Articles Similaires
Ajustez l'alignement vertical et horizontal dans Sections y Colonnes pour un design "étirer pour remplir". Cela permet aux éléments de colonne de différentes hauteurs de s'aligner les uns sur les autres.
Pour chaque section / colonne, définissez les options d'alignement:
Section / Colonne> Disposition
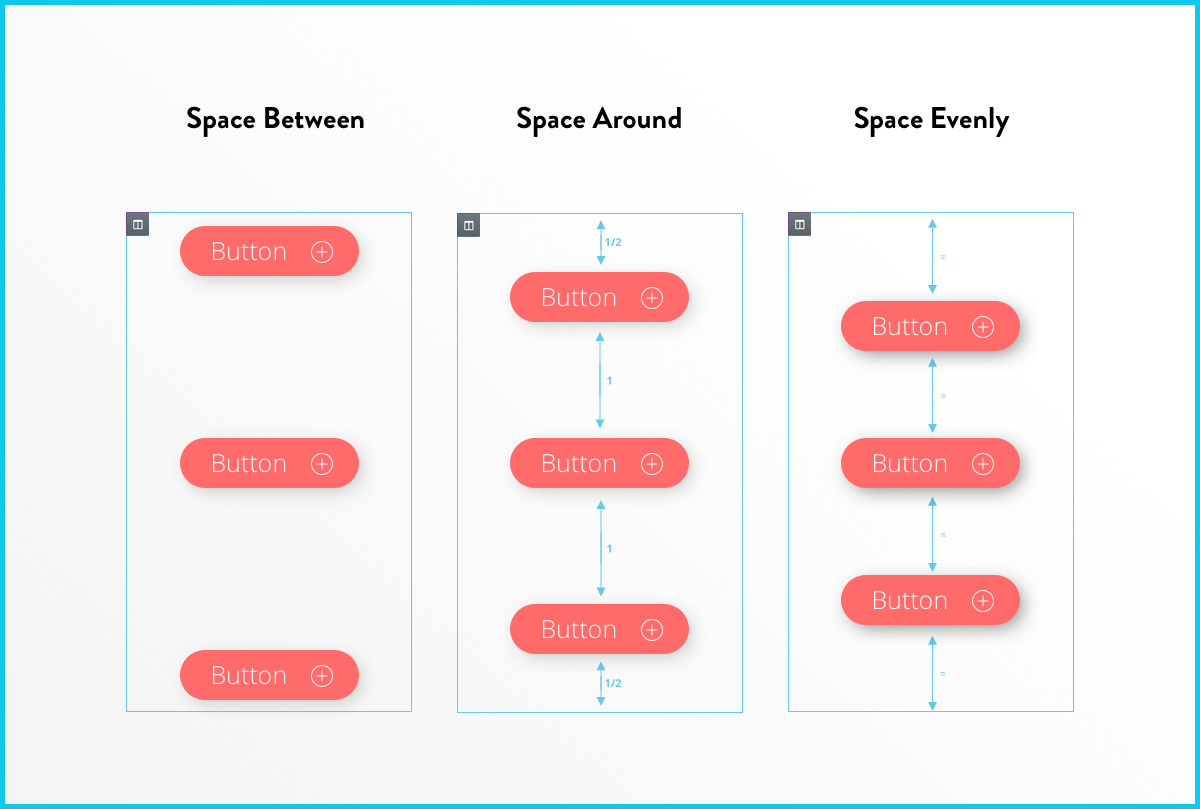
Alignement vertical: Choisissez parmi:
- Partie supérieure
- Moitié
- Arrière-plan
- L'espace entre - Les widgets commencent et se terminent au bord de la colonne, avec le même espace entre eux
- Espace autour - Les widgets sont également espacés et les bordures font la moitié de la taille de l'espace entre les widgets.
- Espace uniforme - Les widgets ont le même espace entre eux, avant et après.
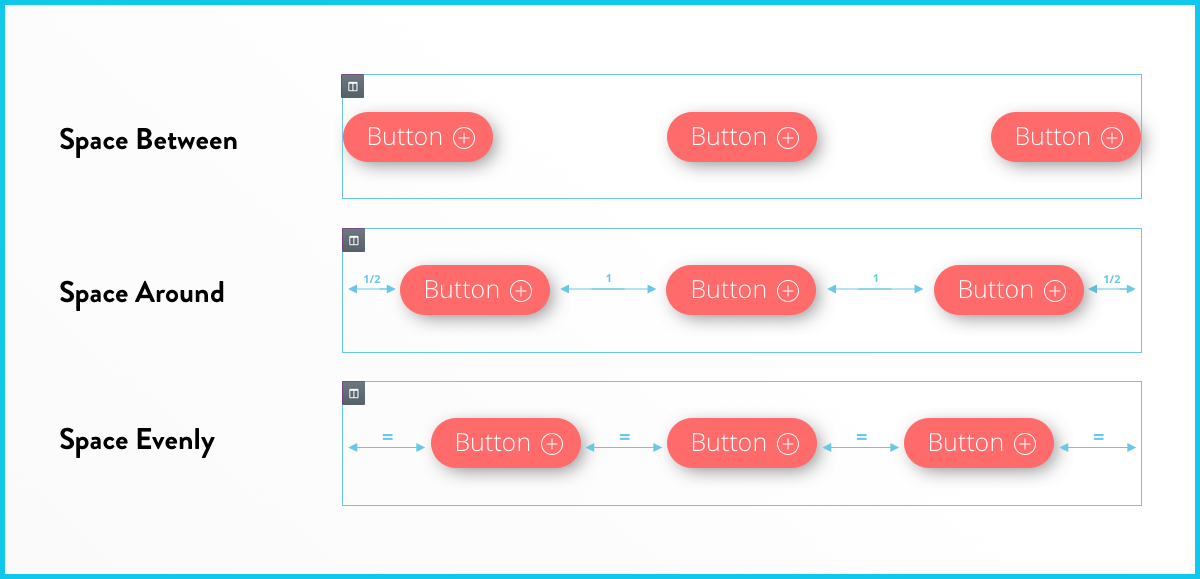
Alignement horizontal: Cela étend la capacité de positionnement en ligne et vous permet d'aligner horizontalement les widgets en ligne placés sur la même ligne. Choisissez parmi:
- Démarrer
- Centre
- Final
- L'espace entre - Identique au contrôle vertical
- Espace autour - Identique au contrôle vertical
- Espace uniforme - Identique au contrôle vertical