Inhalt
zusammenhängende Posts
Es gibt mehrere mögliche Gründe, warum Ihre benutzerdefinierten Schriftarten möglicherweise nicht in der Benutzeroberfläche angezeigt werden.
Problema de Zwischenspeicher
Das Problem kann ein Cache-Problem sein.
- Si está utilizando un Plugin de caché de WordPress, bórrelo. Si su host utiliza almacenamiento en caché del lado del Server, bórrelo también. Es posible que deba pedirle a su anfitrión que lo ayude a borrarlo. Finalmente, borre la memoria caché de su Browser. Para obtener más información sobre WordPress y caché, consulte https://codex.wordpress.org/I_Make_Changes_and_Nothing_Happens
- Überprüfen Sie erneut, nachdem Sie den gesamten Cache geleert haben. Möglicherweise müssen Sie einen anderen Browser oder einen Inkognito-Browser verwenden, wenn der Browser-Cache nicht vollständig geleert wurde.
Error de coincidencia HTTP / HTTPS
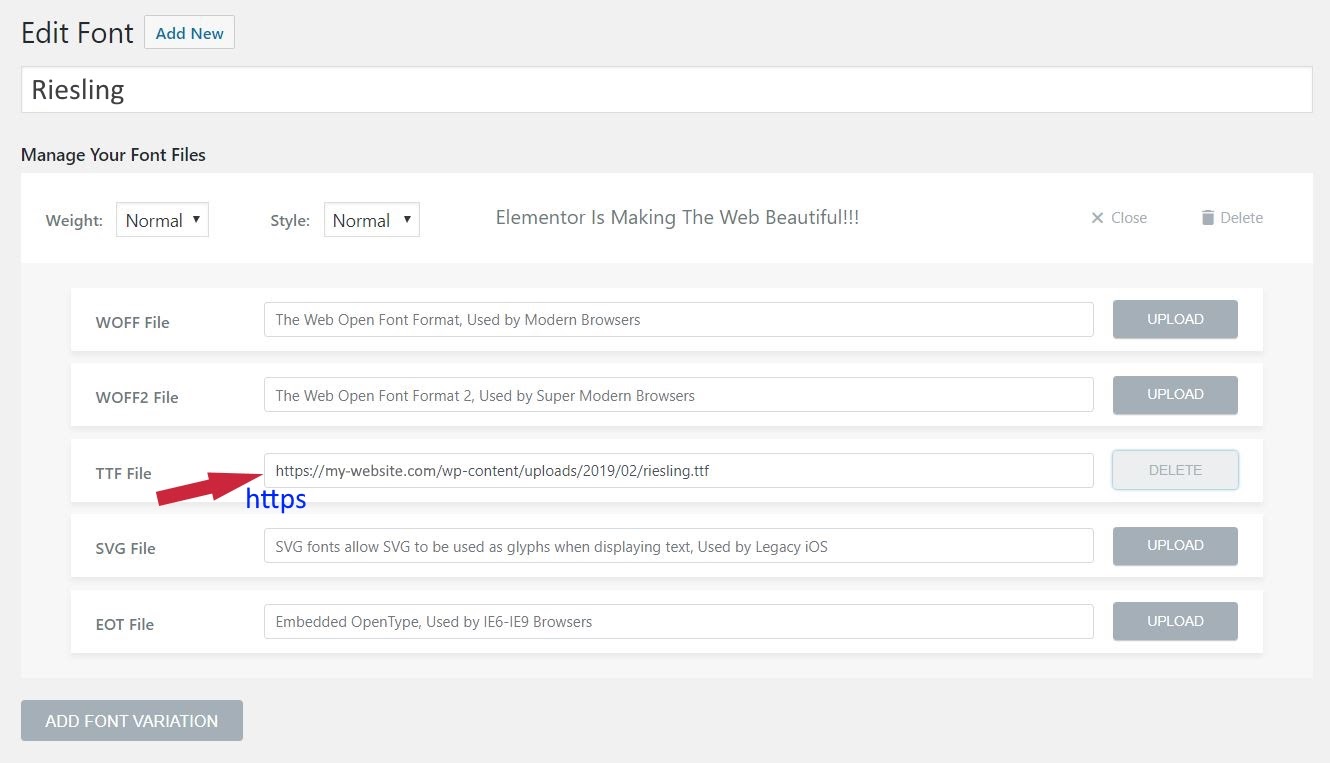
Wenn Sie kürzlich von HTTP zu HTTPS migriert haben, müssen Sie möglicherweise Ihre Schriftdateien neu laden, damit sie von HTTPS bereitgestellt werden.
- Gehen Elementor> Benutzerdefinierte Schriftarten. Si las Url enumeradas no comienzan con https, haga clic en el BESEITIGEN, ABSCHÜTTELN neben jedem und dann klicken ERHEBT EUCH Schaltflächen zum erneuten Laden von Dateien.
- Gehen Elementor> Werkzeuge und klicken Sie auf Regenerar CSS Taste
- URLs sollten jetzt mit https beginnen und Ihre Schriftarten sollten auf der Vorderseite angezeigt werden.
Wenn dies immer noch nicht funktioniert, sind möglicherweise andere Probleme aufgetreten, als Sie zuvor auf HTTPS migriert haben.
- Gehen Elementor> Extras> URL ersetzen
- Geben Sie im Feld "Alte URL" die URL der Site mit HTTP und in die neue URL die URL der Site mit HTTPS ein.
- Klicke auf das URL ersetzen Taste.
- Klicke auf das Änderungen speichern Taste.
Zum Schluss gehen Sie zu den WordPress-Einstellungen unter Einstellungen> Allgemein
Stellen Sie sicher, dass sowohl die WordPress-Adresse (URL) als auch die Site-Adresse (URL) mit https beginnen
CORS-Fehler auf der Konsole
Wenn Ihre benutzerdefinierte Schriftart nicht angezeigt wird und Sie einen CORS-Fehler in Ihrer Browserkonsole erhalten, sollten Sie sich an Ihren Host wenden, da dieser die CORS-Richtlinie des Servers ändern muss. Um dies zu beheben, müssen Änderungen an Ihrem Server vorgenommen werden. Wenden Sie sich an Ihr Hosting-Unternehmen, um dieses Problem zu melden. Hier finden Sie hilfreiche Anleitungen von externen Quellen, die Sie bereitstellen können.
https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
https://htaccessbook.com/increase-security-x-security-headers/
Vorlagenimport
Wenn Sie eine Vorlage importiert haben, die benutzerdefinierte Schriftarten enthält, müssen Sie die benutzerdefinierten Schriftarten manuell hinzufügen, da die Schriftarten für diese Vorlagen nicht automatisch importiert werden.
Die ausgewählte Schriftgröße ist nicht verfügbar
Bei benutzerdefinierten Schriftarten sind möglicherweise nicht alle verfügbaren Schriftstärken verfügbar. Wenn Sie in den Typografieoptionen eine bestimmte Schriftgröße auswählen, für Ihre benutzerdefinierte Schrift jedoch nicht diese bestimmte Schriftstärke verfügbar ist, wird diese Schrift möglicherweise überhaupt nicht angezeigt. Wählen Sie in diesem Fall eine andere Schriftgröße aus, die für Ihre benutzerdefinierte Schrift verfügbar ist.
Ungültiger benutzerdefinierter Code
Wenn der Site ungültiges benutzerdefiniertes CSS oder anderer Code hinzugefügt wurde, kann dies zu vielen verschiedenen Anzeigeproblemen führen, einschließlich der Unfähigkeit, benutzerdefinierte Schriftarten anzuzeigen. Entfernen oder korrigieren Sie den falschen Code, um dieses Problem zu beheben.
Inhalt
Umschalten