¡Los controles deslizantes de contents están en todas partes en estos días! Al mismo tiempo pueden ser muy polarizantes. Mucha gente los ama, mientras que otros los desprecian. Pero es importante darse cuenta de que los controles deslizantes no son una cura, son simplemente una herramienta. Esto significa que deben usarse de manera adecuada y contar con un excelente contenido para que pueda obtener sus principales beneficios.
Don't confuse the potential of the tool with poor results from mediocre implementations. When used correctly, content sliders are effective engagement items that can increase visitor engagement, understanding, and information retention.
This post covers the main reasons why you should consider using a content slider and at what points they can be most effective in promoting your visitors' experiences when they visit. Let's jump!
The benefits of content sliders

Los beneficios de los controles deslizantes de contenido van desde ahorrar espacio hasta permitir un mayor control al visitante del sitio Web. Echemos un vistazo a algunos beneficios específicos a continuación.
SAVE SPACE
- Content sliders consolidate multiple pieces of content into a small space on your site, allowing you to adjust more on the screen at any time.
PROMOVER EL COMPROMISO DEL USUARIO
- Well-implemented and designed content sliders attract website visitors and encourage them to stay on the page longer.
- They act like a pit stop on a long journey, allowing the user to take a break before continuing to move.
GOOD FOR USE ON MEDIA-RICH PAGES
- By consolidating the media in one place, it gives the user the ability to concentrate.
- Images distract from text, so by placing your visual content on a slider, you allow the user to choose when to focus their attention on the rich image / content, rather than interrupting their reading flow. It enables users to focus on discreet content.
DRIVEN BY THE USER (MOSTLY)
- Most of the content sliders can be controlled by the user, which means they can move through the content at their own pace, helping them understand and retain the information you provide.
Can you improve your website with any of the above benefits?
When to use content sliders

Hay varias formas de utilizar los controles deslizantes de contenido. Como ocurre con la mayoría de las cosas, es mejor tener un target en mente de adónde quiere llegar antes de emprender su viaje. Una vez una vez dicho esto, eche un vistazo a algunas de las opciones a continuación sobre cuándo es mejor usar un control deslizante de contenido. Si uno o dos de los puntos se destacan, podría ser el momento de considerar agregar un complemento de control deslizante a su sitio web.
PRESENTING YOUR WEBSITE
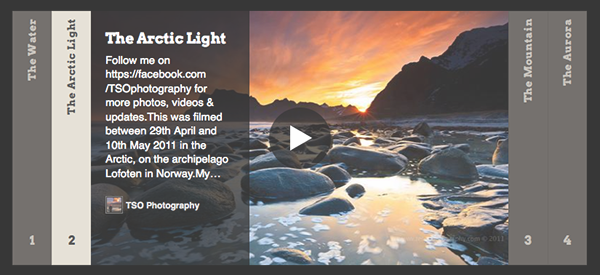
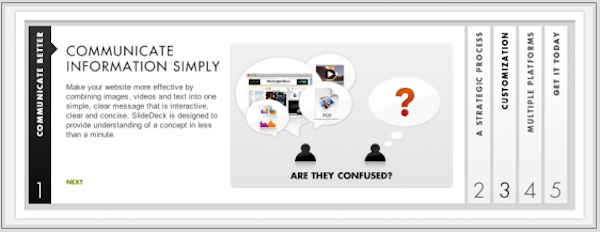
- When users first come to your website, they need to know why they are there and what they can do. Content sliders are popular home page items for the simple fact that they are great for conveying a concise description of a website's purpose and allowing you to click through for more information.
UPDATE CONTENT DYNAMICALLY
- If you post updates frequently, you will often want to highlight them on your website to draw attention to them. But if your volume of updates is high, each of them only gets limited exposure to your website visitors. A dynamically updated content slider gives each of your posts a chance to shine.
CONSOLIDATE DIFFERENT TYPES OF MEDIA
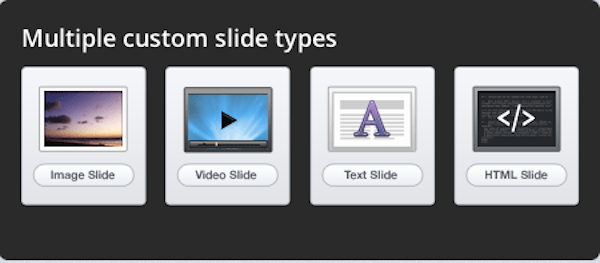
- Cada diapositiva es simplemente un contenedor, por lo que puede ser bastante inteligente con el contenido de cada una. Eso significa que las imágenes, los videos, los medios interactivos enriquecidos como Google maps y los formularios de registro están disponibles.
HIGHLIGHT MULTIPLE IMAGES OR VIDEOS IN GALLERIES
- Content sliders were originally designed to group images and videos into interactive galleries. This was done partly to save space, but mainly to ease the friction of browsing the media.
TELLING A STORY
- Una buena historia fluye y no se rompe. Es por eso que estamos viendo una proliferación de diseños de páginas de desplazamiento largo en la Web. Simplemente incrustar una serie de imágenes o videos en un artículo o página rompe ese flujo y hace que be más difícil para los usuarios continuar donde lo dejaron. Un buen control deslizante de contenido posibilita que los medios fluyan en línea con el resto del contenido.
NEXT SEQUENTIAL STEPS (FOR EXAMPLE, PRODUCT VISITS, WALKS, INSTRUCTIONS, RECIPES, ETC.)
- La mayoría de las compañías de software saben que un excelente control deslizante de contenido puede mejorar enormemente la experiencia de realizar un recorrido por el producto, lo que, en última instancia, genera más ventas.
- Due to their self-directed and focused nature, sliders are an excellent method of guiding your visitors through a series of contiguous steps.
Knowing when to use content sliders can help make them more effective on your website.
What to look for in a slider plugin
Alongside the points above, there are a few key items to consider when choosing a slider plugin.
EASY TO USE
- It should be able to be implemented anywhere on your site. A slider should be easy to place on your home page, contact area, or even on a dark page on your website. The decision should not be limited in any way.
SENSITIVE
- Debe poder manejar todo type of content. Un control deslizante ideal debe tener la capacidad de cambiar de tamaño de forma automática para que se ajuste increíblemente a la página. Ya sea una computadora de escritorio, un teléfono inteligente o una tableta, cambiar el tamaño para adaptarse a cualquier pantalla o dispositivo es un gran paso para hacer que el control deslizante sea más efectivo y de forma visual agradable.
HELPFUL SUPPORT
- It is imperative to have an accessible and effective service team behind the product. Most products are really only as good as the team behind them. Excellent support helps meet your needs while providing ongoing support for the product you have purchased.
Ending
If used correctly, sliders can definitely have a positive impact on your website's user experience. Let's quickly recap the benefits of using a slider and the best times to use one.
THE BENEFITS
- Save space
- Boost user participation
- Good for usability on rich media pages
- User-driven (primarily)
BEST TIMES TO USE A SLIDER
- Presenting your website
- Dynamically update content
- Consolidate different types of media
- Highlighting multiple images in videos or galleries
- Telling a story
- Follow sequential steps
Después de considerar los beneficios descritos en la publicación anterior y los mejores momentos para usar un control deslizante, mi recomendación para un complemento de control deslizante de contenido es SlideDeck. Con la capacidad de mezclar y combinar tipos de contenido, un editor WYSIWYG sencillo y una función de diapositiva de arrastrar y soltar, SlideDeck2 acierta en todas las notas requeridas de un complemento deslizante de calidad. SlideDeck2 al mismo tiempo contiene las siguientes características:
- Lenses - Highly designed preset styles that help keep your content looking great. You can use them right away or choose from a set of customizable pieces that best suit your site.
- Slide content - You can choose between dynamic source method (displaying content from your favorite external sources) and custom content (perfect for landing pages, product tours, and presentations). Both methods are easy and powerful to use.
- Personalization: You have the ability to modify a significant part of your slider, including text content, font, navigation, transitions, and many other items.
- Uso: Coloque SlideDecks en cualquier lugar. Funcionan muy bien en apps de tamaño completo como páginas de inicio, recorridos de productos y carteras para áreas reducidas, como widgets de barra lateral y pie de página.
- Support and Updates: The team that actually built it offers support for SlideDeck. This team is always looking to add new lenses, additional fonts, and features to its complement.
SlideDeck 2 Summer Sale
We are happy to inform you about the special summer offer on SlideDeck2. If you are interested in purchasing this add-on, you can save up to $ 50 for a limited time. What do you think about the content sliders? Share in the comment section below!