Inhalt
zusammenhängende Posts
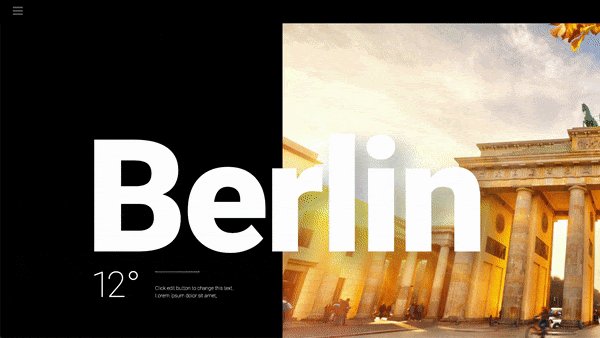
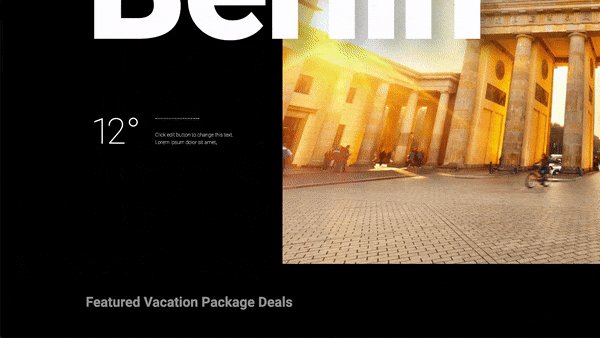
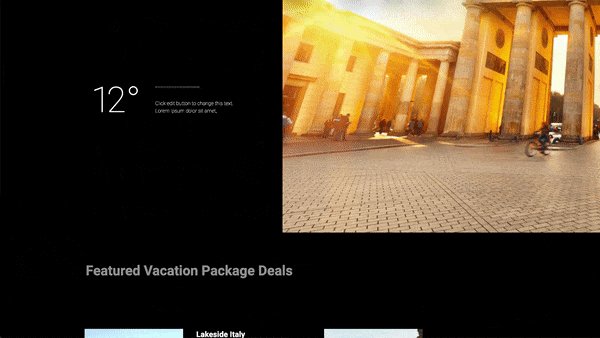
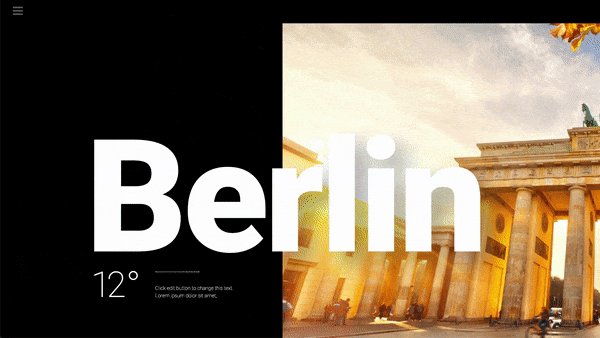
Bewegungseffekte sind leistungsstarke Steuerelemente zum Hinzufügen schöner Übergänge und Animationen zu Ihrem Design.
Hasta ahora, los diseñadores Netz que querían incorporar animaciones y efectos de movimiento necesitaban utilizar bibliotecas externas o código personalizado.
Elementor Pro 2.5 bietet eine Komplettlösung zum Erstellen von Parallaxen, Animationen und anderen Bewegungseffekten, die nahtlos in den Elementor-Editor integriert sind.
Bildlaufeffekte
Benutzen Bildlaufeffekte para crear animaciones e interacciones sorprendentes cuando el Nutzername se desplaza por la página. Aquí hay una lista de los efectos de desplazamiento:
Vertikale Verschiebung
Dies ist der klassische Parallaxeeffekt, auf den Sie gewartet haben. Beim vertikalen Scrollen bewegt sich das Element beim Scrollen mit einer anderen Geschwindigkeit als die Seite in die Richtung und Geschwindigkeit Ihrer Wahl.
Horizontale Verschiebung
Horizontales Scrollen bedeutet, dass sich das Objekt beim Scrollen des Besuchers nach oben und unten entsprechend nach rechts und links bewegt. Ein Anwendungsbeispiel: Ein Abschnitt mit Wolken, der sich nach rechts bewegt, wenn der Besucher nach unten scrollt.
Transparenz
Durch Transparenz können Sie Elemente im Zusammenhang mit dem Scrollen des Besuchers allmählich transparenter oder sichtbarer machen. Ein Beispiel ist, dass ein Titel erscheint und sich dann entsprechend dem Pergament auflöst.
Es gibt 4 mögliche Wirkungsrichtungen:
Verschmelzen - Dies bedeutet, dass das Element als transparent beginnt und allmählich sichtbar wird.
Verschwinden - Das Element beginnt als sichtbar und wird allmählich transparent.
Einblenden in - Das Objekt beginnt als sichtbar, wird dann ausgeblendet und dann wieder sichtbar.
Verblassen - Das Element beginnt als transparent, wird dann sichtbar und dann wieder transparent.
Verwischen
Diese Einstellung ähnelt der Transparenz, nur dass anstelle der Transparenz das Element unscharf wird. Ein gutes Beispiel sind Hintergrundbilder, die nur dann richtig fokussiert werden, wenn der Benutzer einen Bildlauf nach unten durchführt.
Drehen
Hier dreht sich das Element auf seiner Reise. Ein gutes Beispiel ist die Rotation der Sterne im folgenden Bild:
Hinweis: Die beiden Einstellungen, X- und Y-Ankerpunkte, bestimmt die Achse, um die das Element skaliert oder dreht. Wenn Sie die Ausrichtung oben links festlegen, erfolgt die Drehung um den oberen linken Punkt des Elements. Wenn Sie die Ausrichtung von Mitte zu Mitte einstellen, dreht sich die Drehung wie ein Rad um die Mitte. Diese Einstellung ist nur für die oben genannten relevant. 'Drehen'Wirkung sowie'Rahmen'Effekt unten aufgeführt.
Rahmen
Rahmen Ermöglicht das Vergrößern und Verkleinern von Elementen basierend auf der Verschiebung. Beispiel: Ein Fonds, der wächst, wenn Sie sich bewegen.
Hinweis: Verwenden Sie die ' Effekte anwenden auf 'um festzustellen, ob Bewegungseffekte auf mobile Geräte, Desktop-Computer oder Tablets angewendet werden. Mauseffekte wirken sich nur auf Desktop-Geräte aus.
Mauseffekte
Mausspur
Schaffen Sie ein Gefühl von Tiefe, indem Sie Elemente relativ zur Mausbewegung des Besuchers bewegen.
3D-Neigung
Ähnlich wie die Mausspur das Objekt in Bezug auf die Bewegung der Maus bewegt, kippt der 3D-Neigungseffekt das Objekt entsprechend der gleichen Bewegung des Cursors.
Compatibilidad del Browser de efectos de movimiento
| Chrom | Feuerfuchs | Safari | Oper | Kante | Internet-Browser |
| Unterstützt | Unterstützt | Unterstützt | Unterstützt | Unterstützt * | Nicht unterstützt |
* Leicht verzögertes Verhalten
Hinweis: Elementor respektiert die Einstellung "Reduzierte Bewegungseigenschaft", die ein Benutzer festlegen kann. Wenn ein Benutzer eine der folgenden Optionen konfiguriert hat, werden Bewegungseffekte für diesen Benutzer deaktiviert:
- Mac: «Preferencias del sistema> Barrierefreiheit> Pantalla» y marca / desmarca la casilla «Reducir movimiento».
- iOS: «Einstellungen> Allgemein> Barrierefreiheit» und aktivieren / deaktivieren Sie «Bewegung reduzieren»
- Windows 10: "Einstellungen> Barrierefreiheit> Anzeige> Windows vereinfachen und anpassen"
Nota: En Safari, si no ve los efectos del mouse o si experimenta el problema de la desaparición de elementos en Safari, esto se debe a que WordPress utiliza una versión antigua de jQuery. En algunos casos, ver los efectos de la pista del mouse a través de Safari puede causar un error de jQuery que hará que desaparezcan elementos, como flechas del carrusel que faltan, por ejemplo. Si esto sucede, también puede ver un error que hace referencia al «tamaño máximo de pila de llamadas excedido». Para resolver el problema, elimine las animaciones de entrada de los Widgets con efectos de movimiento y / o elimine los efectos del mouse de las áreas que tienen activados simultáneamente los efectos de desplazamiento y de mouse.
Inhalt
Umschalten