¿Qué es Theme Builder en Elementor?
Elementor Constructor de temas le permite personalizar cada parte fundamental de su sitio de WordPress sin codificación, incluido su Encabezamiento, Pie de página, Páginas y publicaciones globales, Archivos globales y Productos y archivos de productos de WooCommerce.
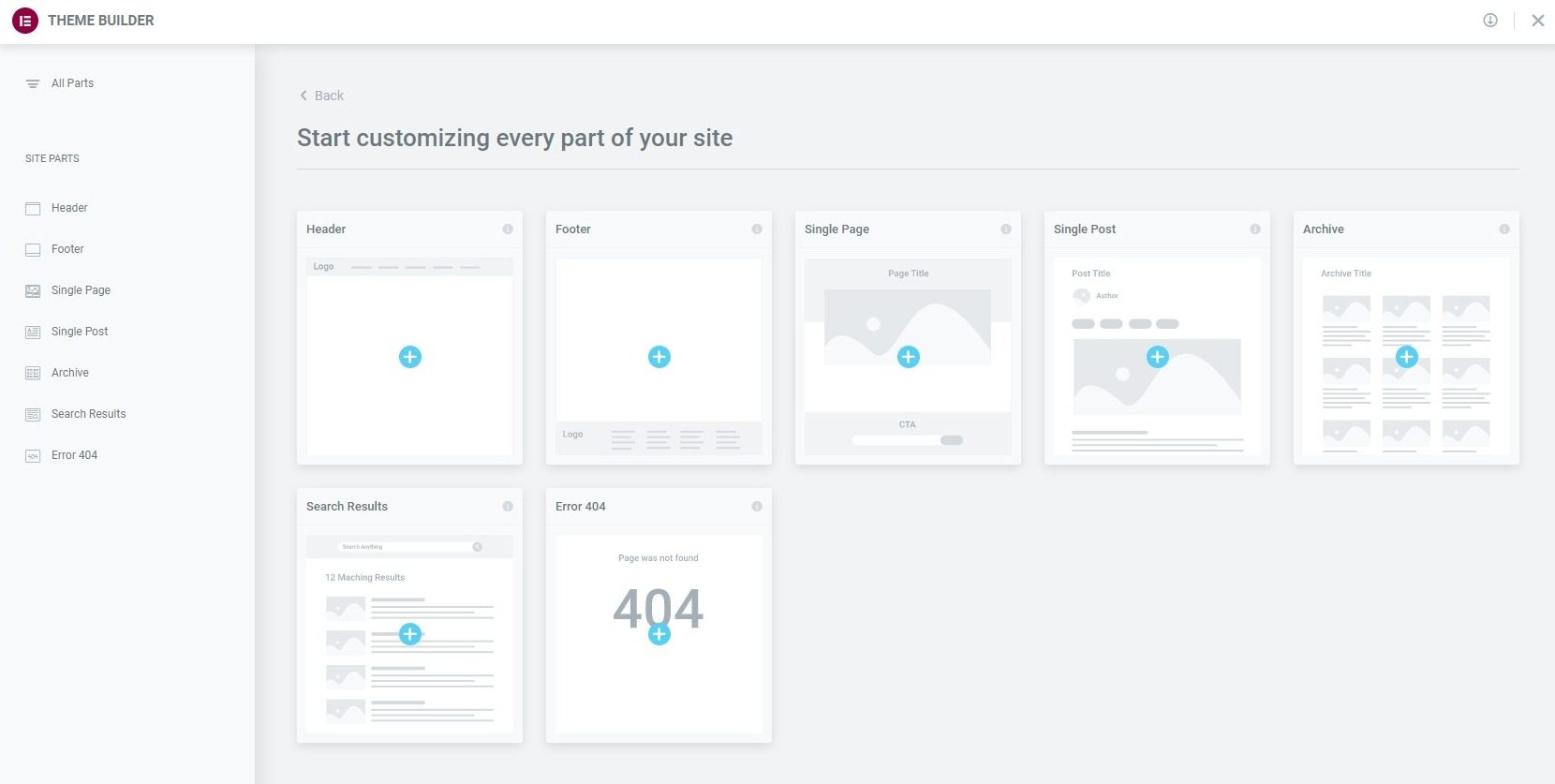
los Constructor de temas proporciona una descripción general visual de los elementos del sitio de su sitio, lo que lo ayuda a guiarlo a través de cada una de las partes del sitio que necesita crear para lograr un sitio web completo.
Utilizando la Creador de temas, puede agregar nuevas partes del sitio (por ejemplo, agregar un nuevo encabezado), editar partes existentes del sitio o eliminar partes del sitio. Las partes del sitio existentes incluyen un indicador visual para informarle si se aplica una condición a esa parte del sitio. Por ejemplo, una plantilla de parte del sitio de publicación global puede tener una condición para mostrarse solo para una categoría en particular. Un indicador verde le permitirá ver de un vistazo que esta parte del sitio tiene una condición. Un indicador gris es una indicación de que una parte del sitio no tiene ninguna condición establecida.
Cómo acceder al generador de temas
Hay varias formas de acceder al Theme Builder. Elija el que sea más conveniente para usted.
MÉTODO UNO: Ir Elementor> Creador de temas desde el menú de administración de WordPress.
MÉTODO DOS: Desde la pantalla del Editor Elementor de cualquier página o publicación, haga clic en el menú de hamburguesas en la esquina superior izquierda de la Panel de widgets, luego seleccione Constructor de temas en la pestaña Configuración.
MÉTODO TRES: Obtenga acceso rápido al Constructor de temas desde cualquier pantalla usando su combinación de teclas de acceso rápido de teclado. En una Mac, haga clic en CMD + MAYÚS + E para saltar inmediatamente al Constructor de temas. En Windows, haga clic en CTRL + MAYÚS + E para saltar inmediatamente al Constructor de temas.
Panel principal de Theme Builder
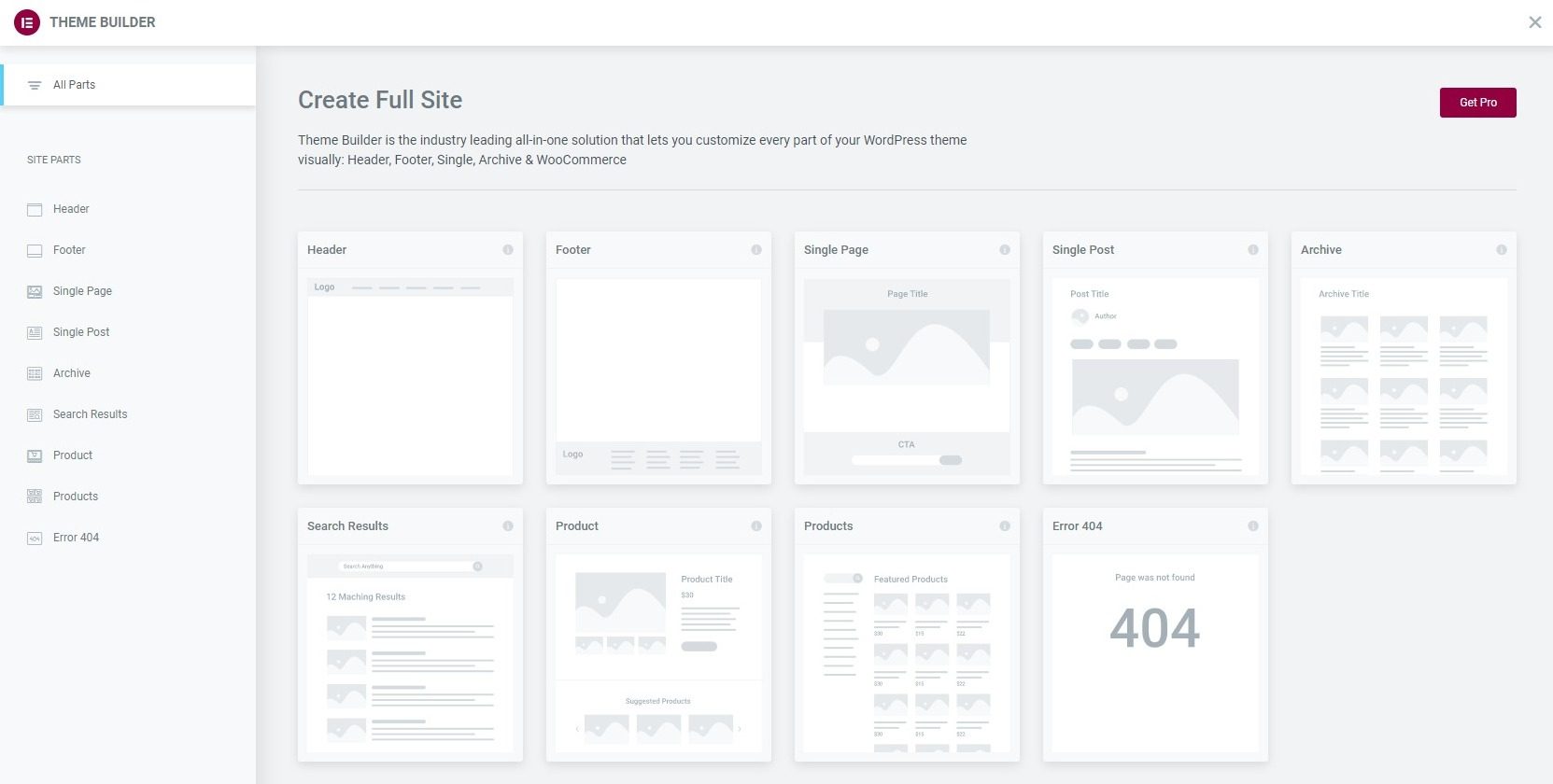
Para los usuarios gratuitos, puede ver qué partes del sitio estarían disponibles con Elementor Pro.
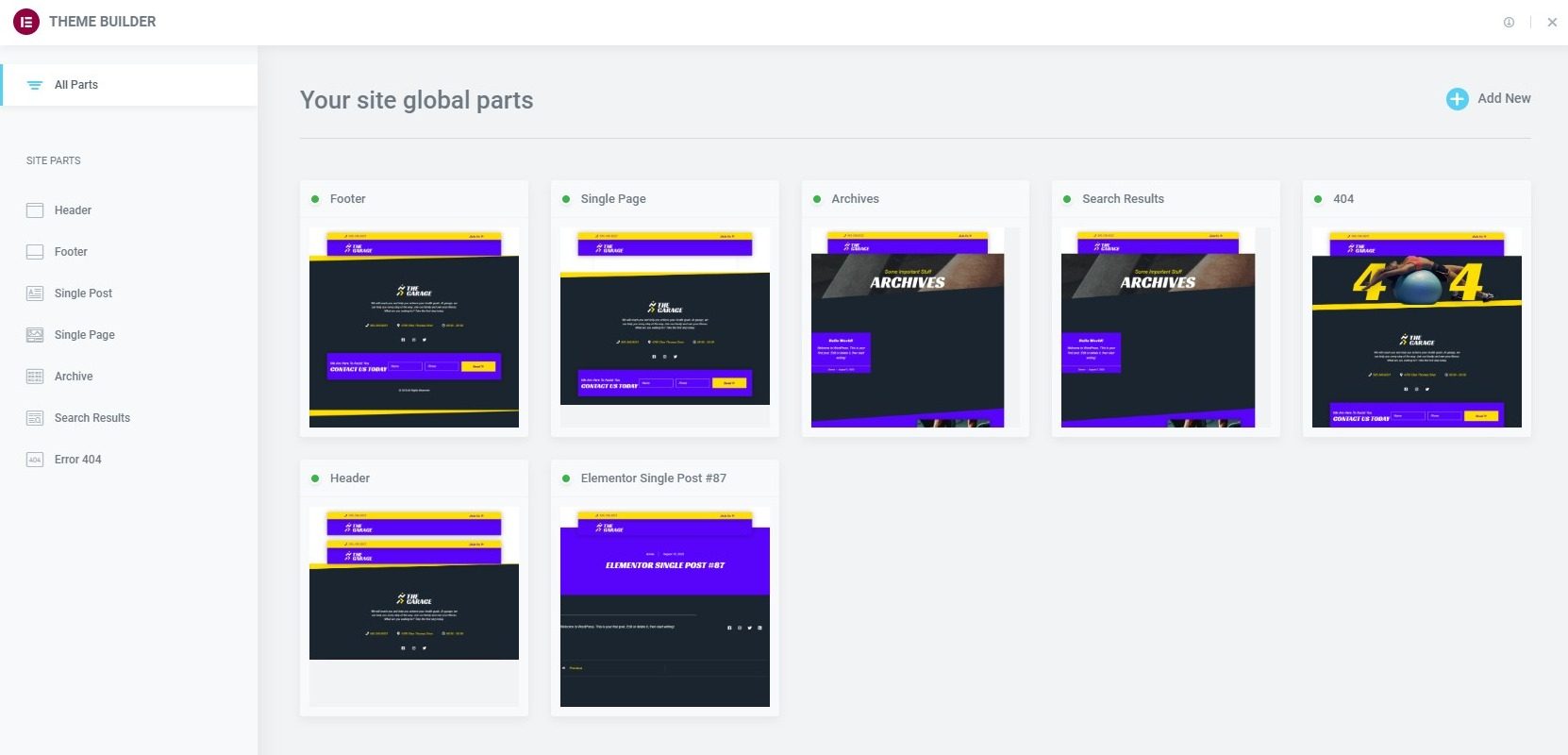
Para los usuarios Pro, se mostrarán las partes del sitio existentes, si se han creado. Se generarán automáticamente miniaturas para cada parte del sitio.
Nota: Cualquier imagen destacada asignada a una parte del sitio se utilizará como captura de pantalla de la parte del sitio. Esto le permite utilizar una miniatura de su elección, en lugar de una miniatura generada automáticamente, si lo prefiere.
Si aún no se han creado partes del sitio, se mostrarán las miniaturas predeterminadas para todas las partes disponibles del sitio.
Agregar una nueva parte del sitio
- Para agregar un nuevo Parte del sitio, haga clic en el Agregar nuevo en la esquina superior derecha del dashboard, o el signo MÁS que aparece al pasar el cursor sobre la etiqueta de la barra lateral de una parte del sitio, o el signo MÁS en su miniatura.
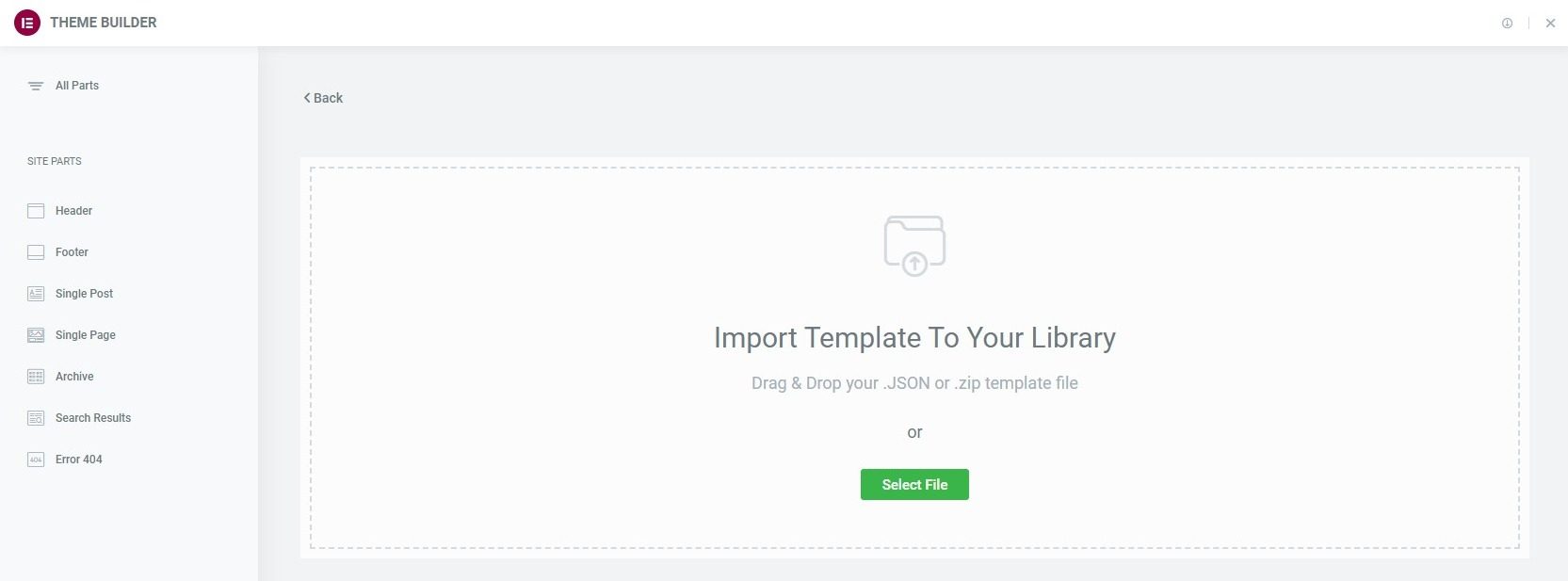
Alternativamente, puede agregar una nueva parte del sitio importar una plantilla.
- Haga clic en el Importar icono en la esquina superior derecha del Generador de temas.
- Arrastre y suelte o seleccione un archivo .JSON o .zip que contenga la plantilla que desea importar.
- La plantilla ahora se agregará a su panel de partes del sitio.
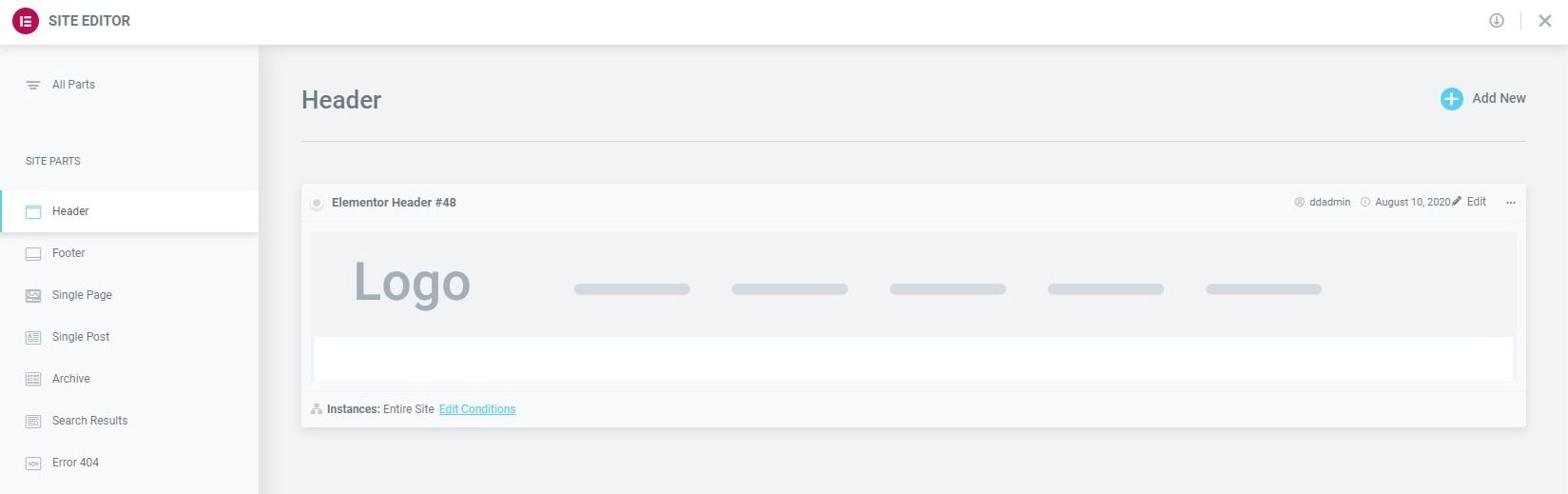
Editar el diseño de una parte del sitio existente
- Para editar un existente Parte del sitio, haga clic en el Etiqueta de la parte del sitio en la barra lateral. Esto abrirá el panel de detalles de la parte del sitio.
- Haga clic en el Editar enlace en la esquina superior derecha de la parte del sitio que desea editar. Esto abrirá el editor de Elementor para esa parte del sitio.
Editar las condiciones de una parte del sitio existente
- Haga clic en el Editar condiciones enlace en la esquina inferior izquierda de la parte del sitio que desea editar. Esto abrirá directamente el Condiciones de visualización editor para esa parte del sitio.
Nota: Los Pantalla de puntos en la esquina superior izquierda de la Parte del sitio indica qué partes del sitio son En Vivo (tiene Condiciones de visualización asignados), y que son simplemente borradores (No Condiciones de visualización han sido asignados). UNA Punto verde indica un En Vivo parte del sitio, mientras que un Punto gris indica un sequía parte del sitio.
Nota: Los Instancias etiqueta en la esquina inferior izquierda de la Parte del sitio muestra las instancias específicas en las que esta plantilla se está utilizando en el sitio.
Exportar una parte del sitio
- Haga clic en el Tres puntos horizontales en la parte superior derecha de la parte del sitio que desea exportar.
- Escoger Exportar para abrir un cuadro de diálogo Guardar que guardará un archivo .json en su computadora.
Eliminar una parte del sitio
- Haga clic en el Tres puntos horizontales en la parte superior derecha de la parte del sitio que desea eliminar.
- Escoger Eliminar que abrirá un Eliminar parte cuadro de diálogo de confirmación.
- Hacer clic Cancelar si cambia de opinión y decide que no desea eliminar la parte del sitio, o haga clic en Eliminar para confirmar que desea eliminar esta parte del sitio.
Cambiar el nombre de una parte del sitio
- Haga clic en el Tres puntos horizontales en la parte superior derecha de la parte del sitio que desea cambiar de nombre.
- Escoger Rebautizar que abrirá un Cambiar nombre de pieza caja de diálogo.
- Ingrese el nuevo nombre y haga clic en Cambio para completar el proceso de cambio de nombre, o haga clic en Cancelar si cambia de opinión y decide que no desea cambiar el nombre de esta parte del sitio.