Artículos relacionados
Con Elementor Pro, puede agregar CSS personalizado a cada Sección, Columna o Widget.
Agregar CSS personalizado a los elementos
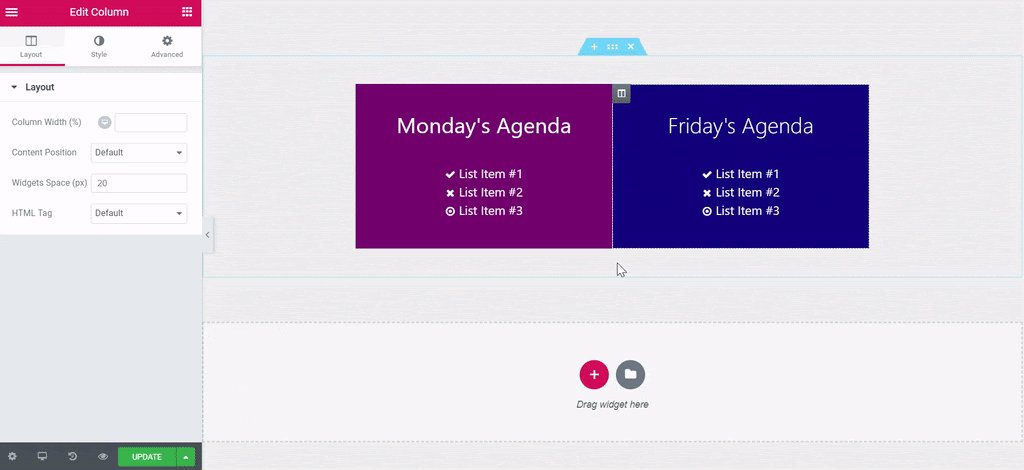
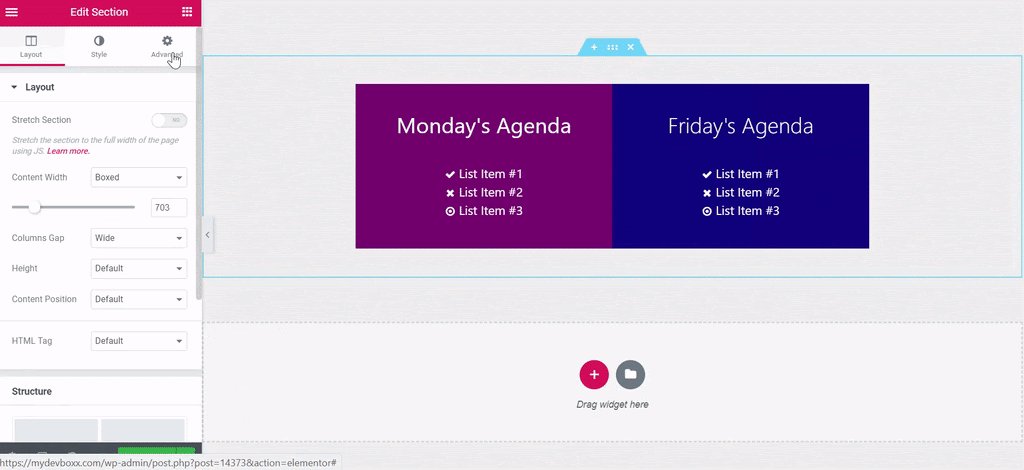
- Haga clic derecho en el botón de edición del elemento y haga clic en Editar sección para abrir el panel de configuración de la sección.
Nota: Si está editando un widget, al hacer clic con el botón derecho se mostrará la opción Editar widget, y la edición de una columna mostrará Editar columna.
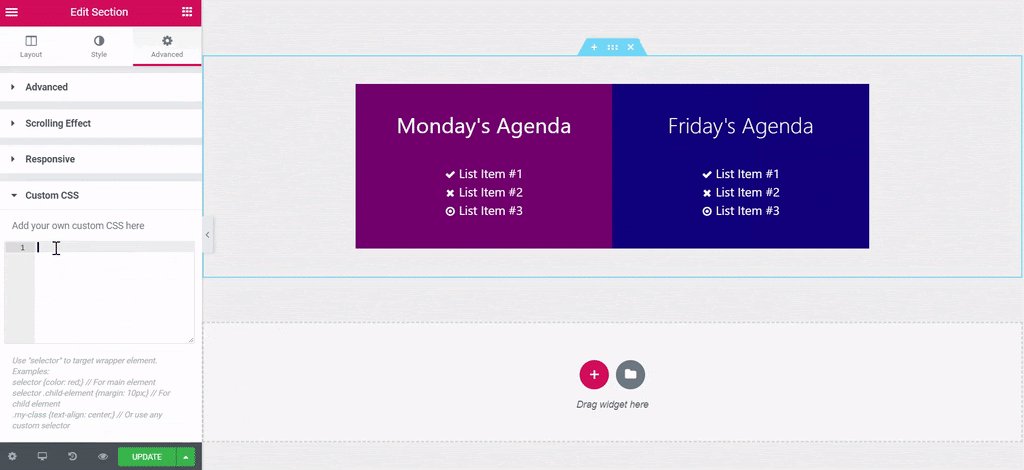
- Ir Avanzado > CSS personalizado
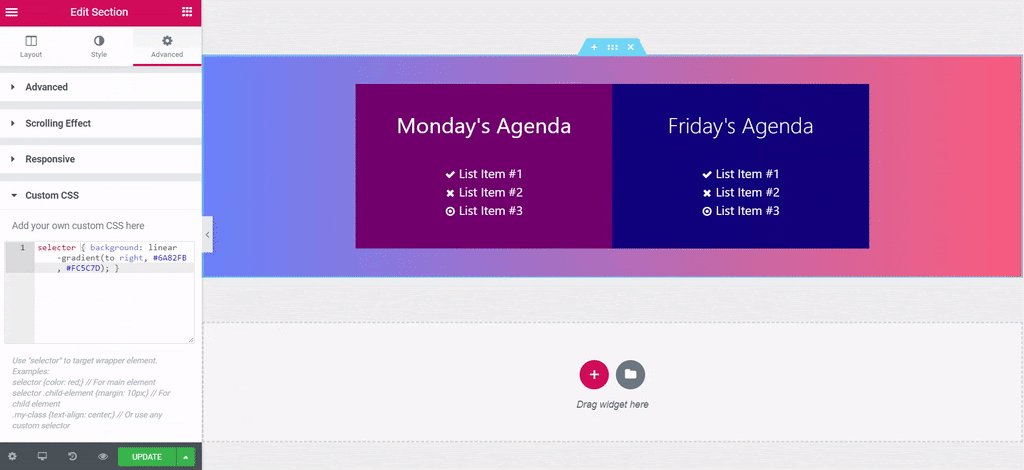
- Agregue su código CSS para el elemento al editor.
tenga en cuenta: Cuando oriente su elemento específico, agregue `selector`antes de las etiquetas y clases a las que desea dirigirse exclusivamente, es decir: selector a {color: red;}
Tenga en cuenta también que algunos códigos CSS personalizados pueden interferir o entrar en conflicto con Elementor y causar problemas como no poder usar Elementor para editar fuentes u otras opciones de estilo. Si tiene alguno de estos problemas, copie su código CSS personalizado en un lugar seguro, elimine temporalmente su código CSS personalizado de la página y verifique si ese código estaba causando el problema.