Ein neues Symbolformat für die Verwendung von reaktionsfähigen Symbolen auf Support-Plattformen.
Was sind maskierbare Symbole?
Wenn Sie eine progressive Web-App auf einem aktuellen Android-Telefon installiert haben, stellen Sie möglicherweise fest, dass das Symbol mit einem weißen Hintergrund angezeigt wird. Android Oreo führte reaktionsschnelle Symbole ein, mit denen App-Symbole auf verschiedenen Gerätemodellen auf verschiedene Weise angezeigt werden. Symbole, die diesem neuen Format nicht folgen, haben einen weißen Hintergrund.

Transparente PWA-Symbole werden auf Android in weißen Kreisen angezeigt
Maskierbare Symbole sind ein neues Symbolformat, das Ihnen mehr Kontrolle bietet und es Ihrer progressiven Webanwendung ermöglicht, reaktionsschnelle Symbole zu verwenden. Wenn Sie ein maskierbares Symbol bereitstellen, kann Ihr Symbol die gesamte Form ausfüllen und auf allen Android-Geräten gut aussehen. Firefox und Chrome haben kürzlich Unterstützung für dieses neue Format hinzugefügt, und Sie können es in Ihre Anwendungen übernehmen.

Maskierbare Symbole decken stattdessen den gesamten Kreis ab
Sind meine aktuellen Symbole fertig?
Da maskierbare Symbole eine Vielzahl von Formen unterstützen müssen, sollten Sie ein undurchsichtiges Bild mit einer gewissen Auffüllung bereitstellen, die der Browser später auf die gewünschte Form und Größe zuschneiden kann. Es ist am besten, sich nicht auf eine bestimmte Art und Weise zu verlassen, da diese je nach Browser und Plattform variieren kann.
Verschiedene plattformspezifische Formen
Zum Glück gibt es eine gut definierte und standardisiert "Minimaler Sicherheitsbereich", der von allen Plattformen eingehalten wird. Wichtige Teile Ihres Symbols, z. B. Ihr Logo, sollten sich in einem kreisförmigen Bereich in der Mitte des Symbols mit einem Radius von 40% der Breite des Symbols befinden. Die Außenkante des 10% kann zugeschnitten werden.
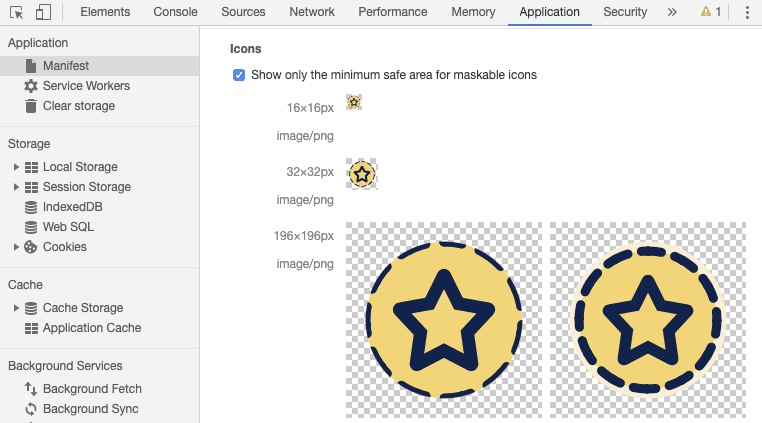
Mit Chrome DevTools können Sie überprüfen, welche Teile Ihrer Symbole in der sicheren Zone landen. Starten Sie bei geöffneter progressiver Webanwendung DevTools und navigieren Sie zu Anfrage Panel. Beim Symbole Abschnitt können Sie wählen Nur den minimalen Sicherheitsbereich für maskierbare Symbole anzeigen. Ihre Symbole werden zugeschnitten, sodass nur der sichere Bereich sichtbar ist. Wenn Ihr Logo in diesem sicheren Bereich sichtbar ist, können Sie loslegen.

Das Anwendungsfeld
Wenn Sie eine Vorschau Ihres maskierbaren Symbols auf andere Weise anzeigen möchten, wie es unter Android angezeigt werden kann, habe ich ein Tool namens erstellt Maskable.app. Öffnen Sie ein Symbol, und mit Maskable.app können Sie verschiedene Formen und Größen ausprobieren. Sie können die Vorschau auch für andere Mitglieder Ihres Teams freigeben.
Wie übernehme ich maskierbare Symbole?
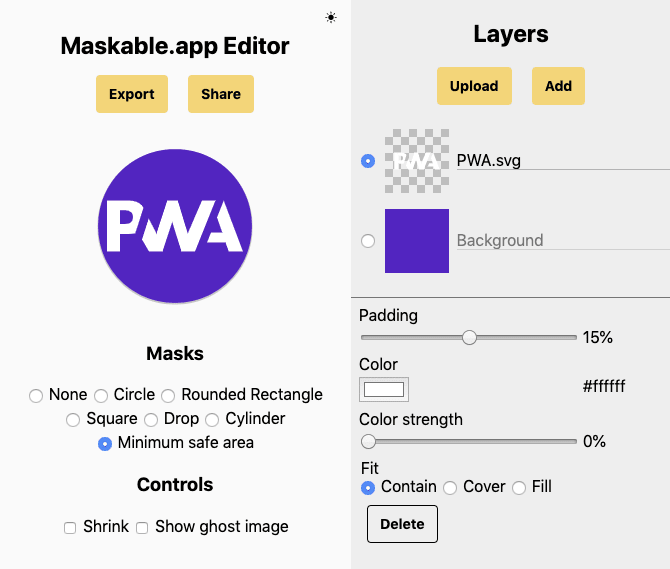
Wenn Sie ein maskierbares Symbol basierend auf Ihrem vorhandenen Symbol erstellen möchten, können Sie das verwenden Maskable.app Editor. Laden Sie Ihr Symbol hoch, passen Sie Farbe und Größe an und exportieren Sie das Bild.

Symbolerstellung im Maskable.app Editor
Nachdem Sie ein maskierbares Symbolbild erstellt und in DevTools getestet haben, müssen Sie Ihr Bild aktualisieren Webanwendungsmanifest neue Vermögenswerte kennzeichnen. Das Webanwendungsmanifest enthält Informationen zu Ihrer Webanwendung in einer JSON-Datei und enthält a Symbole Ausbildung.
Durch die Aufnahme maskierbarer Symbole wurde ein neuer Eigenschaftswert für Bildressourcen hinzugefügt, die in einem Webanwendungsmanifest aufgeführt sind. das Zweck Das Feld teilt dem Browser mit, wie das Symbol verwendet werden soll. Standardmäßig haben die Symbole den Zweck "irgendein". Diese Symbole werden unter Android auf einem weißen Hintergrund in der Größe geändert.
Die maskierbaren Symbole müssen einen anderen Zweck haben: "maskierbar". Dies zeigt an, dass ein Bild mit Symbolmasken verwendet werden soll, sodass Sie mehr Kontrolle über das Ergebnis haben. Auf diese Weise haben Ihre Symbole keinen weißen Hintergrund. Sie können auch mehrere durch Leerzeichen getrennte Zwecke angeben (z. B. "jede maskierbare"), wenn Sie möchten, dass Ihr maskierbares Symbol auf anderen Geräten ohne Maske verwendet wird.
{
...
"Symbole" : [
...
{
"src" : "path / to / maskable_icon.png" ,
"Größen" : "196x196" ,
"type" : "image / png" ,
"Zweck" : "jeder maskierbare"
}}
]]
...
}}Auf diese Weise können Sie Ihre eigenen maskierbaren Symbole erstellen und sicherstellen, dass Ihre App von Kante zu Kante gut aussieht (und für das, was es wert ist, Kreis zu Kreis, Oval zu Oval 😄).





