Artículos relacionados
Activar una ventana emergente desde un elemento del menú de navegación es fácil de hacer.
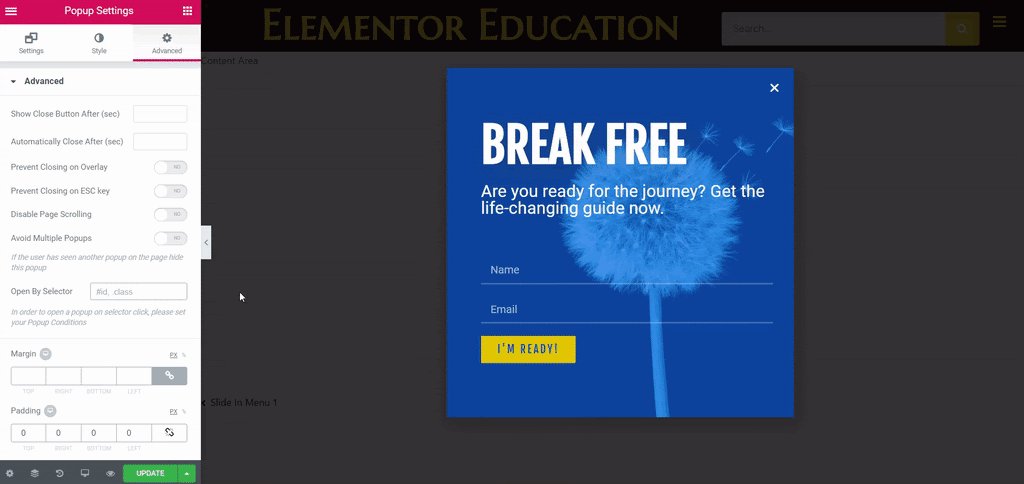
Crear la ventana emergente
- Primero, crea tu ventana emergente.
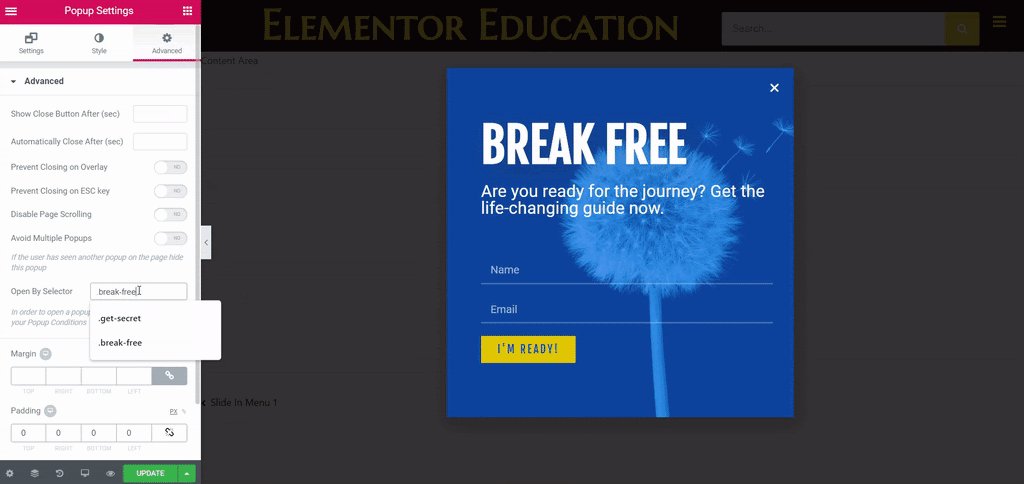
- En el Avanzado pestaña de la Configuración emergente, agregue un nombre de clase (con el punto anterior) en el Abrir por selector campo. Para este ejemplo, ingresaremos .liberar
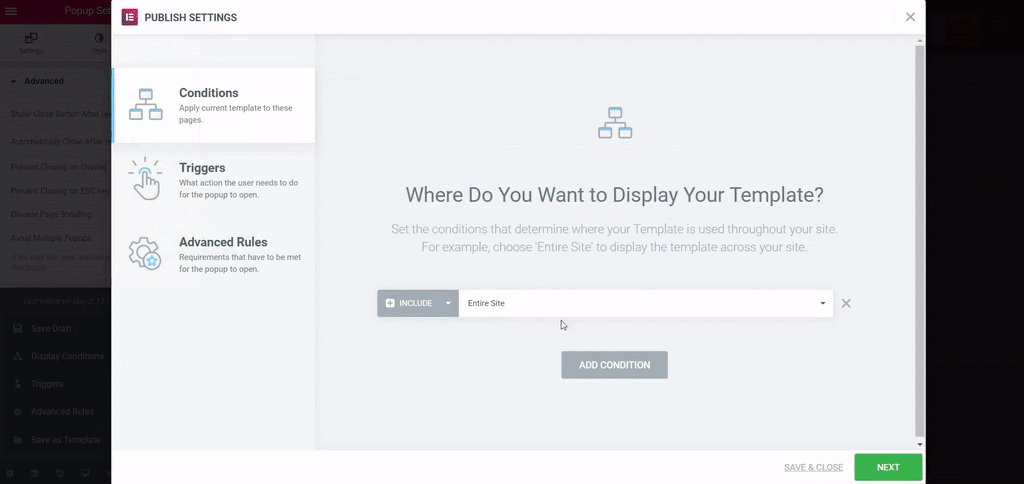
- Ahora publique la ventana emergente y configure el Condiciones de visualización. Si el menú está en un encabezado de todo el sitio, configure las Condiciones de visualización en Todo el sitio. Si el menú está en una página específica, configure las Condiciones de visualización en esa página específica (Singular> Páginas> busca y selecciona tu página).
- Asegurarse de que No Disparadores o Reglas avanzadas están configurados para su ventana emergente.
Editar el elemento del menú
- A continuación, edite su menú de WordPress ubicado en Apariencia> Menús.
- Abre el Opción de pantalla pestaña ubicada en la esquina superior derecha.
- Comprobar el Clases CSS caja. Esto le permitirá agregar una clase CSS a cualquier elemento del menú.
- Edite el elemento del menú que activará la ventana emergente.
- Agregue el nombre de la clase que asignó en la ventana emergente en el campo Clases CSS para ese elemento del menú (sin el punto anterior). Para este ejemplo, ingresaremos liberar
¡Eso es! Ahora, cuando un usuario hace clic en el elemento del menú Liberarse ahora, se activará la ventana emergente que diseñó.