Related Posts
Triggering a popup from a navigation menu item is easy to do.
Create the popup
- First, create your pop-up window.
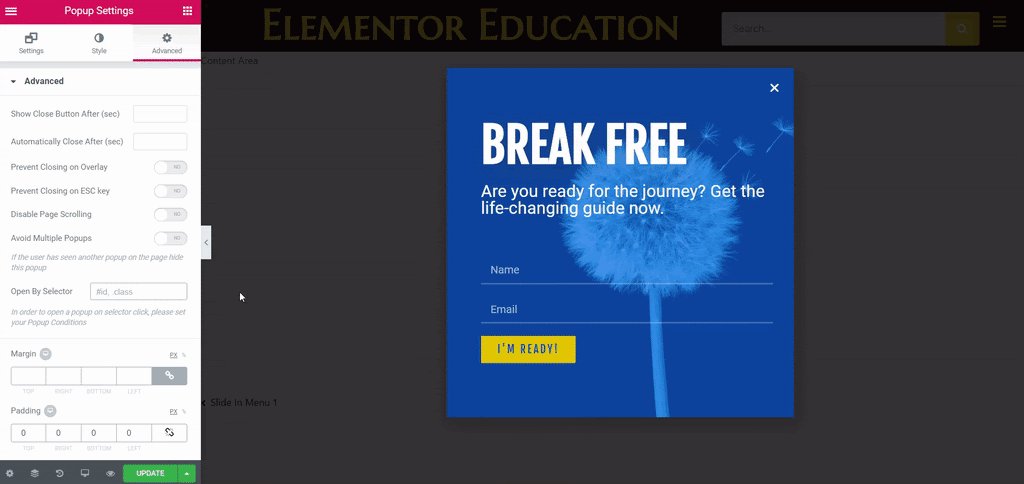
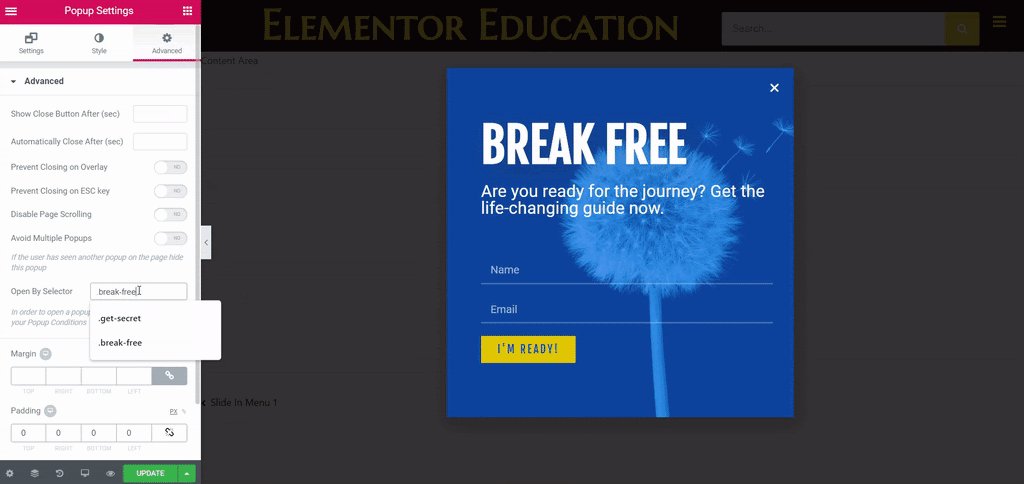
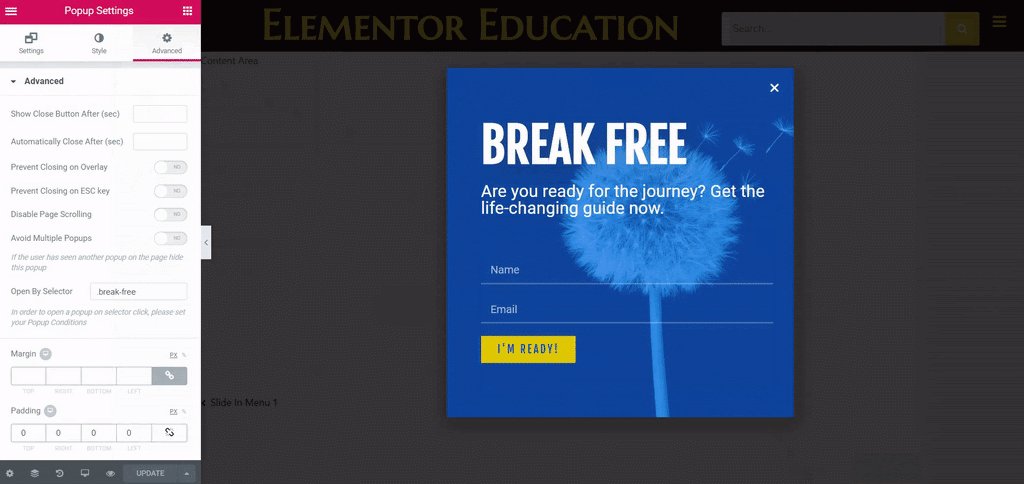
- At Advanced tab of the Popup Settings, add a class name (with the previous point) in the Open by selector field. For this example, we will enter .break free
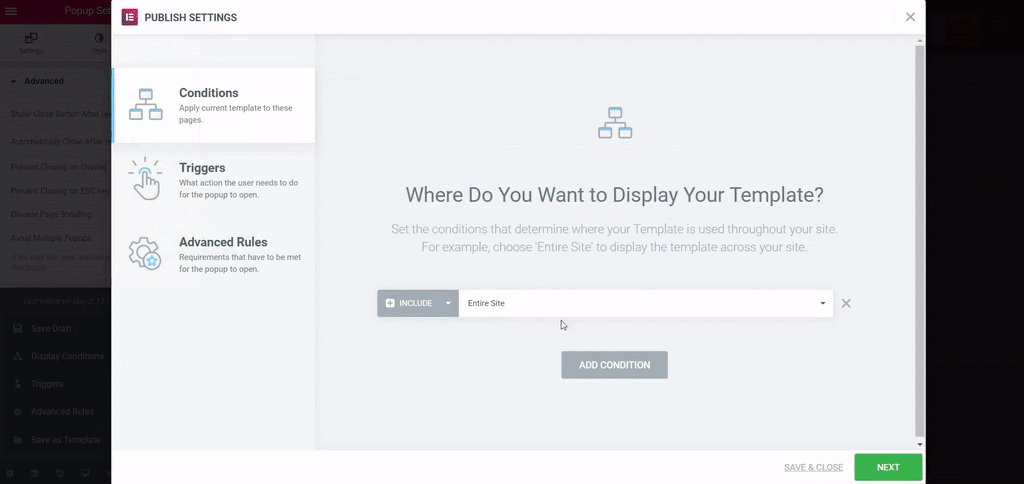
- Now publish the popup and configure the Display conditions. If the menu is in a site-wide header, set the Display Conditions to Whole site. If the menu is on a specific page, set the Display Conditions on that specific page (Singular> Pages> find and select your page).
- Make sure that No Triggers or Advanced rules are configured for your pop-up window.
Edit the menu item
- A continuación, edite su menú de WordPress ubicado en Appearance> Menus.
- Open the Display option tab located in the upper right corner.
- Check the Clases CSS box. This will allow you to add a CSS class to any menu item.
- Edit the menu item that will activate the popup.
- Add the name of the class you assigned in the pop-up window in the CSS Classes field for that menu item (without the dot above). For this example, we will enter break free
¡Eso es! Ahora, cuando un Username hace clic en el elemento del menú Liberarse ahora, se activará la ventana emergente que diseñó.