Verwenden Sie plattformübergreifende Browserfunktionen, um Anmeldeformulare zu erstellen, die sicher, zugänglich und benutzerfreundlich sind.
Aktualisiert
Wenn Benutzer sich jemals bei Ihrer Site anmelden müssen, ist ein gutes Anmeldeformular-Design erforderlich
kritisch. Dies gilt insbesondere für Personen mit schlechten Verbindungen, auf Mobilgeräten, in
eine Eile oder unter Stress. Schlecht gestaltete Anmeldeformulare erzielen hohe Absprungraten.
Jeder Sprung kann einen verlorenen und verärgerten Benutzer bedeuten - nicht nur eine verpasste Anmeldung
Gelegenheit.
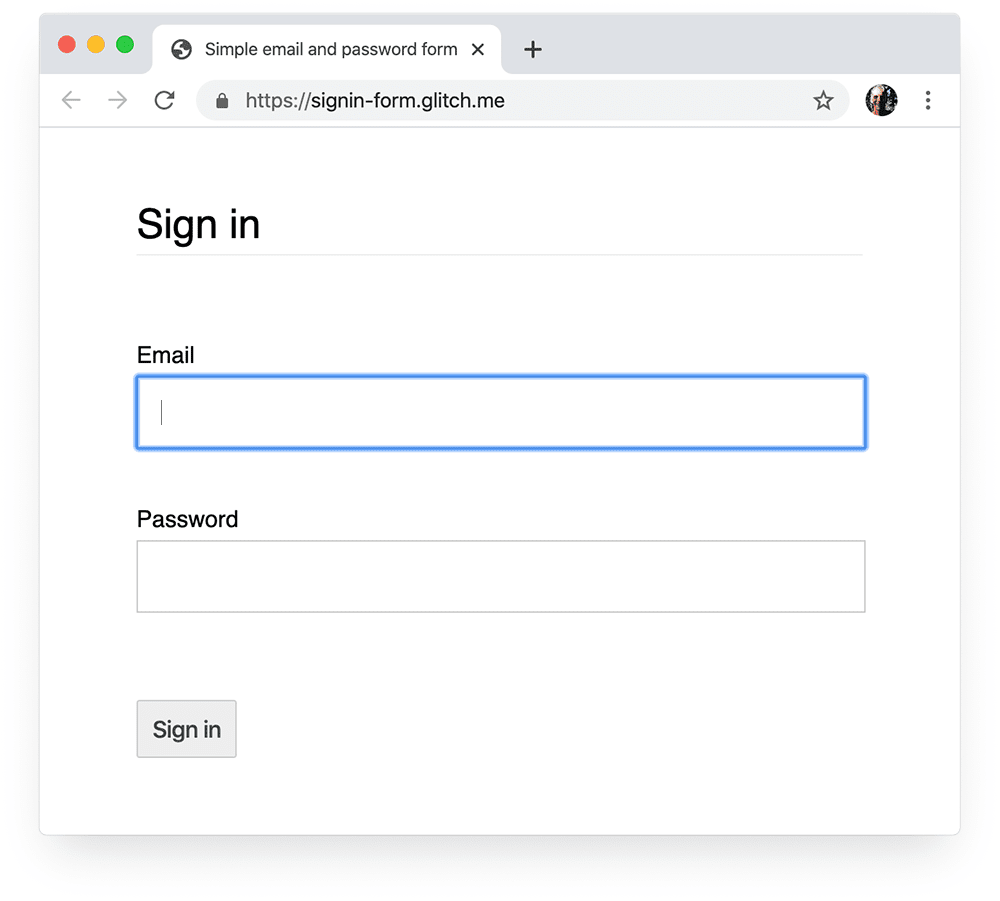
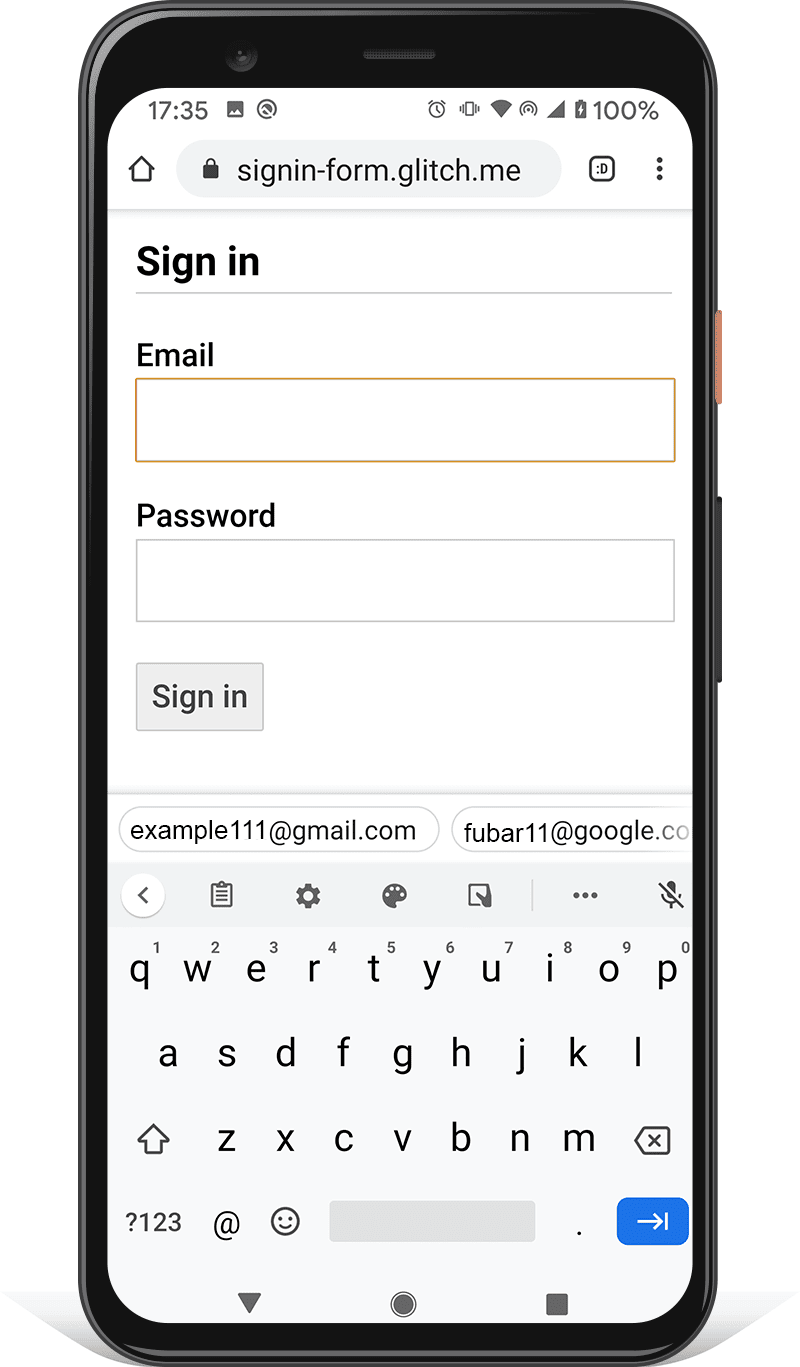
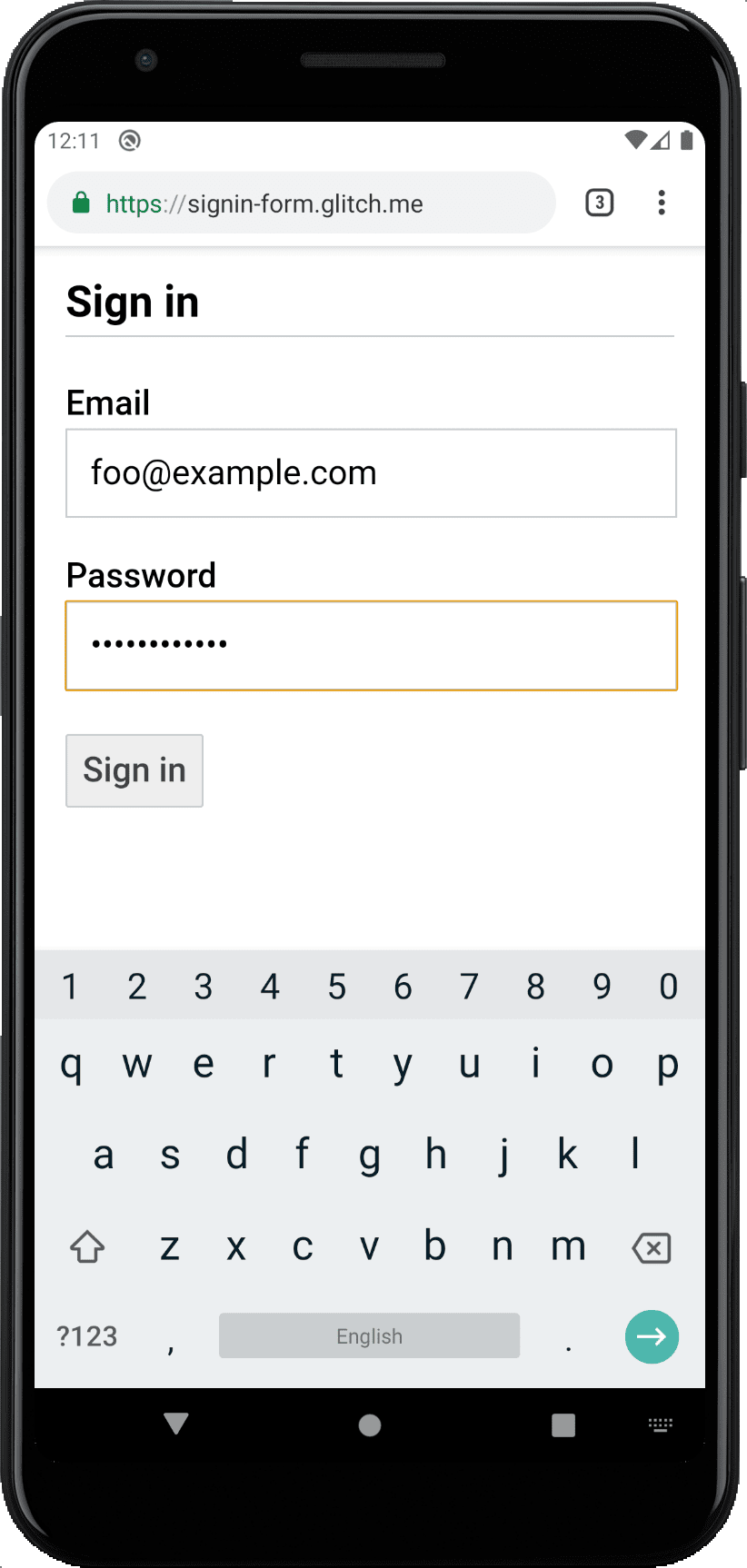
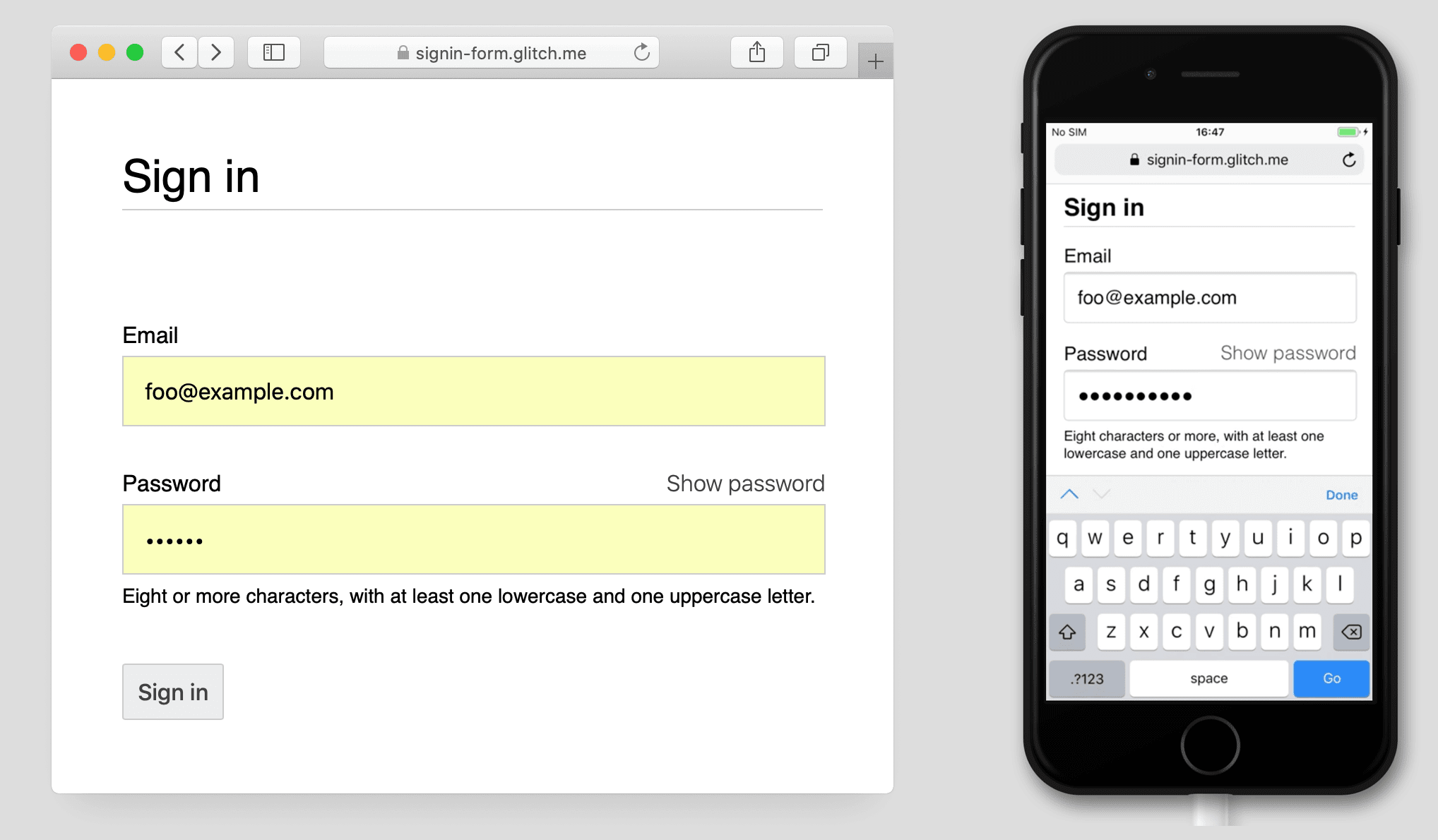
Hier ist ein Beispiel für ein einfaches Anmeldeformular, das alle Best Practices demonstriert:
Checkliste
- Use meaningful HTML elements:
,,
, und. - Beschriften Sie jeden Eingang mit einem
. - Verwenden Sie Elementattribute, um auf den integrierten Browser zuzugreifen
Eigenschaften:Art,Süßkartoffel,Autocomplete,erforderlich,
Autofokus. - Geben Sie Input
Süßkartoffelundgehenschreibt stabile Werte zu, die sich nicht ändern
zwischen Seitenladevorgängen oder Website-Bereitstellungen. - Melden Sie sich selbst an Element.
- Stellen Sie sicher, dass das Formular erfolgreich gesendet wurde.
- Benutzen
autocomplete = "neues Passwort"für die Passworteingabe
in einem Anmeldeformular und für das neue Passwort in einem Reset-Passwort-Formular. - Benutzen
autocomplete = "aktuelles Passwort"für eine Anmeldung
Passworteingabe. - Stellen Sie die Funktion Kennwort anzeigen bereit.
- Benutzen
Arien-LabelundArie beschrieben vonzum
Passworteingaben. - Verdoppeln Sie die Eingänge nicht.
- Entwerfen Sie Formulare, damit die mobile Tastatur Eingaben oder nicht verdeckt
Tasten. - Stellen Sie sicher, dass Formulare auf Mobilgeräten verwendet werden können: Verwenden Sie lesbaren Text.
und stellen Sie sicher, dass die Eingänge und Tasten groß genug sind, um als Touch-Ziele zu fungieren. - Maintain Branding and style on your sign-up and sign-in pages.
- Testen Sie sowohl vor Ort als auch im Labor: Erstellen Sie Seitenanalysen,
interaction analytics, and user-centric performance measurement into your
Anmelde- und Anmeldefluss. - Test über Browser und Geräte hinweg: Das Formularverhalten variiert
deutlich plattformübergreifend.
This article is about Vorderes Ende best practices. It does not explain how to build
Backend-Dienste zum Authentifizieren von Benutzern, Speichern ihrer Anmeldeinformationen oder Verwalten ihrer
Konten. 12 Best Practices für Benutzerkonto, Autorisierung und Passwort
Management
beschreibt die Grundprinzipien für die Ausführung Ihres eigenen Backends. Wenn Sie Benutzer in haben
In verschiedenen Teilen der Welt müssen Sie in Betracht ziehen, die Nutzung Ihrer Website zu lokalisieren
Identitätsdienste von Drittanbietern sowie deren Inhalt.
Es gibt auch zwei relativ neue APIs, die in diesem Artikel nicht behandelt werden
helfen Ihnen dabei, eine bessere Anmeldeerfahrung aufzubauen:
- Web OTP: um einmalige Passwörter zu liefern oder
PIN numbers via SMS to mobile phones. This can allow users to select a phone
Nummer als Kennung (keine Eingabe einer E-Mail-Adresse nötig!) und ermöglicht auch
Bestätigung in zwei Schritten für die Anmeldung und einmalige Codes für die Zahlungsbestätigung. - Verwaltung von Anmeldeinformationen: Damit Entwickler Kennwortanmeldeinformationen und Verbundanmeldeinformationen programmgesteuert speichern und abrufen können.
Verwenden Sie aussagekräftiges HTML
Verwenden Sie für den Job erstellte Elemente: , und . Diese ermöglichen
Integrierte Browserfunktionalität, Verbesserung der Barrierefreiheit und Verleihung Ihrer Bedeutung
Markup.
Benutzen
Sie könnten versucht sein, Eingaben in a zu verpacken <div> und verarbeiten Eingabedaten
submission purely with JavaScript. It’s generally better to use a plain old
Element. Dadurch wird Ihre Website für Screenreader und andere Hilfsprogramme zugänglich
Geräte, ermöglicht eine Reihe von integrierten Browserfunktionen, macht es einfacher zu erstellen
Grundlegende funktionale Anmeldung für ältere Browser und kann auch dann noch funktionieren, wenn
JavaScript schlägt fehl.
Ein häufiger Fehler besteht darin, eine ganze Webseite in einem einzigen Formular zu verpacken. Dies ist jedoch haftbar
um Probleme für Browser-Passwort-Manager und das automatische Ausfüllen zu verursachen. Verwenden Sie eine andere
für jede UI-Komponente, die ein Formular benötigt. Zum Beispiel, wenn Sie haben
Melden Sie sich an und suchen Sie auf derselben Seite. Verwenden Sie zwei Formularelemente.
Benutzen
Verwenden Sie zum Beschriften einer Eingabe a !
<label zum="Email">Email</label>
<Eingang gehen="Email" …>Zwei Gründe:
- A tap or klicken on a label moves focus to its input. Associate a label with an
Eingabe unter Verwendung der BeschriftungenzumAttribut mit den EingabenSüßkartoffelodergehen. - Screenreader kündigen Etikettentext an, wenn das Etikett oder die Eingabe des Etiketts eingeht
Fokus.
Verwenden Sie keine Platzhalter als Eingabebeschriftungen. Die Leute neigen dazu zu vergessen, was die
Die Eingabe erfolgte einmal, sobald sie mit der Eingabe von Text begonnen haben, insbesondere wenn sie diese erhalten
abgelenkt ("Habe ich eine E-Mail-Adresse, eine Telefonnummer oder ein Konto eingegeben
ICH WÜRDE? "). Es gibt viele andere potenzielle Probleme mit Platzhaltern: siehe Nein
Verwenden Sie den Platzhalter
Attribut und
Platzhalter in Formularfeldern sind
Schädlich wenn du bist
nicht überzeugt.
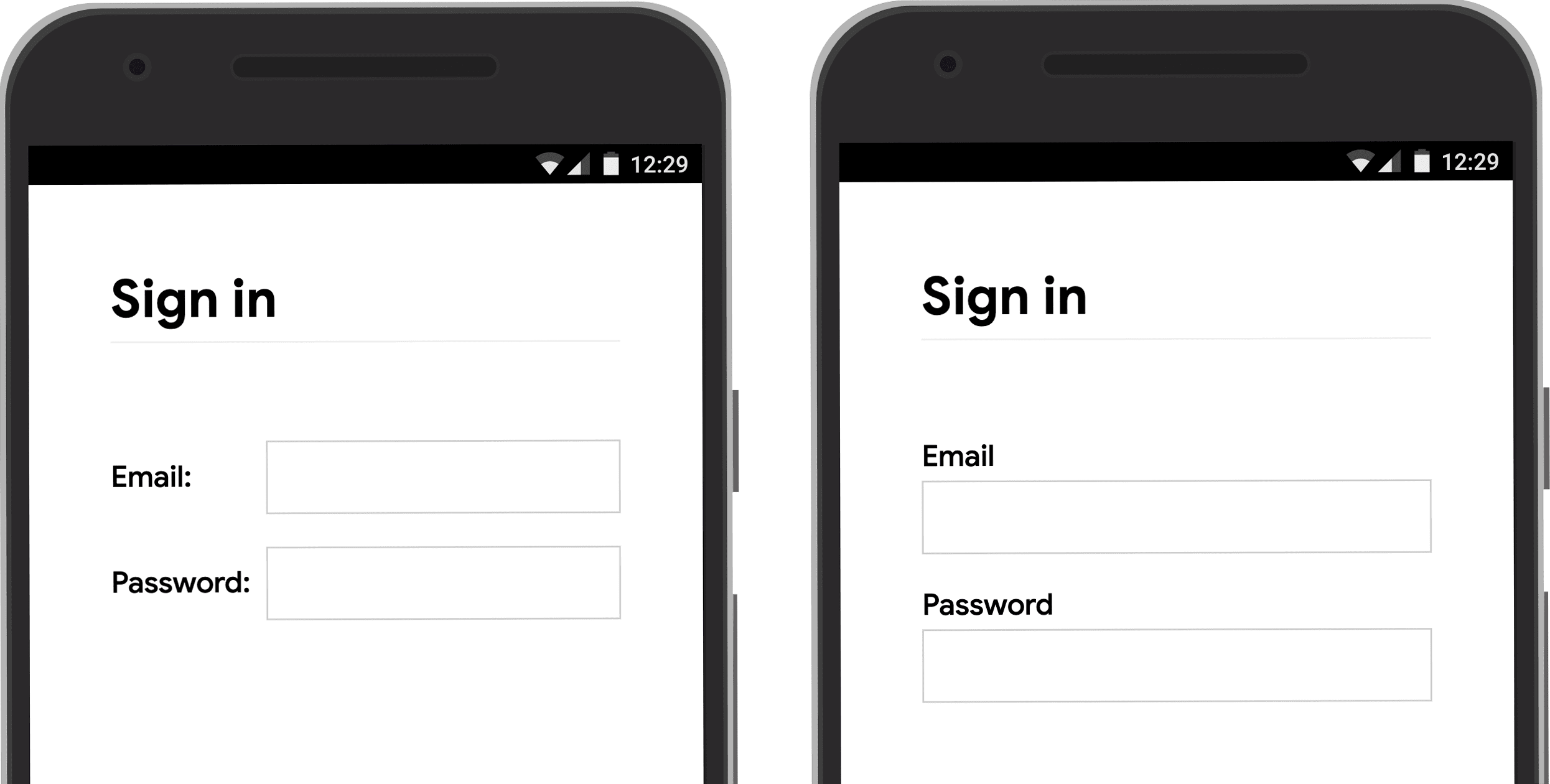
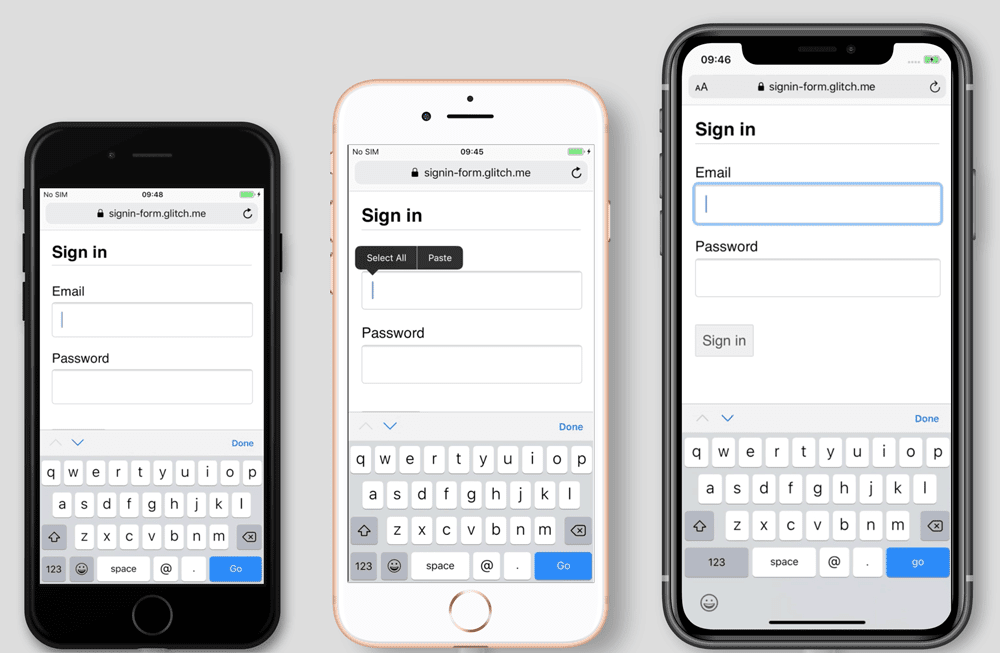
Es ist wahrscheinlich am besten, Ihre Beschriftungen über Ihren Eingaben zu platzieren. Dies ermöglicht eine konsistente
Design über Mobile und Desktop und nach Google AI
Forschung,
ermöglicht ein schnelleres Scannen durch Benutzer. Sie erhalten Beschriftungen und Eingaben in voller Breite, und Sie
Beschriftung und Eingabebreite müssen nicht an den Beschriftungstext angepasst werden.

Öffne das Etikettenposition Panne auf a
mobiles Gerät, um sich selbst zu überzeugen.
Benutzen
Benutzen
für Knöpfe! Schaltflächenelemente bieten zugängliches Verhalten und integrierte Form
Einreichungsfunktionalität, und sie können leicht gestylt werden. Es hat keinen Sinn
Verwendung einer <div> oder ein anderes Element, das vorgibt, eine Schaltfläche zu sein.
Stellen Sie sicher, dass auf der Schaltfläche "Senden" angegeben ist, was es tut. Beispiele beinhalten Konto erstellen oder
Einloggennicht einreichen oder Start.
Stellen Sie sicher, dass das Formular erfolgreich gesendet wurde
Helfen Sie Passwort-Managern zu verstehen, dass ein Formular gesendet wurde. Es gibt zwei
Möglichkeiten, dies zu tun:
- Navigieren Sie zu einer anderen Seite.
- Navigation mit emulieren
History.pushState ()oderHistory.replaceState (),
und entfernen Sie das Passwortformular.
Mit einem XMLHttpRequest oder holen Stellen Sie sicher, dass die Anmeldung erfolgreich ist
in der Antwort gemeldet und durch Herausnehmen des Formulars aus dem DOM behandelt
als Hinweis auf Erfolg für den Benutzer.
Deaktivieren Sie das Einloggen Schaltfläche, sobald der Benutzer getippt oder geklickt hat
Artikel. Viele Benutzer klicken mehrmals auf Schaltflächen
auch auf Websites, die schnell und reaktionsschnell sind. Das verlangsamt die Interaktionen und
erhöht die Serverlast.
Deaktivieren Sie umgekehrt nicht die Formularübermittlung, die auf Benutzereingaben wartet. Zum Beispiel,
deaktiviere das nicht Einloggen Schaltfläche, wenn Benutzer ihren Kunden nicht eingegeben haben
STIFT. Benutzer verpassen möglicherweise etwas im Formular und versuchen dann wiederholt, auf das zu tippen
(behindert) Einloggen Knopf und denke, es funktioniert nicht. Zumindest wenn
Sie müssen die Formularübermittlung deaktivieren und dem Benutzer erklären, was fehlt, wenn er es tut
Klicken Sie auf die Schaltfläche Deaktiviert.
Vorsicht:
Der Standardtyp für eine Schaltfläche in einem Formular ist einreichen. Wenn Sie eine weitere hinzufügen möchten
Schaltfläche in einem Formular (für Passwort anzeigenzum Beispiel) hinzufügen type = "button".
Andernfalls wird das Formular gesendet, wenn Sie darauf klicken oder darauf tippen.
Verdoppeln Sie die Eingänge nicht
Einige Websites zwingen Benutzer, E-Mails oder Kennwörter zweimal einzugeben. Das könnte sich verringern
Fehler für einige Benutzer, verursacht aber zusätzliche Arbeit für Dort Benutzer und steigt
Aufgabe
Preise.
Doppeltes Nachfragen macht auch keinen Sinn, wo Browser E-Mail-Adressen automatisch ausfüllen oder
starke Passwörter vorschlagen. Es ist besser, Benutzern zu ermöglichen, ihre E-Mail zu bestätigen
Adresse (das müssen Sie sowieso tun) und machen es ihnen einfach, ihre zurückzusetzen
Passwort falls erforderlich.
Machen Sie das Beste aus Elementattributen
Hier passiert die Magie wirklich!
Browser verfügen über mehrere hilfreiche integrierte Funktionen, die Eingabeelementattribute verwenden.
Helfen Sie Benutzern, schneller zu starten
Fügen Sie eine hinzu Autofokus Attribut für die erste Eingabe in Ihrem Anmeldeformular. Das macht
Es ist klar, wo man anfangen soll, und zumindest auf dem Desktop bedeutet dies, dass Benutzer dies nicht tun müssen
Wählen Sie den Eingang aus, um mit der Eingabe zu beginnen.

Halten Sie Passwörter privat - aber ermöglichen Sie Benutzern, sie zu sehen, wenn sie möchten
Passworteingaben sollten haben Typ = "Passwort" um Passworttext zu verbergen und dem zu helfen
Browser verstehen, dass die Eingabe für Passwörter ist. (Beachten Sie, dass Browser verwenden
eine Vielzahl von Techniken, um Eingaberollen zu verstehen und zu entscheiden
ob angeboten werden soll, Passwörter zu speichern oder nicht.)
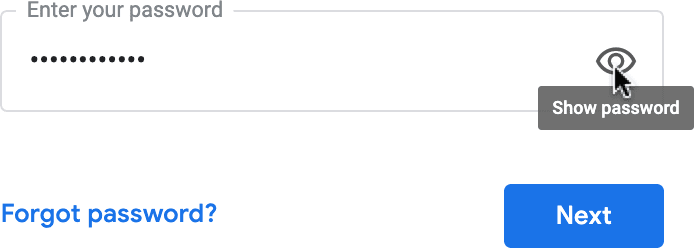
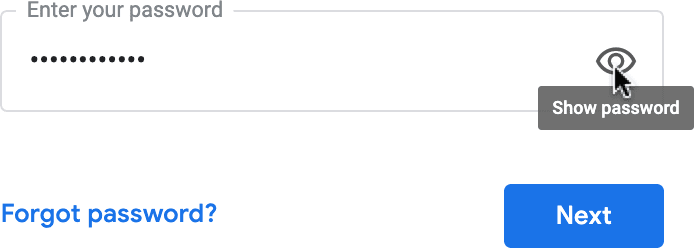
Sie sollten eine hinzufügen Passwort anzeigen Symbol oder Schaltfläche, damit Benutzer das überprüfen können
Text, den sie eingegeben haben - und vergessen Sie nicht, einen hinzuzufügen Passwort vergessen Verknüpfung. See
Aktivieren Sie die Kennwortanzeige.

Geben Sie mobilen Benutzern die richtige Tastatur
Benutzen mobilen Benutzern eine geeignete Tastatur zu geben und
Aktivieren Sie die grundlegende integrierte E-Mail-Adressvalidierung durch den Browser ... kein JavaScript
erforderlich!
Wenn Sie anstelle einer E-Mail-Adresse eine Telefonnummer verwenden müssen, aktiviert eine Telefontastatur auf dem Handy. Sie können auch die verwenden
Eingabemodus Attribut wo nötig: inputmode = "numerisch" ist ideal für PIN
Zahlen. Alles, was Sie schon immer wissen wollten
Eingabemodus
hat mehr Details.
Vorsicht:
Typ = "Nummer" Fügt den Inkrementierungsnummern einen Aufwärts- / Abwärtspfeil hinzu, verwenden Sie ihn also nicht für
Nummern, die nicht inkrementiert werden sollen, wie IDs und Kontonummern.
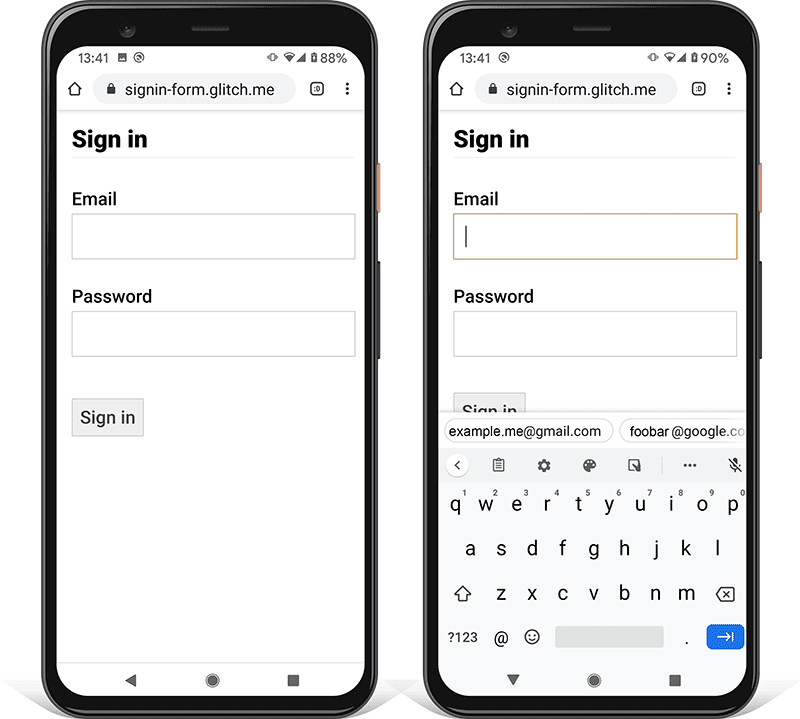
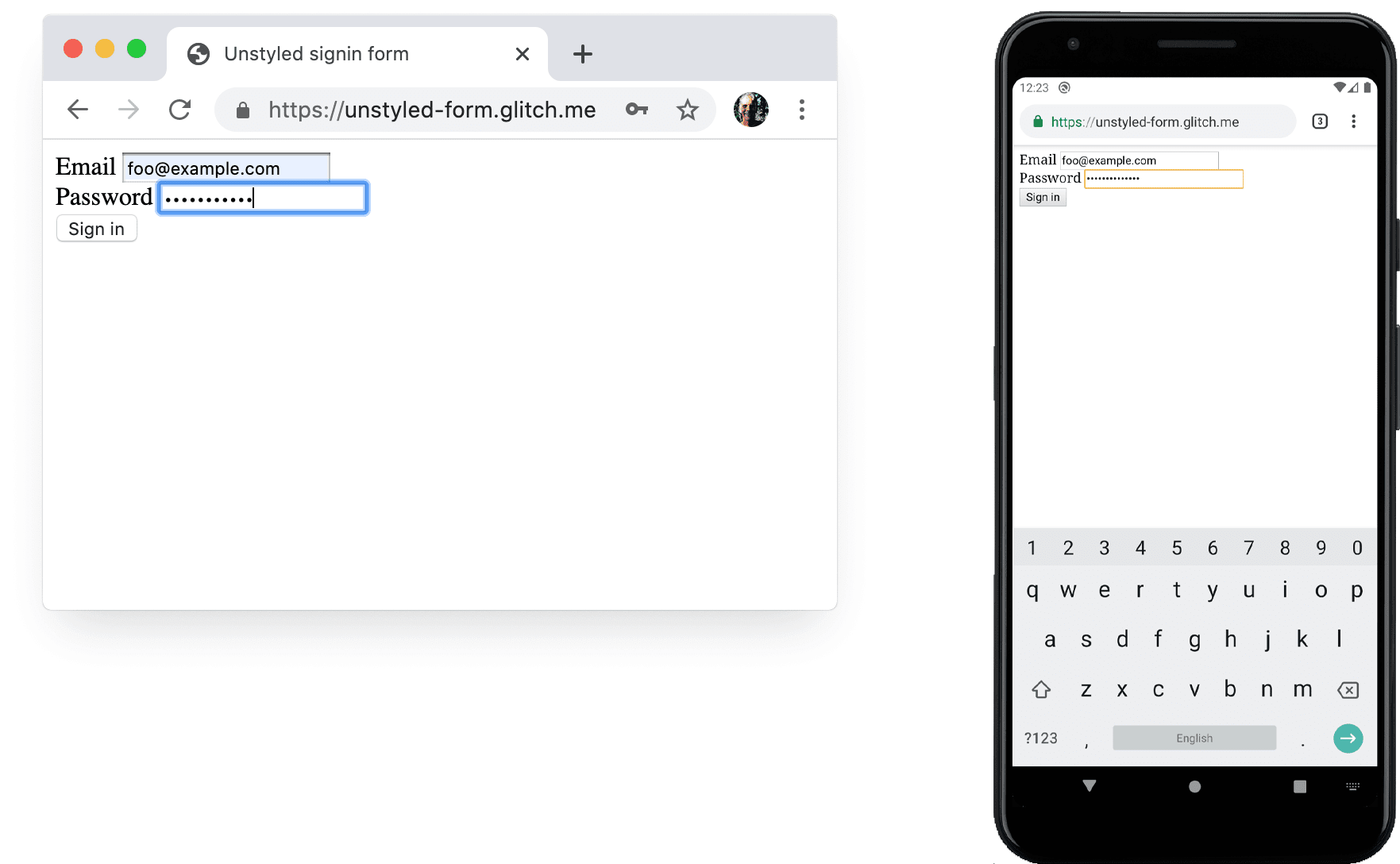
Verhindern Sie, dass die mobile Tastatur die Tastatur blockiert Einloggen Taste
Wenn Sie nicht aufpassen, können mobile Tastaturen leider Ihr Formular abdecken oder
schlimmer, teilweise behindern die Einloggen Taste. Benutzer können vorher aufgeben
zu erkennen, was passiert ist.

Vermeiden Sie dies nach Möglichkeit, indem Sie nur die E-Mail-/Telefon- und Passworteingaben anzeigen und Einloggen Klicken Sie oben auf Ihrer Anmeldeseite auf die Schaltfläche. Stellen Sie andere Inhalte unten.

Testen Sie auf einer Reihe von Geräten
You’ll need to test on a range of devices for your Ziel audience, and adjust
entsprechend. BrowserStack aktiviert free testing for de Open Source
Projekte auf einer Reihe von realen Geräten
und Browser.

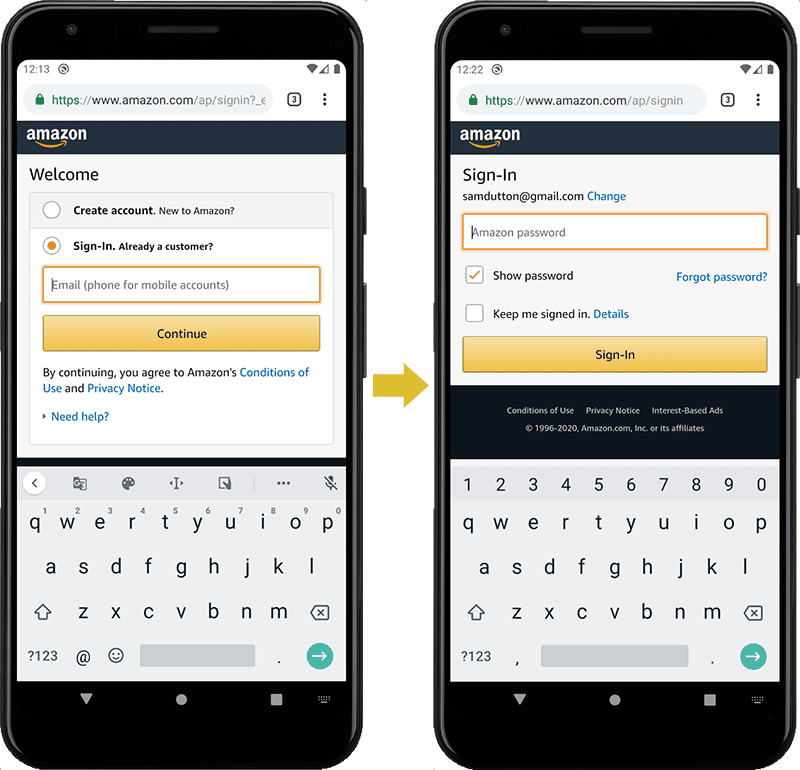
Verwenden Sie zwei Seiten
Some sites (including Amazonas und Ebay) avoid the problem by asking for
E-Mail/Telefon und Passwort auf zwei Seiten. Dieser Ansatz vereinfacht auch die
Erfahrung: Der Benutzer wird jeweils nur mit einer Aufgabe beauftragt.

Idealerweise sollte dies mit einem einzigen implementiert werden . Verwenden Sie JavaScript
um zunächst nur die E-Mail-Eingabe anzuzeigen, dann auszublenden und die Passworteingabe anzuzeigen.
Wenn Sie den Benutzer zwingen müssen, zwischen der Eingabe seiner E-Mail-Adresse und einer neuen Seite zu navigieren
Passwort sollte das Formular auf der zweiten Seite ein verstecktes Eingabeelement mit dem haben
E-Mail-Wert, damit Passwort-Manager den korrekten Wert speichern können. Passwort
Formstile, die Chrom versteht
bietet ein Codebeispiel.
Helfen Sie Benutzern, die erneute Eingabe von Daten zu vermeiden
Sie können Browsern helfen, Daten korrekt zu speichern und Eingaben automatisch auszufüllen, damit Benutzer dies nicht tun
müssen daran denken, E-Mail- und Passwortwerte einzugeben. Dies ist besonders wichtig
auf dem Handy und entscheidend für E-Mail-Eingaben, die erhalten hohe Abbruchquoten.
Das besteht aus zwei Teilen:
-
Das
Autocomplete,Süßkartoffel,gehen, undArtAttribute helfen Browsern zu verstehen
die Rolle von Eingaben zum Speichern von Daten, die später zum automatischen Ausfüllen verwendet werden können.
Damit Daten zum automatischen Ausfüllen gespeichert werden können, benötigen moderne Browser auch Eingaben für
einen Stall habenSüßkartoffelodergehenWert (nicht zufällig generiert bei jedem Laden der Seite oder
Site Deployment) und in einem mit einereinreichenTaste. -
Das
AutocompleteDas Attribut hilft Browsern dabei, Eingaben mithilfe von automatisch korrekt auszufüllen
gespeicherte Daten.
Für E-Mail-Eingaben verwenden autocomplete = "Benutzername", schon seit Nutzername wird erkannt
von Passwort-Managern in modernen Browsern - obwohl Sie verwenden sollten Typ = "E-Mail"
und Sie möchten vielleicht verwenden id = "E-Mail" und name="email".
Verwenden Sie für Passworteingaben das entsprechende Autocomplete Wert, um Browsern zu helfen
Unterscheiden Sie zwischen neuen und aktuellen Passwörtern.
Benutzen autocomplete = "neues Passwort" für ein neues Passwort
- Benutzen
autocomplete = "neues Passwort"für die Passworteingabe in einem Anmeldeformular oder das neue
Passwort in einem Formular zum Ändern des Passworts.
Benutzen autocomplete = "aktuelles Passwort" für ein vorhandenes Passwort
- Benutzen
autocomplete = "aktuelles Passwort"für die Passworteingabe in einem Anmeldeformular oder die
Eingabe für das alte Passwort des Benutzers in einem Formular zum Ändern des Passworts. Dies sagt der
Browser, für den das aktuelle Kennwort verwendet werden soll
der Standort.
Für ein Anmeldeformular:
<Eingang Art="password" Autocomplete="new-password" …>Für die Anmeldung:
<Eingang Art="password" Autocomplete="current-password" …>Unterstützen Sie Passwort-Manager
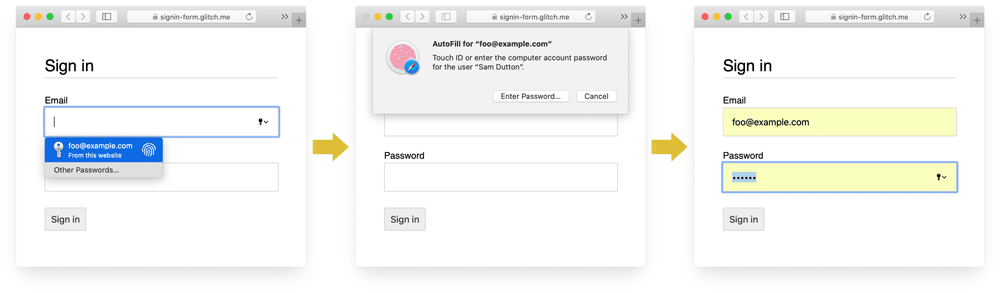
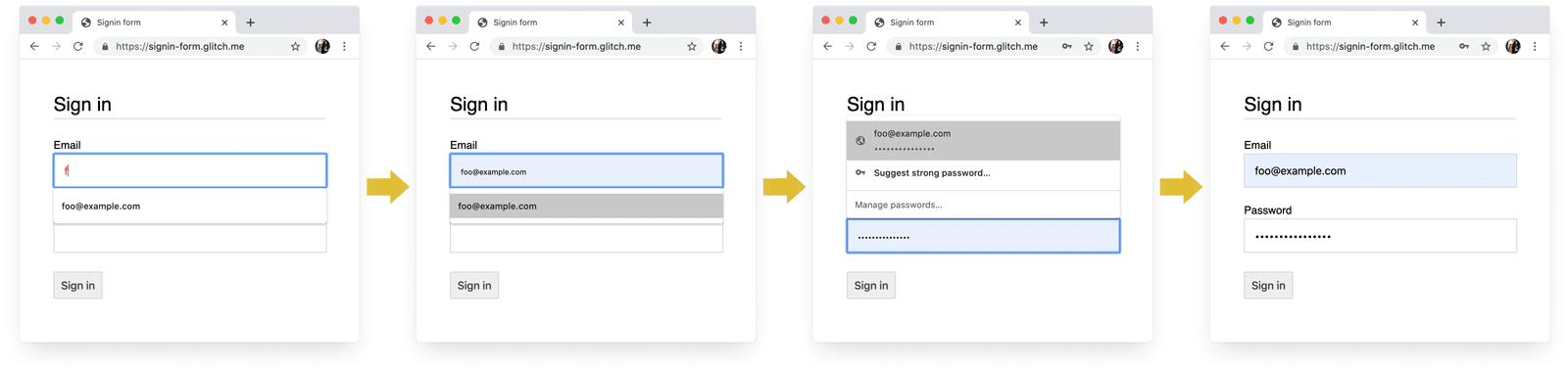
Verschiedene Browser handhaben das automatische Ausfüllen von E-Mails und den Passwortvorschlag etwas
anders, aber die Auswirkungen sind ähnlich. Auf Safari 11 und höher auf dem Desktop
Beispielsweise wird der Passwort-Manager angezeigt und anschließend biometrisch
Falls verfügbar, wird die Authentifizierung (Fingerabdruck oder Gesichtserkennung) verwendet.

Chrome auf dem Desktop zeigt E-Mail-Vorschläge an, zeigt den Passwort-Manager an und füllt das Passwort automatisch aus.

Vorsicht:
Browser-Passwort- und AutoFill-Systeme sind nicht einfach. Die Algorithmen für
Das Erraten, Speichern und Anzeigen von Werten ist nicht standardisiert und weicht von ab
Plattform zu Plattform. Zum Beispiel, wie von Versteckt von
Vries:
Der Passwort-Manager von Firefox ergänzt seinen
Heuristik
mit einer Rezeptsystem. »
Autofill: Was Webentwickler wissen sollten, aber
Nein
hat viel mehr Informationen über die Verwendung Süßkartoffel und Autocomplete. Das HTML
spez
listet alle 59 möglichen Werte auf.
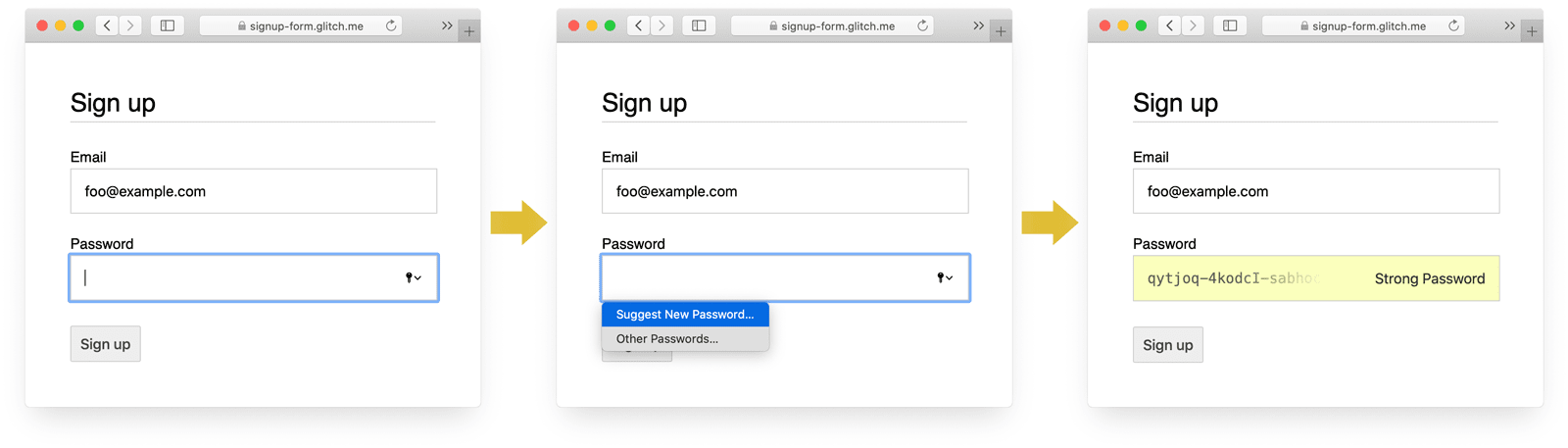
Aktivieren Sie den Browser, um ein sicheres Passwort vorzuschlagen
Moderne Browser verwenden Heuristiken, um zu entscheiden, wann die Benutzeroberfläche und der Kennwortmanager angezeigt werden sollen
Schlagen Sie ein sicheres Passwort vor.
So macht es Safari auf dem Desktop.

(In Safari ist seit Version 12.0 ein starker eindeutiger Kennwortvorschlag verfügbar.)
Integrierte Browser-Passwortgeneratoren bedeuten, dass Benutzer und Entwickler keine benötigen
um herauszufinden, was ein "starkes Passwort" ist. Da können Browser sicher speichern
Passwörter und füllen Sie sie bei Bedarf automatisch aus. Benutzer müssen sich nicht daran erinnern
oder geben Sie Passwörter ein. Ermutigen Sie Benutzer, den integrierten Browser zu nutzen
Passwortgeneratoren bedeuten auch, dass sie eher eine eindeutige, starke verwenden
Passwort auf Ihrer Website, und weniger wahrscheinlich, ein Passwort wiederzuverwenden, das sein könnte
anderswo kompromittiert.
Der Nachteil dieses Ansatzes ist, dass es keine Möglichkeit gibt, Passwörter zu teilen
Plattformen. Beispielsweise kann ein Benutzer Safari auf seinem iPhone und Chrome auf verwenden
ihren Windows-Laptop.
Schützen Sie Benutzer vor versehentlich fehlenden Eingaben
Ergänzen Sie die erforderlich -Attribut sowohl für E-Mail- als auch für Passwortfelder.
Moderne Browser fordern automatisch den Fokus für fehlende Daten auf und setzen diesen.
Kein JavaScript erforderlich!

und Chrome für Android (Version 83).
Design für Finger und Daumen
Die Standardbrowsergröße für nahezu alles, was sich auf Eingabeelemente bezieht
und Tasten ist zu klein, vor allem auf dem Handy. Dies mag offensichtlich erscheinen, ist es aber
Ein häufiges Problem bei Anmeldeformularen auf vielen Websites.
Stellen Sie sicher, dass die Eingänge und Tasten groß genug sind
Die Standardgröße und -auffüllung für Eingaben und Schaltflächen ist auf dem Desktop und zu klein
noch schlimmer auf dem Handy.

Gemäß Android-Erreichbarkeit
Orientierungshilfe
Die empfohlene Zielgröße für Touchscreen-Objekte beträgt 7–10 mm. Apple-Schnittstelle
guidelines suggest 48×48 px, and the W3C suggest at least 44×44 CSS
Pixel. Auf diesem
Fügen Sie den Eingabeelementen und Schaltflächen für (mindestens) etwa 15 Pixel Polsterung hinzu
mobil und ca. 10 px auf dem Desktop. Probieren Sie dies mit einem echten Mobilgerät aus und
ein echter Finger oder Daumen. Sie sollten bequem in der Lage sein, auf jeden Ihrer zu tippen
Eingänge und Tasten.
Die Tap-Ziele sind nicht richtig dimensioniert
Mithilfe des Leuchtturm-Audits können Sie den Prozess der Erkennung von Eingabeelementen automatisieren
das sind zu klein.
Design für Daumen
Suchen nach Ziel berühren und
Sie werden viele Bilder von Zeigefingern sehen. In der realen Welt jedoch viele
Menschen benutzen ihre Daumen, um mit Telefonen zu interagieren. Daumen sind größer als
Zeigefinger und Kontrolle ist weniger präzise. Umso mehr Grund für ausreichend
Touch-Ziele in Größe.
Machen Sie den Text groß genug
Wie bei Größe und Auffüllung die Standardschriftgröße des Browsers für Eingabeelemente und
Tasten sind zu klein, insbesondere auf Mobilgeräten.

Browser auf verschiedenen Plattformen haben unterschiedliche Schriftgrößen, daher ist dies schwierig
Geben Sie eine bestimmte Schriftgröße an, die überall gut funktioniert. Ein kurzer Überblick über
Auf beliebten Websites werden auf dem Desktop Größen von 13 bis 16 Pixel angezeigt, die dieser physischen Größe entsprechen
ist ein gutes Minimum für Text auf Mobilgeräten.
Dies bedeutet, dass Sie auf Mobilgeräten eine größere Pixelgröße verwenden müssen: 16px auf Chrome für
Desktop ist gut lesbar, aber selbst bei guter Sicht ist es schwer zu lesen 16px
Text auf Chrome für Android. Sie können unterschiedliche Schriftpixelgrößen für unterschiedliche festlegen
Ansichtsfenstergrößen mit Hälfte
Anfragen.
20px ist ungefähr richtig auf dem Handy - aber Sie sollten dies mit Freunden oder testen
Kollegen mit Sehbehinderung.
Das Dokument verwendet keine lesbaren Schriftgrößen
Mithilfe der Leuchtturmprüfung können Sie den Prozess der Erkennung von Text automatisieren, der ebenfalls vorhanden ist
klein.
Stellen Sie genügend Platz zwischen den Eingängen bereit
Fügen Sie genügend Spielraum hinzu, damit Eingaben als Touch-Ziele gut funktionieren. Mit anderen Worten, zielen
für etwa eine Fingerbreite des Randes.
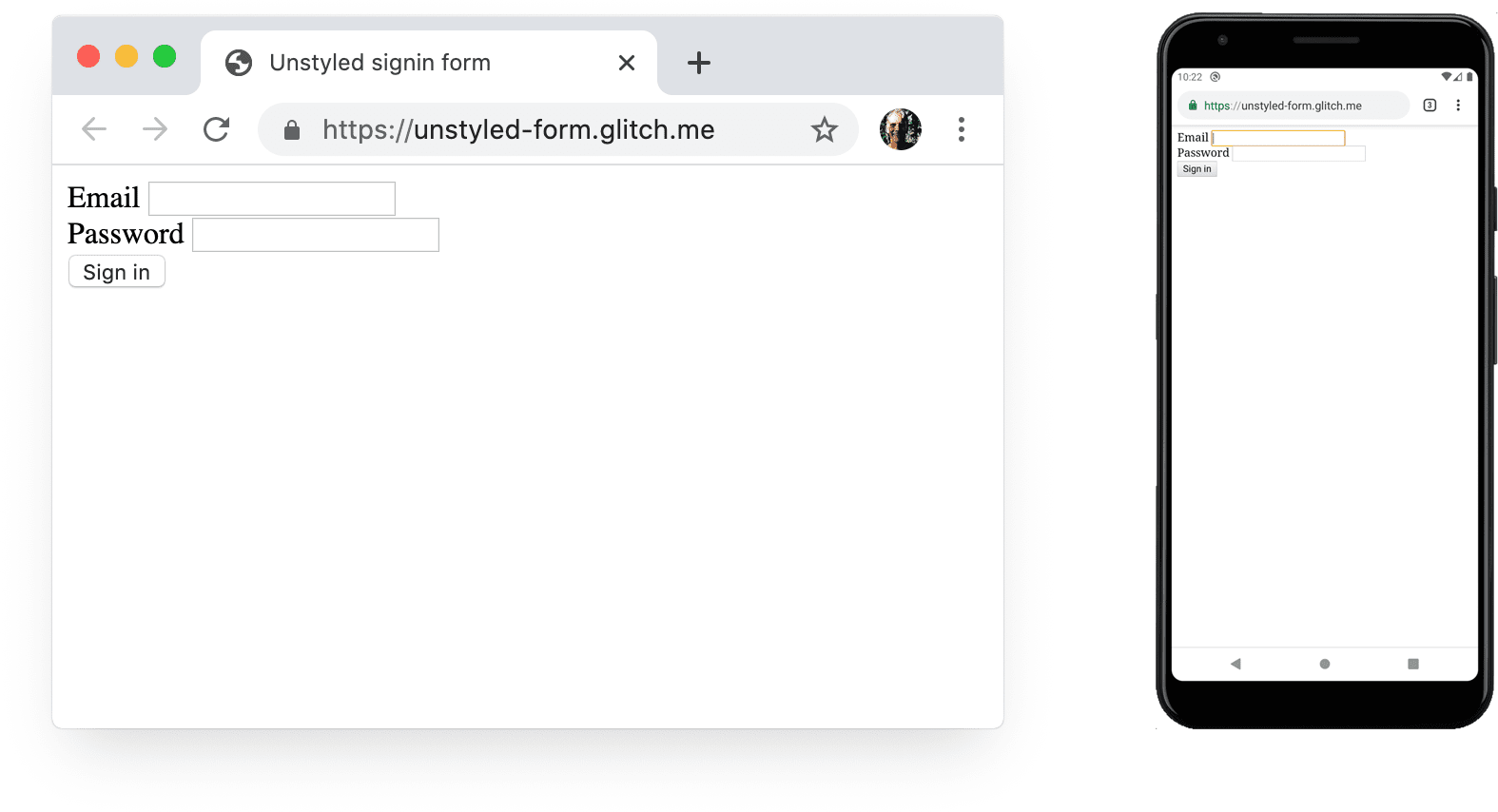
Stellen Sie sicher, dass Ihre Eingaben deutlich sichtbar sind
Das Standard-Rahmen-Styling für Eingaben macht sie schwer zu erkennen. Sie sind fast
auf einigen Plattformen wie Chrome für Android unsichtbar.
Fügen Sie neben dem Auffüllen einen Rand hinzu: Auf einem weißen Hintergrund gilt eine gute allgemeine Regel
benutzen #ccc oder dunkler.

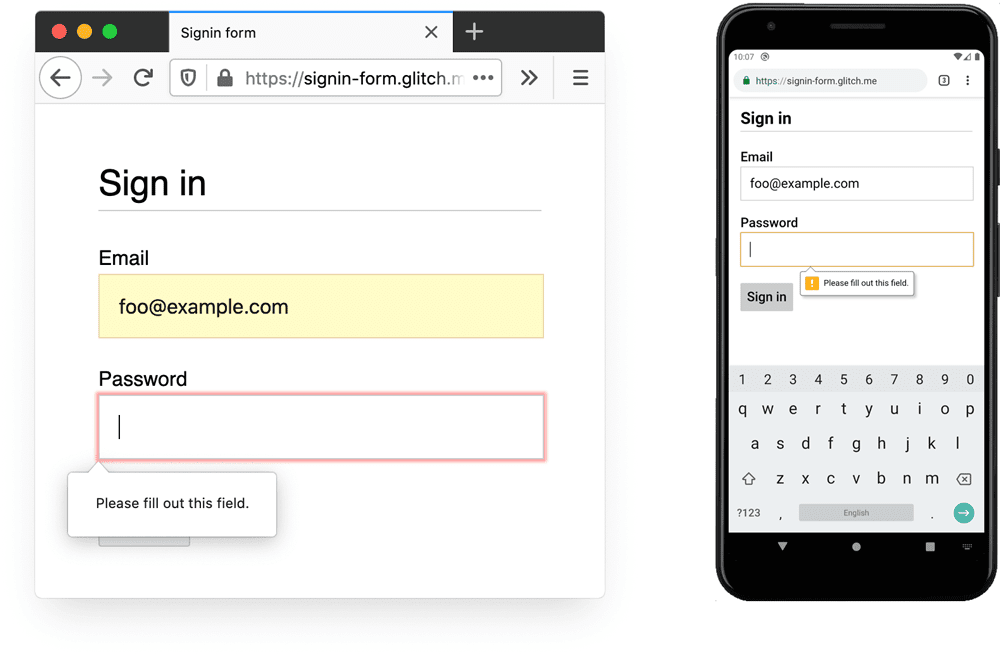
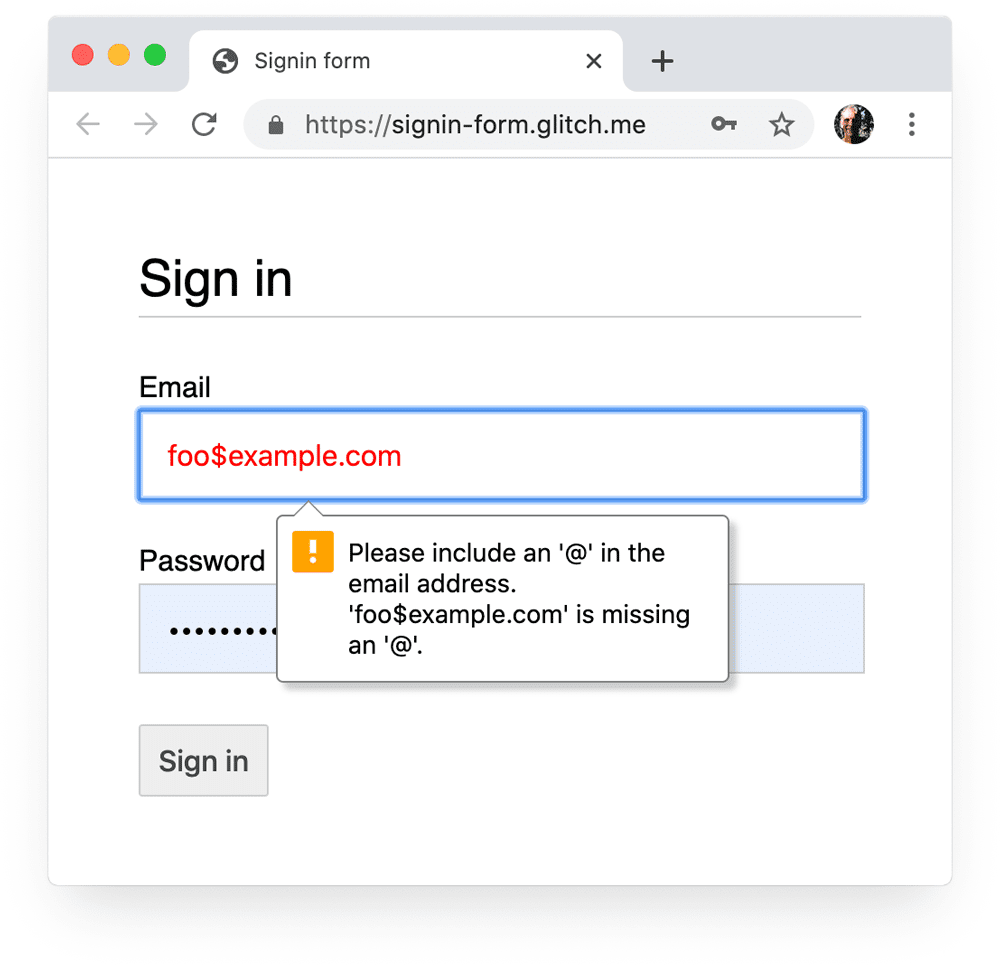
Verwenden Sie integrierte Browserfunktionen, um vor ungültigen Eingabewerten zu warnen
Browser verfügen über integrierte Funktionen zur grundlegenden Formularüberprüfung für Eingaben mit a
Art Attribut. Browser warnen, wenn Sie ein Formular mit einem ungültigen Wert senden.
und konzentrieren Sie sich auf die problematische Eingabe.

Du kannst den ... benutzen : ungültig CSS-Auswahl zum Hervorheben ungültiger Daten. Benutzen
: not (: Platzhalter angezeigt) um zu vermeiden, dass Eingaben ohne Inhalt ausgewählt werden.
input[type=email]:not(:placeholder-shown):invalid {
Farbe: Netz;
outline-color: Netz;
}Probieren Sie verschiedene Möglichkeiten aus, um Eingaben mit ungültigen Werten hervorzuheben.
Verwenden Sie bei Bedarf JavaScript
Passwortanzeige umschalten
Sie sollten eine hinzufügen Passwort anzeigen Symbol oder Schaltfläche, damit Benutzer das überprüfen können
Text, den sie eingegeben haben. Benutzerfreundlichkeit
leidet wenn Benutzer
kann den eingegebenen Text nicht sehen. Derzeit gibt es keine eingebaute Möglichkeit
dies jedoch Es gibt Pläne für
Implementierung. Du wirst
müssen stattdessen JavaScript verwenden.

Der folgende Code verwendet eine Textschaltfläche zum Hinzufügen Passwort anzeigen Funktionalität.
HTML:
<Sektion>
<label zum="password">Passwort</label>
<Taste gehen="toggle-password" Art="Taste" Arien-Label="Show password as plain text. Warning: this will display your password on the screen.">Passwort anzeigen</Taste>
<Eingang gehen="password" Süßkartoffel="password" Art="password" Autocomplete="current-password" erforderlich>
</Sektion>Hier ist das CSS, damit die Schaltfläche wie einfacher Text aussieht:
button#toggle-password {
Hintergrund: keiner;
border: keiner;
cursor: pointer;
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
position: absolute;
oben: 0;
right: 0;
}Und das JavaScript zum Anzeigen des Passworts:
const passwordInput = Dokument.getElementById('password');
const togglePasswordButton = Dokument.getElementById('toggle-password');togglePasswordButton.addEventListener('click', togglePassword);
Funktion togglePassword() {
wenn (passwordInput.Art === 'password') {
passwordInput.Art = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.Art = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Hier ist das Endergebnis:

Machen Sie Passworteingaben zugänglich
Benutzen Arie beschrieben von um Passwortregeln zu skizzieren, indem Sie ihm die ID des geben
Element, das die Einschränkungen beschreibt. Screenreader liefern den Beschriftungstext, den
Eingabetyp (Passwort) und dann die Beschreibung.
<Eingang Art="password" Arie beschrieben von="password-constraints" …>
<div gehen="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>Wenn Sie hinzufügen Passwort anzeigen Funktionalität, stellen Sie sicher, einzuschließen
ein Arien-Label um zu warnen, dass das Passwort angezeigt wird. Andernfalls können Benutzer
Passwörter versehentlich preisgeben.
<Taste gehen="toggle-password"
Arien-Label="Show password as plain text.
Warning: this will display your password on the screen.">
Passwort anzeigen
</Taste>Sie können beide ARIA-Funktionen in Aktion in der folgenden Glitch sehen:
Zugängliche Formulare erstellen hat weitere Tipps, um Formulare zugänglich zu machen.
Validieren Sie in Echtzeit und vor der Einreichung
HTML-Formularelemente und -Attribute verfügen über integrierte Funktionen für die grundlegende Validierung.
Sie sollten jedoch auch JavaScript verwenden, um eine zuverlässigere Validierung durchzuführen, während Benutzer dies tun
Eingabe von Daten und wenn sie versuchen, das Formular zu senden.
Warnung:
Die clientseitige Validierung hilft Benutzern bei der Dateneingabe und kann unnötige Server vermeiden
Laden, aber Sie müssen immer Daten in Ihrem Backend validieren und bereinigen.
Schritt 5 des Anmeldeformulars
Codelab verwendet die Einschränkungsvalidierung
API (welches ist
weit verbreitet) hinzufügen
Benutzerdefinierte Validierung mithilfe der integrierten Browser-Benutzeroberfläche zum Festlegen des Fokus und Anzeigen von Eingabeaufforderungen.
Finde mehr heraus: Verwenden Sie JavaScript für komplexere Echtzeit
Validierung.
Analytics und RUM
«Was Sie nicht messen können, können Sie nicht verbessern» gilt insbesondere für die Anmeldung
und Anmeldeformulare. Sie müssen Ziele setzen, den Erfolg messen, Ihre Website verbessern - und
wiederholen.
Rabatt Benutzerfreundlichkeit
testen kann sein
hilfreich zum Ausprobieren von Änderungen, aber Sie benötigen echte Daten, um wirklich
Verstehen Sie, wie Ihre Benutzer Ihre Anmelde- und Anmeldeformulare erleben:
- Seitenanalyse: Seitenaufrufe für Anmeldung und Anmeldung, Absprungraten,
und geht. - Interaktionsanalyse: Tor
Trichter (wo tun
Benutzer geben Ihren Anmelde- oder Anmeldefluss auf?) und
Veranstaltungen
(Welche Maßnahmen ergreifen Benutzer bei der Interaktion mit Ihren Formularen?) - Website-Leistung: benutzerzentriert
Metriken (sind Ihre Anmeldung und Anmeldung
Formen langsam aus irgendeinem Grund und wenn ja, was ist die Ursache?).
Möglicherweise möchten Sie auch A / B-Tests implementieren, um sie auszuprobieren
verschiedene Ansätze zur Anmeldung und Anmeldung sowie abgestufte Rollouts zur Validierung der
Änderungen an einer Teilmenge von Benutzern, bevor Änderungen für alle Benutzer freigegeben werden.
Generelle Richtlinien
Eine gut gestaltete Benutzeroberfläche und UX können das Verlassen des Anmeldeformulars reduzieren:
- Lassen Sie die Benutzer nicht nach der Anmeldung suchen! Fügen Sie oben einen Link zum Anmeldeformular ein
der Seite mit gut verstandenen Formulierungen wie Einloggen, Konto erstellen
oder Registrieren. - Konzentriere dich! Anmeldeformulare sind nicht der Ort, um Menschen abzulenken
Angebote und andere Website-Funktionen. - Minimieren Sie die Anmeldekomplexität. Sammeln Sie andere Benutzerdaten (wie Adressen oder
Kreditkartendaten) nur, wenn Benutzer einen klaren Vorteil daraus ziehen
Daten. - Bevor Benutzer mit Ihrem Anmeldeformular beginnen, machen Sie den Wert klar
Satz ist. Wie profitieren sie von der Anmeldung? Geben Sie den Benutzern konkrete
Anreize, die Anmeldung abzuschließen. - Wenn möglich, erlauben Sie den Benutzern, sich mit einer Mobiltelefonnummer zu identifizieren
anstelle einer E-Mail-Adresse, da einige Benutzer möglicherweise keine E-Mail verwenden. - Machen Sie es Benutzern einfach, ihr Passwort zurückzusetzen, und machen Sie das Ich habe dein vergessen
Passwort? offensichtlicher Zusammenhang. - Link zu Ihren Nutzungsbedingungen und Datenschutzrichtlinien: Machen Sie es deutlich
Benutzer von Anfang an, wie Sie ihre Daten schützen. - Fügen Sie das Logo und den Namen Ihres Unternehmens oder Ihrer Organisation in Ihre Anmeldung ein und
Melden Sie sich bei den Anmeldeseiten an und stellen Sie sicher, dass Sprache, Schriftarten und Stile mit den übrigen übereinstimmen
deine Seite. Einige Formulare haben nicht das Gefühl, zur selben Site zu gehören wie andere
content, especially if they have a significantly different Url.
Lerne weiter
Foto von Meghan Schiereck auf Unsplash.






