Artículos relacionados
Cree una ventana emergente al final de un artículo para mostrar a los usuarios artículos relacionados.
Aprenderá a crear una ventana emergente que:
- Es de ancho completo
- Anima al visitante a quedarse después de leer un artículo.
- Proporciona una mejor experiencia de usuario a sus visitantes.
Diseñe la ventana emergente y su contenido
- Ir Plantillas> Ventanas emergentes> Agregar nuevo y dale un nombre a tu nueva ventana emergente. (Un método alternativo es presionar CMD + E o CTRL + E abrir Descubridor, buscar Surgir, escoger Agregar nueva ventana emergentey darle un nombre.)
- Elija una plantilla emergente prediseñada o cierre la superposición de la biblioteca y diseñe su ventana emergente desde cero. Para este ejemplo, diseñaremos el nuestro.
- En el Configuración emergente, debajo Diseño, cambiar el Anchura a 100vw, por lo que se mostrará en el 100% del ancho de la ventana gráfica.
- A continuación, configure el Diseño> Posición horizontal a Centrar, y el Diseño> Posición vertical a Fondo.
- Haga clic en el icono Agregar nueva sección
para agregar una nueva sección con 4 columnas.
- Edite cada columna, estableciendo el ancho de la primera columna al 55% y cada una de las otras columnas al 15%.
- Agregue un widget de encabezado y un widget de editor de texto a la primera columna.
- Agregue un widget de imagen a cada una de las otras columnas.
- Ingrese la URL del enlace para cada uno de los widgets de imagen, cada uno apuntando al artículo relevante.
- Agrega efectos de imagen. Para una imagen, vaya a la Normal pestañas Estilo> Filtros CSS y cambie la Saturación a 0. Entonces, bajo el Flotar pestaña, ir a Estilo> Filtros CSS y asegúrese de que la saturación todavía esté en 100.
- Haga clic con el botón derecho en el widget de imagen y elija Copiar.
- Haga clic con el botón derecho en cada uno de los otros widgets de imagen y elija Pegar estilo.
- Haga clic en el icono de engranaje
para abrir el Configuración emergente panel. Ir Animación de entrada y elige Deslizar hacia arriba.
- Selecciona el Cubrir a Esconder.
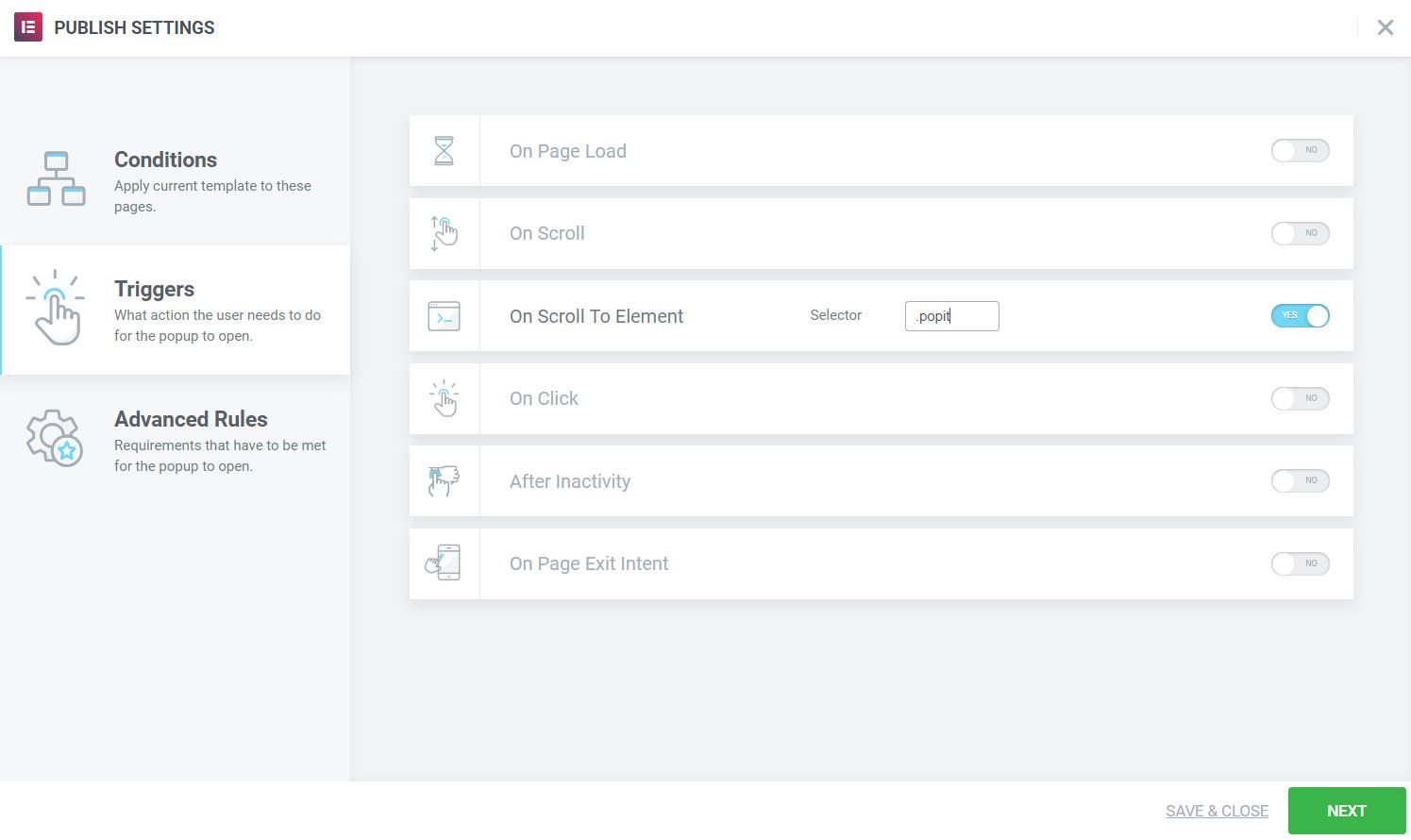
Establecer las opciones de publicación
- Agregar una nueva Condición como Incluir> Singular> Todas las páginas> Nombre de página
- Agregar una nueva Desencadenar. Conjunto On Scroll to Element a si e ingrese un nombre de clase CSS de su elección en el Selectocampo r.
- Haga clic en el icono de engranaje
para abrir el Configuración emergente panel.
- Edite la página donde desea que aparezca la ventana emergente. Una vez allí, edite el elemento que activará el Popup cuando el usuario se desplace hacia él.
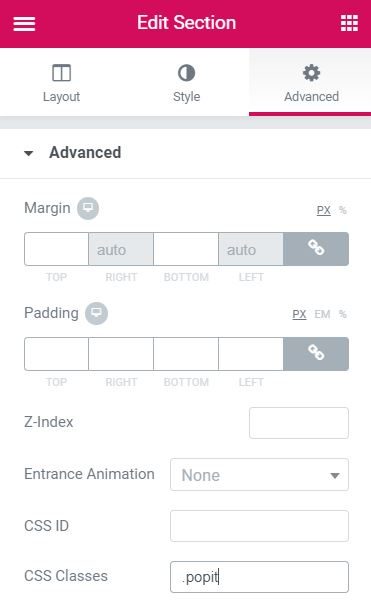
- Ir al elemento Avanzado> Clases CSS e ingrese el mismo nombre de clase CSS que ingresó en el Desencadenar encima.
Todo listo. Ahora visite la página en vivo, desplácese hacia abajo hasta el final del artículo y vea su Popup de artículos relacionados en acción.


 para agregar una nueva sección con 4 columnas.
para agregar una nueva sección con 4 columnas.