Tener una página Netz optisch ansprechend Es ist wesentlich. In diesem Tutorial lernen Sie die Grundlagen des Designs mit WPBakery.
WordPress destaca sobre la mayoría de los Content Manager debido a que posibilita que los usuarios con pocos conocimientos de Programmierung puedan tener su propia web.
Wenn es jedoch einen Abschnitt gibt, in dem WordPress nicht so offen ist, handelt es sich um Anpassungen. Und verstehe das nicht falsch WordPress es ist super einfach und öffnen.
Zwar muss zugegeben werden, dass für diejenigen Benutzer, die nicht die Mindestkenntnisse in Programmierung und haben Web-Design. Es wäre eine schwierige Aufgabe, das Erscheinungsbild einiger gründlich zu verändern Thema oder Vorlage. Ohne die Hilfe von Werkzeugen.
Hier kommen Plugins dieser Art ins Spiel Seitenersteller oder visuelle Modelle. Davon haben wir ausführlich gesprochen: die besten visuellen Modelle für WordPress.
Zu den am häufigsten verwendeten visuellen Buildern wie: Beaver Builder, SiteOrigin Page Builder und Elementor gehörte Visual Composer das beliebteste von allen.
Bis zu dem Punkt, dass es vor einigen Jahren dasselbe war, Webdesign durch visuelle Layoutdesigner zu sagen Visual Composer.
Es ist kein Zufall, dass Visual Composer zum wird Plugin am meisten heruntergeladenes WordPress von allen Codecanyon.
Nun das Visual Composer einmal ist geworden WPBakery Page Builder.
Was ist WPBakery?
WPBakery Der Page Builder ist, wie der Name schon sagt, ein Site Builder dieses Typs visueller Designer.
Und bis heute hat es 358.384 Downloads. Was bedeutet, dass fast dreihundertsechzig Webmaster Sie vertrauen die Designarbeit diesem Plugin an. Die Macher sind stolz darauf, dass mehr als zwei Millionen WordPress-Websites mit verwendet wurden WPBakery Page Builder. Nicht zu vernachlässigende Menge.
Der Punkt ist, dass es bisher wenig (oder eher kein) Tutorial gibt WPBakery Page Builder auf Spanisch.
Zu wem CourseWpress.com In diesem Teil werden wir einige der Grundprinzipien des Designs mit überprüfen WPBakery Page Builder sowie einige Funktionen des Plugins.
Funktionen von WPBakery Page Builder
Was uns gefällt WPBakery Page Builder
- Licht (obwohl wir es versucht haben visuelle Modelle Feuerzeug)
- Es ist fertig zum Entwerfen (Sie müssen es nicht konfigurieren), es ist der Typ installieren, aktivieren und gestalten.
- Es enthält Dutzende vordefinierter Seiten mit interessanten Dienstprogrammen wie: Aufruf zum Handeln, Galerien, Nachrichtenfelder usw.
- Das Logo (alles muss gesagt werden).
Verwendung von WPBakery Page Builder
Sobald Sie den WPBakery Page Builder starten, stellen Sie fest, dass er wie jeder andere aussieht Layout-Designer visuell. Mit anderen Worten, Sie finden das Typische Werkzeuge zum Web-Design.
Was auffällt - und was die Entwickler dieses Plugins stolz rühmen - ist die Option von:
Backend-Editor.

Sie müssen jedoch nicht zum Backend gehen, um Ihre Seiten zu gestalten.
Diseñando en WPBakery desde el Vorderes Ende
Mit diesem Layout haben Sie drei Gestaltungsmöglichkeiten:
- Von dem Vorderes Ende
- Aus dem Backend (wie der WordPress-Seiteneditor, jedoch mit Designelementen aus dem WPBPG)
- Und mit der klassischen Ansicht (Zugriff über das Backend).
Beim Vorderes Ende Sie haben zwei Möglichkeiten:
Das erste, Hinzufügen eines Neuer Gegenstand (Wenn Sie Ihre Seite von Grund auf neu gestalten möchten).
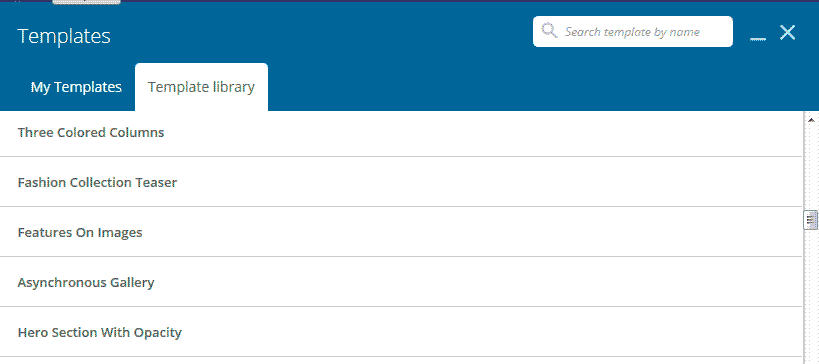
Die zweite (und die am meisten empfohlene, wenn Sie Zeit sparen möchten) mit Vorlagen.
Im Abschnitt von Vorlagen Die Möglichkeiten sind endlos.

Fügen Sie die gewünschte Vorlage ein (vorzugsweise auf einer leeren Seite) und ändern Sie die Elemente.
So ändern Sie Elemente mit WPB
Wenn Sie mit vertraut sind visuelle Modelle Es wird Ihnen leicht fallen, mit dem Entwerfen mit WPBPB zu beginnen.
Im Fall Sein tu primera vez con este tipo de herramientas te mostramos los Grundprinzipien von seinem Betrieb.
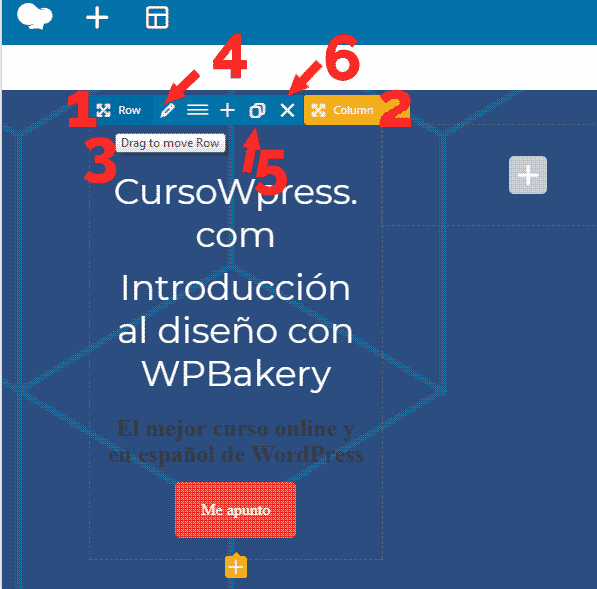
Um ein Element zu ändern, müssen Sie den Cursor darauf setzen.
Dies führt zu einer Reihe von Optionen.

- Zeilenlayout- Zeilendesign:
- Spalteneinstellungen - Spaltenkonfiguration
Obwohl es Optionen gibt, die allen Elementen gemeinsam sind, sind Optionen wie:
- Ziehen zum bewegen - Ziehen, um das Objekt zu verschieben
- Bearbeiten - Element bearbeiten
- Klon - Gegenstand klonen
- Löschen - Gegenstand entfernen
Sobald wir dies wissen, können wir es leicht ändern (oder jedes Element von Grund auf neu erstellen). Gestaltungsprinzipien gelten für alles.
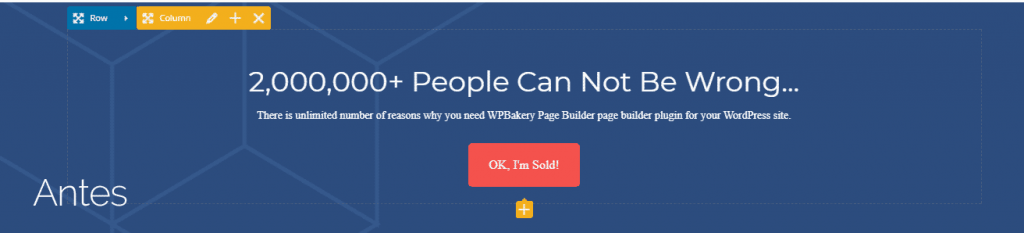
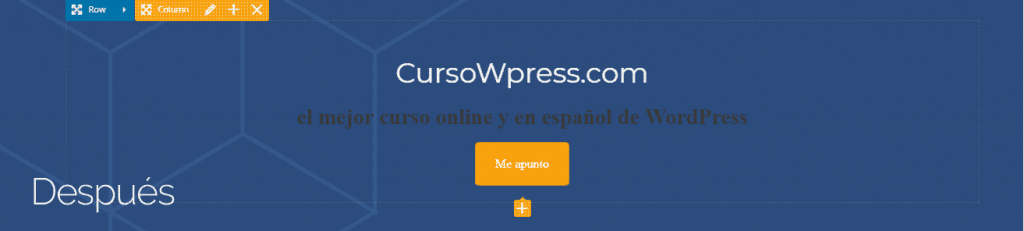
Wir werden diesen Abschnitt ändern, der durchaus für a verwendet werden kann Aufruf zum Handeln Bargeld in einigen Zielseite.

Lo primero será modificar el texto del Header.

Wir setzen den Cursor auf den zu ändernden Text.

Wir klicken auf Bearbeiten.
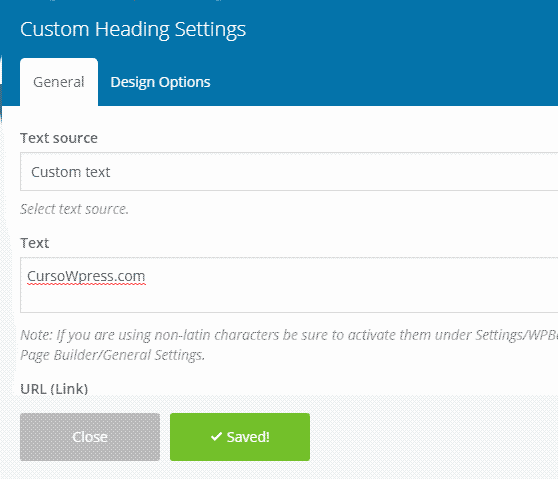
Optionen werden geöffnet
Wir ändern den Text. Wir werden platzieren:
CourseWpress.com
Wir speichern die Änderungen.
Wir wiederholen den Vorgang mit dem nächsten Textelement. Wir speichern die Änderungen.
Um die Schaltfläche zu ändern, klicken wir Schaltfläche Bearbeiten.
Das Optionen entsprechend diesem Element.
Agregamos un texto. Y un Verknüpfung.
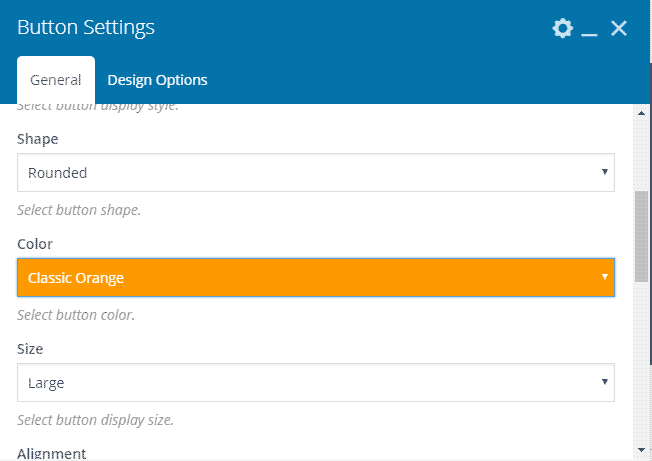
Wir können den Stil der Schaltfläche wählen.
Wir wählen den klassischen Stil.
Im Menü können gleichzeitig Änderungen vorgenommen werden: Rahmen, Farben, Oberfläche, Größe. Und die Farbe.

Zu diesem Anlass wählen wir eine Orange. Natürlich klassisch. Wir speichern die Änderungen und das wars.

Der Entwurfsprozess mit WPBakery kann wie folgt zusammengefasst werden
- Sie erstellen oder ändern ein Element (je nachdem, ob Sie von Grund auf neu oder mit Vorlagen arbeiten).
- Sie ändern das Element entsprechend Ihren Anforderungen.
- Sie speichern die Änderungen und genießen Ihr Design.
Offensichtlich ist Webdesign ein großes Geschäft. Und das ist erst der Anfang. Wenn Sie folgen müssen Lernen Sie können sich anmelden zum besten Online- und Spanisch-WordPress-Kurs und werde ein Experte.






