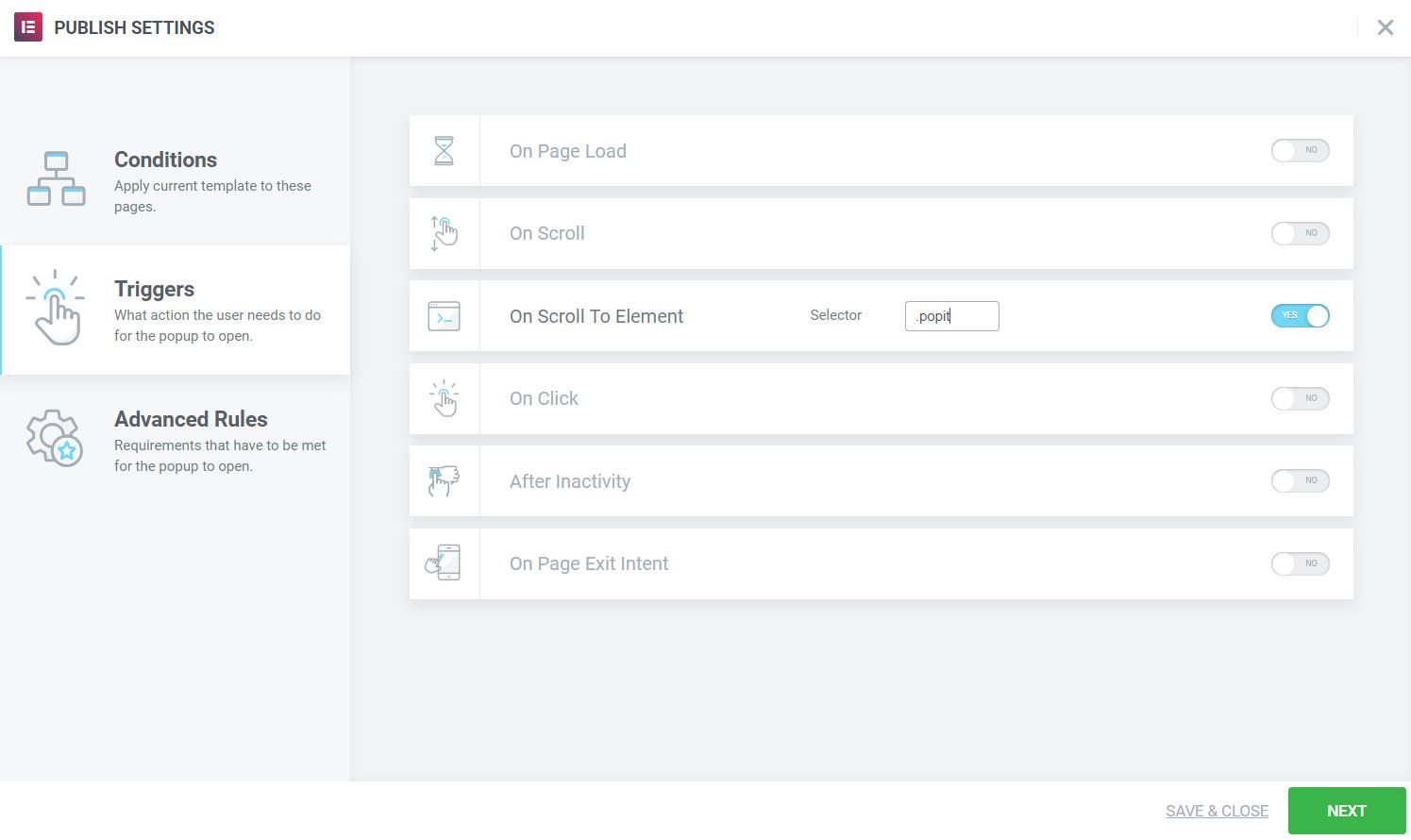
Définir les options de publication
- Ajouter un nouveau État Quoi Inclure> Singulier> Toutes les pages> Nom de la page
- Ajouter un nouveau Déclencheur. Ensemble Sur faire défiler jusqu'à l'élément à Oui et entrez un nom de classe CSS de votre choix dans le Sélectionnerchamp r.
- Cliquez sur l'icône d'engrenage
pour ouvrir le Paramètres des fenêtres contextuelles panneau.
- Modifiez la page sur laquelle vous souhaitez que la fenêtre contextuelle apparaisse. Une fois là-bas, modifiez l'élément qui activera le Popup lorsque l'utilisateur y fera défiler.
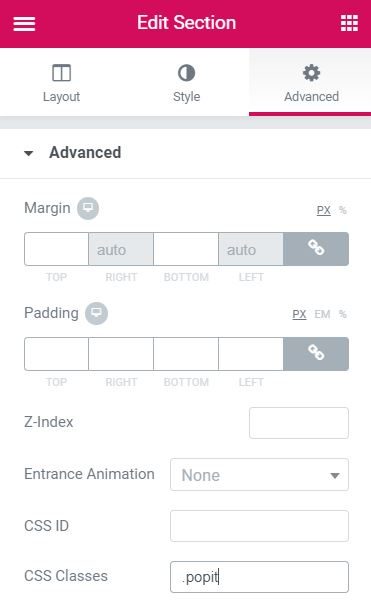
- Aller à l'élément Avancé> Classes CSS et entrez le même nom de classe CSS que vous avez entré dans le Déclencheur sur.
Tout prêt. Maintenant, visitez la page en direct, faites défiler jusqu'à la fin de l'article et voyez votre Popup des éléments connexes en action.

 pour ajouter une nouvelle section avec 4 colonnes.
pour ajouter une nouvelle section avec 4 colonnes.