Contents
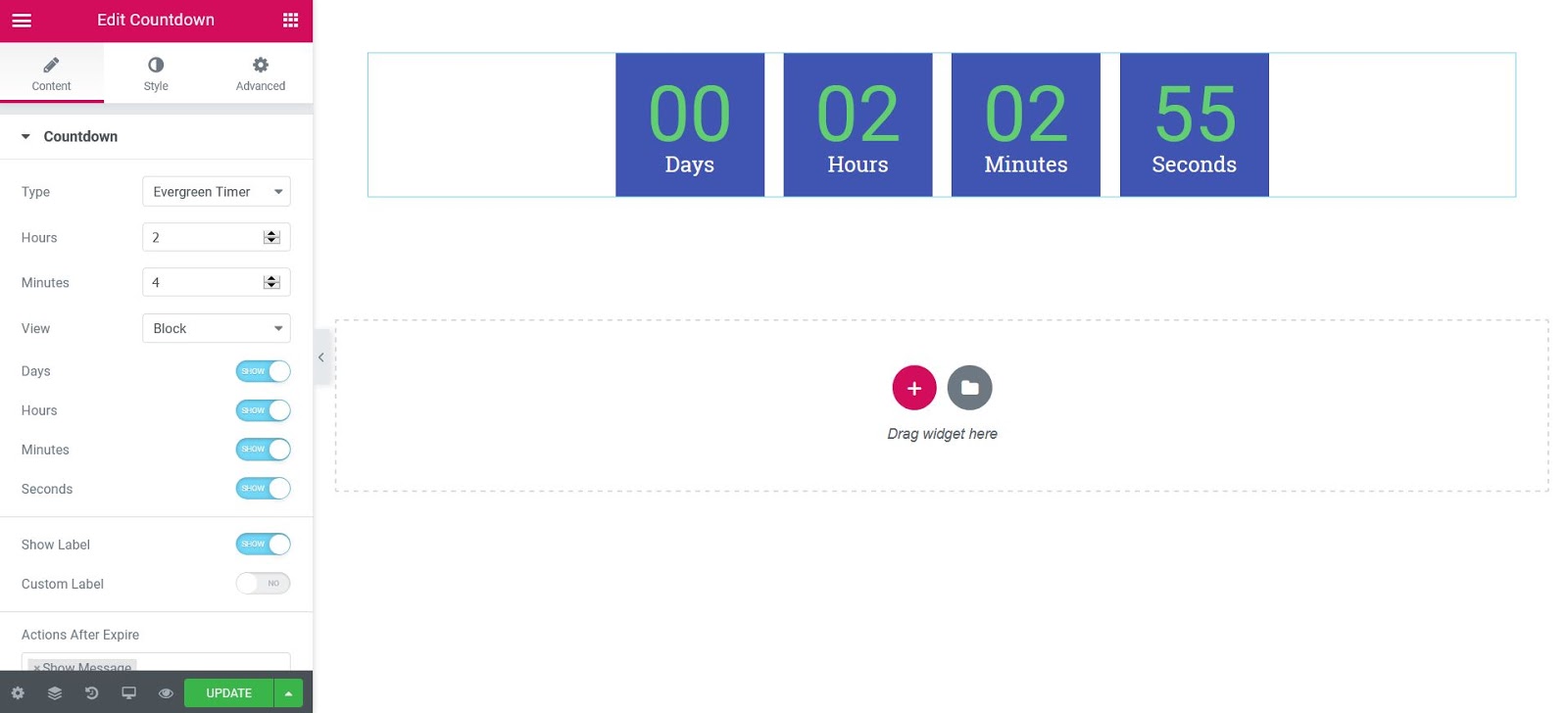
the Countdown The widget allows you to add countdowns to your page without the use of third-party plugins.
Content
- Type: Elija ya be Due date or Timer Evergreen
- Due date: Yes Due date is the chosen type, this option will appear. Set the destination date and time for your countdown
- Hours minutes: Yes Evergreen timer is the chosen type, these options will appear. Set the hours and minutes for the countdown
Note: Evergreen timer means each visitor gets the same countdown time period that you set
- Watch: Choose between block or online
- Days: Show or hide the days display
- Hours: Show or hide the hour display
- Minutes: Show or hide the minute display
- Seconds: Show or hide the seconds screen
- Show labels: Show or hide labels
- Custom labels: Edit the text of the labels
- Actions after expiration: Choose from Redirect, Hideor Show message. Yes Redirect se elige, ingrese la Url de redireccionamiento. Si Hide se elige, la cuenta atrás se ocultará cuando llegue el tiempo del target. Yes Show message is chosen, enter the message that will be displayed after the time expires.
Style
Boxes
- Container width: Sets the width of the Countdown container
- Background color: Choose the background color of the boxes
- Border type: Select the type of edge, choosing from none, solid, double, dotted, dashed or grooved
- Edge radius: Sets the radius of the border to control the roundness of the corners
- Space between: Controls the space between boxes
- Filling: Sets the padding within the boxes
Content
Digits
- Colour: Choose the color of the numeric digits
- Typography: Change the font options for numeric digits
Label
- Colour: Choose the text color of the labels
- Typography: Change the typography options for the label text
Expiration message
- Alignment: Align the expiration message left, right, center, or justified
- Text color: Choose the text color of the expiration message
- Typography: Change the font options for the expiration message
Note: The expiration message will be displayed only when selecting the After the action expires> Show message.
Advanced
Set the advanced options that are applicable to this widget
Contents
Toggle