zusammenhängende Posts
Erstellen Sie am Ende eines Artikels ein Popup-Fenster, in dem benutzerbezogene Artikel angezeigt werden.
Sie erfahren, wie Sie ein Popup-Fenster erstellen, das:
- Es ist in voller Breite
- Ermutigen Sie den Besucher, nach dem Lesen eines Artikels zu bleiben.
- Bietet Ihren Besuchern eine bessere Benutzererfahrung.
Entwerfen Sie das Popup-Fenster und seinen Inhalt
- Gehen Vorlagen> Popups> Neu hinzufügen und geben Sie Ihrem neuen Popup einen Namen. (Eine alternative Methode ist das Drücken CMD + E. oder STRG + E. öffnen Entdecker, Suche Entstehen, wählen Neues Popup hinzufügenund gib ihm einen Namen.)
- Wählen Sie eine vordefinierte Popup-Vorlage oder schließen Sie die Bibliotheksüberlagerung und gestalten Sie Ihr Popup von Grund auf neu. In diesem Beispiel werden wir unsere eigenen entwerfen.
- Beim Popup-Einstellungenunten Design, ändere das Breite zu 100vwwird also im 100% der Breite des Ansichtsfensters angezeigt.
- Dann konfigurieren Sie die Layout> Horizontale Position zu Center, und das Layout> Vertikale Position zu Hintergrund.
- Klicken Sie auf das Symbol Neuen Abschnitt hinzufügen
um einen neuen Abschnitt mit 4 Spalten hinzuzufügen.
- Bearbeiten Sie jede Spalte und stellen Sie die Breite der ersten Spalte auf 55% und jeder anderen Spalte auf 15% ein.
- Fügen Sie der ersten Spalte ein Header-Widget und ein Texteditor-Widget hinzu.
- Fügen Sie jeder der anderen Spalten ein Bild-Widget hinzu.
- Geben Sie die Link-URL für jedes der Bild-Widgets ein, die jeweils auf den entsprechenden Artikel verweisen.
- Bildeffekte hinzufügen. Ein Bild finden Sie unter Normal Registerkarten Stil> CSS-Filter und ändern Sie die Sättigung auf 0. Also unter dem Schweben Sie auf Registerkarte, gehen Sie zu Stil> CSS-Filter und stellen Sie sicher, dass die Sättigung noch bei ist 100.
- Klicken Sie mit der rechten Maustaste auf das Bild-Widget und wählen Sie Kopieren.
- Klicken Sie mit der rechten Maustaste auf die anderen Bild-Widgets und wählen Sie Stil einfügen.
- Klicken Sie auf das Zahnradsymbol
zu öffnen Popup-Einstellungen Panel. Gehen Eingangsanimation und wähle Wischen Sie nach oben.
- Wähle aus Startseite zu Ausblenden.
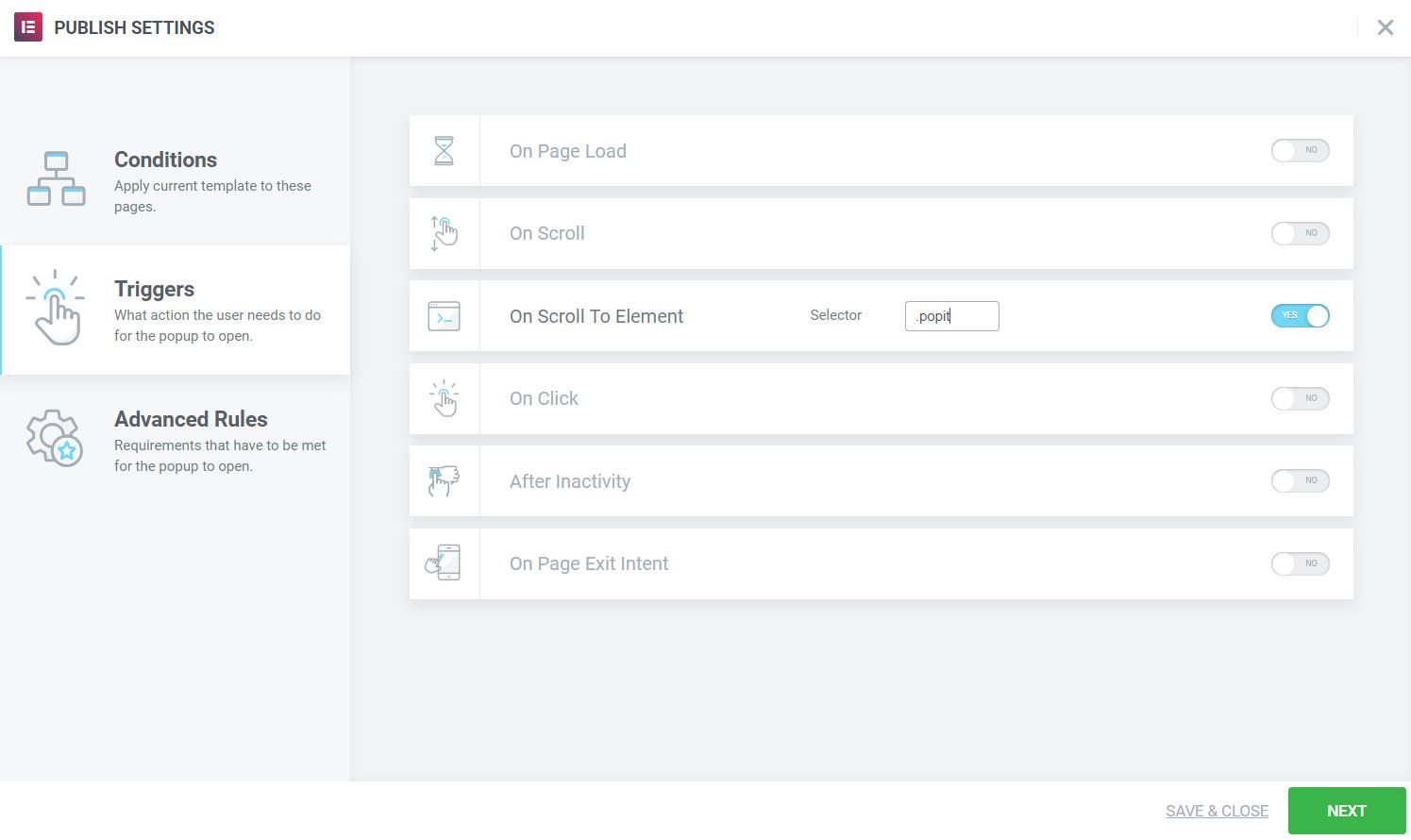
Legen Sie die Veröffentlichungsoptionen fest
- Fügen Sie eine neue hinzu Bedingung Was Include> Singular> Alle Seiten> Seitenname
- Fügen Sie eine neue hinzu Auslösen. einstellen Beim Scrollen zu Element zu Ja und geben Sie einen CSS-Klassennamen Ihrer Wahl in das Feld ein WählenFeld r.
- Klicken Sie auf das Zahnradsymbol
zu öffnen Popup-Einstellungen Panel.
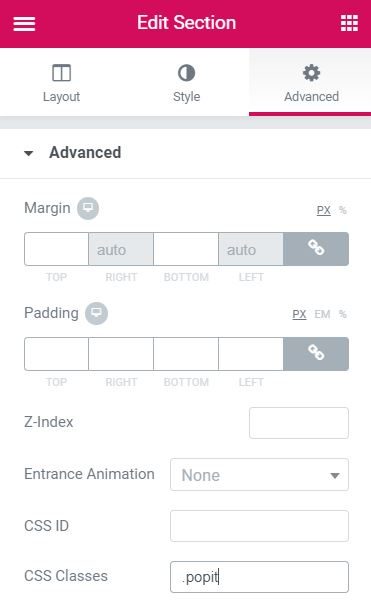
- Bearbeiten Sie die Seite, auf der das Popup angezeigt werden soll. Bearbeiten Sie dort das Element, das das Popup aktiviert, wenn der Benutzer einen Bildlauf durchführt.
- Gehe zum Gegenstand Erweitert> CSS-Klassen und geben Sie denselben CSS-Klassennamen ein, den Sie in das Feld eingegeben haben Auslösen auf.
Alles bereit. Besuchen Sie jetzt die Live-Seite, scrollen Sie bis zum Ende des Artikels und sehen Sie Ihre Verwandte Artikel Popup in Aktion.

 um einen neuen Abschnitt mit 4 Spalten hinzuzufügen.
um einen neuen Abschnitt mit 4 Spalten hinzuzufügen.