Contenidos
Artículos relacionados
El widget de ancla de menú le permite crear una página con una navegación interna de desplazamiento suave.
Contenido
Ancla
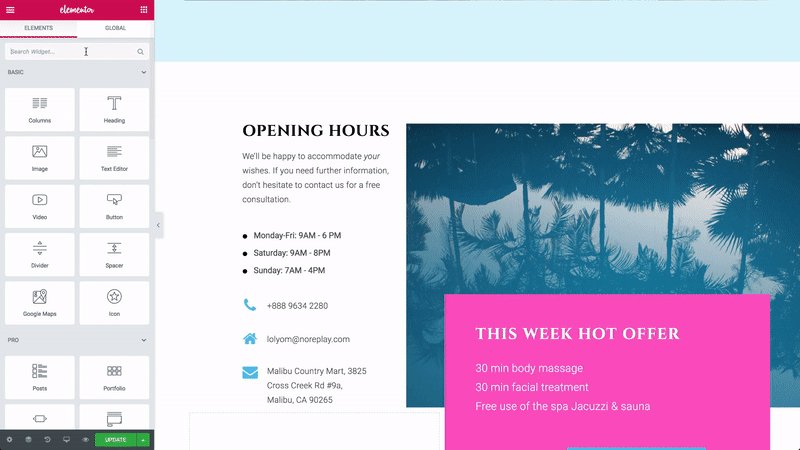
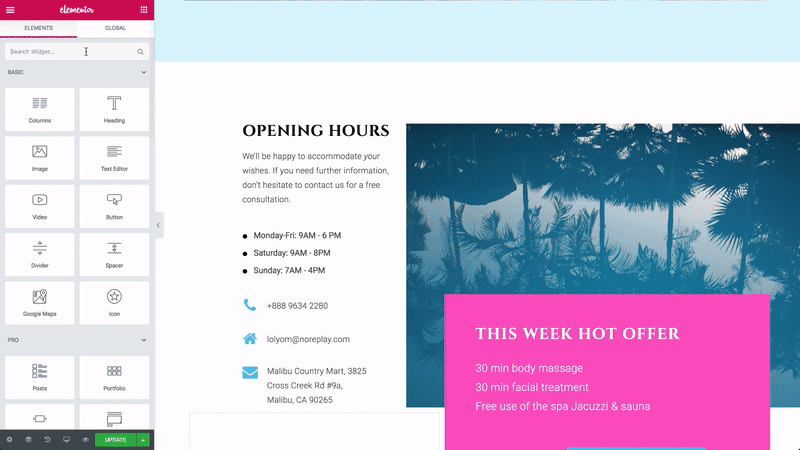
- Arrastrar el Ancla de menú widget en la parte superior del área a la que desea que se desplace el enlace
Nota: El widget no ocupa espacio real y es invisible para el visitante.
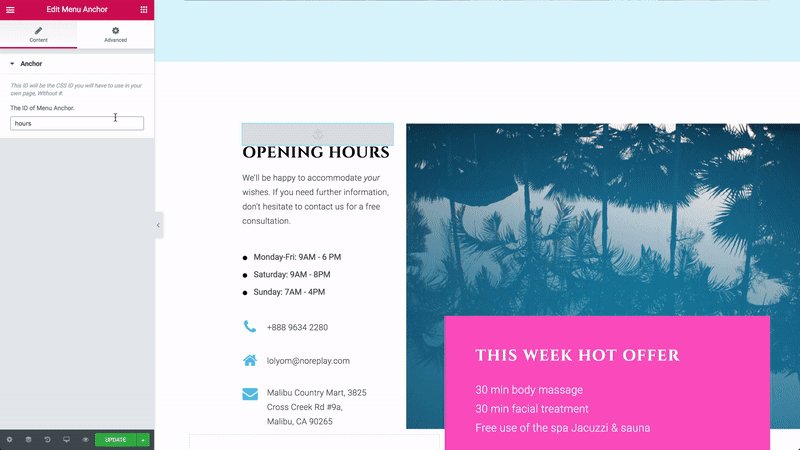
- Dale un nombre al ancla. (es decir, contáctenos)
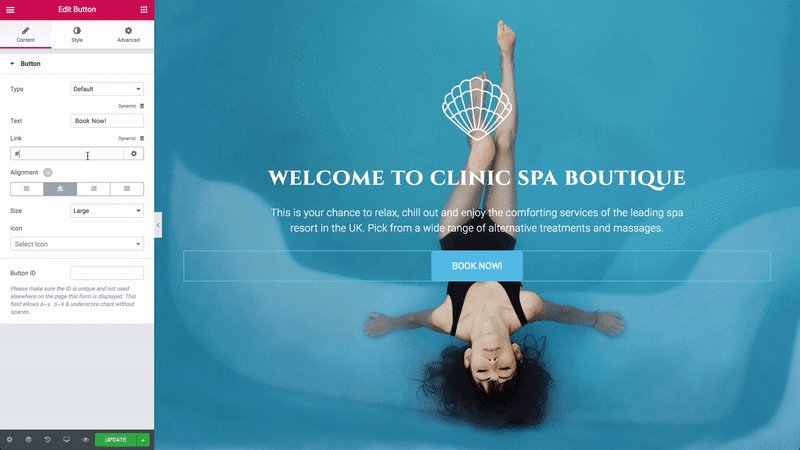
- Edite el menú o elemento de widget que se vinculará a su ancla
- Escriba ‘#’ + el nombre del ancla (es decir: # contact-us) en el campo de enlace URL del elemento de menú o elemento de widget. tenga en cuenta El enlace ID SOLO acepta estos caracteres: `AZ, az, 0-9, _, -`
Avanzado
Establecer las opciones avanzadas que son aplicables a este widget
Los anclajes de menú solo se admiten cuando se utilizan en la misma página. Es posible que los anclajes de enlaces en diferentes páginas no funcionen correctamente y no sean compatibles.
Ajustar el desplazamiento de encabezado fijo para enlaces de anclaje
Si está utilizando un encabezado fijo y enlaces de anclaje, el encabezado fijo puede superponerse a la parte superior del contenido vinculado de anclaje. Si eso sucede, agregue el siguiente código a su CSS (Apariencia> Editor> CSS adicional). Asegúrese de cambiar los «80px» a continuación para que coincida con la altura de su encabezado fijo.
body:not(.elementor-editor-active) .elementor-menu-anchor:before {
content: "";
display:block;
height: 80px; /* fixed header height*/
margin: -80px 0 0; /* negative fixed header height */
visibility: hidden;
pointer-events: none;
}
Contenidos
Toggle