Contenidos
Artículos relacionados
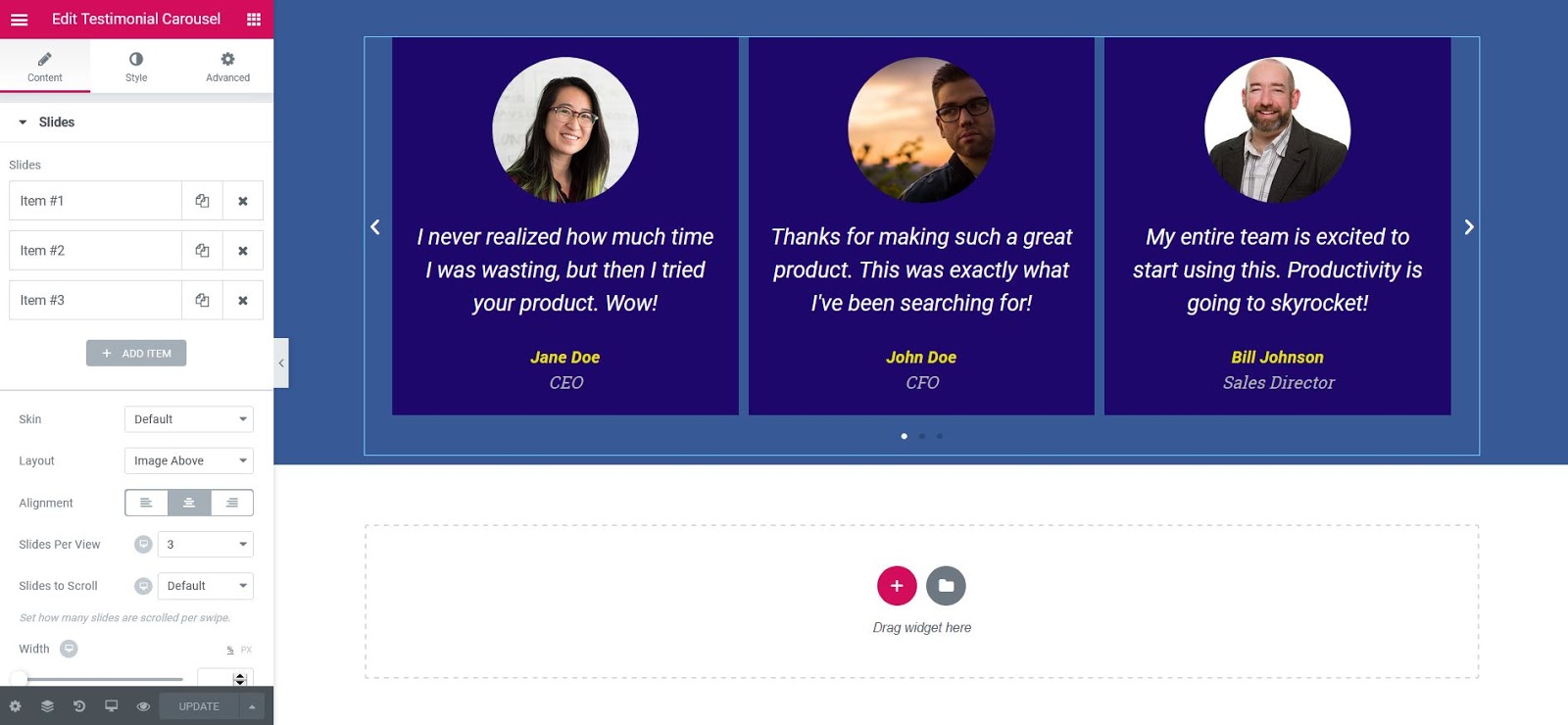
los Carrusel de testimonios El widget le permite mostrar un carrusel deslizante de testimonios de clientes en una variedad de diseños.
Contenido
Diapositivas
Artículos
Muestra una lista de todos los elementos de la diapositiva. Puede arrastrarlos y soltarlos para cambiar su orden. Haga clic en el Añadir artículo para agregar otro elemento a la lista.
Sugerencia: duplique o elimine elementos rápidamente haciendo clic en el Duplicar o Eliminar icono.
- Contenido: Ingrese el texto del testimonio
- Imagen: Cargue o elija una imagen de la biblioteca de medios
- Nombre: Ingrese el nombre del cliente
- Título: Ingrese el título del cliente
- Piel: Seleccione una máscara prediseñada, ya sea por defecto o burbuja
- Diseño: Elija entre Imagen en línea, Imagen apilada, Imagen arriba, Imagen izquierda, Imagen derecha
- Alineación: Alinea el testimonio a la izquierda, al centro o a la derecha
- Diapositivas por vista: Seleccione la cantidad de diapositivas que se mostrarán a la vez, de 1 a 10
- Diapositivas para desplazarse: Seleccione cuántas diapositivas desea desplazarse por deslizamiento, de 1 a 10
- Anchura: Establece el ancho del widget
Opciones adicionales:
- Flechas: Muestra u oculta las flechas de navegación
- Paginación: Seleccione el estilo de paginación de carrusel, Ninguno, Puntos, Fracción o Progreso
- Duración de la transición: Establece el tiempo entre el movimiento de la diapositiva, en milisegundos
- Auto-reproducción: Deslice a SÍ para que el carrusel se deslice automáticamente
- Velocidad de reproducción automática: Establece la velocidad a la que se deslizará el carrusel, en milisegundos
- Bucle infinito: Ajuste en SÍ para que el carrusel continúe deslizándose, infinitamente
- Pausa en la interacción: Ajústelo en SÍ para que la reproducción automática se pause cuando el carrusel se desplaza con el mouse o se hace clic
- Tamaño de la imagen: Establece el tamaño de la imagen, de miniatura a completa, o ingresa un tamaño personalizado
Estilo
Diapositivas
- Espacio entre: Controla el espacio entre las diapositivas
- Color de fondo: Elige el color de fondo de las diapositivas
- Tamaño del borde: Establece el grosor del borde alrededor de cada diapositiva
- Radio de borde: Establece el radio del borde para controlar la redondez de las esquinas
- Color del borde: Elija un color para el borde
- Relleno: Establece el relleno dentro del borde de cada diapositiva
Contenido
- Brecha: Controla el espacio entre la imagen y el texto del testimonio
- Color de texto: Elige el color del texto testimonial
- Tipografía: Cambia las opciones de tipografía para el texto del testimonio
Nombre
- Color de texto: Elige el color del nombre
- Tipografía: Cambia las opciones de tipografía del nombre
Título
- Color de texto: Elige el color del título
- Tipografía: Cambia las opciones de tipografía del título
Imagen
- Talla: Ajusta el tamaño de la imagen
- Brecha: Si Imagen en línea está seleccionado, el espacio controla el espacio entre la imagen y el nombre y título
- Frontera: Deslice hacia SÍ para colocar un borde alrededor de la imagen
- Color del borde: Si Borde está configurado en SÍ, elija el color del borde
- Ancho del borde: Si Borde está configurado en SÍ, configure el grosor del borde alrededor de la imagen
- Radio de borde: Establece el radio del borde para controlar la redondez de las esquinas. Esta opción está disponible incluso si Borde está configurado en NO
Navegación
Flechas
- Talla: Ajusta el tamaño de las flechas de navegación
- Color: Elige el color de las flechas de navegación
Paginación
- Talla: Ajusta el tamaño de la paginación
- Color: Elige el color de la paginación
Burbuja (Las opciones solo están disponibles si se usa la máscara de burbuja)
- Color de fondo: Elige el color del fondo de la burbuja
- Relleno: Establece el relleno dentro de la burbuja
- Radio de borde: Establece el radio del borde para controlar la redondez de las esquinas. Esta opción está disponible incluso si Borde está configurado como NO.
- Frontera: Deslice a YES para colocar un borde alrededor de la burbuja
- Color del borde: Si Borde está configurado en SÍ, elija el color del borde
- Ancho del borde: Si Borde está configurado en SÍ, configure el grosor del borde alrededor de la burbuja
Nota: La reproducción automática se ve afectada por Política de reproducción automática de Google en los navegadores Chrome.
Contenidos
Toggle