WordPress se construyó inicialmente para ser un sistema de blogs simple que facilitó la publicación de Inhalt en línea. Con el tiempo, se ha transformado en un sistema de administración de contenido (CMS) completo. Los usuarios ahora disponen un control completo sobre el diseño y la funcionalidad de sus sitios Netz de WordPress. A pesar de todo, sin contenido, el diseño y la función no significan nada y, en ese sentido, WordPress se mantiene fiel a sus raíces: creación y administración de contenido.
Aunque se han integrado muchas funciones en el Software base de WordPress, la creación de contenido sigue siendo su principal fuerza impulsora. Con eso en mente, echemos un vistazo más de cerca al editor visual de WordPress en esta publicación y cómo puede utilizarlo mejor.
WYSIWYG
Mit WordPress können Sie Inhalte visuell erstellen und verwalten, anstatt sie direkt in Ihren Dateien zu codieren. Daher wird es als WYSIWYG-Editor oder "Was Sie sehen, ist was Sie bekommen" für Uneingeweihte bezeichnet. Das Bearbeitungswerkzeug besteht aus drei Teilen:
- Visueller Editor
- Texteditor (wo Sie Code eingeben können)
- Media Uploader (zum Hochladen von Bilddateien)
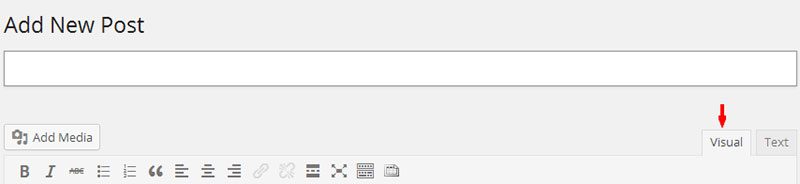
Standardmäßig ist der visuelle Editor aktiv, wenn Sie einen neuen Beitrag oder eine neue Seite erstellen (Seiten > Neue hinzufügen oder Veröffentlichungen > Neue hinzufügen). Wenn es zufällig nicht aktiv ist, klicken Sie darauf:

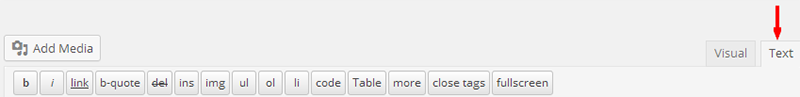
WYSIWYG significa que lo que ves en el Editor visual mientras editas tu publicación es lo que aparecerá en la publicación publicada. El Editor de texto le permite entrar texto sin formato y además le permite entrar código (marcado HTML) de forma directa como si estuviera trabajando con el archivo HTML real. Lo activas haciendo clic en el Text Registerkarte ganz rechts im Editor:

Media Uploader macht genau das - es lädt Mediendateien in die Medienbibliothek hoch, damit Sie sie in Ihre Beiträge einfügen können, wie Sie möchten:

Con esta breve introducción al poderoso editor visual de WordPress, veamos ahora cómo puede utilizar algunos botones clave para crear y editar contenido. Estoy utilizando el tema de Blogger de nuestra colección de regalos para las ilustraciones.
Text hinzufügen
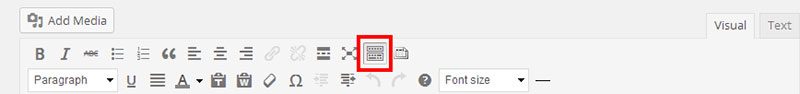
Das erste, was Sie tun müssen, ist, eine neue Seite oder einen neuen Beitrag zu öffnen und den visuellen Editor zu öffnen: Gehen Sie zu Veröffentlichungen > Neue hinzufügen. Standardmäßig wird beim Erstellen eines neuen Beitrags eine komprimierte Symbolleiste angezeigt:

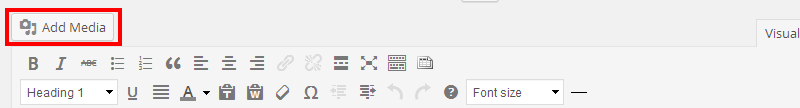
Klicken Sie auf das Symbol Küchenspüle, um weitere Formatierungsoptionen in der Symbolleiste anzuzeigen:

Für die grundlegende Erstellung und Verwaltung von Inhalten funktionieren die oben genannten Formatalternativen einwandfrei. Selbst wenn Sie WordPress noch nicht kennen, sind die meisten Symbole anderen Texteditoren wie Microsoft Word bekannt. Tatsächlich haben alle Symbole in der Symbolleiste des visuellen Editors dieselbe Funktion wie identische Symbole in Microsoft Word. Daher habe ich die weniger vertrauten zur Diskussion ausgewählt.
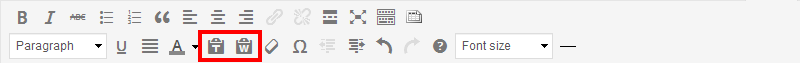
Um Text hinzuzufügen, schreiben Sie Ihren Inhalt grundsätzlich in das Editorfenster. Unabhängig davon ist es manchmal möglich, dass Ihr Inhalt bereits irgendwo eingegeben wurde. In diesem Fall können Sie ihn mithilfe dieser Schaltflächen in der Symbolleiste grundsätzlich als einfachen oder Word-formatierten Text einfügen:

Die Verwendung dieses Pfads ist schnell und der visuelle Editor behält einen Großteil Ihrer Word-Formatierung bei, zumindest besser als das Standard-Kopieren und Einfügen. Unabhängig davon, wie Sie bald feststellen werden, ist es kein fehlerfreier Job und kann manchmal zu zerkleinertem Text führen. Ich finde es viel einfacher, als einfachen Text einzufügen und dann im visuellen Editor zu formatieren.
Löschen Sie Ihre Textformatierung
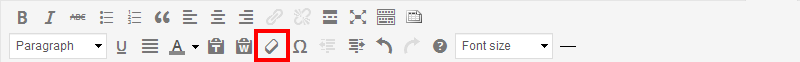
Wie wir gesehen haben oder wie Sie sehen werden, wenn Sie mit diesen Formatierungsschaltflächen experimentieren, weist der visuelle Editor Schwächen bei der Verarbeitung von formatiertem Text auf, der aus anderen Texteditoren importiert wurde. Auf diese Weise können Sie feststellen, dass die Arbeit mit einfachem altem Text das Beste ist, was Sie tun können. Dies ist die Schaltfläche, mit der Sie die Formatierung des importierten Textes löschen sollten:

Resalte su texto y haga clic en ese botón. Su texto ahora tendrá el formato predeterminado de su tema. Tenga en cuenta que este botón no funciona para algunos tipos de formato, como citas en bloque y Überschriften. Hay otros botones de formato que se encargan de esos tipos.
Ändern Sie den Texttyp
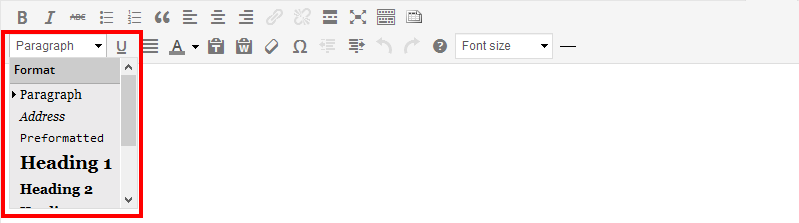
Ihr Dokument enthält verschiedene Textarten, einschließlich Absätze und Überschriften. Um Ihren Texttyp zu ändern, markieren Sie den Teil des Texts, den Sie ändern möchten, und klicken Sie auf das Dropdown-Menü Formatierung ganz links in der Editor-Symbolleiste. Wählen Sie das gewünschte Format und fertig:

Sie können Ihre Posts natürlich beliebig formatieren, stellen Sie jedoch sicher, dass eine gewisse Struktur für die Konsistenz vorhanden ist. Abschnittsüberschriften sollten beispielsweise dasselbe Überschriftenformat haben, z Titel 2, während der Hauptheader normalerweise ist Titel 1. Gleichzeitig sollten standardmäßig der Standard-Absatztext sowie der vorformatierte Text und die vorformatierten Adressen formatiert werden.
Denken Sie daran: Die Standardformate für verschiedene Textarten hängen von Ihrem Thema ab. Jedes Thema verfügt über einen eigenen Standardstil für die Typen, die im Dropdown-Feld Format angezeigt werden.
Verwenden Sie die Absatz Geben Sie in das Dropdown-Feld ein, um die Formatierung der Header zu löschen Format löschen Die Schaltfläche funktioniert nicht für Überschriften und Massenzitate.
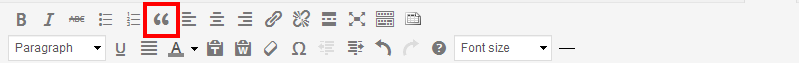
Verwenden Sie die Blockquote So formatieren oder löschen Sie das Bulk-Zitierformat:

Vollbildbearbeitung

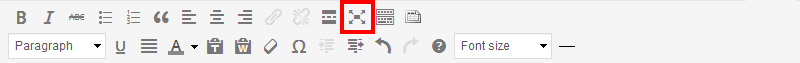
Wenn Sie mit minimalen Ablenkungen arbeiten möchten, finden Sie den idealen Vollbildmodus für Sie und dies ist die Schaltfläche, die ihn aktiviert. Grundsätzlich werden alle nicht wesentlichen Elemente auf dem Bildschirm geschlossen, und Sie erhalten nur das Inhaltsfeld und eine komprimierte Symbolleiste, die automatisch ausgeblendet und angezeigt wird, wenn Sie mit der Maus über die Seite fahren.
Fügen Sie mehr Etikett ein

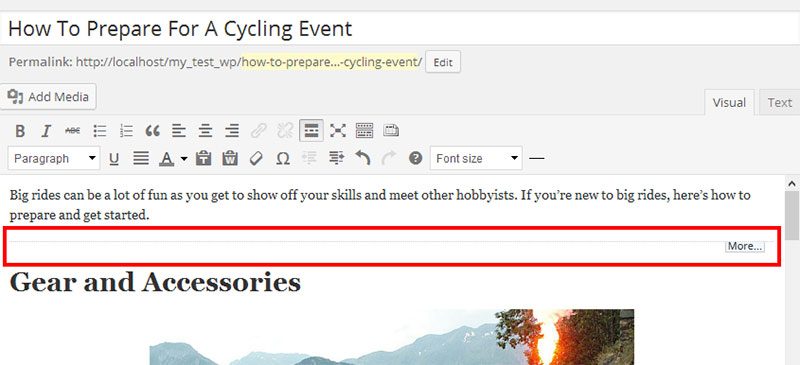
Aunque esta es una característica del editor visual que usualmente se pasa por alto, es muy útil cuando se trata de mostrar extractos de publicaciones en su Blog. Como ya sabe, si ha hecho público publicaciones en su blog, WordPress muestra extractos de estas publicaciones en las páginas de inicio y archivos. A pesar de todo, WordPress trunca los extractos al azar y esto podría estar en medio de una oración.
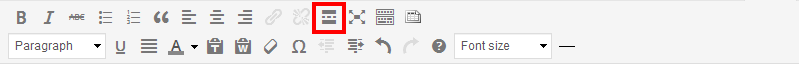
Hier sind die Genialen Mehr einfügen Die Tag-Funktion ist nützlich. Hier können Sie genau angeben, wo die Anweisung enden soll. Es wird ein Link eingefügt, der auf den vollständigen Beitrag verweist, in dem Sie den zu endenden Auszug angegeben haben. Es gibt viele Möglichkeiten, dieses Tag zu formatieren. Beachten Sie jedoch, dass es standardmäßig nur für Posts (nicht für Seiten) funktioniert:

Hinweis: Verwenden Sie die Mehr einfügen Tag basiert auf der Unterstützung des ausgewählten Themas. Die meisten sorgfältig entwickelten Themen unterstützen dies, einige jedoch nicht.
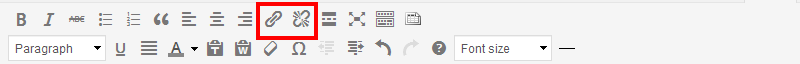
Links hinzufügen und entfernen

Das Einfügen und Löschen von Links ist mit diesen Schaltflächen ebenfalls einfach. Sie sind standardmäßig inaktiv, bis Sie den Text markieren, den Sie in den Link konvertieren möchten. Die Schaltfläche links fügt einen Link hinzu, während die Schaltfläche rechts die Links entfernt.
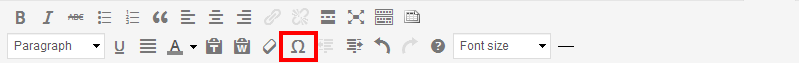
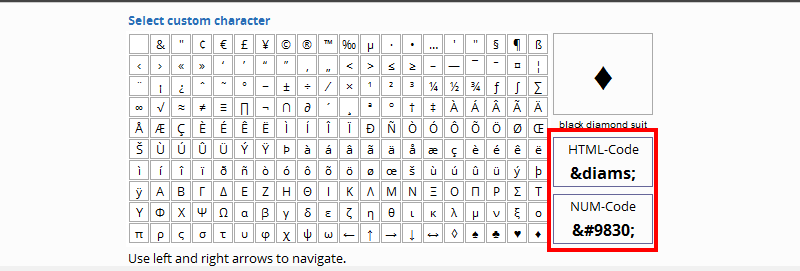
Spezielle Charaktere

Wenn Sie jemals die Schaltfläche für Sonderzeichen in Word verwendet haben, sollte Ihnen dies ebenfalls bekannt sein. Trotz allem ist dieser intuitiver, da er die HTML- und NUM-Codes eines Zeichens anzeigt, wenn Sie mit der Maus darüber fahren:

Wenn ist einer Nutzername usual de WordPress, es probable que ya esté familiarizado con la mayoría de las cosas que hemos visto anteriormente, pero para los nuevos usuarios de WordPress, esta debería ser una guía de inicio útil para el editor visual de WordPress; sus capacidades así como sus limitaciones.
Außerdem würde ich gerne von Ihnen hören, wie Sie den visuellen Editor verwenden. Haben Sie Tipps oder Tricks, die Sie teilen möchten?