Warnung- Dies ist ein relativ fortgeschrittenes Thema, das möglicherweise nur für wenige Performance-Fans von Interesse ist.
¿Alguna vez ha hecho referencia a un grupo de activos recién creados (dicho de otra forma, imágenes o archivos CSS) contenidos en un directorio personalizado dentro de una plantilla, página o publicación de WordPress y asumió que estos activos serán almacenados en Zwischenspeicher de forma automática por MaxCDN? O quizás ya ha notado que no se almacenan en caché * y se pregunta por qué no. ¿Bien adivina que? Sin informar a MaxCDN sobre este nuevo directorio que ha creado, no sabrá que está allí y, en consecuencia, ¡no podrá almacenar nada en él! Esto es lo que debe hacer (suponiendo que esté usando W3 Total Cache) …
Kostenloses WordPress W3 Total Cache Plugin
Schritt 1.
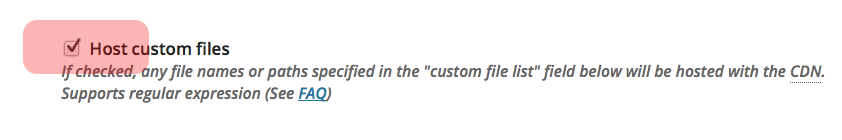
Gehen Sie im Verwaltungsbereich zu "Leistung" -> "CDN", scrollen Sie nach unten und stellen Sie sicher, dass das Kontrollkästchen "Benutzerdefinierte Hostdateien" aktiviert ist.

Schritt 2.
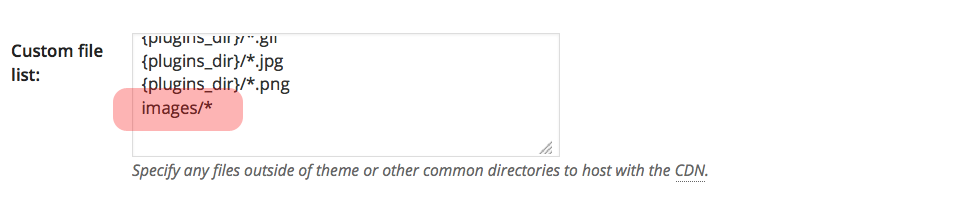
Continúe desplazándose hacia abajo hasta llegar al campo ‘Lista de archivos personalizados’. Aquí es donde deberá agregar su directorio personalizado. A modo de ejemplo, si su directorio personalizado está ubicado dentro del mismo directorio que su instalación de WordPress (que de forma general será el Wurzelverzeichnis del sitio), simplemente agregue el nombre del directorio seguido de un asterisco (el asterisco aquí significa ‘todo en esta carpeta’ ), como en la captura de pantalla de ejemplo a continuación.

… Und voila, alle im Ordner enthaltenen Assets sollten jetzt von MaxCDN zwischengespeichert werden.
* Puede verificar si los activos se están almacenando en caché o no cargando la página o publicación en la que se realiza referencia a ellos en un Browser y verificando el Quellcode: si se están almacenando en caché, debería ver la Url de la CDN dentro de la URL que hace referencia al activo.






