Artículos relacionados
Ajuste la alineación vertical y horizontal dentro Secciones y Columnas para lograr un diseño de «estirar para llenar». Esto permite que elementos de columnas con diferentes alturas se alineen entre sí.
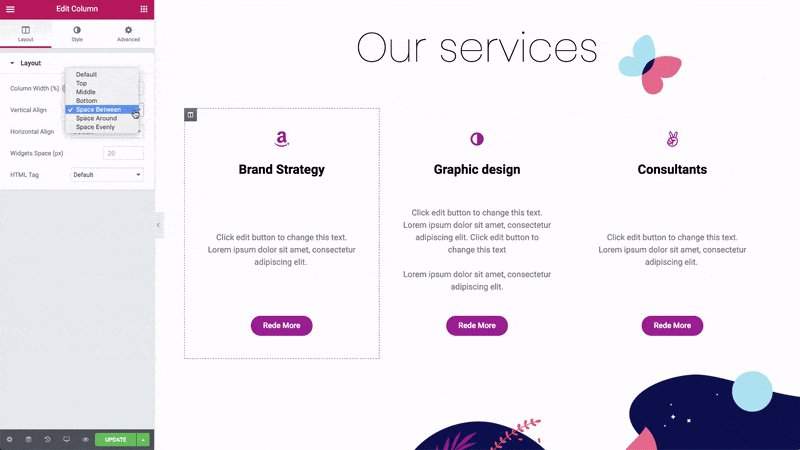
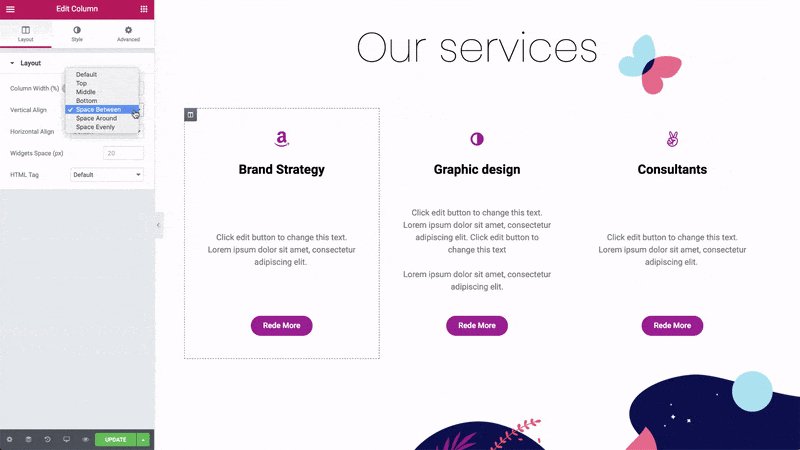
Para cada sección / columna, configure las opciones de alineación:
Sección / Columna> Diseño
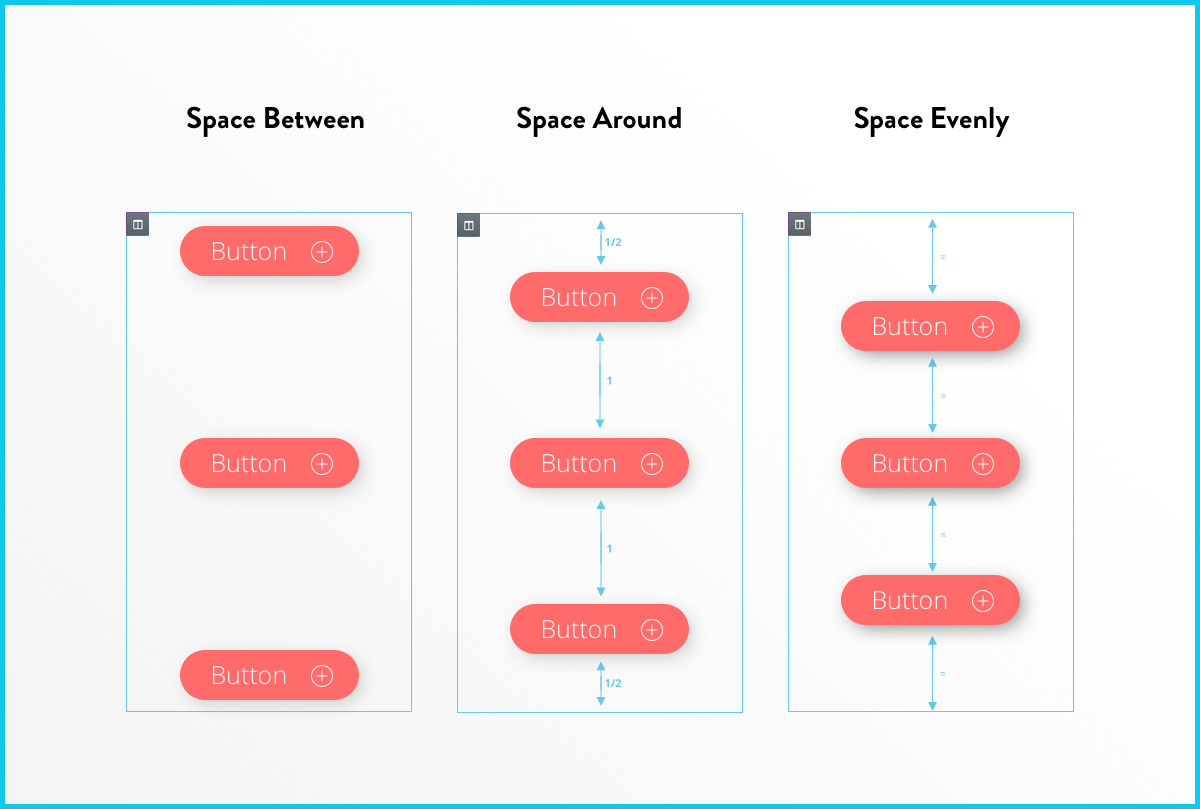
Alineación vertical: Escoge de:
- Parte superior
- Medio
- Fondo
- Espacio entre – Los widgets comienzan y terminan en el borde de la columna, con el mismo espacio entre ellos
- Espacio alrededor – Los widgets están igualmente espaciados y los bordes tienen la mitad del tamaño del espacio entre widgets.
- Espacio uniforme – Los widgets tienen el mismo espacio entre ellos, antes y después.
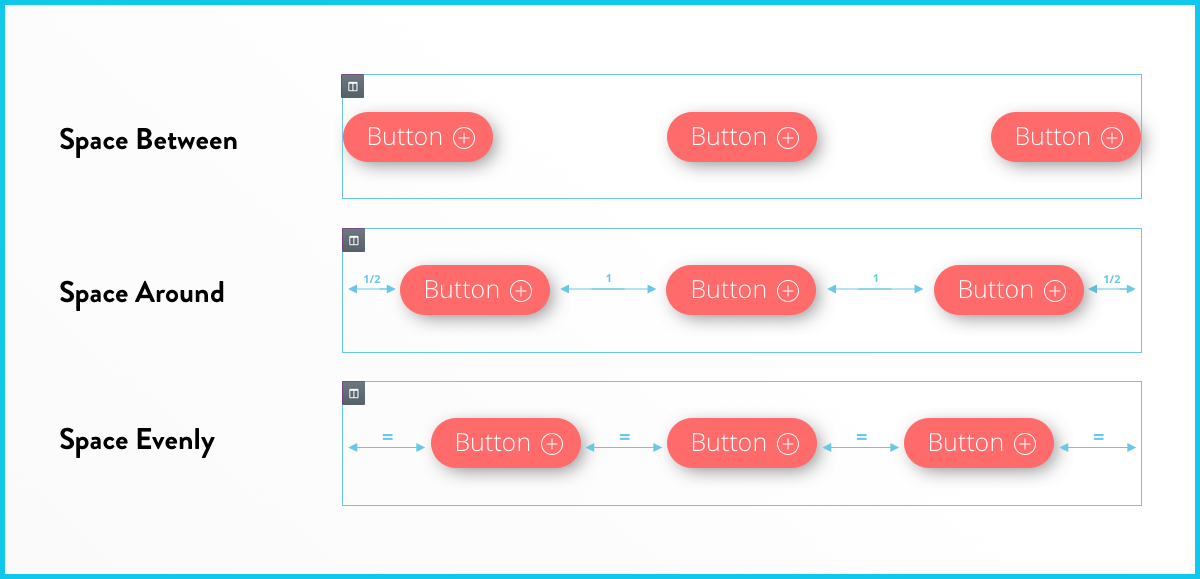
Alineación horizontal: Esto amplía la capacidad del posicionamiento en línea y le permite alinear horizontalmente los widgets en línea que se colocan en la misma fila. Escoge de:
- comienzo
- Centrar
- Final
- Espacio entre – Igual que el control vertical
- Espacio alrededor – Igual que el control vertical
- Espacio uniforme – Igual que el control vertical