Contents
Related Posts
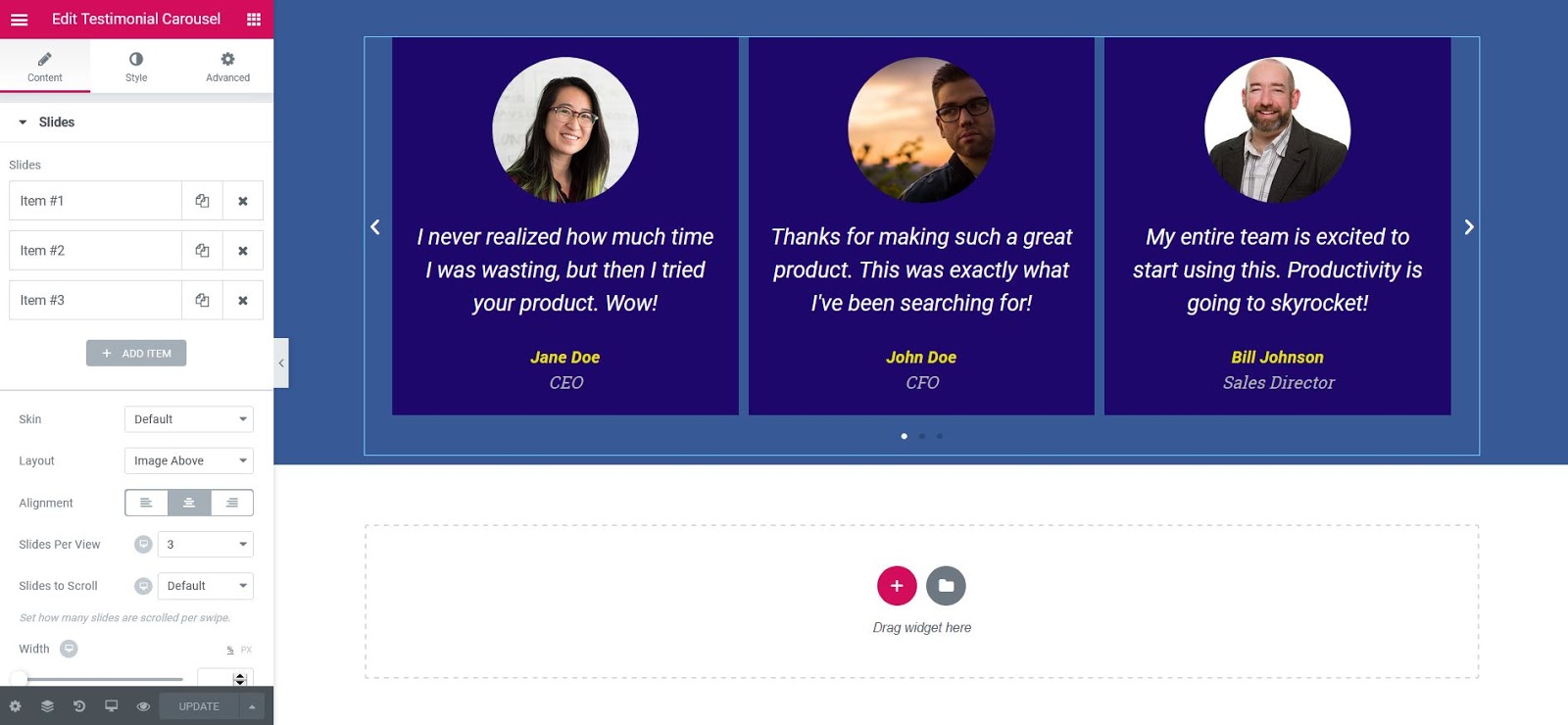
the Testimonial Carousel The widget allows you to display a sliding carousel of customer testimonials in a variety of layouts.
Content
Slideshow
Articles
Displays a list of all items on the slide. You can drag and drop them to change their order. Click on the Add item to add another item to the list.
Tip: Quickly duplicate or delete items by clicking the Double or Delete icon.
- Content: Enter the text of the testimonial
- Image: Upload or choose an image from the media library
- Name: Ingrese el nombre del client
- Title: Enter the customer's title
- Skin: Seleccione una máscara prediseñada, ya be por defecto o burbuja
- Design: Choose from Inline Image, Stacked Image, Top Image, Left Image, Right Image
- Alignment: Aligns the testimonial to the left, center or right
- Slides per view: Select the number of slides to be displayed at one time, from 1 to 10
- Slides to get around: Select how many slides you want to scroll per slide, from 1 to 10
- Width: Sets the width of the widget
Additional options:
- Arrows: Show or hide the navigation arrows
- Pagination: Select the carousel pagination style, None, Points, Fraction or Progress
- Duration of transition: Sets the time between slide movement, in milliseconds
- Self-reproduction: Slide to YES for the carousel to slide automatically
- Auto play speed: Sets the speed at which the carousel will scroll, in milliseconds
- Infinite loop: Set to YES so that the carousel continues to slide, infinitely
- Pause in interaction: Set to YES so that autoplay pauses when the carousel is scrolled with the mouse or clicked
- Image size: Set the image size, from thumbnail to full, or enter a custom size
Style
Slideshow
- Space between: Controls the space between slides
- Background color: Choose the background color of the slides
- Border size: Sets the thickness of the border around each slide
- Edge radius: Sets the radius of the border to control the roundness of the corners
- Border color: Choose a border color
- Filling: Sets the padding within the border of each slide
Content
- Gap: Control the space between the image and the text of the testimonial
- Text color: Choose the color of the testimonial text
- Typography: Change the font options for the testimonial text
Name
- Text color: Choose the color of the name
- Typography: Change the font options for the name
Title
- Text color: Choose the title color
- Typography: Change the typography options of the title
Image
- Size: Adjust the size of the image
- Gap: Yes Online Image is selected, the space controls the space between the image and the name and title
- Border: Slide YES to place a border around the image
- Border color: If Border is set to YES, choose the border color
- Border width: If Border is set to YES, set the border thickness around the image
- Edge radius: Sets the radius of the border to control the roundness of the corners. This option is available even if Edge is set to NO
Navigation
Arrows
- Size: Adjusts the size of the navigation arrows
- Colour: Choose the color of the navigation arrows
Pagination
- Size: Adjusts the pagination size
- Colour: Choose the color of the pagination
Bubble (Options are only available if bubble mask is used)
- Background color: Choose the color of the bubble background
- Filling: Sets the fill inside the bubble
- Edge radius: Sets the radius of the border to control the roundness of the corners. This option is available even if Edge is set to NO.
- Border: Slide to YES to place a border around the bubble
- Border color: If Border is set to YES, choose the border color
- Border width: If Border is set to YES, set the border thickness around the bubble
Note: Autoplay is affected by Google autoplay policy in the browsers Chrome.
Contents
Toggle