Artículos relacionados
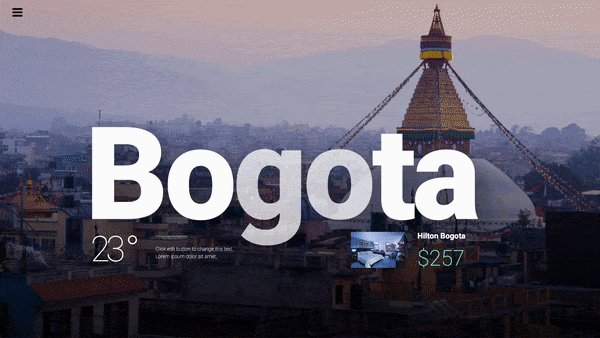
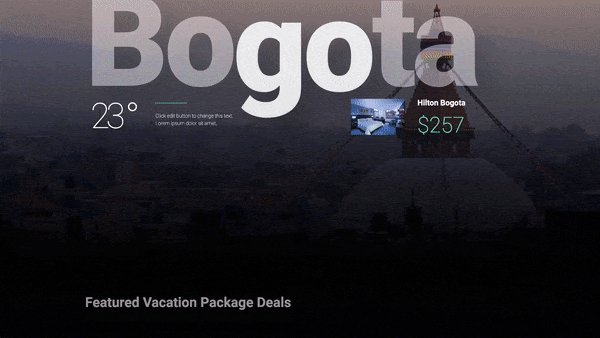
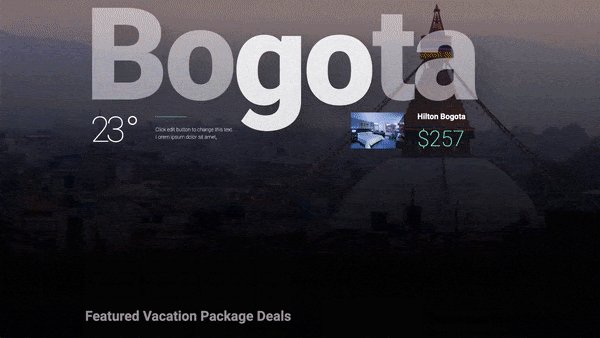
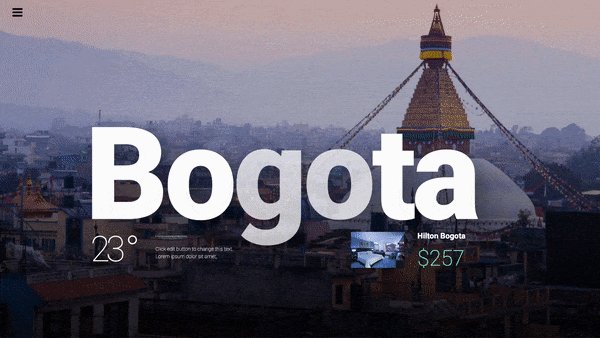
Transparencia le permite hacer que los elementos sean gradualmente más transparentes o más visibles en correlación con el desplazamiento del visitante. Un ejemplo es que aparezca un título y luego se disuelva de acuerdo con el pergamino.
Avanzado o Estilo> Fondo
Efectos de movimiento
- Efectos de desplazamiento: Deslizar a ON
- Transparencia: Haga clic en el icono de edición de lápiz
Dirección: Elija una de las 4 posibles direcciones del efecto:
*Fundirse – El elemento comienza como transparente y gradualmente se vuelve visible, según la configuración de la ventana gráfica.
*Desaparecer – El elemento comienza como visible y gradualmente se vuelve transparente, según la configuración de la ventana gráfica
*Fundido en – El elemento comienza como visible, luego se desvanece y luego se vuelve visible nuevamente, según la configuración de la ventana gráfica.
*Fade In Out – El elemento comienza como transparente, luego se vuelve visible, luego transparente nuevamente, según la configuración de la ventana gráfica.
Nivel: Establece el nivel de transparencia de 0 a 10
Viewport: Determina cuándo comenzar el efecto, según la altura de la ventana gráfica (el tamaño visible de la pantalla del dispositivo). Por ejemplo, si el valor de la ventana gráfica se establece entre 50 y 100, el efecto se inicia solo después de desplazar la mitad de la altura de la ventana gráfica. - Aplicar efectos en: Seleccione para aplicar los efectos de movimiento en el escritorio, la tableta y / o dispositivos móviles
- Efectos relativos a: Elija entre Predeterminado, Vista o Página completa
Propina: Pruebe el siguiente escenario. Establezca la dirección como Fundido de entrada y salida. Establezca la ventana gráfica entre 30-60 y observe lo que sucede: el título comienza transparente, alcanza el nivel máximo de transparencia en el 30%, permanece igual hasta el 60% y se desvanece hasta el final de la pantalla.