zusammenhängende Posts
Erstellen Sie auf Ihrer Checkout-Seite ein attraktives Elementor-Popup, mit dem Benutzer Kaufentscheidungen treffen können.
Sie erfahren, wie Sie ein Popup-Fenster erstellen, das:
- Hält den Besucher auf dem Einkaufsweg
- Ermutigen Sie, Ihr Produkt mit anderen zu teilen
- Gewinnen Sie das Vertrauen der Besucher, indem Sie nicht auf einen Kauf drängen
Entwerfen Sie das Popup-Fenster und seinen Inhalt
- Gehen Vorlagen> Popups> Neue hinzufügen und geben Sie Ihrem neuen Popup einen Namen. (Eine alternative Methode besteht darin, CMD + E oder STRG + E zum Öffnen zu drücken Entdecker, Suche Entstehen, wählen Neues Popup hinzufügenund gib ihm einen Namen.
- Wählen Sie eine vordefinierte Popup-Vorlage oder schließen Sie die Bibliotheksüberlagerung und gestalten Sie Ihr Popup von Grund auf neu.
- In diesem Beispiel entwerfen wir unsere eigenen und fügen eine Kopfzeile, einen Text, ein animiertes Bild oder GIF sowie einige Schaltflächen zum Teilen von sozialen Netzwerken hinzu.
- Gestalten Sie den Text und die Symbole nach Ihren Wünschen.
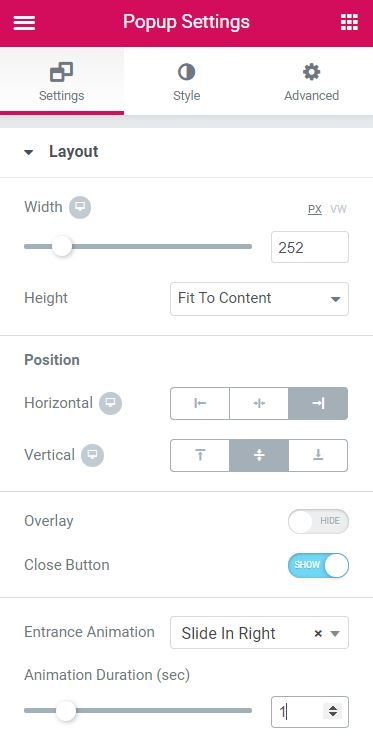
- Geben wir nun unserem Popup-Fenster ein Eingangsanimation gehe zu Popup-Einstellungen> Eingabe-Animation> Nach rechts wischenund stellen Sie die Animationsdauer zu 1
- Klicken Zu posten
Legen Sie die Veröffentlichungsoptionen fest
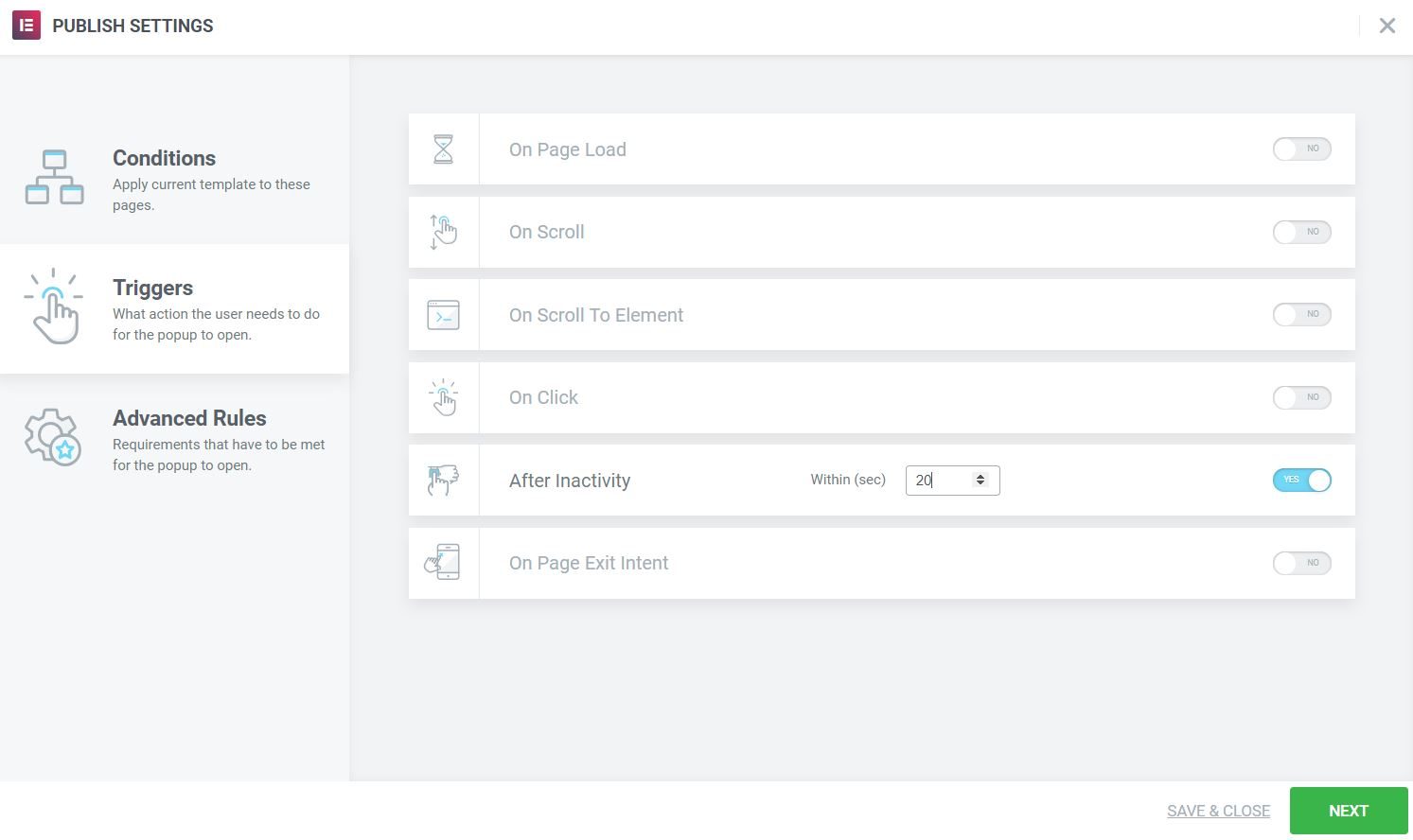
Nun wollen wir feststellen Bedingungen y Löst aus. Das Popup wird nur auf der Checkout-Seite und erst angezeigt, nachdem der Benutzer 20 Sekunden lang auf der Seite inaktiv war.
- Bedingungen> Singular> Alle Seiten> Seite auswählen - Geben Sie den Namen der Seite ein, auf der das Popup angezeigt werden soll. - In diesem Beispiel schreiben wir eine Kaufabwicklung
- Auslöser> Nach Inaktivität> 20 (Sekunden)
- In diesem Beispiel müssen wir keine festlegen Erweiterte Regeln, dann klick Speichern und schließen.
Alles bereit. Gehen Sie jetzt zu Ihrer Checkout-Seite und sehen Sie Ihr Popup in Aktion.