Related Posts
Al solucionar problemas del sitio Web, es posible que se le solicite que compruebe si hay errores en la consola de su browser o que utilice el inspector. Cada navegador tiene sus propios métodos para navegar a la consola. Aquí se enumeran las formas más comunes para cada uno de los principales browsers.
Tip: If you forget which keys work with which browser, try pressing the function key F12, as many browsers open the developer tools with this key. From there, you can click on the Console tab located in the DevTools window.
Chrome: Press CTRL + SHIFT + J (Windows) or CMD + OPT + J (Mac) open the DevTools window directly to the Console tab.
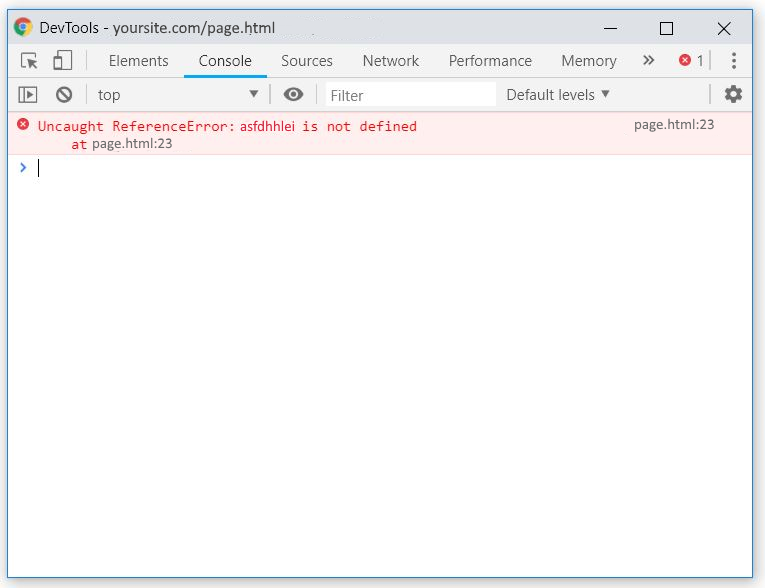
The window will look similar to this, showing any errors in red, with the location and line number where the error occurred.
Firefox: CTRL + SHIFT + K (Windows) or CMD + OPT + K (Mac)
IE / Edge: F12
Safari: CMD-OPT-C (only works if the "Show development menu in menu bar" checkbox is checked in the Advanced tab of the Preferences menu).
Opera: CTRL + SHIFT + I (Windows) or CMD + OPT + I (Mac), then click the Console tab