Artículos relacionados
Difuminar le permite hacer que los elementos pasen gradualmente de claros a borrosos en correlación con el desplazamiento del visitante. Un ejemplo es que aparezca una imagen de fondo y luego se disuelva de acuerdo con el pergamino.
Avanzado o Estilo> Fondo
Efectos de movimiento
- Efectos de desplazamiento: Deslizar a ON
- Difuminar: Haga clic en el icono de edición de lápiz
Dirección: Elija una de las 4 posibles direcciones del efecto:
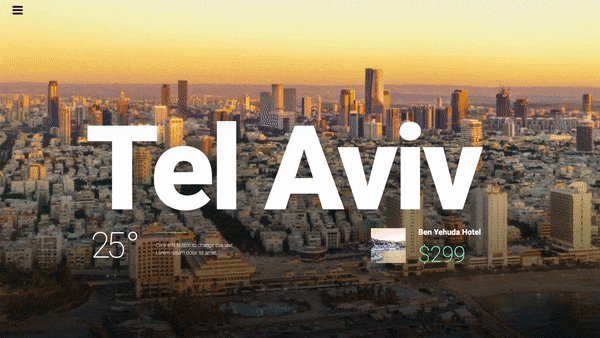
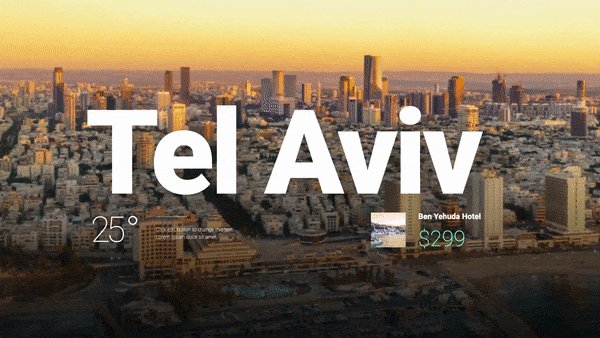
Fundirse – El elemento comienza borroso y gradualmente se aclara, según la configuración del nivel y la ventana gráfica.
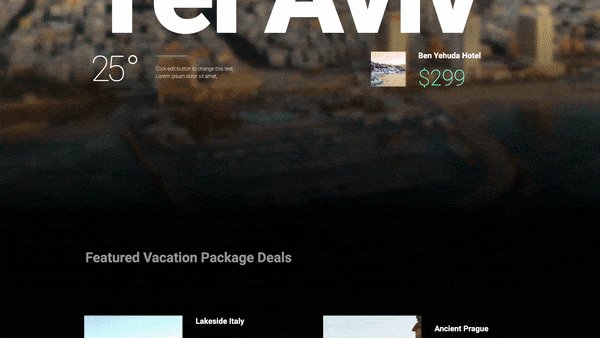
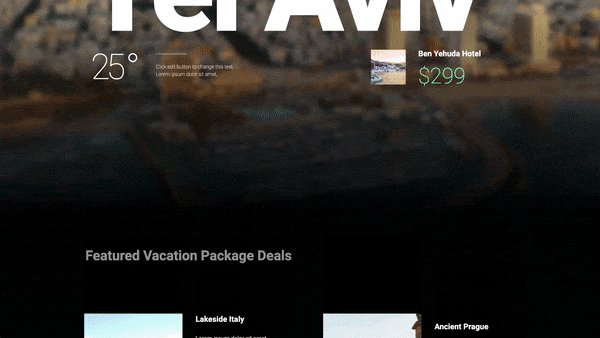
Desaparecer – El elemento comienza como claro y gradualmente se vuelve borroso, según la configuración del nivel y la ventana gráfica.
Fundido en – El elemento comienza como claro, luego se desvanece y se vuelve borroso, luego se vuelve claro nuevamente, según la configuración del nivel y la ventana gráfica.
Fade In Out – El elemento comienza borroso, luego se vuelve claro y luego se vuelve borroso de nuevo, según la configuración del nivel y la ventana gráfica
Nivel: Establece el nivel máximo de desenfoque deseado de 0 a 10
Viewport: Determina cuándo comenzar el efecto, según la altura de la ventana gráfica (el tamaño visible de la pantalla del dispositivo). Por ejemplo, si el valor de la ventana gráfica se establece entre 50 y 100, el efecto se inicia solo después de desplazar la mitad de la altura de la ventana gráfica. - Aplicar efectos en: Seleccione esta opción para aplicar los efectos de movimiento en dispositivos de escritorio, tabletas y / o móviles
- Efectos relativos a: Elija entre Predeterminado, Vista o Página completa
Propina: Pruebe el siguiente escenario. Establezca la dirección como Fundido de entrada y salida. Configure la ventana gráfica entre 30-60 y observe lo que sucede: el rumbo comienza enfocado, alcanza el nivel máximo de Desenfoque al 30%, permanece igual hasta el 60% y se desvanece hasta el final de la pantalla.