Contenidos
Artículos relacionados
los Widget Flip Box le ayuda a crear cuadros animados que se voltean hacia el otro lado, una vez que el visitante pasa sobre ellos.
Contenido
Frente
Contenido
Esta pestaña controla el contenido de la parte frontal de la caja plegable.
- Elemento gráfico: Elija entre Ninguno, Imagen o Icono para mostrar un elemento gráfico en la parte frontal del cuadro desplegable
- Si se selecciona Imagen como elemento gráfico:
Elegir imagen: Seleccione o cargue una imagen
Tamaño de la imagen: Establece el tamaño de la imagen, de miniatura a completa, o establece un tamaño personalizado - Si se selecciona Icono como elemento gráfico:
Icono: Seleccione un icono de la biblioteca FontAwesome
Ver: Elija la vista de icono predeterminada o seleccione Apilado o Enmarcado
Forma: Si se elige Apilado o Enmarcado, elija Círculo o Cuadrado - Descripción del Título: Elija el título y la descripción que aparecen en el frente del cuadro desplegable
Antecedentes
Esta pestaña controla el fondo de la parte frontal de la caja plegable.
Tipo de fondo: Elija Color, Imagen o Degradado como fondo de la parte frontal del cuadro desplegable.
Si eliges un Fondo de imagen, las siguientes opciones estarán disponibles:
- Posición: Seleccione la posición de la imagen, como Centro superior, Superior derecho, Centro central, etc.
- Adjunto archivo: Seleccione entre Predeterminado, Desplazamiento o Fijo
- Repetir: Elija entre Predeterminado, No repetir, Repetir, Repetir-x o Repetir-y
- Talla: Seleccione entre Predeterminado, Automático, Cubierta o Contener
- Superposición de fondo: Elija un color para la superposición
Si usted elige Fondo degradado, las siguientes opciones estarán disponibles:
- Color: Seleccione el color primario del degradado
- Ubicación: Seleccione la ubicación del color primario
- Segundo Color: Seleccione el segundo color del degradado
- Ubicación: Seleccione la ubicación del segundo color
- Tipo: Elija Lineal o Radial
- Ángulo: Establece el ángulo del degradado
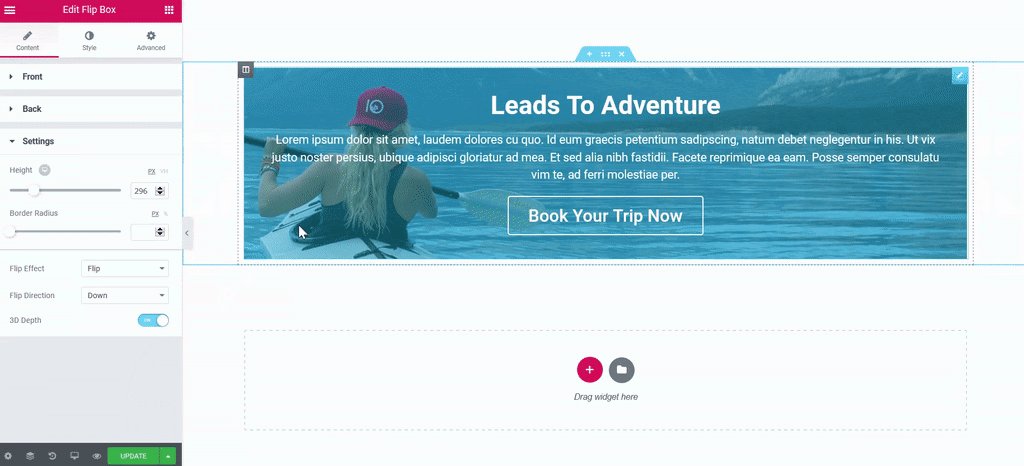
Espalda
El reverso de la caja plegable tiene los mismos elementos que el anverso mencionado anteriormente, excepto por el elemento gráfico que solo aparece en el anverso. La parte trasera también incluye un botón.
- Botón de texto: Elige el texto que aparece dentro del botón
- Enlace: Elija a dónde apunta el botón. El enlace debe incluir la URL completa (incluido http / https)
- Aplicar enlace en: Elija aplicar el enlace en el que se puede hacer clic solo al botón o al cuadro completo
Configuraciones
- Altura: Controla la altura de la caja plegable
- Radio de borde: Establezca el radio del borde de la caja plegable y redondee sus esquinas
- Efecto Flip: Elija entre efectos de volteo, que incluyen voltear, deslizar, empujar, acercar, alejar o atenuar
- Voltear dirección: Si elige los efectos de voltear o deslizar, puede hacer que el cuadro de volteo se voltee hacia la derecha, izquierda, arriba o abajo
- Profundidad 3D: Desliza a Activado para darle al cuadro desplegable un efecto de animación 3D
Nota: El navegador Safari es parcialmente incompatible con el efecto de profundidad 3D en dispositivos móviles. Si se utiliza la profundidad 3D, es posible que algunas partes del cuadro desplegable se muestren a través del menú desplegable de navegación. No es posible utilizar el widget 3D Flip Box y el widget Nav Menu con IOS debido a problemas con Safari que no admite esta opción. Aconsejamos modificar el contenido para móviles en este caso con la opción «ocultar sección» en la pestaña Avanzado de la sección en Responsive> Visibilidad.
Estilo
Lado delantero
- Relleno: Agregue relleno al área de contenido del frente de la caja plegable
- Alineación: Elija alinear el contenido del cuadro desplegable a la izquierda, a la derecha o al centro del cuadro desplegable
- Posición vertical: Alinea el contenido del cuadro desplegable con la parte superior, central o inferior del cuadro desplegable
- Tipo de borde: Establece un borde para todo el cuadro desplegable
- Anchura: Si se elige un tipo de borde, establezca un ancho para el borde
- Color: Si se elige un tipo de borde, seleccione un color para el borde
Icono
- Espaciado: Controla el espacio entre el icono y el título
- Color primario: Elija el color primario del icono
- Color secundario: Elige el color secundario del icono
- Tamaño de ícono: Elige el tamaño del icono
- Relleno de iconos: Establece la cantidad de relleno alrededor del icono
- Girar icono: Gira el icono en cualquier ángulo
- Ancho del borde: Establece el ancho del borde del icono
- Radio de borde: Establece el radio del borde del icono para controlar la redondez de las esquinas
Imagen
- Espaciado: Controla el espacio entre la imagen y el título
- Opacidad: Elige la opacidad de la imagen
- Tipo de borde: Elija un borde para la imagen: Ninguno, Sólido, Doble, Punteado, Punteado o Surco
- Radio de borde: Controla el radio del borde de la imagen
Título
- Espaciado: Controla el espacio entre el título y la descripción
- Color de texto: Elige el color del título
- Tipografía: Establecer la configuración de tipografía del título
Descripción
- Color de texto: Elige el color de la descripción
- Tipografía: Establecer la configuración de tipografía de la descripción
Lado trasero
Para la parte posterior del cuadro desplegable, obtiene todas las opciones enumeradas anteriormente para la parte frontal, menos la configuración del elemento gráfico. También tienes control sobre la configuración de los botones.
Botón
- Talla: Elija un tamaño para el botón (extra pequeño, pequeño, mediano grande y extra grande)
- Tipografía: Personaliza la tipografía del texto del botón
- Texto Color: Elige el color del texto del botón
- Color de fondo: Elige el color del fondo del botón
- Color del borde: Controla el color del borde del botón
- Ancho del borde: Controla el ancho del borde del botón
- Radio de borde: Controla el radio del borde del botón
Avanzado
Establecer las opciones avanzadas que son aplicables a este widget
Lea la publicación de lanzamiento completa sobre el widget Flip Box
Contenidos
Toggle