Lorsque nous commençons un nouveau projet en ligne, nous devons examiner les tendencias en Web Design del 2016 o del que viene.
Parce que?
Très simple. Nous ne voulons pas que le temps et l'argent investis soient perdus.
Par exemple:
¿Qué pasaría si no hacemos una la toile que funcione a la perfección tanto en dispositivos móviles como en ordenadores?
Que la usabilidad y por tanto la experiencia del Nom d'utilisateur al usar nuestra página web se vería resentida. Lo que nos da como resultado que el Taux de rebond aumente y que la tasa de usuarios recurrentes baje.
Comment pouvons-nous le résoudre?
Faire un site Web adaptatif pour s'adapter automatiquement à toutes les tailles d'écran.
Ce n'est qu'un exemple de ce qui peut arriver si nous ne suivons pas l'évolution de la conception Web et ses tendances.
Il est très important de rechercher et de vous documenter avant de vous lancer dans un projet Web.
Peu importe que vous soyez celui qui réalisera le projet ou si vous embauchez une agence de conception Web pour faire le travail à votre place.
Vous devez trouver toutes les informations nécessaires pour ne pas devenir obsolète tout de suite, ou pour vérifier que l'agence que vous engagez est à jour en conception web et que vous ne vous retrouvez pas avec un produit mal fini.
Miguel me ha dado la oportunidad de escribir en su Blog para contarte las les nouvelles tendances du Web Design en 2016.
Ce n'est pas un guide de conception Web que vous devez suivre à la lettre. Chaque projet a des caractéristiques et des besoins différents en matière de conception Web.
Il appartient à chacun de trouver ce qu'il souhaite véhiculer pour réaliser un bon design web.
Vous pourriez aussi être intéressé par:
20 meilleures banques d'images gratuites en haute résolution
Súper Guía para crear y optimiser imágenes y fotos para un Blog o Página Web [Incluye 5 vídeo tutoriales+PDF]
20 pages pour télécharger des images gratuitement sur Internet
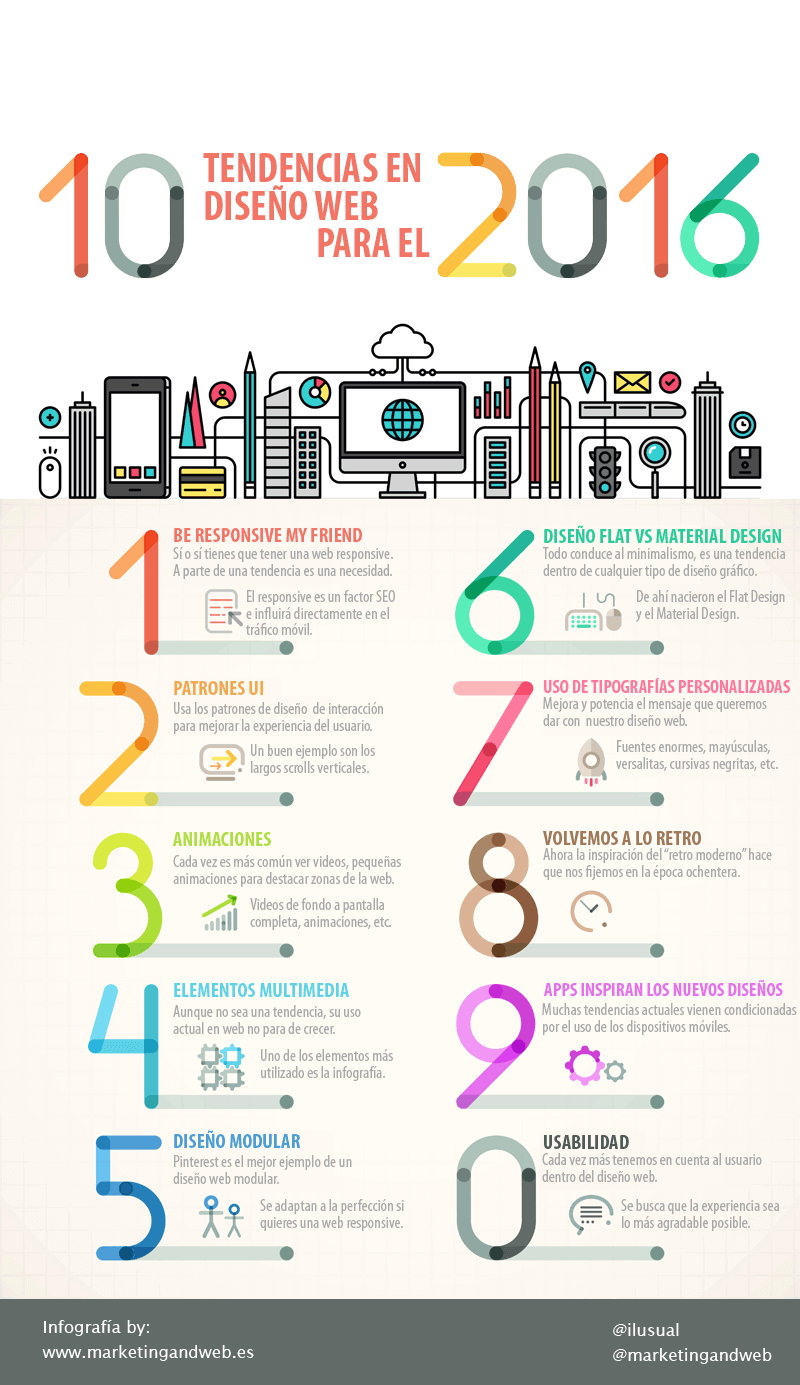
Tendances de la conception Web en 2016
1.- Soyez réactif mon ami
Oui ou oui, vous devez avoir un site Web réactif.
En dehors d'une tendance, c'est une nécessité.
Les visites de nos pages Web à partir d'appareils mobiles sont de plus en plus nombreuses.
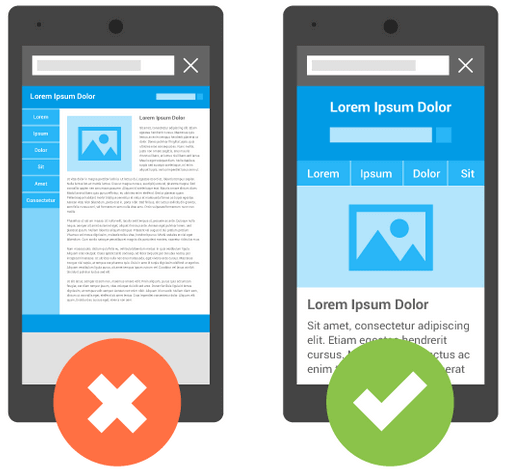
Nous avons de nombreuses tailles d'écrans. Nous voulons bien communiquer dans chacun d'eux et que notre site Web soit parfait sur tous les types d'appareils (adaptés aux mobiles).
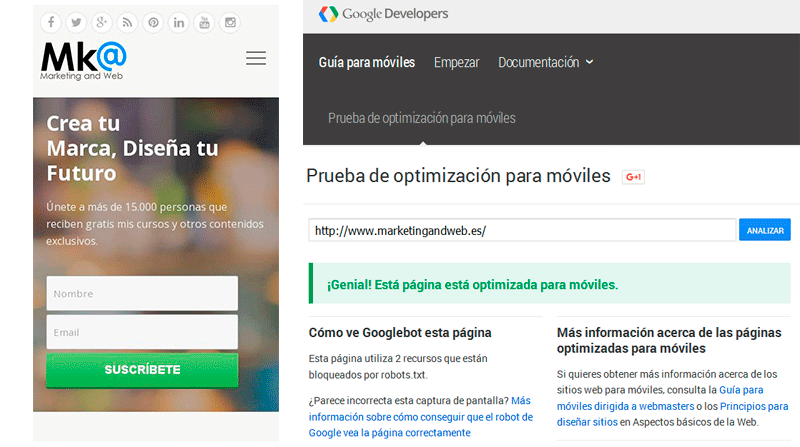
Photo: Google Webmaster Central
Outre le diseño web responsive es un factor SEO Qu'est ce qui ne va pas avec ça Google a la hora de posicionar nuestra web en los buscadores
Puedes comprobar si tu web está optimizada para dispositivos móviles desde este relier:
https://www.google.com/webmasters/tools/mobile-friendly
Comme vous pouvez le voir, la nouvelle conception Web de ce site Web est optimisée pour les appareils mobiles.
2.- Modèles d'interface utilisateur
Les modèles de conception d'interaction pour améliorer l'expérience utilisateur sont à l'ordre du jour. Ils ont toujours été là mais ils sont en constante évolution.
Lorsque nous avons un problème commun, nous devons trouver une solution efficace pour le résoudre.
Cela se concentre sur la conception Web ou la conception d'interface signifie qu'une solution à un problème commun dans le monde de la conception devient la norme.
Vous le comprendrez mieux avec des exemples de conception Web:
- Menu burger. La première fois que vous avez vu ces lignes, vous ne les avez sûrement pas comprises. Mais pour le moment, c'est la première chose que vous recherchez lorsque vous naviguez sur un Web sur nos appareils mobiles. C'était une solution ingénieuse pour afficher les menus de notre site Web sur des écrans plus petits. Comme je vous l'ai déjà dit, la conception Web de 2016 est fortement influencée par les appareils mobiles. Maintenant, il commence à être implémenté afin qu'ils puissent également être vus sur de grands écrans et ainsi avoir le menu de navigation caché pour avoir une vue plus nette du Web.
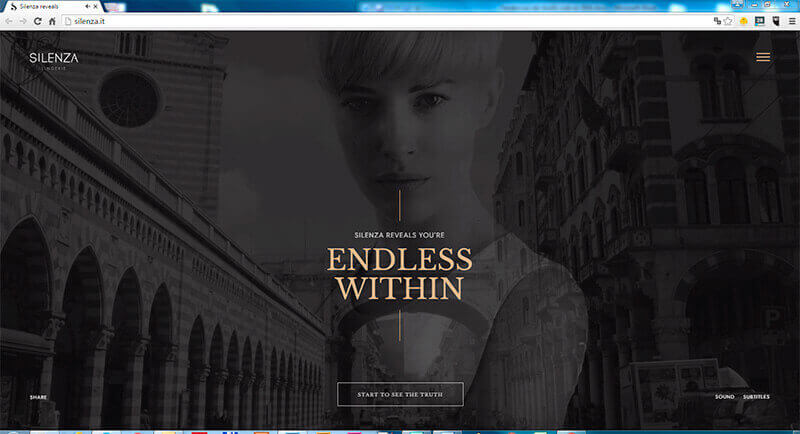
Exemple de conception Web avec menu hamburger:
Photo: http://silenza.it/
- Longs rouleaux verticaux. Si antes te decían que cuanto menos scroll vertical mejor porque los usuarios se suelen cansar ahora son más fáciles de encontrar estos scrolls. Tenemos de dos tipos, parchemins infinis qu'en descendant, ils ressembleront à de nouveaux éléments et rouleaux verticaux bien structurés que a medida que bajas vas pasando por las diferentes secciones de una web, me he llegado a encontrar webs hechas con una única página, sin menús y todo el Contenu va apareciendo con el scroll..
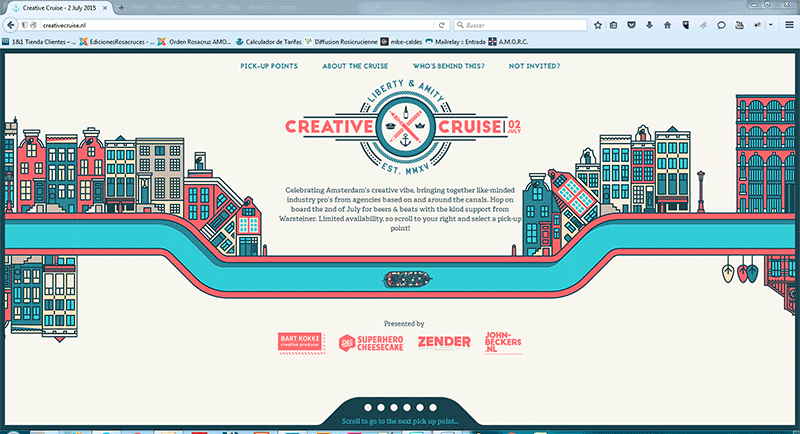
Exemple de conception Web avec défilement infini:
Photo: http://creativecruise.nl/
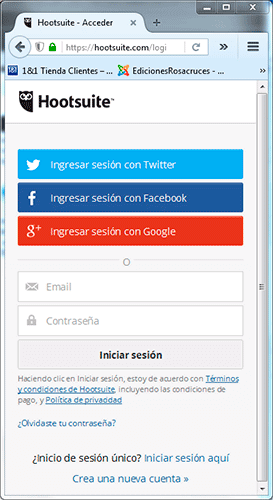
- Enregistrement du Compte. Ante la proliferación de redes sociales el número de cuentas, de usuarios y de claves para identificarte se ha multiplicado. ¿Qué solución encontraron para solucionar este problema? Seguro que te suena, empezaron a dejar logearse a los usuarios con sus cuentas sociales. Por ejemplo, hootsuite, no hace falta que crees una cuenta nueva, simplemente logeándote con uno de tus perfiles sociales ya puedes empezar a usar su aplicación. De esta forma te ahorras aprenderte un usuario y su clave correspondiente más.
Photo: hootsuite
3.- Animations
Grâce aux améliorations des communications, les bandes passantes permettent désormais d'envoyer davantage de données sur le réseau. C'est pourquoi l'utilisation d'animations dans la conception Web est de plus en plus courante.
Il est de plus en plus courant de voir des vidéos, de petites animations pour mettre en évidence des zones du Web ou de grandes animations pour lesquelles vous avez besoin d'une interaction de l'utilisateur pour montrer une histoire.
Que verrons-nous en 2016?
- Vidéos d'arrière-plan en plein écran. Tout ce sur quoi vous pouvez compter avec une image sera plus facile à retenir qu'avec du texte. Avec ces superbes vidéos, vous parvenez à attirer le lecteur. Problème Je vois que si vous utilisez des images ou des vidéos trop surchargées, vous pouvez distraire l'utilisateur. Donc, si vous l'utilisez, avec modération.
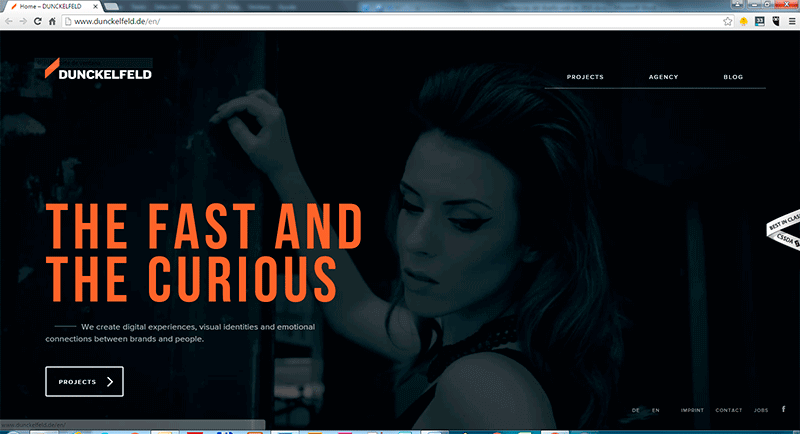
Exemple de vidéo plein écran dans la conception Web:
Photo: http://www.dunckelfeld.de/en/
-
- Utilisation des animations de chargement. Ils ont deux tâches. D'une part, il est conforme à l'un des principes de base de l'utilisabilité Web: afficher à tout moment l'état du système.
- Animations dans les menus, pour rendre les transitions plus fluides. Par exemple, lorsque nous trouvons un menu hamburger et que nous cliquons dessus, le menu complet apparaît.
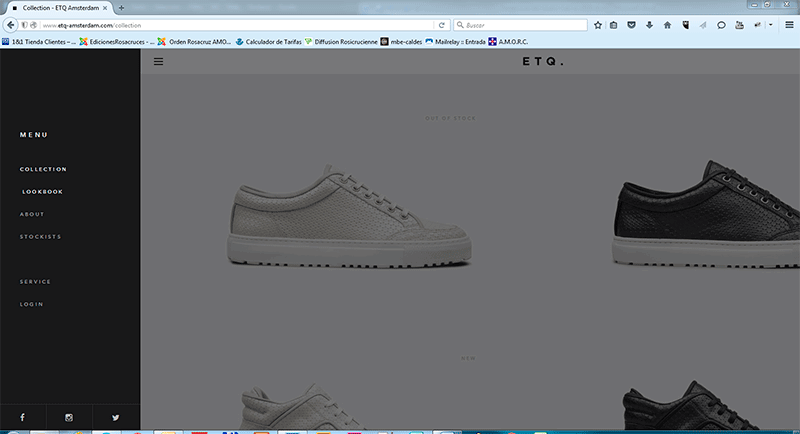
Exemple de conception web avec animation dans le menu:
Photo: http://www.etq-amsterdam.com/collection
- Survolez non seulement sur les boutons. Le survol est lorsque nous passons la souris sur un élément. Par exemple, lorsque nous entrons dans un bouton, il change de couleur. Il est également utilisé dans les images pour afficher des textes cachés, ou pour changer l'image, etc. Lorsqu'un utilisateur entre sur un site Web et voit que s'il interagit avec une image elle réagit, il passera instinctivement d'image en image pour voir ce que chacun d'eux fait. On parvient ainsi à fidéliser l'utilisateur.
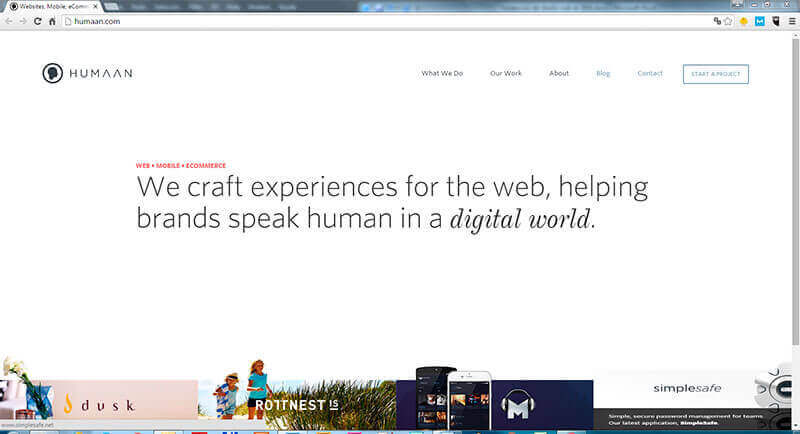
Exemple de conception Web avec survol:
Photo: http://humaan.com/
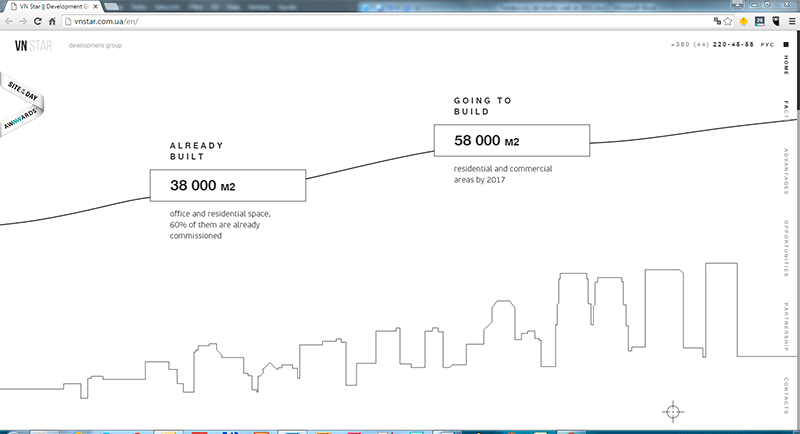
- Parallaxe. C'est une animation qui nécessite une interaction avec l'utilisateur. Ils sont généralement réalisés avec le défilement vertical.
Au fur et à mesure que l'utilisateur descend la page, il affiche des animations qui aident à raconter une histoire ou à afficher le contenu de manière plus conviviale.
Exemple de conception Web avec parallaxe:
Photo: http://vnstar.com.ua/en/
4.- Éléments multimédias
Ce n'est pas en soi une tendance. Mais la prolifération de son utilisation sur le web, vous oblige à le mentionner.
Nous devons nous différencier des autres et nous assurer que les taux de rebond de nos sites sont acceptables. Pour y parvenir, nous devons implémenter l'utilisation d'éléments multimédias dans nos conceptions Web.
L'utilisation de l'infographie est de plus en plus une obligation qu'une suggestion. Ils contribuent à rendre votre contenu viral car ils sont très bien partagés sur les réseaux sociaux.
Si vous souhaitez en savoir plus sur les infographies, je vous invite à regarder la vidéo suivante créée par Claudio Inacio.
En ce qui concerne les images que vous utilisez dans vos conceptions Web, une recommandation: Éloignez-vous des photos d'archives chaque fois que vous le pouvez..
Je ne dis pas de ne pas les utiliser, mais avec autant de blogs ou de sites Web, les sites d'images gratuits en ligne sont à l'ordre du jour. Et par conséquent, vous avez de nombreuses possibilités d'utiliser la même image gratuite que vos concurrents.
Intenta diferenciarte, si bajas un recurso gráfico de este tipo de webs, intenta personalizarlo para que no être igual.
5.- Conception modulaire
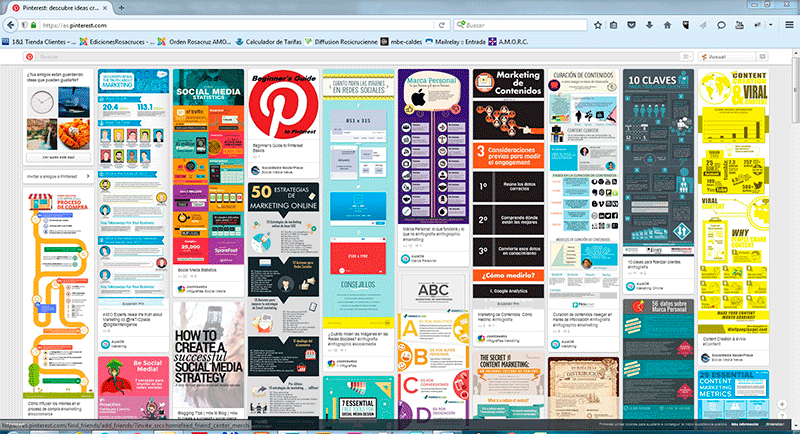
Vous connaissez Pinterest, non?
C'est le meilleur exemple de conception modulaire. Nombreux sont ceux qui ont copié ce système d'affichage des informations. Il est parfait pour afficher de petites informations et être scanné par le lecteur jusqu'à ce qu'il trouve celle qui attire le plus son attention. Ils s'adaptent également parfaitement si vous souhaitez un site web réactif.
6.- Conception plate vs conception matérielle
On voit que tout conduit au minimalisme, c'est une tendance dans tout type de graphisme.
De là est venu le design plat, un design basé sur des couleurs plates et des images simples. Une tendance du design qui est encore bien vivante et qui, je pense, durera encore quelques années.
Surtout parce qu'il est facile à mettre en œuvre dans la conception Web et que l'utilisation de ce type d'images plates génère de petits fichiers lourds. Avec lequel nous améliorons les temps de chargement de nos pages Web.
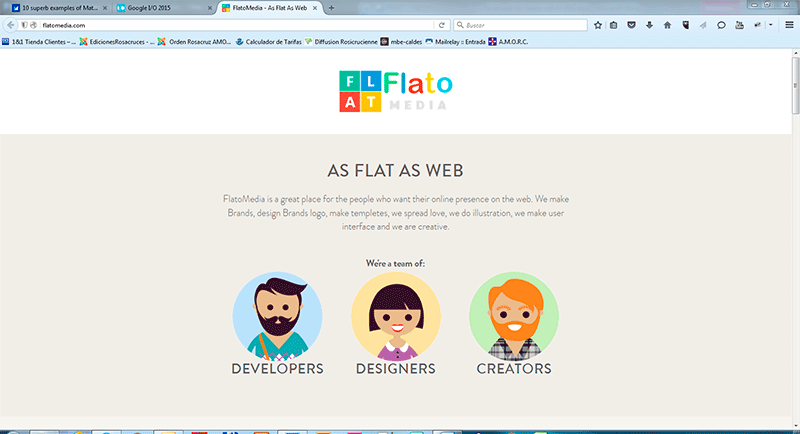
Exemple de conception Web plate:
Photo: http://flatomedia.com
Mais dans la tentative d'améliorer tout type de conception Web, ils commencent à ajoutez de petites ombres et des dégradés aux motifs. C'est ainsi que le Material Design est né.
Il est de plus en plus courant de voir ces petits détails dans les conceptions Web les plus simples pour mettre en évidence les différents domaines qui les composent.
Exemple de conception matérielle:
De plus, le type de palettes de couleurs utilisées dans ces deux formes de conception est très reconnaissable. Si vous ne voulez pas devenir fou à la recherche d'une palette de couleurs, vous pouvez utiliser ce web pour tester.
7.- Utilisation de polices personnalisées
Parfois, cette ressource graphique n'est pas suffisamment reconnue pour améliorer et mettre en valeur le message que nous voulons transmettre avec notre conception Web.
Énormes polices, majuscules, petites majuscules, italiques gras, vous avez une bonne poignée de possibilités pour mettre en valeur vos textes.
Maintenant, grâce à Google Fonts, nous avons une meilleure chance de trouver la police qui convient le mieux à notre design.
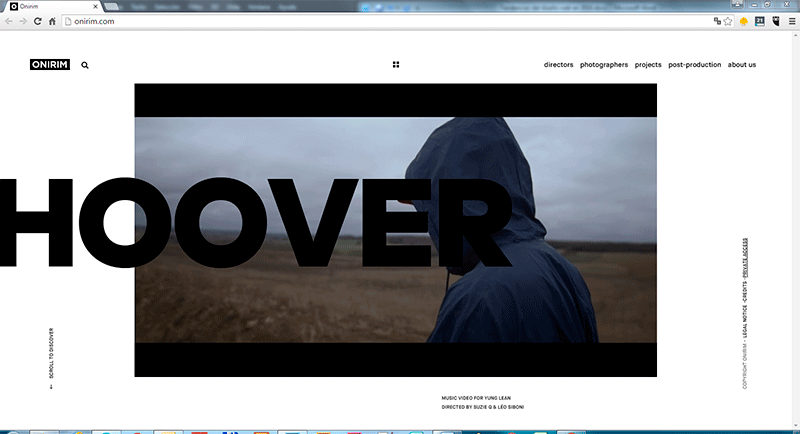
Je pense qu'avec cet exemple, vous verrez mieux l'utilisation des polices dans la conception Web: http://onirim.com/
8.- On revient au rétro
Bon nombre des changements dans les tendances de la conception graphique ont leur origine dans les tendances passées. Il y a quelques années, nous sommes passés à la mode vintage en termes de conception de sites Web. L'inspiration a été recherchée dans les anciennes affiches et dessins des années 20 aux années 50-60.
Maintenant l'inspiration du "rétro moderne" nous fait regarder les années 80, plutôt entre les années 70-90.
Je pense que nous remontons à cette époque parce que de nombreux designers d'aujourd'hui ont grandi à cette époque, et c'est ce que J.
Tant que les épaulettes ne reviennent pas, je reste dans cette tendance.
9.- Les applications inspirent de nouvelles conceptions Web
Si vous êtes arrivé jusque-là, vous aurez remarqué que de nombreuses tendances actuelles sont conditionnées par l'utilisation d'appareils mobiles.
Et au sein de ces appareils, ils sont influencés par la façon dont les applications sont conçues.
Chaque fois que nous verrons des conceptions Web plus simples, sans distractions, avec des menus cachés, du contenu modulaire, etc.
Je suis convaincu que les actions gestuelles vont même commencer à être implémentées sur le web comme s'il s'agissait simplement d'une autre application pour votre mobile.
10.- Convivialité
De plus en plus, nous prenons en compte l'utilisateur dans la conception Web.
Il est prévu que l'expérience avec notre site soit aussi agréable que possible.
Nous recherchons des interfaces transparentes ou ce qui est pareil, que l'utilisateur n'ait aucun problème pour pouvoir se déplacer sur notre site Web.
C'est la fin de la convivialité. Et c'est pourquoi il a de plus en plus de poids dans le design.
Personne ne reviendra sur votre site Web, aussi beau soit-il, s'il n'est pas utilisable.
Nous avons commencé la liste des tendances de la conception Web en 2016 avec lui Conception réactive et nous avons terminé avec le Convivialité Web pour améliorer l'expérience utilisateur (expérience utilisateur UX).
Parce que?
Ce sont les deux axes principaux de la conception Web. Beaucoup d'entre vous peuvent penser qu'ils sont plus que des tendances, de bonnes lignes directrices en matière de design.
C'est peut-être, mais je pense qu'ils ont de plus en plus de poids, et c'est pourquoi nous ne pouvons pas arrêter de les nommer.
Comme je l'ai déjà dit, vous pouvez avoir une conception Web impeccable, la meilleure conception Web en termes d'esthétique. Mais comme la convivialité échoue et ne répond pas, votre conception n'ira nulle part.
Il faut réfléchir plus loin, penser que l'on aimerait qu'il ait un site internet pour ne pas le quitter.
Mieux encore, souvenez-vous des fois où vous avez quitté un site Web sans même le lire car il ne semble pas bien sur votre appareil mobile ou parce qu'il prend beaucoup de temps à se charger.
C'est pourquoi je considère que ce sont les deux piliers de base sur lesquels vous devez forger votre projet web. Le reste des tendances ne sont que cela, des tendances.
J'espère que vous avez trouvé cela intéressant article sur les tendances actuelles de la conception Web. Si c'est le cas, aidez Miguel et moi à le diffuser sur les réseaux.
Quelles sont les tendances de la conception Web qui ont le plus retenu votre attention?
¿Consideras importante hacer un buen diseño web para mejorar la usabilidad y la expérience utilisateur?
Merci à Shutterstock pour avoir fourni l'image. Bloomua.


 <
<