Contenidos
Artículos relacionados
Cree una ventana emergente que se mezcle a la perfección con las páginas de archivo de su producto, haciendo que la ventana emergente se sienta como un elemento de diseño natural.
Aprenderá a crear una ventana emergente que:
- Se integra naturalmente con su sitio web
- Se muestra en su página de archivo de categoría / producto correspondiente
Diseñar plantillas de archivo de productos
- Ir WooCommerce> Categorías y cree categorías de productos si aún no lo ha hecho.
- Ir Plantillas> Creador de temas y cree una plantilla de archivo para cada categoría de producto. Asegúrese de que la imagen de su categoría esté colocada en un área que se coordine con la ventana emergente que diseñe, ya que será una parte integral de todo el efecto animado.
Establecer las opciones de publicación de las plantillas de archivo de productos
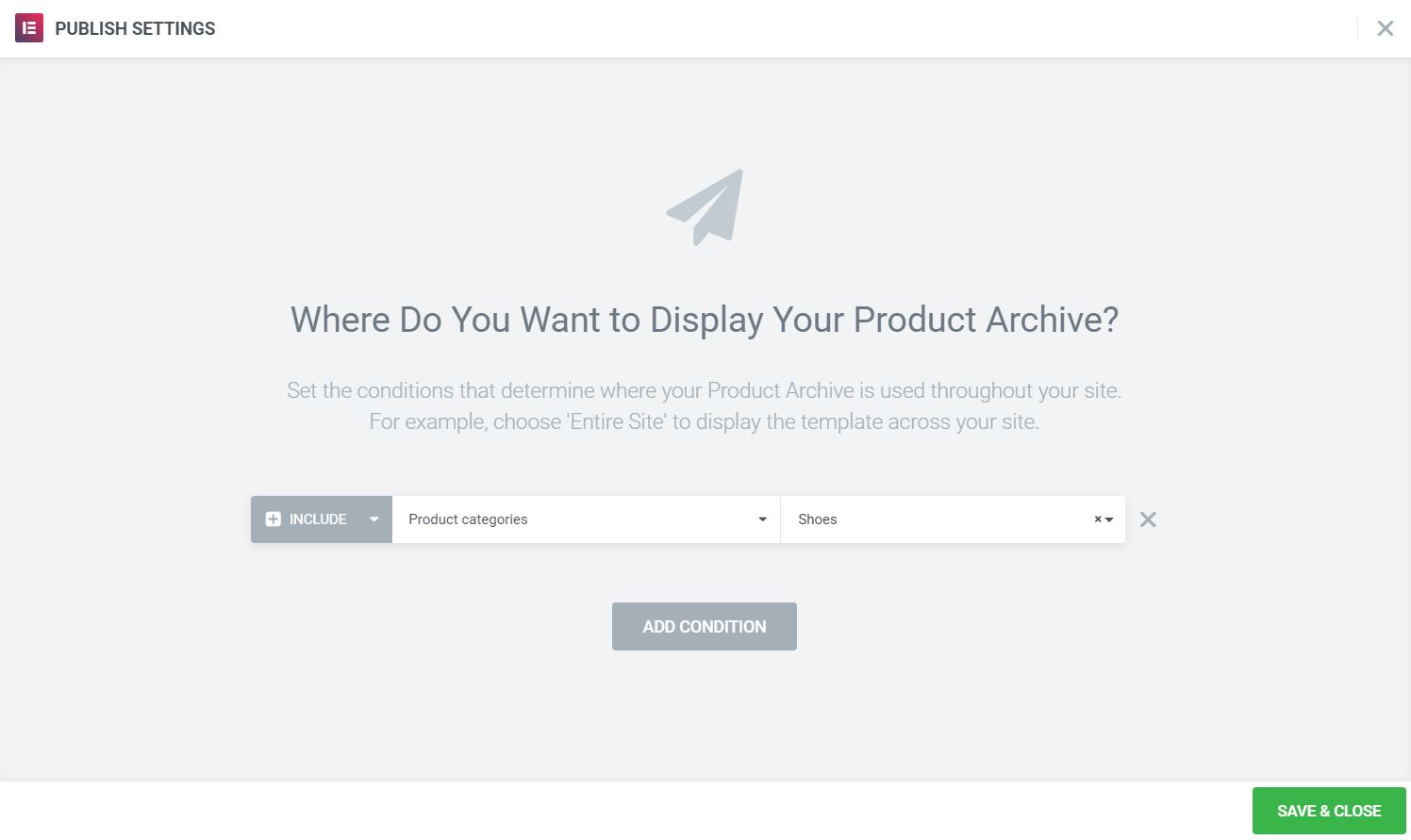
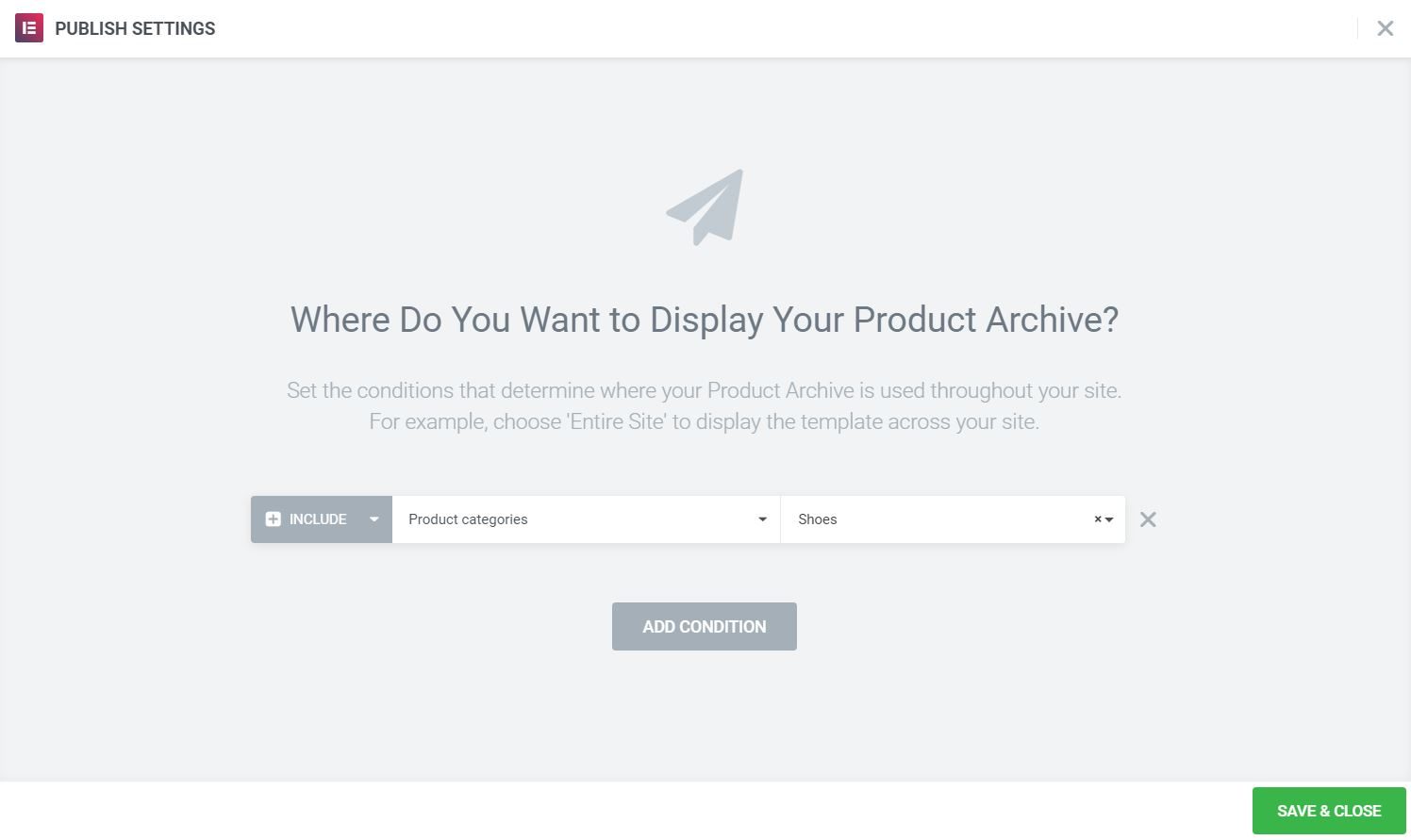
- Para cada plantilla, establezca el Condiciones de visualización a Incluir: Categorías de productos > buscar y seleccionar la categoría relevante para cada

Diseñe la ventana emergente y su contenido
- Ir Plantillas> Ventanas emergentes> Agregar nuevo y dale un nombre a tu nueva ventana emergente. (Un método alternativo es presionar CMD + E o CTRL + E abrir Descubridor, busque Popup, elija Agregar nueva ventana emergentey darle un nombre.)
- Elija una plantilla emergente prediseñada o cierre la superposición de la biblioteca y diseñe su ventana emergente desde cero. Debido a que esta ventana emergente se integrará estrechamente con el diseño de las plantillas de archivo del producto, es mejor diseñar la suya propia.
- Diseñe el contenido emergente teniendo en cuenta la categoría. Deje un área en la parte superior de la ventana emergente con algo de espacio en blanco, para que la imagen de la plantilla de archivo pueda superponerse bien.
- En Configuración emergente> Diseño, establecer Animación de entrada a Deslizar hacia la izquierda.
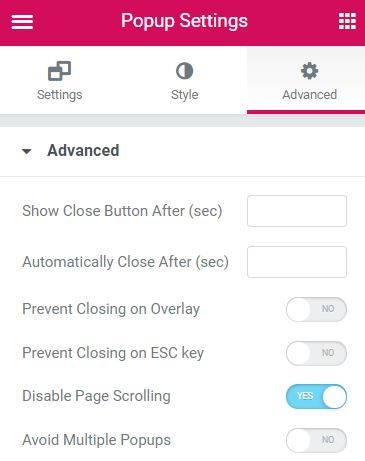
- En Configuración emergente> Avanzado, establecer Deshabilitar el desplazamiento de página a si.

Establecer las opciones de publicación
- Ir Configuración de publicación> Condiciones, y establecer Incluir> WooCommerce> Categorías de productos> busque y seleccione la categoría correspondiente.
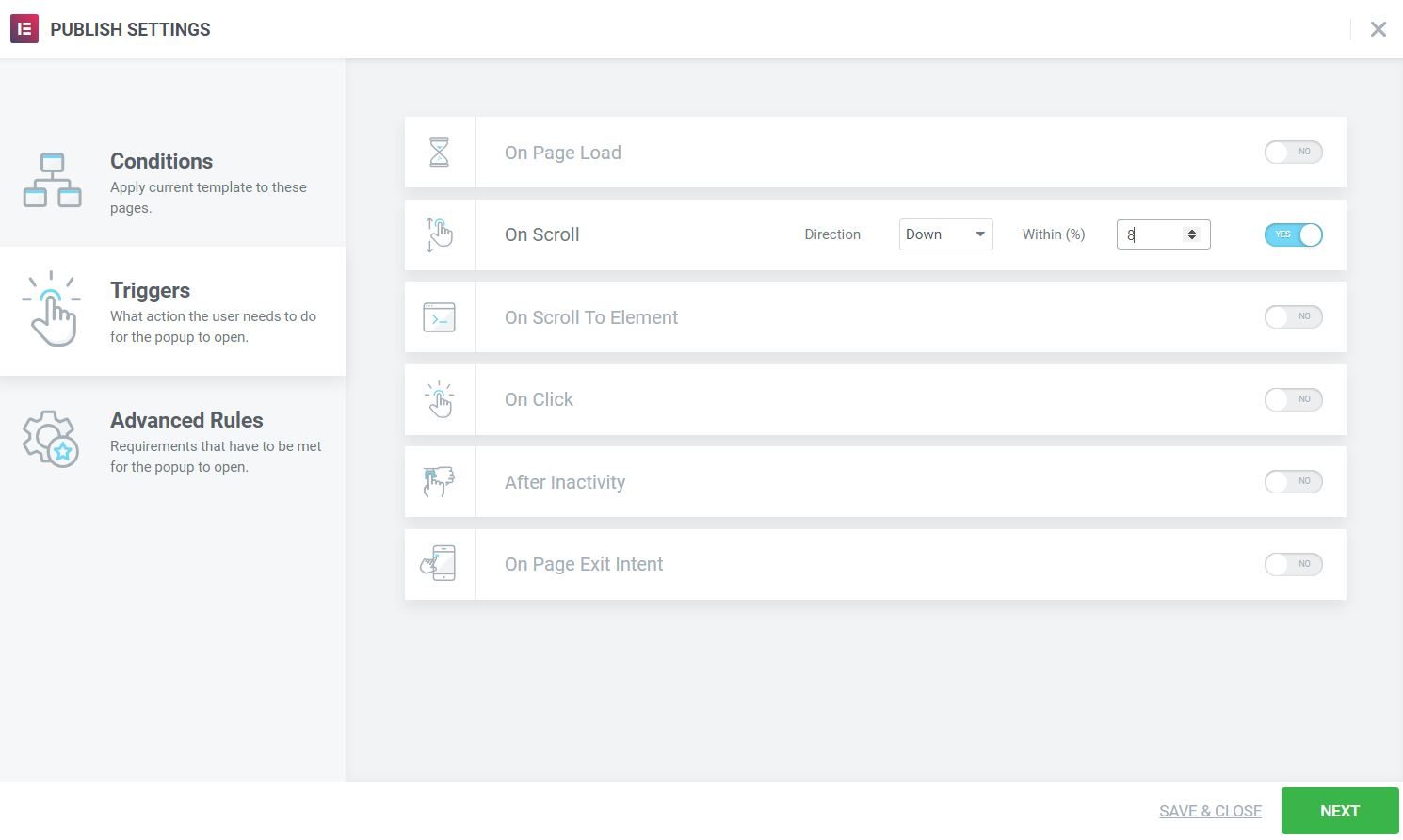
- Ir Disparadores y establecer En dirección de desplazamiento a Abajo y Dentro 8% de desplazamiento. Por supuesto, ajuste el porcentaje para que se adapte a su diseño de modo que la ventana emergente se coordine con el lugar donde se muestra la imagen de su categoría en la página de archivo del producto.
- Ir Reglas avanzadas y establecer Mostrar en dispositivos solo para Escritorio, ya que este concepto de diseño no funcionará tan bien en portátiles o dispositivos móviles. Siempre puede crear diferentes ventanas emergentes y esquemas de diseño para esos dispositivos si lo desea.

Ajustar la plantilla de archivo de productos
- Ir Plantillas> Creador de temas para editar la plantilla de archivo de su producto que utilizará esta ventana emergente.
- Edite el widget de imagen de categoría y vaya a su Avanzado pestaña, y establezca la Z-Índice a 10,000. Esto permitirá que la imagen de la categoría aparezca en la parte superior de la superposición y la ventana emergente.
Repita los pasos para cada categoría de producto, creando una ventana emergente relevante para cada uno. Asegúrese de que cada ventana emergente se centre en un producto de la categoría que combine bien con la imagen de la categoría. Utilice Condiciones para asignar cada ventana emergente que diseñe a su categoría de producto.
Todo listo. Ahora visite las páginas de categorías de productos en vivo y vea cómo se combinan perfectamente sus ventanas emergentes con sus archivos.
Contenidos
Toggle