Nous allons voir les différentes étapes du processus pour Créer une page la toile profesional con WordPress, les CMS más utilizado a nivel mundial.
Certaines étapes lors de la création d'une page Web avec WordPress seront plus générales et d'autres spécifiques à ce gestionnaire de contenu.
1.- Le domaine
Una de las primeras cosas que debemos pensar, antes de ponernos a crear una página web WordPress, es el nombre de domaine que vamos a elegir para el sitio web.
Le domaine sera le nom par lequel nous accèderons au site Web. Ceci est enregistré et nous devons le renouveler à l'expiration de la période contractuelle. C'est-à-dire que ce n'est pas quelque chose qui s'achète à la fois et qu'on peut l'avoir pour la vie.
Il faut également décider de son extension: ".es", ".com", ".org", etc.
Si la page Web que vous allez créer est conçue pour le marché national espagnol, vous pouvez utiliser un «.es» ou un «.com». Au contraire, Si le site est conçu pour l'Espagne et les pays hispanophones, je recommande le ".com".
Lo más habitual es registrar el dominio con la misma empresa que contratemos el hosting, aunque podemos contratar el hosting y el dominio con diferentes empresas y luego apuntar las DNS hacia los servidores de la empresa donde tengamos alojada la web.
2.- L'hébergement
La deuxième étape de notre cumin pour apprendre à faire une page Web étape par étape sera le choix de l'hébergement Web ou de l'hébergement. Un hosting web que podemos recomendar es Ionos.

Contratar un hosting o alojamiento web es algo imprescindible para hacer una página web con WordPress ya que necesitamos un lugar para hospedar dicha web.
Commençons par le début. UNE serveur web es una aplicación que se instala en un ordenador para que permita servir páginas web a los clientes que se lo soliciten.
Un hébergement ou hébergement Web est un service qui nous est offert par une entreprise qui possède des serveurs Web. Les entreprises nous proposeront différents plans en fonction des caractéristiques du service.
La chose habituelle est de louer un hébergement mutualisé. Il s'agit d'un service d'hébergement dans lequel un serveur Web est «divisé» en plusieurs parties et ces parties sont louées à différents clients. Évidemment, cela rend ce type de plan le moins cher.
Dans tous les cas, il est très important de choisir un bon hébergement et qu'il soit optimisé pour WordPress.
3.- Installez WordPress
Pour créer un site web avec WordPress nous devons d'abord procéder à l'installation de l'application dans l'hébergement sous le nom de domaine que nous avons décidé.
Aujourd'hui, la plupart des hébergeurs ont des installateurs en un clic. Les installateurs en un clic sont des applications qui vous permettent d'installer WordPress et d'autres CMS de manière très simple et intuitive.
Tradicionalmente para crear una página web con WordPress había que descargar WordPress, subirlo vía FTP al hosting, crear una base de datos y proceder a la instalación. Hoy en día como digo todo esto no es necesario ya que la mayoría de hosting dispone de este tipo de instaladores en 1 clic.
4.- Accès au panneau d'administration WordPress
Nous avons déjà franchi le premier grand pas lors de la création d'un site Web WordPress. Maintenant nous devons essayer accéder à la partie privée du web, appelé en tant que Back Office ou panneau d'administration.
Para acceder al panel de administración de WordPress deberás introducir la siguiente URL:
www.nombredemiweb.es/wp-admin
Vous devriez maintenant voir le panneau d'accès au Back Office de l'application WordPress que vous venez d'installer.

Nombre de Nom d'utilisateur: Vous devez maintenant entrer le nom de l'utilisateur administrateur que vous avez inclus dans la section d.- ii.- de l'installation WordPress.
- Mot de passe: Ici, vous devez entrer le mot de passe administrateur que vous avez fourni au point d.- iii de l'installation de WordPress.
- Se souvenir du mot de passe: Un peu plus bas vous avez une case à cocher pour que l'application se souvienne du mot de passe saisi
- Récupérer le mot de passe: algo más abajo tenemos un relier para recuperar la contraseña en caso de que no la recordemos (la recuperaremos a través de un correo electrónico que se enviará al correo que introducimos en el apartado d.- iv.- de la instalación)
5.- Paramètres initiaux lors de la création d'un site Web WordPress
Soyez très prudent sur certaines des configurations initiales lors de la création d'un site Web WordPress. Surtout au sujet de configuración de URL amigables y la posibilidad de no permitir la indexage por parte de Google.
Une fois WordPress installé, nous effectuerons une série de paramètres initiaux:
a.- Paramètres généraux: Nous irons dans "panneau d'administration> Paramètres> Général" et dans la section Fuseau horaire, nous sélectionnerons: "Madrid"
b.- Ne pas autoriser l'indexation Google: Il est important que jusqu'à ce que nous ayons le Web avec les URL de chaque page définies et le Contenu más o menos terminado no permitamos a Google ni a ningún otro buscador que indexe nuestra web. Para ello iremos a: “panel de administración > Ajustes > Lectura” y veremos que al final de la página hay una etiqueta titulada: “Visibilidad para los buscadores”.
Marca el check box con el texto: “Disuade a los moteurs de recherche de indexar este sitio” y pulsa el botón de guardar.
REMARQUE: n'oubliez pas que lorsque vous avez plus ou moins terminé votre site Web et que vous souhaitez que Google indexe votre site, vous devez décocher cette case et appuyer sur le bouton Enregistrer.
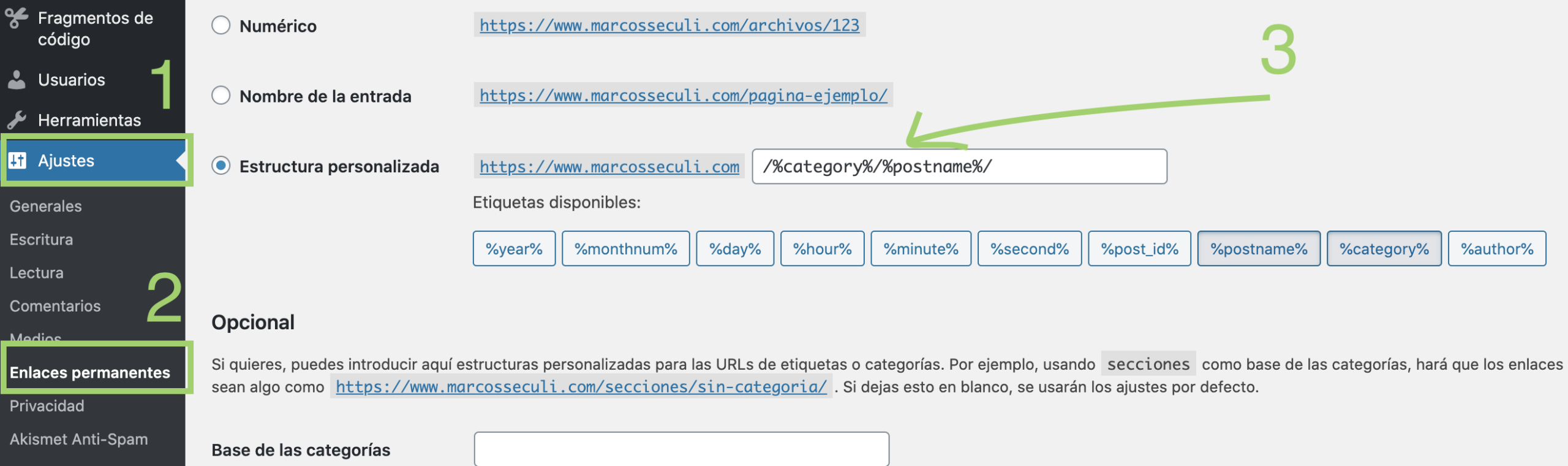
c.- URLs conviviales: es fundamental para el SEO utilizar URLS amigables. Para ello vamos a: “panel de administración > Ajustes > Enlaces permanentes”
Dans la section Paramètres communs, nous marquerons le bouton radio suivant: "Nom de l'entrée" et nous appuierons sur le bouton Enregistrer les modifications situé au bas du Web.

d.- Site en maintenance: Il est intéressant de noter que tout au long du processus de création d'une page Web avec WordPress, le site affiche publiquement une page de maintenance.
En el apartado b) hemos configurado la web para que no pueda ser indexada por Google, pero eso no significa que los usuarios de internet no puedan ver nuestro sitio. Para poner la web en modo mantenimiento y que los posibles visitantes vean una página de presentación debemos utilizar un brancher.
J'utilise généralement le plugin gratuit Maintenance.
6.- Structure et conception du web
À ce stade, il est temps de se mettre au travail sur la création de la structure et de la conception du Web.
Définir la structure du Web
Il faut décider quelles pages intérieures le Web aura-t-il. Cette structure sera reflétée dans le menu supérieur du Web.
Habituellement, un site Web d'entreprise comprend au moins les pages suivantes:
- Début : accueil ou page d'accueil du Web
- qui nous sommes ou nous ou l'entreprise: Page d'informations sur l'entreprise
- services et / ou produits: page commerciale où sont affichés les services et / ou produits de l'entreprise.
- contact: page avec emplacement et coordonnées
Certains sites Web d'entreprise incluent également:
- Portefeuille: cette page présente les travaux réalisés par l'entreprise
- Blogue: muchos sitios web incoroporan un blog para mejorar el positionnement y crear una comunidad entorno a la empresa.
La page des services ou produits peut tous les rassembler sur une seule page ou nous pouvons créer des pages spécifiques pour chaque service ou produit qui sont affichées à partir de l'élément de menu services ou produits (fig.1)
Ma recommandation est que vous incluiez une page pour chaque service et / ou produit afin d'essayer de les positionner séparément dans Google.
Pour cela, je recommande fortement que chercher avec lui planificateur de mots clés les services que vous allez offrir, con el fin de saber que palabras utiliza la gente al buscar en Google cuando busca servicios como los que vas a ofrecer en tu web. Ten en cuenta los les filtres du planificateur de mots clés por provincias y ciudades
création de sites web
Les couleurs à utiliser sur la page seront normalement celles qui composent le logo. Si vous n'avez pas de logo, il est encore temps d'en créer un pour vous.
Ici je vous laisse ce très intéressant article par Arturo García sur les couleurs à utiliser dans un site Web. Il peut également être utilisé pour choisir les couleurs du logo
Otra cosa que debes hacer es cogerte varios folios y dibujarte un esquisser de la composición que quieres hacer en cada una de las páginas de la web, sobre todo de la página de inicio o home. Dibuja las diferentes zonas o bloques en la que se dividirá cada una de las páginas.
7.- Le modèle WordPress
Un point essentiel lors de la création d'un site WordPress est de choisir le modèle ou le thème.
Les modèles (nous devrions vraiment dire des thèmes ou des thèmes) nous donnent la partie esthétique du web.
Il existe des modèles gratuits et payants. Les modèles gratuits sont beaucoup plus limités, tandis que les modèles payants ont beaucoup plus d'options de personnalisation. Je recommande donc que pour créer un site Web professionnel, vous vous dirigiez directement vers un modèle WordPress payant.
Dentro de las plantillas de pago, existen empresas que nos ofrecen paquetes con muchas plantillas desarrolladas bajo un cadre al precio de lo que cuesta una plantilla.
Certaines entreprises incluent même des plugins intéressants dans le prix des packs de modèles. Bien sûr, nous pouvons également acheter des modèles individuels.
Un peu plus bas je vais vous laisser un lien vers un méga guide dans lequel sont analysées les principales options de modèles WordPress du marché.
Dans tous les cas, avant d'acquérir un modèle, vous devez prendre en compte les points suivants:
a.- Paiement unique ou paiement annuel: Il existe des modèles qui ne sont payés qu'une seule fois, comme c'est le cas de ceux que vous pouvez acheter sur le marché Theme Forest.
Il existe d'autres modèles ou packs de modèles dans lesquels le paiement vous autorise à utiliser les modèles à vie, mais vous devez payer à nouveau chaque année pour profiter des mises à jour.
b.- Licence pour combien de sites Web?: Vous devriez regarder la licence qui accompagne le modèle. Il existe des modèles sous licence pour être utilisés sur un seul site Web et d'autres modèles sous licence pour être utilisés sur tous les sites Web que vous souhaitez.
c.- Dois-je avoir des connaissances techniques pour utiliser le modèle?: existen plantillas como es el caso de las construidas bajo el framework Genesis, a las cuales para sacarle partido deberás conocer HTML, CSS, incluso algo de PHP. Por el contrario hay otras plantillas en las cuales no tendrás que tener ningún tipo de conocimiento de programmation para sacarle partido.
d.- Comprend-il le constructeur de pages? Avec des mises à jour?: Un constructeur de page est un complément qui nous permettra de créer des structures complexes sur les pages, et d'inclure des éléments ou des modules en leur sein d'une manière très simple et visuelle appelée «glisser-déposer», fournissant les pages de notre site d'un aspect professionnel , ce qui serait impossible à faire en utilisant l'éditeur de page fourni par défaut dans WordPress.
Certains modèles incluent un générateur de page en tant que plugin ou au cœur du modèle. Nous devons prendre en compte si lors de l'achat d'un modèle qui comprend un générateur de page, il inclut, en plus des futures mises à jour du modèle, les futures mises à jour du générateur de page.
f.- Comprend-il les mises à jour et le support? Pour combien de temps?: Il est important d'être clair si lors de l'achat d'un modèle, il comprend des mises à jour et une assistance. Et aussi pour combien de temps cela inclut-il ces services.
8.- Conception de sites Web WordPress, le constructeur de pages
Le choix du constructeur de page est une autre action clé lors de la création d'un site Web avec WordPress.
Comme avant je t'ai commenté un constructeur de page est un élément qui va nous permettre de créer des structures complexes sur les pages à travers des sections, des lignes et des colonnes. Les lignes peuvent avoir des distributions de colonnes spécifiques telles que:
1/ 1
1/2+ 1/2
1/2 + 1/4 + 1/4
1/ 3 + 1/3 + 1/3
1/4+1/4+1/4+1/4
etc.
Les constructeurs de pages incluent un large répertoire de modules avec des fonctionnalités spécifiques tels que: module de formulaire, module d'image, module de texte, module d'icône, module de bouton déroulant, module d'accordéon, module de curseur, etc. Dans les colonnes, n'importe lequel des modules susmentionnés peut être inséré d'une manière très simple et visuelle connue sous le nom de «glisser-déposer», donnant ainsi aux pages de notre site une apparence professionnelle, ce qui serait impossible. À réaliser en utilisant l'éditeur de page qui vient par défaut dans WordPress.
Certains modèles incluent un générateur de page. Certains l'incluent via un plugin et d'autres au cœur même du modèle.
Mais il existe également des modèles payants qui n'incluent pas de constructeur de page, dans ces cas, vous pouvez en installer un via un plugin. Parmi les modèles gratuits, pratiquement aucun n'inclut un générateur de page.
Fonctionnalités à rechercher dans un constructeur de page:
- Haute convivialité: il est important que le constructeur de pages ait une grande convivialité pour pouvoir travailler avec lui de manière simple et rapide. Il y a des constructeurs de pages où il est difficile de spécifier où déposer le module pour qu'il soit placé à l'endroit que l'on a en tête, au contraire il y en a d'autres où cette opération est beaucoup plus précise. Certains constructeurs de pages incluent des outils pour dupliquer des modules, des sections, des lignes ou des colonnes, réduisant considérablement le temps de création de page.
- Simple et intuitif: es fundamental que el page builder être sencillo e intuitivo. La principal demostración de esta característica es coger el page builder, probarlo y en un rato conseguir averiguar cómo funciona de manera general sin tener que leer ningún tipo de tutorial.
- Temps de chargement: Il est important que le constructeur de pages ne soit pas lourd car nous voulons que le Web ait un temps de chargement réduit lorsqu'il est visité par un utilisateur. De plus, un constructeur de page lourd ralentira le processus de chargement de la page en construction du back-office et in fine notre travail de création.
9.- Plugins WordPress
Lors de la création d'un site Web avec WordPress, nous aurons besoin de quelques plugins pour fournir au CMS certaines fonctionnalités qu'il n'a pas par défaut.
Les plugins pour WordPress sont des éléments qui étendent les fonctionnalités de l'application. Existen plugins de todo tipo: El plugin Woocommerce para dotar a WordPress de las funcionalidades de una tienda online, el plugin maintenance para crear una página de mantenimiento, el plugin WP Super Cache para crear una caché y acelerar la velocidad de carga de WordPress, etc.
Il n'est pas non plus pratique de surcharger la page avec une infinité de pluins. Utilisez uniquement ceux qui sont nécessaires pour créer votre site Web.
Pour moi, il existe une série de plugins essentiels pour créer un site Web professionnel, tous gratuits:
- Yoast SEO: Ce plugin est principalement utilisé pour que nous puissions éditer les balises HTML pour le référencement sur la page de chacune des pages Web. Yoast SEO También nos aportará una serie de consejos relacionados con el SEO on Page de cada una de las páginas, además de crear el plan du site de la web y otros.
- Cache total W3: Ce plugin est indispensable pour créer un cache et réduire le temps de chargement du web. Il existe également l'option WP Suepr Caché.
- Formulaire de contact 7: ce plugin cela nous permet de créer un formulaire de contact totalement personnalisé. Il est également vrai qu'il existe déjà des constructeurs de pages qui incluent un module de formulaire simple, même certains incluent déjà un module pour créer un formulaire avec des champs personnalisés.
- Maintenance: brancher qui est utilisé pour mettre le site Web en mode maintenance, et qu'il ne peut être visité par personne, pendant que nous sommes en train de le créer.
- Google Analyticator: Je l'utilise plugin pour connecter WordPress à Google Analytics. De plus, ce plugin intègre un panneau de synthèse des statistiques dans le panneau d'administration WordPress.
- Widget Black Studio TinyMCE: brancher que sirve para crear un tipo de Widget que incorpora un editor de texto y así no tener que saber HTML y CSS para trabajar con los Widgets de Texto.
Es hora de diseñar el entête o encabezamiento de la web. El header se repetirá en cada una de las páginas del sitio web. Les modèles WordPress ont généralement une section spécifique pour configurer la conception de cette zone si important.
Dans de nombreux modèles, vous aurez la possibilité de placer des icônes de médias sociaux dans cette zone, ainsi que votre numéro de téléphone et votre adresse e-mail.
Le modèle que vous utilisez vous permettra sûrement de choisir entre différentes options d'en-tête. Je vous donne un exemple de modèle bien connu:
- Logo sur les éléments de gauche à droite: Il s'agit de l'en-tête le plus typique avec le logo à gauche et les éléments de menu à droite.
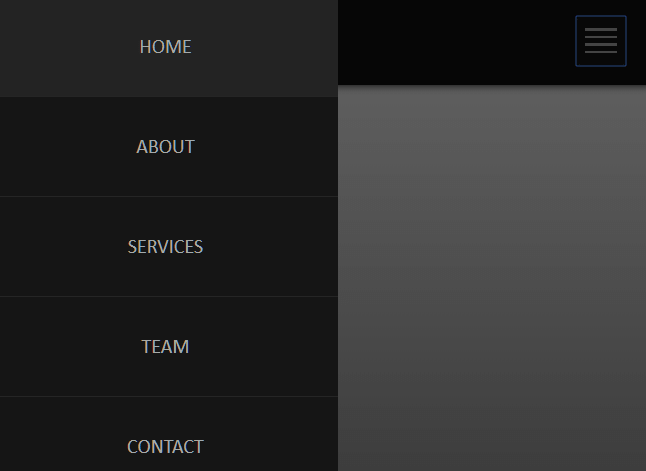
- Glisser dans l'en-tête: Avec cet en-tête, le logo apparaît à gauche et à droite une icône de type hamburger, qui est l'icône qui apparaît sur les téléphones portables pour afficher le menu. En activant l'icône, une barre latérale avec les éléments de menu s'affiche

- En-tête plein écran: Avec cet en-tête, le logo apparaîtra également à gauche et une icône de hamburger à droite. En activant l'icône, les éléments de menu apparaîtront occupant tout l'écran.
Voici quelques exemples d'en-têtes, comme je vous l'ai dit, le modèle que vous choisissez doit avoir différentes options de conception pour l'en-tête. Cette circonstance devrait apparaître dans la démonstration du modèle.
Otra parte muy importante a la hora de hacer una web con WordPress es el bas de page o parte inferior de la web. WordPress nous fournira des éléments appelés Widgets qui nous aideront à construire cette zone du Web.
Comme pour l'en-tête, le pied de page sera répété sur chacune des pages qui composent le site Web.
Dans de nombreux modèles, vous devrez modifier le code dans le fichier footer.php dudit modèle pour pouvoir personnaliser le texte qui apparaît dans la partie inférieure du pied de page.
Habituellement, dans les modèles WordPress, vous aurez la possibilité de placer des icônes de médias sociaux dans cette zone.
Widgets de pied de page
Un widget est une sorte de module qui a un aspect et une fonction spécifiques et que, en général, nous pouvons placer dans la barre latérale ou la barre latérale du Web et dans le pied de page.
WordPress incluye por defecto muchos y variados Widgets: Widget de texto (HTML), Widget de últimos Publier, Widget de categorías, etc.
Avant de vous recommander d'installer le plugin "Black Studio TinyMCE Widget" qui créera un Widget avec un éditeur de texte (avec lui, il ne sera pas nécessaire de connaître HTML). Ce sera sûrement le widget que vous utiliserez le plus dans votre pied de page.
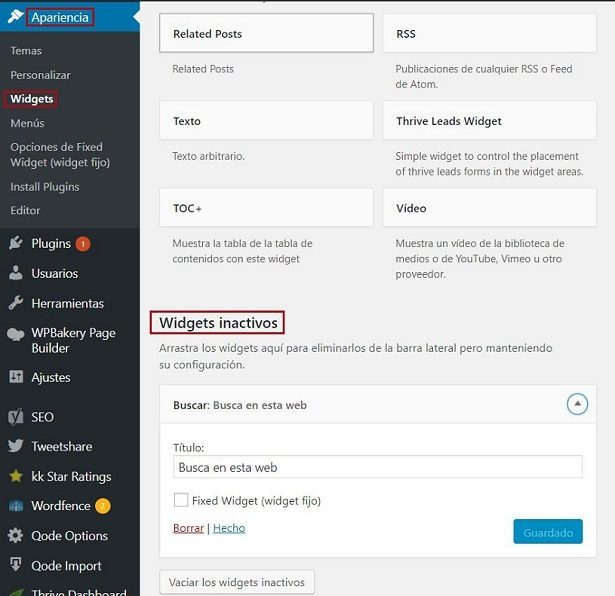
Concevez les différents blocs de Footer Widgets sur une feuille de papier et mettez-vous au travail en accédant à: "panneau d'administration> Apparence> Widgets". Ici, vous pouvez les sélectionner, les faire glisser dans chaque zone du pied de page et enfin les personnaliser.
12.- La page d'accueil
La page d'accueil est la page la plus importante de notre site Web. L'idéal est de faire une conception préliminaire sur une feuille puis de la construire avec le constructeur de page.
Si vous mettez un curseur, ne mettez pas trop d'images et prenez soin de leur poids pour éviter de faire une maison lourde qui prend beaucoup de temps à charger. Ma recommandation est de ne pas mettre plus de trois et que les images dans le curseur ne dépassent pas 130 Ko environ.
Les éléments visuels tels que les images et les icônes devraient prédominer sur la page d'accueil, mais il ne faut pas oublier le texte, principalement pour des questions de référencement.
Une petite astuce pour saisir du texte sans surcharger la page consiste à utiliser des ressources telles que des boutons déroulants.
Avec les boutons déroulants, les visiteurs ne verront pas le texte à moins d'appuyer sur le bouton pour l'afficher, le design sera donc très propre. Au contraire, Google "lira" le texte comme si le bouton était affiché.
Créer la maison
Pour créer une page dans WordPress vous devez aller dans: "panneau d'administration> Pages> Ajouter nouveau".
Nous établirons le nom de la page, nous en créerons le contenu et nous enregistrerons.
Dans la section suivante consacrée à la création de pages intérieures, j'explique le processus de création en détail.
Définir la maison
Une fois la page d'accueil créée, il faut "dire à WordPress" qu'il s'agit de la page d'accueil. Pour ce faire, nous allons aller dans: "panneau d'administration> Paramètres> Lecture"
Là où il est dit: "La première page affiche" cochez l'option "Une page statique (sélectionnez ci-dessous)"
Dans le libellé «Page d'accueil», nous sélectionnerons la page d'accueil que nous devons avoir préalablement créée.
Appuyez ensuite sur le bouton Enregistrer les modifications.
13.-Les pages intérieures
Une fois la page d'accueil créée, nous entrerons dans les pages internes du Web, en suivant la structure que nous avons établie dans la section 6.
Pour créer une page, nous allons aller dans: "panneau d'administration> Pages> Ajouter nouveau".
un titre: juste en dessous du libellé "Ajouter une nouvelle page" situé en haut, nous avons un champ de texte où nous devons entrer le titre de la page.
b.- Options d'écran: Dans la partie supérieure droite de l'interface, vous avez une liste déroulante appelée «options d'écran».
Les éléments marqués seront les blocs qui apparaîtront dans l'interface. Les éléments non cochés resteront masqués.
c.- Générateur de page ou éditeur de texte: Pour créer le contenu de la page, nous pouvons choisir l'éditeur qui vient par défaut dans WordPress ou utiliser un constructeur de page et pouvoir créer des designs plus élaborés (note: le constructeur de page ne vient pas par défaut, nous devons en choisir un et l'installer ).
d.- Publier: sur le côté droit, nous avons un bloc appelé "publier". Si nous appuyons sur le bouton "Enregistrer uniquement", nous enregistrerons la page en tant que brouillon. Autrement dit, il ne sera pas visible et il ne sera pas possible de l'ajouter aux menus.
Si l'on appuie sur le bouton bleu "publier" situé un peu plus bas, la page sera visible et pourra être ajoutée aux menus.
Une fois qu'une page est publiée, l'option qui apparaîtra sera de «mettre à jour».
Il est possible de passer de publié à brouillon. Nous n'aurons plus qu'à modifier le statut, le modifier en "brouillon" et le sauvegarder.
f.- Yoast SEO: si instalaste el plugin de Yoast SEO tendrás un bloque en la página en el cual podrás establecer la etiqueta “title” y “Meta Description” de cada una de las páginas interiores.
g - Limace: Avec le slug block, vous pourrez modifier l'URL conviviale du Web, qui, avec les balises «title» et «meta description», sont des éléments fondamentaux du référencement sur page.
Une fois la page d'accueil et les pages intérieures créées, nous pouvons les ajouter au menu de notre WordPress.
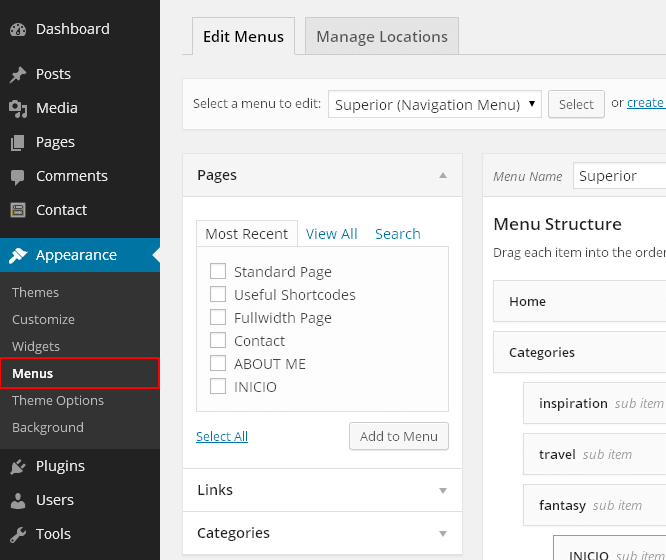
Pour gérer le menu, nous allons aller dans: "panneau d'administration> Apparence> Menus".
Gardez à l'esprit que les emplacements disponibles pour placer un menu dépendent du modèle que vous utilisez. Il existe des modèles qui ont un seul emplacement pour mettre le menu et il y en a d'autres qui ont plusieurs emplacements.
Créer un nouveau menu
Une fois que vous accédez à la page de gestion du menu WordPress, vous verrez un champ de texte intitulé: "Nom du menu". Entrez le nom que vous souhaitez donner au menu que vous allez créer et appuyez sur le bouton "Créer un menu".
Ce nom sert à le différencier des autres menus que vous pourriez créer à l'avenir. Dans WordPress, nous pouvons créer plusieurs menus et les placer à différents endroits (cela dépend du modèle).
Ajouter des pages au menu
Sur le côté gauche, vous verrez un bloc avec plusieurs sections: Pages, articles, liens personnalisés et catégories.
Affiche l'option "Pages" si elle n'est pas affichée.
Pour rechercher une page que vous avez précédemment créée et pouvoir l'ajouter au menu, vous disposez de 3 onglets:
- Plus récent: les dernières pages créées s'affichent
- Voir tout: affiche toutes les pages créées
- Chercher: vous pouvez rechercher une page par son nom
Remarque: rappelez-vous que la page doit être publiée pour apparaître et peut donc être ajoutée au menu.
Marquez chacune des pages que vous souhaitez ajouter au menu et appuyez sur le bouton "Ajouter au menu" (vous pouvez le faire une par une ou en regroupant plusieurs).
Organiser le menu
L'élément de menu le plus haut sera celui qui apparaît à gauche du menu. Pour modifier la position des éléments de menu, passez la souris sur l'élément que vous souhaitez déplacer, cliquez sur le bouton gauche de la souris et faites glisser le bloc vers la position souhaitée.
Emplacements des menus
Un peu plus bas, vous avez une section intitulée: "Options du menu". Dans la section "Emplacement du thème", vous aurez les différentes options d'emplacement disponibles pour le modèle pour localiser le menu.
Dans l'exemple de modèle de l'image, nous avons les emplacements: Menu principal (position habituelle du menu), menu secondaire (zone au-dessus du menu principal) et menu du bas (zone dans le pied de page).
Marquez l'emplacement ou les emplacements du menu et cliquez sur le bouton "Enregistrer le menu".
Crear items de menú con enlaces pas de suivi
Il est possible que des éléments de menu qui vous intéressent soient du type nofollow, afin de ne pas transmettre d'autorité, comme un lien vers les mentions légales, la politique de confidentialité ou la politique de cookies.
Pour ajouter ce type de liens au menu il faut aller dans: «panneau d'administration> Apparence> Menus»
Cliquez sur le bouton "Options d'écran" situé en haut de l'interface.
Dans le menu déroulant, cochez l'option: "Relation avec le lien (XFN)" et appuyez à nouveau sur le bouton «Options écran» pour refermer le menu.
Après avoir activé cette option, lorsque nous affichons un élément de menu, le champ apparaîtra: «Relation avec le lien (XFN)».
Pour créer un élément de menu avec un lien nofollow il faudra simplement écrire «nofollow» dans le champ «Relation avec le lien (XFN)».
15.- Un blog
Ajouter un blog à un site Web d'entreprise est quelque chose de très intéressant pour améliorer votre positionnement Web et créer une communauté autour de votre site Web.
Ajoutez le blog si vous souhaitez l'utiliser. Il n'est pas du tout bon d'entrer dans le blog d'un site Web d'entreprise et de ne trouver que l'exemple d'article WordPress.
Pour créer des entrées de blog, vous devez aller dans "panneau d'administration> Entrées> Ajouter nouveau"
Pour ajouter le blog au menu:
- Créer une nouvelle page intitulée blog
- Dites à wordpress. Allez dans "Panneau d'administration> Paramètres> Lecture" et dans le menu déroulant: "Page des articles" sélectionnez la page que vous venez de créer pour le blog et appuyez sur le bouton Enregistrer les modifications.
- Ajoutez la page au menu: Allez dans «panneau d'administration> Apparence> Menus» et ajoutez la page de blog au menu.
Aquí tienes un muy interesante post de R Le marketing numérique en el cual podrás encontrar muchos aspectos fundamentales a la hora de crear un blog
Créer des catégories de blog
Il est important de créer un structure cohérente et cohérente. Je vous recommande d'avoir le moins de catégories possible.
Lorsque nous commençons un blog, il ne serait pas logique de créer de nombreuses catégories et d'avoir peu de contenu. Vous pouvez commencer avec 4 ou 5 catégories ou vous pouvez même commencer avec une seule catégorie générale.
Utilisation des balises de blog
À moins que ce ne soit un cas très spécifique ou que vous sachiez en profondeur comment cela fonctionne Je ne recommande pas d'utiliser des balises sur votre blog puisque vous pouvez obtenir plus d'inconvénients que d'avantages.
El principal inconveniente de hacer un mal uso de las etiquetas es el de generar contenu en double.
16.- SEO Onpage et Offpage
Pour que votre page soit correctement positionnée, il est important que vous vous occupiez du référencement.
Optimiza las páginas de tu web para posicionarse por las mots-clés que te interesen (SEO on Page) y trabaja fuera de tu web para conseguir enlace de calidad (SEO off Page).
Voici une article très intéressant du blog de Rubén Alonso qui vous aidera à entrer dans le monde du positionnement Web.
17.- Trucs et astuces
I.- Abonnés: Intenta captar y crear una lista de suscriptores desde el primer día. Pon un reclamo, ponte en marcha con una plataforma de marketing par courriel y un plugin como Sumo Me.
II.- Copies de sauvegarde: Apprenez à faire des copies de sauvegarde de votre WordPress et à en faire des copies régulières. Même si votre hébergement fait des copies de temps en temps. Le contrôle et la responsabilité de votre projet vous correspondent.
III.- Protégez le contenu de votre blog: Faites en sorte que votre flux affiche uniquement les résumés des entrées de blog pour éviter d'utiliser des outils pour copier le contenu de nos articles dans d'autres.
Pour ce faire, vous devez vous rendre dans: «panneau d'administration> Paramètres> Lecture». Une fois là où il est dit: "Afficher, pour chaque entrée dans le flux", cochez l'option: "Résumé" et appuyez sur le bouton Enregistrer.
IV.- Ajouter un lien d'auteur dans le flux: Je recommande d'ajouter un lien de paternité dans le flux pour permettre aux moteurs de recherche de vérifier plus facilement la paternité de notre article.
Nous allons utiliser le plugin Yoast SEO.
Pour cela, nous allons dans: «Panneau d'administration> SEO> Avancé». Vérifiez maintenant l'onglet "RSS".
Où il est dit: «Contenu qui sera mis après chaque message dans le fil:» écrivez quelque chose comme ceci:
<p>Este artículo es un contenido original del Blog de <a rel="nofollow" href="http://www.horizonweb.es">Horizonweb</a></p>
Remarque: remplacez «www.horizonweb.es» par le nom de domaine de votre site Web et le texte «Horizonweb» par le nom de votre site Web.
V.- Alta en Google Search Console, antiguo Webmestre tools: Crea una cuenta en Google Search Console y analiza las impressions y clics de las páginas de tu web. A través de esta herramienta también podrás añadir un sitemap, indexar páginas rápidamente, etc. Solo necesitas una cuenta de Gmail.
VI.- Alta en Google Analytics
Créez un compte dans Google Analytics et analysez les statistiques de votre site Web. La quantité de données que vous pouvez analyser avec cet outil est incroyable.
Pour connecter le compte Analytics à votre WordPress, j'utilise le Plug-in Google Analyticator
VII.- Modifier le lien de pied de page:
Vous verrez que de nombreux modèles WordPress incluent un lien dans le pied de page vers la page officielle du modèle. Dans de nombreux cas, ce lien ne peut pas être modifié à partir du panneau d'administration WordPress.
Si tel est votre cas et que vous souhaitez le modifier, recherchez le fichier footer.php situé dans le chemin wp-content / themes / templatename
Soyez très prudent lors de la modification de ce fichier et conservez-en une copie de sauvegarde
J'espère que ce guide complet vous aidera à créer un site Web professionnel pour votre entreprise étape par étape.