Artículos relacionados
Al solucionar problemas del sitio web, es posible que se le solicite que compruebe si hay errores en la consola de su navegador o que utilice el inspector. Cada navegador tiene sus propios métodos para navegar a la consola. Aquí se enumeran las formas más comunes para cada uno de los principales navegadores.
Sugerencia: si olvida qué teclas funcionan con qué navegador, intente presionar la tecla de función F12, ya que muchos navegadores abren las herramientas de desarrollo con esta tecla. Desde allí, puede hacer clic en la pestaña Consola ubicada en la ventana DevTools.
Cromo: Prensa CTRL + MAYÚS + J (Windows) o CMD + OPT + J (Mac) abre la ventana DevTools directamente a la pestaña Consola.
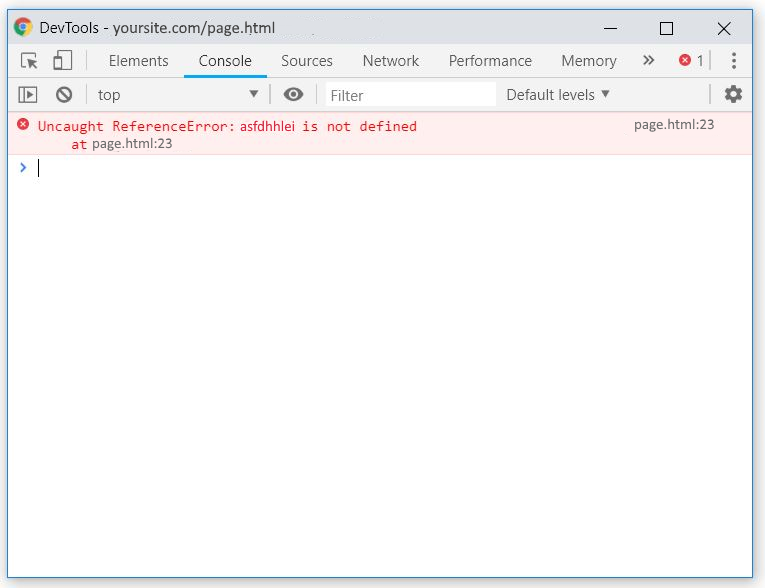
La ventana se verá similar a esta, mostrando cualquier error en rojo, con la ubicación y el número de línea donde ocurrió el error.
Firefox: CTRL + MAYÚS + K (Windows) o CMD + OPT + K (Mac)
IE / Edge: F12
Safari: CMD-OPT-C (solo funciona si está marcada la casilla de verificación «Mostrar menú de desarrollo en la barra de menú» en la pestaña Avanzado del menú Preferencias).
Ópera: CTRL + MAYÚS + I (Windows) o CMD + OPT + I (Mac), luego haga clic en la pestaña Consola